uniGUI之换肤(17)

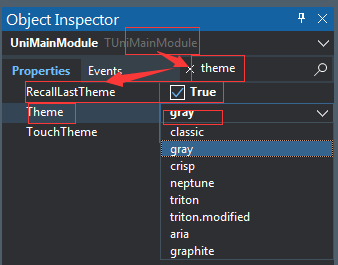
在MainModule里 Design 模式
1]RecallLastTheme 设为True
2]Theme选一个皮肤
总共有
classic
gray
crisp
neptune
triton
triton.modified
aria
graphite
8个默认皮肤
uses uniStrUtils,
procedure TMainForm.UniFormCreate(Sender: TObject);
var
S : TUniStringArray;//uniStrUtils
I : Integer;
begin
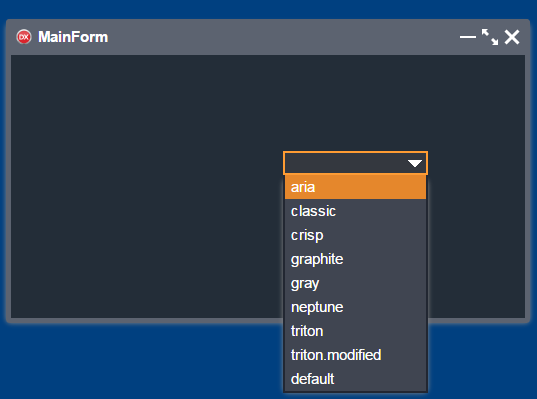
S := UniServerModule.ThemeManager.AllThemes; ThemeComboBox.Items.Clear;
for I := Low(S) to High(S) do
ThemeComboBox.Items.Add(S[I]);
ThemeComboBox.Text := UniMainModule.Theme;
ThemeComboBox.Style:= csDropDownList; //uses Vcl.StdCtrls
end;
procedure TMainForm.ThemeComboBoxChange(Sender: TObject);
begin
UniMainModule.Theme := ThemeComboBox.Text;
end;

uniGUI之换肤(17)的更多相关文章
- WPF换肤之八:创建3D浏览效果
原文:WPF换肤之八:创建3D浏览效果 上节中,我们展示了WPF中的异步以及界面线程交互的方式,使得应用程序的显示更加的流畅.这节我们主要讲解如何设计一个具有3D浏览效果的天气信息浏览器. 效果显示 ...
- WPF换肤之一:创建圆角窗体
原文:WPF换肤之一:创建圆角窗体 我们都期望自己的软件能够有一套看上去很吸引人眼球的外衣,使得别人看上去既专业又有美感.这个系列就带领着大家一步一步的讲解如何设计出一套自己的WPF的窗体皮肤,如果文 ...
- wp7之换肤原理简单分析
wp7之换肤原理简单分析 纠结很久...感觉勉强过得去啦.还望各位大牛指点江山 百度找到这篇参考文章http://www.cnblogs.com/sonyye/archive/2012/03/12/2 ...
- Android插件化的思考——仿QQ一键换肤,思考比实现更重要!
Android插件化的思考--仿QQ一键换肤,思考比实现更重要! 今天群友希望写一个关于插件的Blog,思来想去,插件也不是很懂,只是用大致的思路看看能不能模拟一个,思路还是比较重要的,如果你有兴趣的 ...
- windows phone 换肤(2)
//这里有篇参考文章 http://www.cnblogs.com/tianhonghui/p/3373276.html#commentform 以下思路是来自徐老师,昨晚看了一个晚上球赛,睡了不到6 ...
- 前端JavaScript(1) --Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏
一.Javascript简介 Web前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) Jav ...
- Qt编写安防视频监控系统11-动态换肤
一.前言 Qt中的动态换肤技术是非常一流的,直接调用qApp->setStyleSheet(qss);就可以对整个应用程序进行换肤,如果样式表内容不多,或者对应的贴图不对,效率还是蛮好的,不过据 ...
- 简单的JS+CSS实现网页自定义换肤
1,实现效果 2,实现原理 主要原理是利用css变量设置颜色,用js动态修改变量,使颜色变化,兼容性如下: 实现换肤之前先要了解一下伪类选择器 :root ,还有css的 var() 函数和 set ...
- 【WPF】实现动态切换语言(国际化)以及动态换肤功能
前言:以下内容,手把手从搭建到最终实现,完成多语言切换以及换装功能. 本地系统环境:win 10 编译器环境:VS2022 社区版 .NET 环境: .NET 6 1.新建一个WPF项目 2.新建完毕 ...
随机推荐
- Android如何运行他人工程
首先新建一个本地的新工程做对比,用记事本打开以下的几个工程文件,把本地工程文件的内容覆盖掉他人工程的文件内容,注意只覆盖两个工程共有的内容条目即可,不要删掉他人工程的其他依赖!(具体哪几个文件本人还没 ...
- IIS-详解IIS中URL重写工具的规则条件(Rule conditions)
出处:https://shiyousan.com/post/635654920639643421 本文结合官方文档和相关示例,详细记录了在IIS中URL重写工具下的规则条件(Rule conditio ...
- ZOJ - 3203 Light Bulb(三分)
题意:灯离地面的高度为$H$,人的身高为$h$,灯离墙的距离为$D$,人站在不同位置,影子的长度不一样,求出影子的最长长度. 思路:设人离灯的距离为$x$,当人走到距离灯长度为$L$时,人在墙上的影子 ...
- python--小游戏(循环+随机)
1 import time 2 import random 3 4 player_victory = 0 5 enemy_victory = 0 6 a1 = True 7 while a1: 8 f ...
- 对于javaScript中的alert和document.write()的执行顺序的记录
代码: <script>//1----语句式的匿名函数创建以及调用 (function(name,age){ alert("name:"+name+",age ...
- 数码管显示“0~F”的共阳共阴数码管编码表
嵌入式设备中数码管显示“0~F”的方式是:定义了一个数组,里面含有16个元素,分别代表0~F,这样可以方便以后的调用.共阳极数码管编码表:unsigned char table[]={0xc0,0xf ...
- Linux下运行SuperSocket记录
Linux下运行SuperSocket程序步骤 需要将原程序的配置文件中的内容拷贝一份,改名成SuperSocket.SocketService.exe.config1.Linux中运行.Net程 ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy 迭代数组
import numpy as np a = np.arange(6).reshape(2,3) print ('原始数组是:') print (a) print ('\n') print ('迭代输 ...
- Linux kali安装chromium
打开终端,输入以下命令 apt-get install chromium chromium-l10n
- JAVA 常用包
JAVA是以包的形式进行语言结构组织的. 引入这些包的关键词就是 import 下面说说 JAVA常用包有下面的几个 1. java.lang 这个是默认引入的,也是一个最基础的包.其中lang不是中 ...
