树莓派使用 OLED 屏显示图片及文字
树莓派默认是不带显示屏的,如果想要查看系统的一些信息,需要使用电脑登录到树莓派,或者通过 HDMI 连接外接显示器查看。这样做总是有点麻烦,我们可以通过外接一个 OLED 屏来显示一些关键参数或者图片。本文将详细介绍操作方法。
OLED 模组介绍
OLED 屏主要有两种:128×32 和 128×64 ,主要颜色是白、黄、蓝。OLED 屏的特点是功耗低,价格便宜,使用 I2C 接口与主机连接。本文所使用的是 128×64 尺寸的屏幕,外形如下:

它的接口很简单,只有 4 个 Pin 脚:VCC,GND,SDA,SCL,所以它与树莓派的连接也很简单,如下图所示(本文使用树莓派 3B):

开启 I2C 接口
树莓派默认是不开启 I2C 接口的,所以我们需要手动打开它。执行以下命令:
$ sudo apt-get install -y python-smbus$ sudo apt-get install -y i2c-tools$ sudo raspi-config
然后按以下动图方式开启 I2C 功能。

安装 OLED 屏的 Python 库
为了在 OLED 屏上显示文字或图像,我们需要使用到 Adafruit 的 Python 库,这个库支持所有的 SSD1306 相关的显示屏,包括 128×32 和 128×64 屏幕。
首先我们需要下载这个库:
$ git clone https://github.com/adafruit/Adafruit_Python_SSD1306.git
然后进入到目录,再进行安装:
$ cd Adafruit_Python_SSD1306$ sudo python3 setup.py install # 如果使用 Python2 ,则使用对应命令
找到 OLED 模组地址
安装好 Python 库之后,我们可以使用 i2cdetect 命令来找到 OLED 屏的物理地址:
$ i2cdetect -y 1
我们会得到类似这样的输出:

不同的模组可能得到不同的输出。这里我们的 I2C 地址就是 0x3C。如果你使用的是初代树莓派(256MB的树莓派1代B),那么需要使用下面的命令:
$ i2cdetect -y 0
使用 OLED 屏显示图像及文字
在刚刚下载的那个库文件里,有一个 examples 目录,在那个目录里,我们可以看到以下内容:
- animate.py
- buttons.py
- image.py
- shapes.py
- stats.py
这几个文件我们可以直接运行,比如:
$ python3 shapes.py
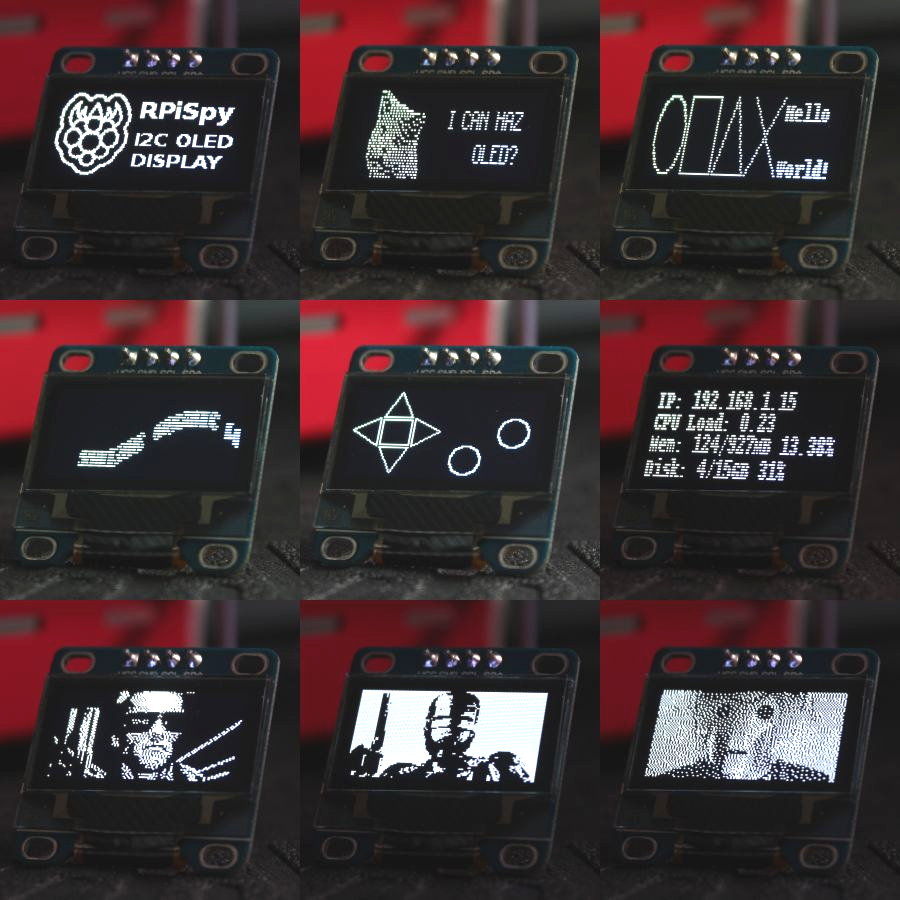
这几个文件运行的结果如下图示:

屏幕尺寸适配
以上的几个示例文件里,它们都默认你的屏幕尺寸是 128×32 ,但它们依然可以跑在 128×64 的屏幕上。如果我们想要看得更舒服一点,我们可以将尺寸进行适配。
在每个 Python 文件里,都有下面这么一段代码:

这里也写得很清楚了,上下两行代码分别代表 128×32 和 128×64 的屏幕,使用何种尺寸的屏幕,只需将对应的代码前面的 # 去掉即可。
公众号:良许Linux

有收获?希望老铁们来个三连击,给更多的人看到这篇文章
树莓派使用 OLED 屏显示图片及文字的更多相关文章
- iOS开发小技巧--即时通讯项目:使用富文本在UILabel中显示图片和文字;使用富文本占位显示图片
Label借助富文本显示图片 1.即时通讯项目中语音消息UI的实现,样式如图: 借助富文本在UILabel中显示图片和文字 // 1.创建一个可变的富文本 NSMutableAttributedStr ...
- UIButton上同时显示图片和文字的方法
copy from CPLASF_lixj http://blog.csdn.net/qijianli/article/details/8152726 项目中经常会遇到Button上同时显示图片和文 ...
- 【小梅哥FPGA进阶教程】第十四章 TFT屏显示图片
十四.TFT屏显示图片 本文由杭电网友曾凯峰贡献,特此感谢 学习了小梅哥的TFT显示屏驱动设计后,想着在此基础上通过TFT屏显示一张图片,有了这个想法就开始动工了.首先想到是利用FPGA内部ROM存储 ...
- UILabel图文混排显示图片和文字
//传入文字 自动图片放在左边文字紧接着后排排布 -(void)setAttrDetailLabelWithTitle:(NSString *)title { NSMutableAttributedS ...
- PMS5003ST+Arduino Nano OLED屏显示
整合OLED显示和PMS5003报数 #include <Arduino.h> #include <pms.h> /////////////////////////////// ...
- Xcode 设置图片全屏显示
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typica ...
- c# ToolStrip控件图片和文字显示--原创
如上图达到这样的效果 首先我们给属性Image和Text分别赋予需要显示的图片和文字 然后设置DisplyStyle属性为ImageAndText,意为同时显示图片和文字 各种设置ImageAlign ...
- 显示图片的(自定义)吐司Toast
一般我们提示的时候都是直接提示文字的,其实Toast也可以显示图片 常用方法 Toast.makeText(context,text,duration)这返回一个Toast对象 toast.setDu ...
- 用STM32玩OLED(显示文字、图片、动图gif等)
目录 用STM32玩OLED(显示文字.图片.动图gif等) 1. 显示字符串 2. 显示中文 3. 显示图片 4. 显示动图 5. 总结测试 用STM32玩OLED(显示文字.图片.动图gif等) ...
随机推荐
- SpringBoot +Vue 前后端分离实例
今天下了Vue,想试一试前后端分离的实现,没想到坑还不少,这里就记录一下我遇到的坑和我的代码: 一.Vue的下载安装:从网上找就好了,没什么问题,除了下载以后,要把镜像库改成淘宝的,要不然太慢了. 二 ...
- Nginx服务器的安装和卸载
Nginx的安装 安装Nginx之前,需要先获取Nginx的安装文件.我们可以在http://nginx.org/en/download.html获取各个版本的Nginx安装文件.大家可以按照自己的需 ...
- 2.2 Go变量类型
内置类型 值类型: bool 布尔类型 int(32 or 64), int8, int16, int32, int64 整数类型 uint(32 or 64), uint8(byte), uint1 ...
- Java基础知识面试题及答案-整理
1.String类可以被继承吗? 不能.String类在声明中使用final关键字修饰符.使用final关键字修饰的类无法被继承. Java语言的开发者为什么要将String类定义为final类呢? ...
- MySQL执行外部sql脚本文件命令是报错:unknown command
使用source导入外部sql文件: mysql> source F:\php\bookorama.sql; -------------- source F: -------------- ER ...
- Java-main方法中调用非static方法
java的calss中,在public static void main(String[] args) { }方法中调用非static的方法:在main方法中创建该calss的对象,用对象调用非sta ...
- C#判断TCP连接状态
- [Python基础]002.语法(1)
语法(1) 变量 基本数据类型 空值 布尔值 数字 字符串 列表 元组 字典 结构嵌套 变量 定义变量 i = 10 这样就定义了一个名为 i 的变量,它的值是 10 . 变量名必须是大小写英文.数字 ...
- Java中的集合(四)PriorityQueue常用方法
Java中的集合(四)PriorityQueue常用方法 PriorityQueue的基本概念等都在上一篇已说明,感兴趣的可以点击 Java中的集合(三)继承Collection的Queue接口 查看 ...
- 15期day01编程与计算机硬件
一.编程: 1,编程语言:定义:让计算机能像人一样去工作执行某种命令的语音 重点:工作的思维逻辑 编程语言为翻译 简单逻辑汉语 小例子: 接收用户输入的用户名 接收用户输入的密码 判断用户输入的用户名 ...
