vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题:
1.穿梭框里能放置的内容太少,不能满足复杂的业务需求。
2.当选项过多时,穿梭框很难实现分页,左右两个框的分页是联动的,左边翻页了右边也会跟着翻页。若要取消这种关联关系,可参考这篇文章: https://www.cnblogs.com/alice-bj/articles/10703903.html#_label4
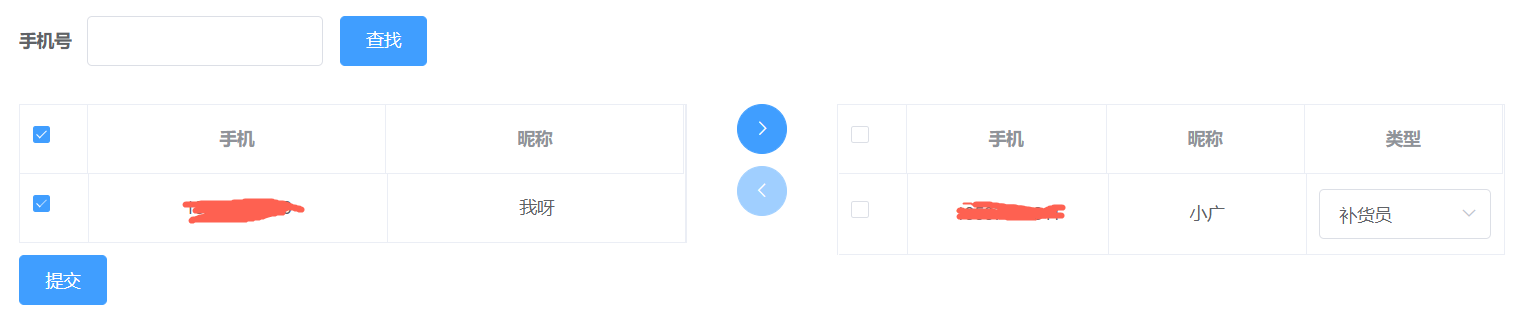
本文参考了穿梭框的实现思路,实现了可分页的表格穿梭框,同时涉及到了表格多选与表格里添加表单等知识点。

html结构:
<el-form :inline="true" :model="staffTemp">
<el-form-item label="手机号">
<el-input v-model="staffTemp.phone"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="getStaffList">查找</el-button>
</el-form-item>
</el-form>
<el-row :gutter="20">
<el-col :span="11">
<el-table
ref="staffTable"
v-loading="listLoading"
:key="tableKey"
:data="staffList"
border
fit
highlight-current-row
@selection-change="handleStaffChange"
>
<el-table-column type="selection" :reserve-selection="true" width="55"></el-table-column>
<el-table-column label="手机" align="center">
<template slot-scope="{row}">
<span>{{ row.phone }}</span>
</template>
</el-table-column> <el-table-column label="昵称" align="center">
<template slot-scope="{row}">
<span>{{ row.nickName }}</span>
</template>
</el-table-column>
</el-table>
</el-col>
<el-col :span="2" style="text-align:center;">
<el-button
@click="addStaff"
type="primary"
:disabled="!staffData.length"
icon="el-icon-arrow-right"
circle
></el-button>
<el-button
@click="removeStaff"
type="primary"
:disabled="!selectedStaffData.length"
icon="el-icon-arrow-left"
circle
style="margin-left: 0;margin-top: 10px;"
></el-button>
</el-col>
<el-col :span="11">
<el-table
ref="selectedStaffTable"
v-loading="listLoading"
:key="tableKey"
:data="selectedStaffList"
border
fit
highlight-current-row
@selection-change="handleSelectedStaffChange"
>
<el-table-column type="selection" :reserve-selection="true" width="55"></el-table-column>
<el-table-column label="手机" align="center">
<template slot-scope="{row}">
<span>{{ row.phone }}</span>
</template>
</el-table-column> <el-table-column label="昵称" align="center">
<template slot-scope="{row}">
<span>{{ row.nickName }}</span>
</template>
</el-table-column> <el-table-column label="类型" align="center">
<template slot-scope="{row}">
<el-select class="filter-item" placeholder="请选择" v-model="row.staffTypeId">
<el-option
v-for="item in staffOptions"
:key="item.key"
:label="item.display_name"
:value="item.key"
></el-option>
</el-select>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
js部分:
data() {
return {
listLoading: true,
staffTemp: {
phone: "",
nickName: "",
staffTypeId: ""
},
staffList: [],
selectedStaffList: [],
staffData: [],
selectedStaffData: [],
tableKey: 0,
rowKey: "rowKey",
staffOptions: [
{ key: 28, display_name: "补货员" },
{ key: 29, display_name: "测试员" }
],
}
},
methods: {
// 从后台获取左边表格的数据
getStaffList() {
fetchStaffList(this.staffTemp).then(res => {
if (res.value.staff.length === 0) {
alert("查无此人");
}
this.staffList = res.value.staff;
});
},
// 将左边表格选择项存入staffData中
handleStaffChange(rows) {
this.staffData = [];
if (rows) {
rows.forEach(row => {
if (row) {
this.staffData.push(row);
}
});
}
},
// 左边表格选择项移到右边
addStaff() {
setTimeout(() => {
this.$refs["staffTable"].clearSelection();
this.$refs["selectedStaffTable"].clearSelection();
}, 0);
let repeat = false;
this.selectedStaffList.forEach(item => {
if (this.staffData[0] && item.phone === this.staffData[0].phone) {
repeat = true;
alert("此员工已添加");
return;
}
});
if (repeat === false) {
this.staffData.forEach(item => {
this.selectedStaffList.push(item);
});
for (let i = 0; i < this.staffList.length; i++) {
for (let j = 0; j < this.staffData.length; j++) {
if (
this.staffList[i] &&
this.staffData[j] &&
this.staffList[i].phone === this.staffData[j].phone
) {
this.staffList.splice(i, 1);
}
}
}
}
},
// 右边表格选择项移到左边
removeStaff() {
setTimeout(() => {
this.$refs["staffTable"].clearSelection();
this.$refs["selectedStaffTable"].clearSelection();
}, 0);
this.selectedStaffData.forEach(item => {
this.staffList.push(item);
});
for (let i = 0; i < this.selectedStaffList.length; i++) {
for (let j = 0; j < this.selectedStaffData.length; j++) {
if (
this.selectedStaffList[i] &&
this.selectedStaffData[j] &&
this.selectedStaffList[i].phone === this.selectedStaffData[j].phone
) {
this.selectedStaffList.splice(i, 1);
}
}
}
},
// 将右边表格选择项存入selectedStaffData中
handleSelectedStaffChange(rows) {
this.selectedStaffData = [];
if (rows) {
rows.forEach(row => {
if (row) {
this.selectedStaffData.push(row);
}
});
}
},
// 提交
modifyStaff() {
let isEmpty = false;
this.selectedStaffList.forEach(item => {
if (!item.staffTypeId) {
alert("请选择类型");
isEmpty = true;
return;
}
});
if (isEmpty === false) {
editStaff(this.selectedStaffList, this.deviceQuery.id).then(res => {
this.staffListVisible = false;
this.$notify({
title: "成功",
message: "修改成功",
type: "success",
duration: 2000
});
});
}
}
}
多选表格:手动添加一个 el-table-column,设type属性为 selection 即可;当选择项发生变化时会触发 selection-change 事件,并将选择项作为参数传入。在这里,我们将左边表格的选择项缓存在staffData中,右边表格的选择项缓存在 selectedStaffData 中。
在移动选择项时,一是要将自身的该项删除,二是要将该项放入对方列表中(需要去重)。
关于分页功能可在左右两个表格分别添加,互不影响,具体可参考我之前的博客 https://www.cnblogs.com/zdd2017/p/11153527.html
vue2.0 + element ui 实现表格穿梭框的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue2.0 element学习
1,bootstrap和vue2.0结合使用 vue文件搭建好后,引入jquery和bootstrap 我采用的方式为外部引用 在main.js内部直接导入 用vue-cli直接安装jquery和bo ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- vue2.0移动端自定义性别选择提示框
这篇文章主要是简单的实现了vue2.0移动端自定义性别选择的功能,很简单但是经常用到,于是写了一个小小的demo,记录下来. 效果图: 实现代码: <template> <div c ...
- element UI 调整表格行高
使用element UI的table默认属性,绘制表格如下: 该表格的行高太大了,于是想调小一些. 查看官网的文档,table有几个属性, row-style:行的 style 的回调方法,也可以使用 ...
随机推荐
- Spring + Struts + Hibernate 简单封装通用接口
1.BaseDao public interface BaseDao<T> { /** * 获取符合条件的记录数 * @param filter * @param sortName * @ ...
- 百度编辑器ueditor异步载入的操作方法
http://www.dookay.com/zh-cn/n/928 百度编辑器ueditor异步载入的操作方法 Time:2014-09-30 | View:830 | Source:佚名 返回列表 ...
- 委托 事件 observer
详细介绍http://www.cnblogs.com/jcz1206/articles/2730793.html ---摘录别人的 using System;using System.Collect ...
- Linux 下三种提高工作效率的文件处理技巧
Linux 下三种提高工作效率的文件处理技巧 在 Linux 下工作,打交道最多的就是文件了,毕竟 Linux 下工作一切皆文件嘛.Linux 也为大家提供了多种用于处理文件的命令,合理使用这些命令可 ...
- php获取url?后面的拼接参数
$outurl = urldecode($_SERVER['QUERY_STRING']);
- JS最通俗易懂简易轮播实现
轮播图作为前端比较简易的动画,使用非常频繁,这里记录以便使用 此轮播图为最简易自动播放,非无缝,无按钮,无缩略图和序号 想看全套轮播图可以查看我的分类轮播图全套 html 布局 <div sty ...
- element-ui上传组件,通过自定义请求上传文件
记录使用element-ui上传组件,通过自定义请求上传文件需要注意的地方. <el-upload ref="uploadMutiple" :auto-upload=&quo ...
- [工具-002]把png图片转换成ico图标
最近我收到了上级的一个需求,我们需要使用产品的png图片,批量转换成ico图片,然后调用上一篇的方法,替换可执行程序的图标.一开始查看资料的时候,C#有直接可以转成ico图片的方法,很简单.但是生成的 ...
- ReentrantLock解析及源码分析
本文结构 Tips:说明一部分概念及阅读源码需要的基础内容 ReentrantLock简介 公平机制:对于公平机制和非公平机制进行介绍,包含对比 实现:Sync源码解析额,公平和非公平模式的加锁.解锁 ...
- sql 索引常见失效的几种情况
1. 对于联合索引,没有遵循左前缀原则 2. 索引的字段区分度不大,可能引起索引近乎全表扫描 3. 对于join操作,索引字段的编码不一致,导致使用索引失效 4.对于hash索引,范围查询失效,has ...
