Docker如何使用nginx搭建tomcat集群
首先创建tomcat的文件夹 ,
为了方便docker的配置 我这里直接在根目录中创建
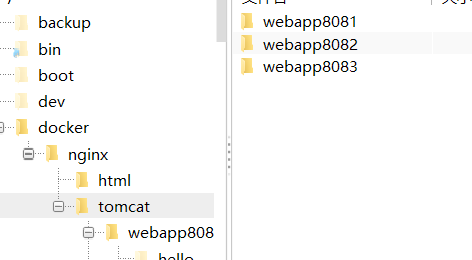
第一步:创建文件夹:发布文件夹
mkdir -p /docker/tomcat/webapp8081
mkdir -p /docker/tomcat/webapp8082
mkdir -p /docker/tomcat/webapp8083

第二步:创建Tomcat容器(端口 可以根据自己的实际更换)
docker run -d --name tomcat8081 -p 8081:8080 -v /docker/tomcat/webapp8081:/usr/local/tomcat/webapps/ tomcat
docker run -d --name tomcat8082 -p 8082:8080 -v /docker/tomcat/webapp8082:/usr/local/tomcat/webapps/ tomcat
docker run -d --name tomcat8083 -p 8083:8080 -v /docker/tomcat/webapp8083:/usr/local/tomcat/webapps/ tomcat
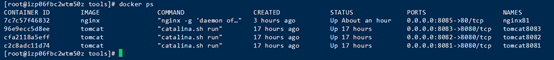
创建完成后使用 docker ps 命令进行查看是否创建成功 并且使用

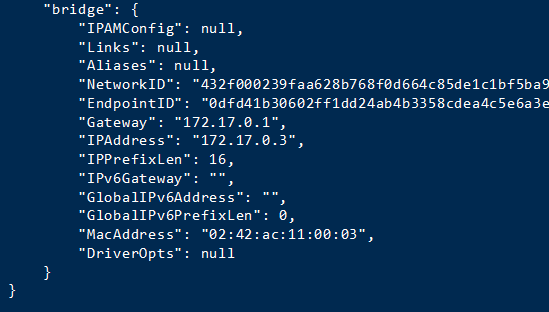
第三步:查看tomcat的IP 使用命令依次查询 这里只使用第一个举例
docker inspect tomcat8081

第四步:为了方便测试 我这里就不上传war包了,直接 在里面创建了一个hello/index.html 文件

注意:如果Nginx为Docker容器,必须使用Tomact容器IP,否则连不上
首先在官网上下载nginx的官方版本
点击右边导航栏的download,进入下载界面 选择对应的版本 进行下载,我这里就使用nginx-1.6.2.tar

下载完成后,将文件放到自定义的文件夹,我这里放到/usr/local/tools/nginx-1.6.2

使用 这个命令将nginx 解压:
tar vxf nginx-1.6.2.tar.gz
解压完成后,我这里是返回根目录,在根目录创建一个宿主文件夹,目的是为了创建文件,使得nginx可以挂载(你也可以自定义)
创建宿主文件夹 这里
mkdir -p /docker/nginx/
vim /docker/nginx/nginx.conf
mkdir -p /docker/nginx/html
拷贝页面你解压的negix中的html文件夹中的index.html 50x.html到/docker/nginx/html文件夹中
这里提供一种negix的conf文件,以为加上注解 所以格式可能会发生改变 记得把注解删了
Nginx.conf:
user root;
worker_processes 2; #这里设置你的线程数
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #最大连接数量
}
http {
include mime.types;
default_type application/octet-stream;
upstream mytomcat{
server 172.17.0.3:8080 weight=10;
# 另外mytomcat 这里名字和下方的名字保持一致 这里需要和你的tomcat IP保持一致
server 172.17.0.4:8080 weight=50;
server 172.17.0.5:8080 weight=10;
}
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name mytomcat;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root html;
# index index.html index.htm;
proxy_connect_timeout 50;
proxy_read_timeout 10;
proxy_send_timeout 20;
proxy_pass http://mytomcat;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
使用docker 启动
创建并运行容器
81:是外网访问的端口 这里可以根据实际做修改
/docker/nginx/nginx.conf 本地的宿主文件
/etc/nginx/nginx.conf 解压的目录(也可以不更改)
/docker/nginx/html 本地的宿主文件
/usr/share/nginx/html 解压的目录
docker run -d --name nginx81 -p 81:80 -v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf -v /docker/nginx/html:/usr/share/nginx/html nginx
测试
http://39.106.147.162:8085/hello/index.html 我这里配置的是8085端口 直接访问

Docker如何使用nginx搭建tomcat集群的更多相关文章
- Docker Compose部署 nginx代理Tomcat集群
一.简介 使用Docker镜像部署Nginx代理的多个Tomcat集群: 使用Dockerfile构建nginx镜像 使用Dockerfile构建tomcat镜像 mysql镜像使用docker hu ...
- 利用nginx搭建tomcat集群
1.tomcat集群 利用nginx对请求进行分流,将请求平均的分给不同的tomcat去处理,减少单个tomcat的负载量,提高tomcat的响应速度. 2.创建多个tomcat服务器(同一个服务器上 ...
- 使用nginx搭建tomcat集群配置
软件准备: (1)jdk-8u73-linux-x64.tar.gz (2)apache-tomcat-7.0.57.tar.gz (3)nginx-1.7.7.tar.gz 准备3台Linux机器, ...
- Docker+nginx搭建tomcat集群
1.环境准备: a.宿主机CentOS7 b.连接工具FinalShell c.镜像nginx1.20.1,tomcat (镜像拉取:docker pull 镜像名称) 2.创建nginx文件夹,to ...
- docker+nginx搭建tomcat集群(附录)——nginx.conf文件
附录:nginx.conf修改后的文件内容 user root;worker_processes 2; #error_log logs/error.log;#error_log logs/error. ...
- Tengine(nginx) 搭建Tomcat集群
好久没有更新学习的内容了,就是得强迫自己写点东西 记录自己的学习,才能更好的进步! Tengine是由淘宝网发起的Web服务器项目.它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和 ...
- Docker Compose 一键部署Nginx代理Tomcat集群
Docker Compose 一键部署Nginx代理Tomcat集群 目录结构 [root@localhost ~]# tree compose_nginx_tomcat/ compose_nginx ...
- nginx的简单使用和使用nginx在windows上搭建tomcat集群
nginx是一款轻量级的web服务器,常用的作用为服务器/反向代理服务器以及电子邮件(IMAP/POP3)代理服务器 1.为什么我们要使用Nginx? 反向代理: 反向代理(Reverse Proxy ...
- 使用Nginx搭建Tomcat9集群,Redis实现Session共享
使用Nginx搭建Tomcat9集群,Redis实现Session共享 1.tomcat准备 首先准备两个tomcat9 ,修改配置文件server.xml 如果在多个服务器上分别启动tomcat 则 ...
随机推荐
- lucky 的 时光助理(3)
今天lucky小姐哭笑不得的说, 昨天下班时跟经理一起走的时候, 地铁站手机被小偷偷走,那时一个人孤单单的,除了惊愕, 她不知道该去联系谁, 借了同事的手机,给家里打去电话. 她说,因为那是她唯一记得 ...
- 洛谷 P2239 螺旋矩阵(模拟 && 数学)
嗯... 题目链接:https://www.luogu.org/problem/P2239 这道题首先不能暴力建图,没有简单方法,只有进行进行找规律. AC代码: #include<cstdio ...
- 使用 yum 安装 MariaDB 与 MariaDB 的简单配置
1.安装MariaDB 安装命令 yum -y install mariadb mariadb-server 安装完成MariaDB,首先启动MariaDB,两条命令都可以 systemctl sta ...
- rapidxml编写xml文件(一)
int writeXML(void) { rapidxml::xml_document<> doc; rapidxml::xml_node<> *rot = doc.alloc ...
- JS-find、filter、forEach、map
js这四个方法不会对空数组进行检测,也不会改变原始数组 find()方法主要用来返回数组中符合条件的第一个元素(没有的话,返回undefined) //语法 array.find(function(v ...
- sklearn笔记:决策树
概述 sklearn中决策树的类都在 tree 这个模块下.这个模块总共包含五个类: tree.DecisionTreeClassifier:分类树 tree.DecisionTreeRegresso ...
- python opencv:像素操作
图片的像素 像素:组成图片的单位 RGB:颜色由 RGB三种颜色组成 颜色深度:对于8bit的颜色深度来说,它可以表示的颜色范围是 0 ~ 255,对于RGB图片来说,8位颜色深度可以表示 (2^8) ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy Matplotlib
Matplotlib 是 Python 的绘图库. 它可与 NumPy 一起使用,提供了一种有效的 MatLab 开源替代方案. 它也可以和图形工具包一起使用,如 PyQt 和 wxPython. W ...
- 洛谷P1144最短路计数
题目描述 给出一个NNN个顶点MMM条边的无向无权图,顶点编号为1−N1-N1−N.问从顶点111开始,到其他每个点的最短路有几条. 输入格式 第一行包含222个正整数N,MN,MN,M,为图的顶点数 ...
- 如何在JSP页面里面显示xml格式的数据
正常情况下,在jsp页面里的标签里写xml格式的数据,在浏览器里面的页面里显示出来的是乱码. 为什么会显示乱码呢?原来xml标签在jsp里会被解析为浏览器对象,因为xml最开始被设计出来是 为了写网页 ...
