基于@vue/cli 的构建项目(3.0)
1.检测node的版本号
注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+)
所以在安装Vue CLI之前先看下node的版本
- node -v
2.安装@vue/cli
- npm install -g @vue/cli
安装之后,可以用如下命令验证它是否安装成功(版本为3.x)
- vue --version
3.创建项目 eg:项目名称为hcs
- vue create hcs
提示选取一个 preset ==> a.选默认的包含了基本的 Babel + ESLint 设置的 preset b.选“手动选择特性”来选取需要的特性

a1.默认配置====》 选择 默认 将直接开始安装
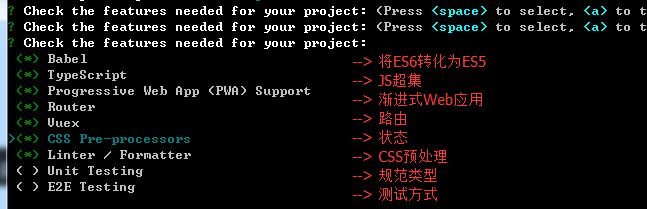
a2.自定义配置===》 选择自定义,方向键上下移动,空格选中,Enter确定,自定义配置中,您将会看到这些配置项:

a3.自定义预处理(细节处理)
b1.是否使用class风格的组件语发?

b2.是否使用babel与TypeScript一起用于自动检测的填充?

路由使用历史模式? 这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面 yes
b3.选择CSS预处理类型

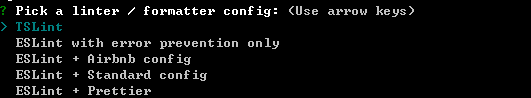
b4.选择语法检测规范

tslint: typescript格式验证工具eslint w...: 只进行报错提醒; 【选这个】eslint + A...: 不严谨模式;eslint + S...: 正常模式;eslint + P...: 严格模式;
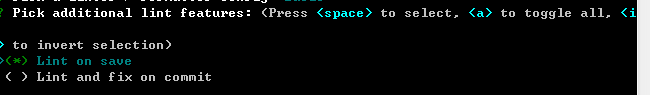
b5.选择保存时检查/提交时检查

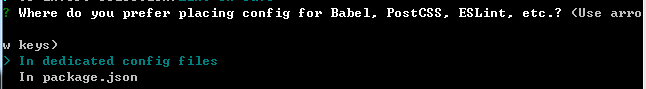
b6.选择配置信息存放位置,单独存放或者并入package.json

注意:vue-cli 一般来讲是将所有的依赖目录放在package.json文件里
b7.是否保存当前预设,下次构建无需再次配置

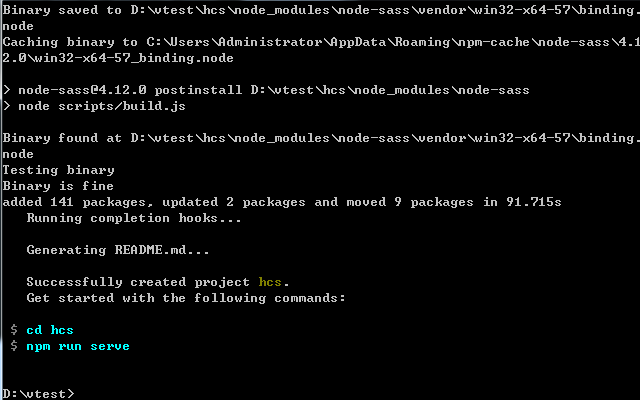
b8.安装成功,根据提示,

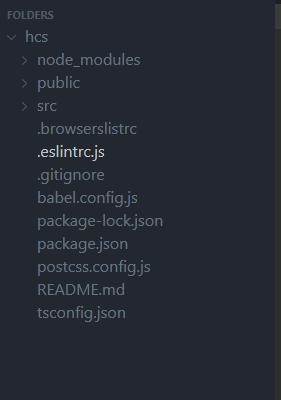
4.目录结构
3.0的目录结构相对2.0精简不少,如图

注意:a1.public相当于原来的static 2.public里的index.html是项目的入口 3.src同2.0的一样 4.3.0中没有build和config
可以在项目的根目录下新建vue.config.js文件
- module.exports = {
- // 基本路径
- baseUrl: '/',
- // 输出文件目录
- outputDir: 'dist',
- // eslint-loader 是否在保存的时候检查
- lintOnSave: true,
- // use the full build with in-browser compiler?
- // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
- compiler: false,
- // webpack配置
- // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
- chainWebpack: () => {},
- configureWebpack: () => {},
- // vue-loader 配置项
- // https://vue-loader.vuejs.org/en/options.html
- vueLoader: {},
- // 生产环境是否生成 sourceMap 文件
- productionSourceMap: true,
- // css相关配置
- css: {
- // 是否使用css分离插件 ExtractTextPlugin
- extract: true,
- // 开启 CSS source maps?
- sourceMap: false,
- // css预设器配置项
- loaderOptions: {},
- // 启用 CSS modules for all css / pre-processor files.
- modules: false
- },
- // use thread-loader for babel & TS in production build
- // enabled by default if the machine has more than 1 cores
- parallel: require('os').cpus().length > ,
- // 是否启用dll
- // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
- dll: false,
- // PWA 插件相关配置
- // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
- pwa: {},
- // webpack-dev-server 相关配置
- devServer: {
- open: process.platform === 'darwin',
- host: '0.0.0.0',
- port: ,
- https: false,
- hotOnly: false,
- proxy: null, // 设置代理
- before: app => {}
- },
- // 第三方插件配置
- pluginOptions: {
- // ...
- }
- }
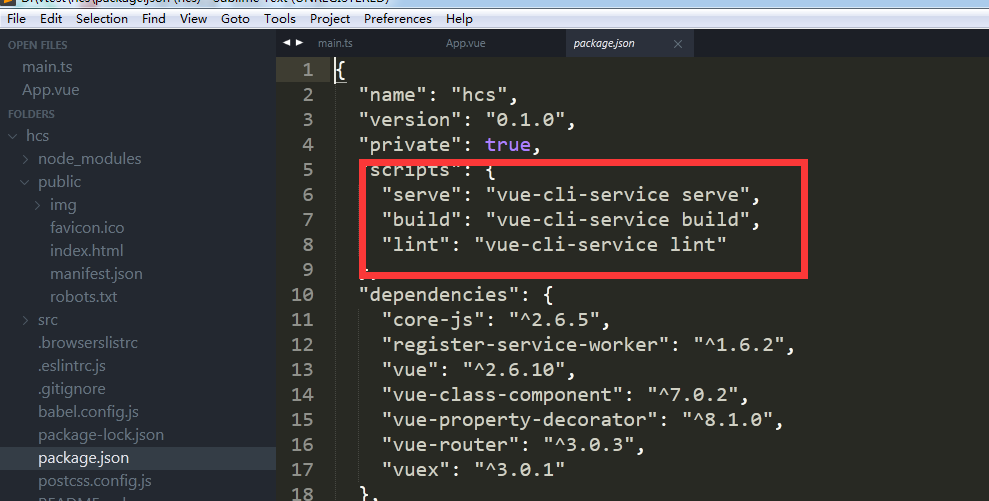
在package.json中自行查看配置的详细信息

在指令中输入
npm run serve ---》运行指令
npm run lint ---》语法检测&自行修复
基于@vue/cli 的构建项目(3.0)的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- 转载: 我如何使用 Django + Vue.js 快速构建项目
原文链接: https://www.ctolib.com/topics-109796.html 正文引用如下 引言 大U的技术课堂 的新年第一课,祝大家新的一年好好学习,天天向上:) 本篇将手把手教你 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
- 基于Vue 和 webpack的项目实现
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- 基于VUE多人聊天项目
项目背景 公司平台要做一个通讯系统,本来是java 来做的后面改前端+PHP来做,所以就用VUE来做这个了. github github地址 新人求star 技术栈 vue-axios vuex we ...
随机推荐
- nutzboot 项目打包排除或指定配置文件(夹)
springboot 是一样的 我这里就是从springboot哪里拿过来的 (nutzboot2.x已测试可以使用) 排除指定文件 在pom 文件 build 标签内添加 resources < ...
- 原生html,css+js写下载按钮有提示动画效果的落地页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- mysql远程导出
D:\phpStudy\PHPTutorial\MySQL\bin>mysqldump -h192.168.1.1 -u用户名 -p密码 --default-character-set=utf8 ...
- 实战_1:在Eclipse中新建RCP项目
(1)file => New => Plug-in Project (2) 指定项目名称 => next source folder: 源码路径 Output folder:编译后 ...
- python之event事件
同进程的一样,线程的一个关键特性是每个线程都是独立运行且状态不可预测.如果程序中的其 他线程需要通过判断某个线程的状态来确定自己下一步的操作,这时线程同步问题就会变得非常棘手.为了解决这些问题,我们需 ...
- Qt LNK1158无法运行rc.exe解决办法
找出电脑上的rc.exe ,发现在C:\Program Files (x86)\Windows Kits\10\bin\10.0.xxxx.0\x86 路径下. 找出电脑上的rc.exe ,发现在C: ...
- leetcode第23题:合并K个排序链表
首先我想到的是采用一般递归法,将K个链表合并化为(k-1)两个链表合并 class Solution: def mergeKLists(self, lists: List[ListNode]) -&g ...
- Python sorted函数详解(高级篇)
sorted() 函数对所有可迭代的对象进行排序操作. sort 与 sorted 区别: sort 是应用在 list 上的方法,sorted 可以对所有可迭代的对象进行排序操作. list 的 s ...
- Jmeter接口之响应断言详解
响应断言 : 对服务器的响应进行断言校验 Apply to 应用范围: main sample and sub sample, main sample only , sub-sample only , ...
- 两篇很好的EPG相关文章
两篇很好的EPG相关文章 原文地址:http://blog.sina.com.cn/s/blog_53220cef0100pi8j.html 1 基于DVB-SI的数字有线电视机顶盒节目指南的设计实现 ...
