关于echart的x轴固定为0-24小时显示一天内的数据
需求:
echart折线图横坐标x轴固定显示为0-1-2-3-...-23-24一共24小时的数据.
根据需求,我在网上以及echart官网,发现x轴无论type是类目轴还是时间,都是自动处理的,尤其是数据量过多的情况,x轴时间无法准确控制
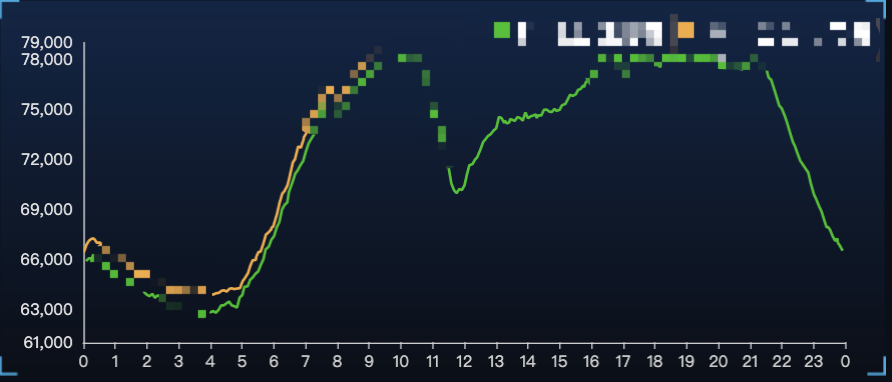
实现效果:

代码解决思路:
分析造成x轴时间无法固定的原因是数据里的时间具有不确定性,于是我在原数据的基础上增加了一条时间分别是00:00:00 - 01:00:00 -23:00:00, 值为空的数据(该条折线不显示,仅用于撑开x轴)
var mytime24 = new Array()
var i = 0;
var now_data = new Date()
var year_now = now_data.getFullYear(),month_now = now_data.getMonth() + 1, day_now = now_data.getDate()
var time_pre = `${year_now}/${month_now}/${day_now} 00:00:00`
var ttt = (new Date(time_pre)).getTime()
for (; i < 25; i++) {
mytime24.push([ttt, '']);//传入value的值为空则该值点不会显示在图表中
ttt = ttt + 3600000;
}
将数据传入series:
str.push({
name: '',
type: 'line',
data: mytime24,//空数据
},{
name: '',
type: 'line',
data: value,//原数据
})
配置myChart.setOption,在xAxis设置24等分,并在formatter中格式化时间,只显示小时
myChart.setOption({
xAxis: {
type: 'time',
splitNumber: 24,
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#ccc',
}
},
axisLabel: {// 格式化数据只显示时间的小时
formatter: function (value, index) {
var data = new Date(value)
var hours = data.getHours()
return hours
}
},
data: []
},
yAxis: {
min: minY,
max: maxY,
},
series: str
});
结束!感谢
(
关于echart的x轴固定为0-24小时显示一天内的数据的更多相关文章
- JFreeChart时间轴固定24小时每天刷新
Timeseries时间轴,设置x轴固定长度24小时 xAxis.setFixedAutoRange(3600000 * 2D), 再画出当天24点这一点 Date day = new Date(); ...
- 《从0到1学习Flink》—— Flink 写入数据到 ElasticSearch
前言 前面 FLink 的文章中我们已经介绍了说 Flink 已经有很多自带的 Connector. 1.<从0到1学习Flink>-- Data Source 介绍 2.<从0到1 ...
- 在Asp.Net Core 3.0中如何使用 Newtonsoft.Json 库序列化数据
在.Net Core 3.0中 内置了一套Json序列化/反序列化方案,默认可以不再依赖,不再支持 Newtonsoft.Json. 但是.NET Core 3.0 System.Text.Jso ...
- 韩顺刚-tcp报文头协议详细分析第一包数据:序号是0,发送数据的长度是0,因为没有收到对端的数据,所以确认号是0, Syn的标志位设置成1,这里没有发送的数据,只发送TCP的20个字节的头部
TCP报文段首部格式 大部分TCP报文头部都是20个字节,有的数据包要加上选项. 上面一行代表4个字节,源端口和目的端口都是2个字节. TCP协议是面向字节流的协议 TCP是一段一段分块的发送数据的 ...
- Deep Learning 24:读论文“Batch-normalized Maxout Network in Network”——mnist错误率为0.24%
读本篇论文“Batch-normalized Maxout Network in Network”的原因在它的mnist错误率为0.24%,世界排名第4.并且代码是用matlab写的,本人还没装caf ...
- Discuz 7.0版块横排显示版块图标和版块简介的方法
Discuz 7.0版块横排显示版块图标和版块简介的方法 最近很多朋友咨询Discuz论坛设置论坛版块横排后,如何设置显示版块图标和简介的问题. 一.显示板块图标 找到templates\defaul ...
- win32 api ShouCursor 根据内部计数器 是否>= 0 决定是否 显示光标,每true时计数器+1,每false-1
win32 api ShouCursor 根据内部计数器 是否>= 0 决定是否 显示光标,每true时计数器+1,每false-1,编程时true 和 false 的次数容易产生bug.
- cocos2d-x 3.0 final 中文显示
cocos2d-x 3.0的中文显示非常easy,首先,你须要一个xml文件保存中文,还须要一个能显示中文的TTF文件 <?xml version="1.0" encodin ...
- MiniProfiler.3.0.10 用于MVC4.0中不能显示SQL语句
MiniProfiler.3.0.10 用于MVC4.0中可以显示执行时间,但是不能显示SQL语句,怎么解决?
随机推荐
- 我们为什么推荐在Json中使用string表示Number属性值?
在这篇简短的文章中,我将解释在使用JSON传输数据时,为什么浮点数或大十进制值应表示为字符串 . long类型引发的诡异情况 长话短说,同事在利用swagger对接后端API时,诡异的发现swagge ...
- 【雕爷学编程】MicroPython动手做(04)——零基础学MaixPy之尝试运行
1.hello micropython #MicroPython动手做(04)——零基础学MaixPy之基本示例 #程序之一:hello micropython #MicroPython动手做(04) ...
- Django之ORM属性类型和约束条件
ORM属性类型: 1. CharField 字符串字段, 用于较短的字符串. CharField 要求必须有一个参数 maxlength, 用于从数据库层和Django校验层限制该 ...
- poj2762 判断一个图中任意两点是否存在可达路径 也可看成DAG的最小覆盖点是否为1
Going from u to v or from v to u? Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 179 ...
- 3、JSP中的Cookie 用于存储 web 页面的用户信息。
cookie 在平时生活中的运用 存储用户在网页上的登陆信息,包括账号和密码. 有的网站,登陆的时候,会出现一个选项,问你是否要一周内或者一个月内保持登陆状态.如果你选了,那么一周之内,都不需要再输入 ...
- python_serial
serial python中pyserial模块使用方法,pyserial模块封装了对串口的访问. 在支持的平台上有统一的接口. 通过python属性访问串口设置. 支持不同的字节大小.停止位.校验位 ...
- 编译安装路由器用的Privoxy 3.0.28(华硕RT-AC88U,原版梅林384.15)
编译安装路由器用的Privoxy 3.0.28(华硕RT-AC88U,原版梅林384.15) Privoxy有什么特殊之处? 支持和SOCKS/HTTP代理的级联.这个功能轻松将SOCKS转为HTTP ...
- Codeblocks运行按钮变灰,卡程序编译
实际上,当我们点击绿色运行按钮运行之后,.exe文件会开始运行,当我们点击红色调试按钮之后,会开始调试. 因此当我们在运行卡住之后,点击红色调试按钮,实际上并没有真正的结束程序,只是将窗口隐藏起来,我 ...
- 一文带你学会基于SpringAop实现操作日志的记录
前言 大家好,这里是经典鸡翅,今天给大家带来一篇基于SpringAop实现的操作日志记录的解决的方案.大家可能会说,切,操作日志记录这么简单的东西,老生常谈了.不! 网上的操作日志一般就是记录操作人, ...
- Spring_自动装配 & bean之间的关系 & bean的作用域
1.自动装配 beans-autowire.xml <?xml version="1.0" encoding="UTF-8"?> <beans ...
