5-create-react-app整合antDesign功能
使用ant-design:
首先创建react项目:
create-react-app app
cd app
其次
AntDesign的高级配置:按需导入组件,自定义主题
1.下载依赖(利用yarn,或者npm都行)
yarn add react-router-dom //装路由插件
yarn add antd //装antd 插件 在 create-react-app 创建的工程中使用 antd 组件
yarn add react-app-rewired customize-cra //react-app-rewired (一个对 create-react-app 进行自定义配置的社区解决方案)
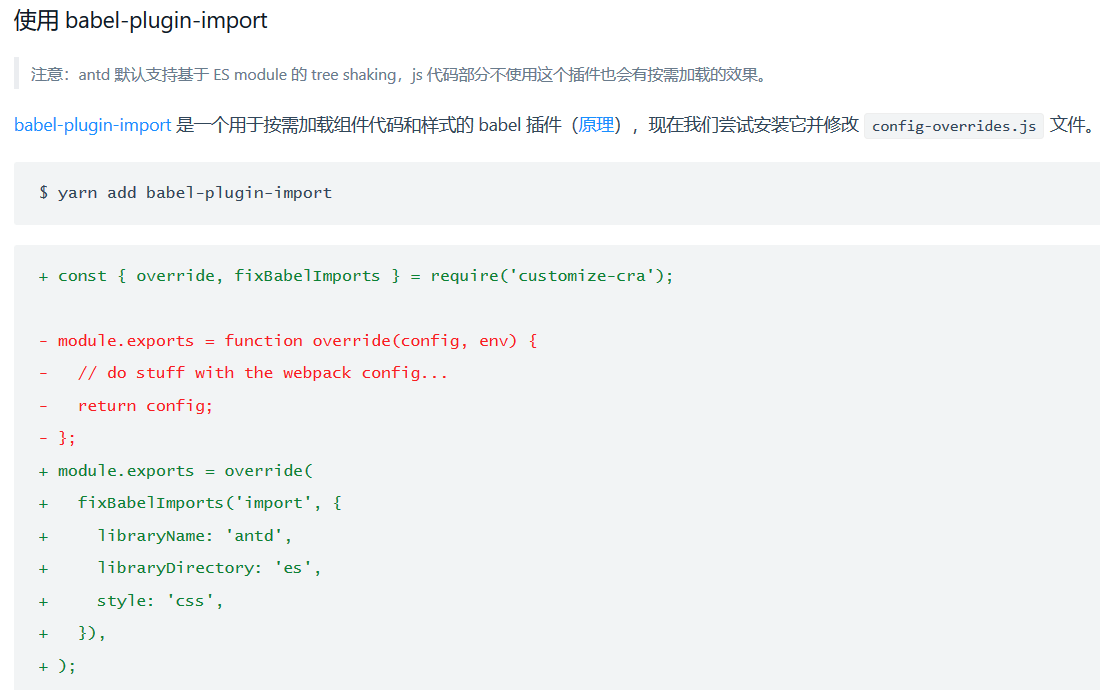
yarn add babel-plugin-import //babel-plugin-import 是一个用于按需加载组件代码和样式的 babel 插件
yarn add less less-loader //按照 配置主题 的要求,自定义主题需要用到 less 变量覆盖功能。
2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
}
- 表示要删除的
+ 表示要添加的

3,在项目根目录创建config-overrides.js
在项目根目录创建一个 config-overrides.js 用于修改默认配置。(js配置文件需要修改)
module.exports = function override(config, env) {
// do stuff with the webpack config...
return config;};

const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },
}),
);


5-create-react-app整合antDesign功能的更多相关文章
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
随机推荐
- mybatis的8月29日
一.select查询语句 1.mybatis的映射,jdbc预处理 <select id="selectPerson" parameterType="int&quo ...
- Bootstrap环境安装加使用---开启Bootstrap 之旅
1.首先去Bootstrap官网https://getbootstrap.com/上下载Bootstrap 的最新版本 对应的中文页面如下: 下载自己所需要的版本(目前我自己下载的是编译的css和js ...
- 【PAT甲级】1110 Complete Binary Tree (25分)
题意: 输入一个正整数N(<=20),代表结点个数(0~N-1),接着输入N行每行包括每个结点的左右子结点,'-'表示无该子结点,输出是否是一颗完全二叉树,是的话输出最后一个子结点否则输出根节点 ...
- web项目获取路径
Java获取路径的各种方法: (1).request.getRealPath("/"); //不推荐使用获取工程的根路径 (2).request.getRealPath(requ ...
- java判断两个时间相差得天数
方法一:通过Calendar类得日期比较,在这需要考虑闰年和平年,也要考虑跨年份 /** * date2比date1多的天数 * @param date1 * @param date2 * @retu ...
- redis 基础操作教程
1.linux 安装redis : Linux 下安装 下载地址:http://redis.io/download,下载最新稳定版本. 本教程使用的最新文档版本为 2.8.17,下载并安装: $ wg ...
- 题解 SP7579 YOKOF - Power Calculus
SP7579 YOKOF - Power Calculus 迭代加深搜索 DFS每次选定一个分支,不断深入,直至到达递归边界才回溯.这种策略带有一定的缺陷.试想以下情况:搜索树每个节点的分支数目非常多 ...
- Nginx做代理
0 查看日志 tail -f /var/log/nginx/access.log 1 Nginx代理配置语法 1.Nginx代理配置语法 Syntax: proxy_pass URL; Default ...
- SQL表名,应该用表对应资源对象的复数形式还是单数形式
原文:http://blog.csdn.net/lizeyang 问题 SQL表名,应该用表对应资源对象的复数形式还是单数形式.例如一个用户表,表名是用user还是users更合适呢? 精华回答 ...
- HDU 1016 素数环(dfs + 回溯)
嗯... 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1016 一道很典型的dfs+回溯: 根据题意首先进行初始化,即第一个位置为1,然后进行dfs, ...
