Vue中跨域问题解决方案1
我们需要配置代理。代理可以解决的原因:因为客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题),也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据。
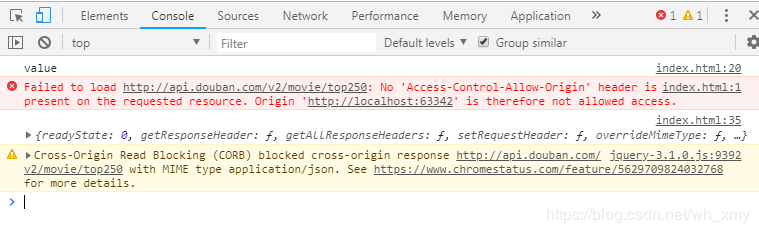
报错如下:

解决方案如下:
1. 在项目根目录新建vue.config.js文件
2. 配置代理
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:4000', //对应自己的接口
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
3. 在main.js文件,配置一下axios.defaults.baseURL = '/api' 这样就可以保证动态的匹配生产和开发环境的定义前缀了,代码如下:
/*
入口JS
*/
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import axios from 'axios' Vue.prototype.$axios = axios
axios.defaults.baseURL = '/api' //关键代码
Vue.config.productionTip = false new Vue({
router,
render: h => h(App)
}).$mount('#app')
4. 在组件中使用axios请求数据
<template> </template> <script>
import FooterGuide from './components/FooterGuide/FooterGuide.vue'
export default {
created() {
const url = '/index_category'
this.$axios.get(url).then(res => {
console.log(res)
})
},
}
</script> <style lang="stylus" rel="stylesheet/stylus"> </style>
5. 重新启动项目之后,已经解决了跨域问题。切记...
Vue中跨域问题解决方案1的更多相关文章
- React项目中跨域问题的解决方案
刚刚找到到通过creat-react-app创建的项目中跨域问题的解决方案,记录下来以备后用. 如果接口地址为: http://my.example.com/eg-api 则配置package ...
- vue.js及H5常见跨域问题解决方案
一.原生H5跨域问题解决方案 1.live-server 代理解决 首先在有node.js环境下,打开命令行工具,输入 npm install live-server -g 全局安装全局安装 live ...
- 解决vue-cli项目开发中跨域问题
一.开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole.不同域名之间的访问 ...
- uni-app运行到浏览器跨域H5页面的跨域问题解决方案
官方文档对跨域的解决方案推荐: https://ask.dcloud.net.cn/article/35267 更方便的解决方案 项目根目录直接创建一个vue.config.js文件,并在里面配置代理 ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS
前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看WebAPI的另一个常见问题:跨域问题.本篇主要从实例的角度分享下CORS解决跨域问题一些细节. WebApi系列文章 C#进阶系列— ...
- thinkphp,javascript跨域请求解决方案
javascript跨域请求解决方案 前言 对于很多前端或者做混合开发的同学,我们难免会遇到跨域发起请求业务,比如A站点向B站点请求数据等等.由于最近要做一个站点集群的项目,所以具体业务要求很多个站点 ...
- jquery跨域访问解决方案(转)
客户端“跨域访问”一直是一个头疼的问题,好在有jQuery帮忙,从jQuery-1.2以后跨域问题便迎刃而解.由于自己在项目中遇到跨域问题,借此机会对跨域问题来刨根问底,查阅了相关资料和自己的实践,算 ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS(转载)
C#进阶系列——WebApi 跨域问题解决方案:CORS 阅读目录 一.跨域问题的由来 二.跨域问题解决原理 三.跨域问题解决细节 1.场景描述 2.场景测试 四.总结 正文 前言:上篇总结了下W ...
- [转]vue跨域解决方法
vue跨域解决方法 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' hea ...
随机推荐
- 高级数据结构---红黑树及其插入左旋右旋代码java实现
前面我们说到的二叉查找树,可以看到根结点是初始化之后就是固定了的,后续插入的数如果都比它大,或者都比它小,那么这个时候它就退化成了链表了,查询的时间复杂度就变成了O(n),而不是理想中O(logn), ...
- Deepin15.11-mysql5.7安装与配置
目录 1.卸载 2.换源 3.安装mysql-5.7并修改密码 4.修改mysql中字符编码 deepin系统中,默认的系统源,使用apt-get install mysql-server会自动拉取m ...
- php中session_id()函数详细介绍,会话id生成过程及session id长度
php中session_id()函数原型及说明session_id()函数说明:stringsession_id([string$id])session_id() 可以用来获取/设置 当前会话 ID. ...
- JavaScript--'data-'的用法(1)
HTML5为我们提供了一个强大的功能,前段也也能实现后台数据库的效果,例如data-xxx <a href="#myModal" data-industry_id=" ...
- PHP扩展Swoole的代码重载机制
大家都知道Swoole的性能在PHP界还算不错,同样都是PHP为什么呢,我专门研究了下. 几个概念: 1) sapi:可以简单的理解为php引擎对外的一个统一接口,使得php可以和外部程序进行交互 ...
- TP5 JSON对象数组转换为普通数组
来源于:https://blog.csdn.net/lingchen__/article/details/67671047 使用TP5框架做项目时,对于数据的查询返回的都是对象,虽然也可以当做普通的数 ...
- 怎么在java 8的map中使用stream
怎么在java 8的map中使用stream 简介 Map是java中非常常用的一个集合类型,我们通常也需要去遍历Map去获取某些值,java 8引入了Stream的概念,那么我们怎么在Map中使用S ...
- HTML中使用CSS样式(上)
在每一个标签上都可以设置style属性,这就是CSS样式: <div style="height:48px;border: 1px solid red;text-align:cente ...
- (原創) 如何在Nios II顯示8位數的七段顯示器? (SOC) (Nios II) (SOPC Builder) (DE2-70)
Abstract本文討論如何在Nios II控制8位數的七段顯示器. Introduction使用環境:Quartus II 8.0 + Nios II EDS 8.0 + DE2-70 (Cyclo ...
- 怎么查看当前的git分支是基于哪个分支创建的?
2019独角兽企业重金招聘Python工程师标准>>> Question: 比如从 branch A 切出一个 branch B 然后对branch B做了一系列的操作 然后忘记了b ...
