在我们平常写房地产相关项目的时候经常会用到百度地图,因为这一块客户会考虑到房源周围的配套或者地铁线路所以在这类项目中就不可以避免的会用到百度地图,当然这只是其中一种,其他地图工具也可以,因为我这个项目恰好要求用百度地图,所以就好好学习了一波百度地图,大概看了官方文档,发现没有想象中那么难,要相信自己可以做出来!
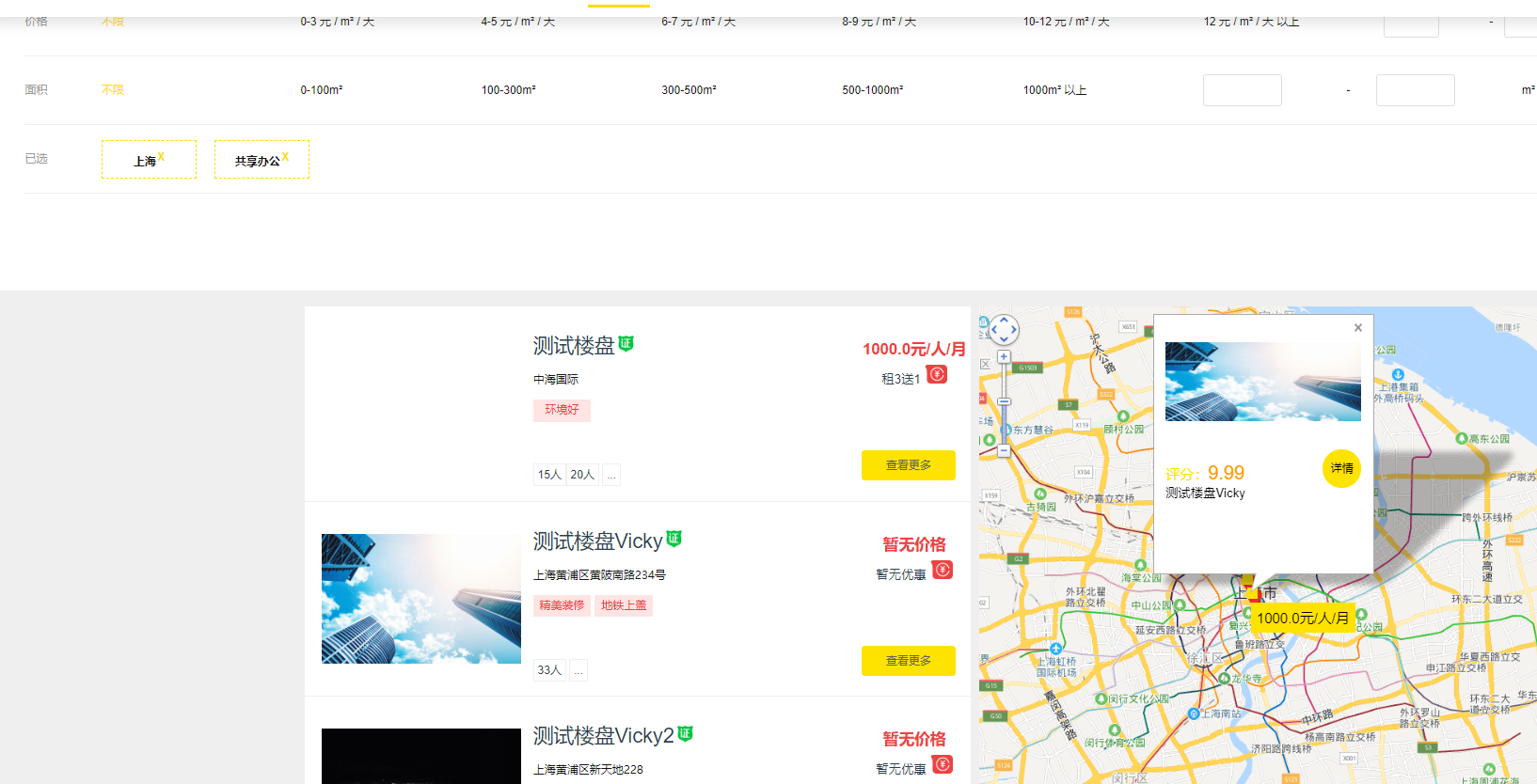
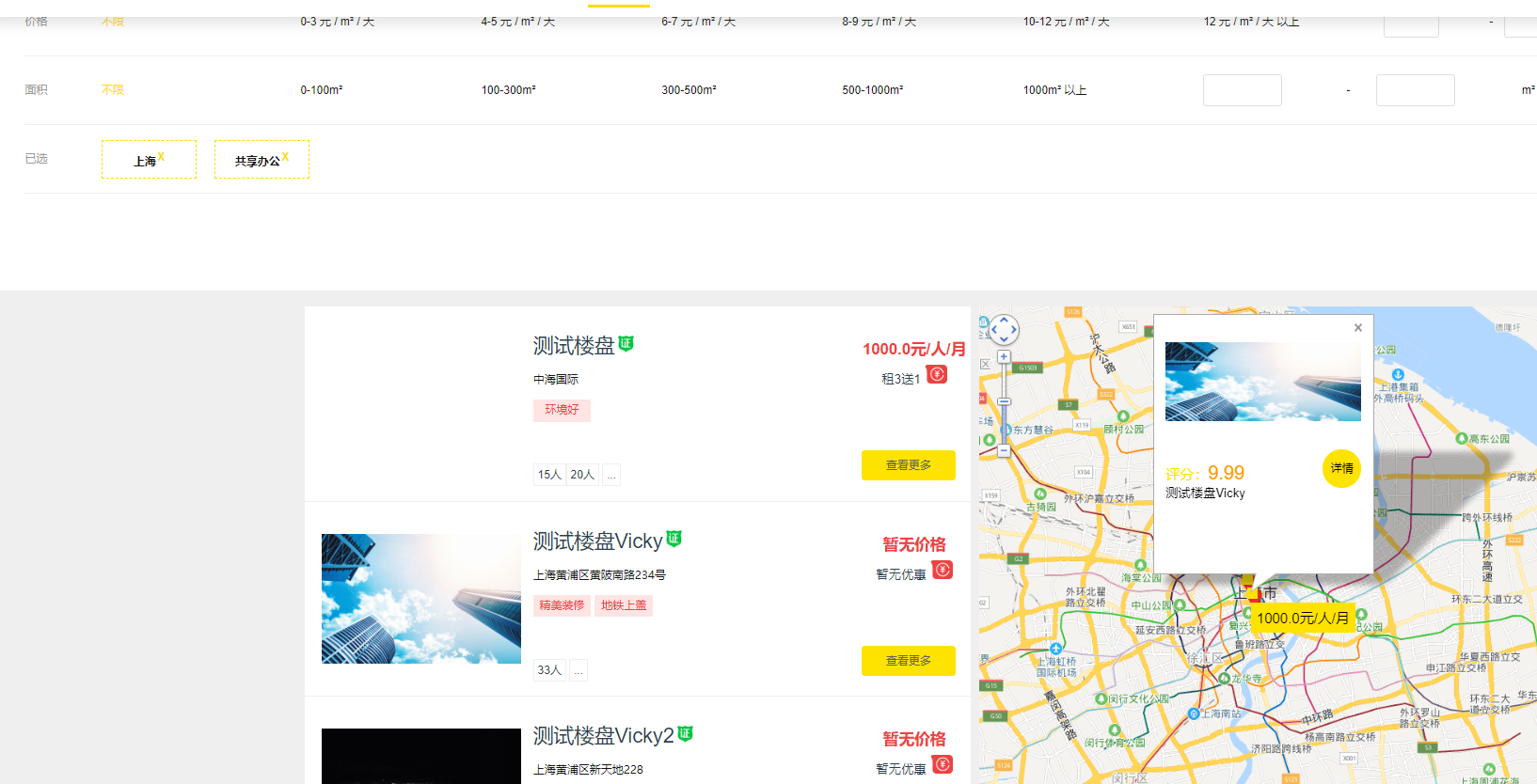
先上效果图:

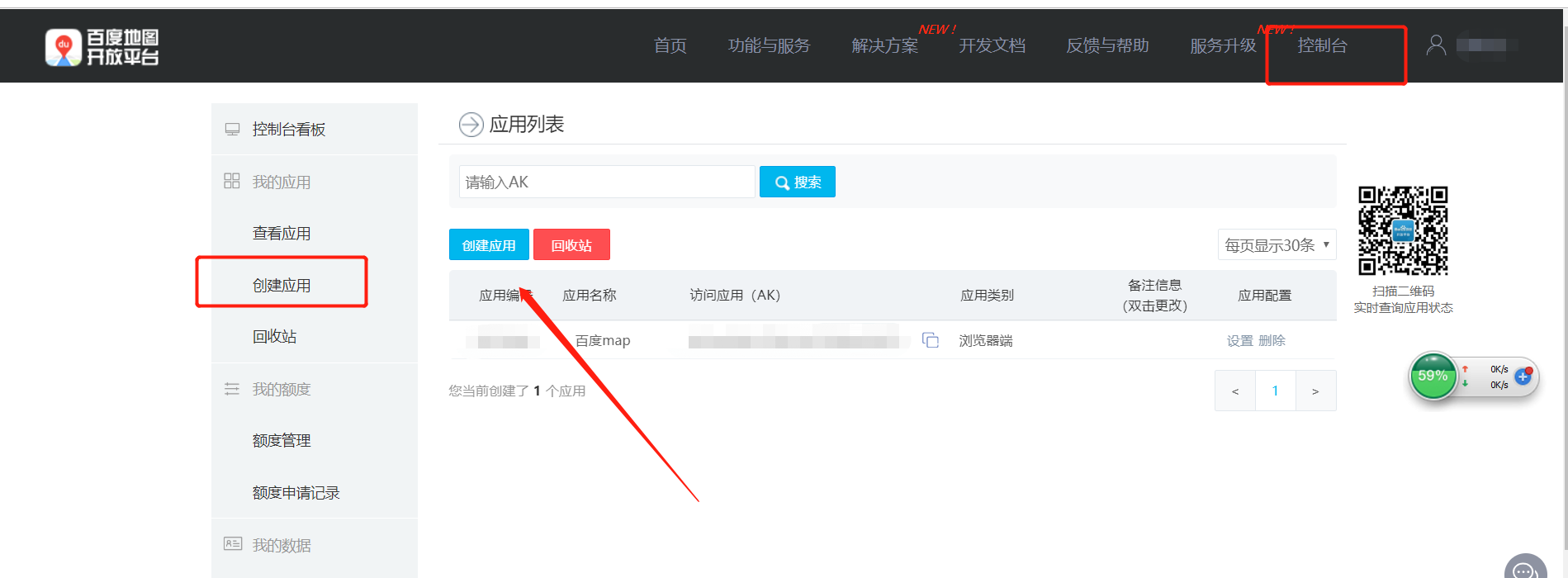
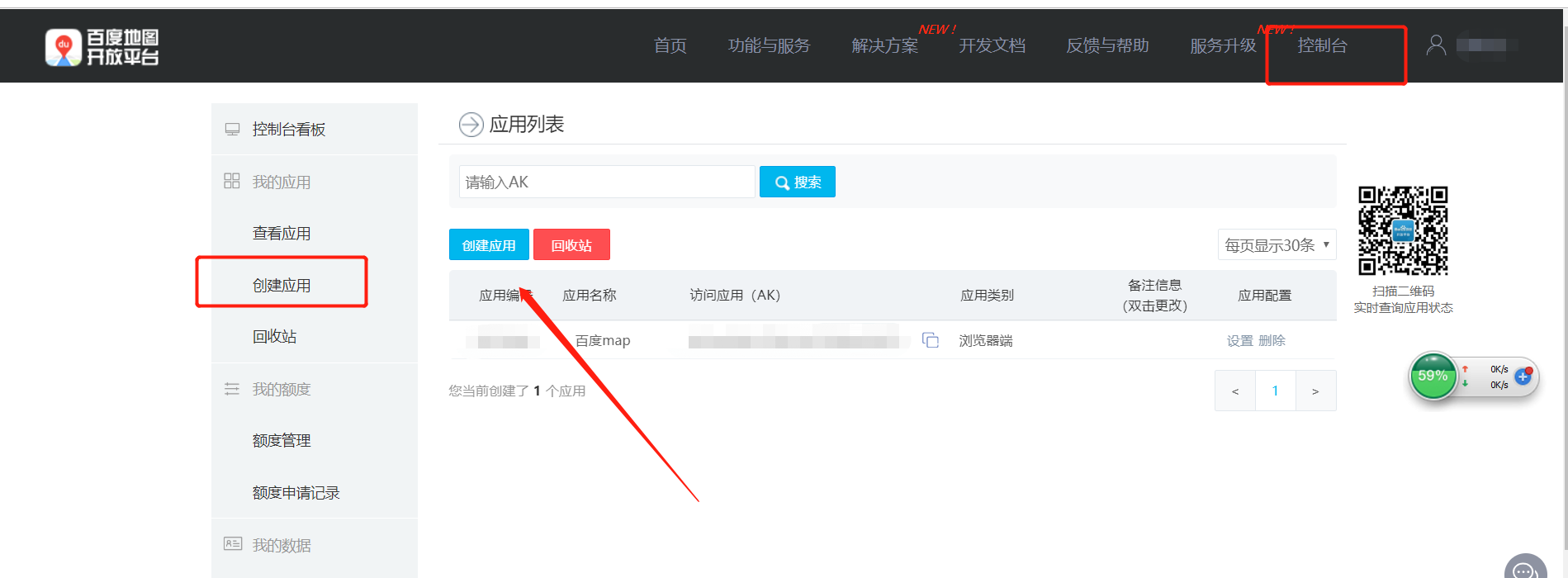
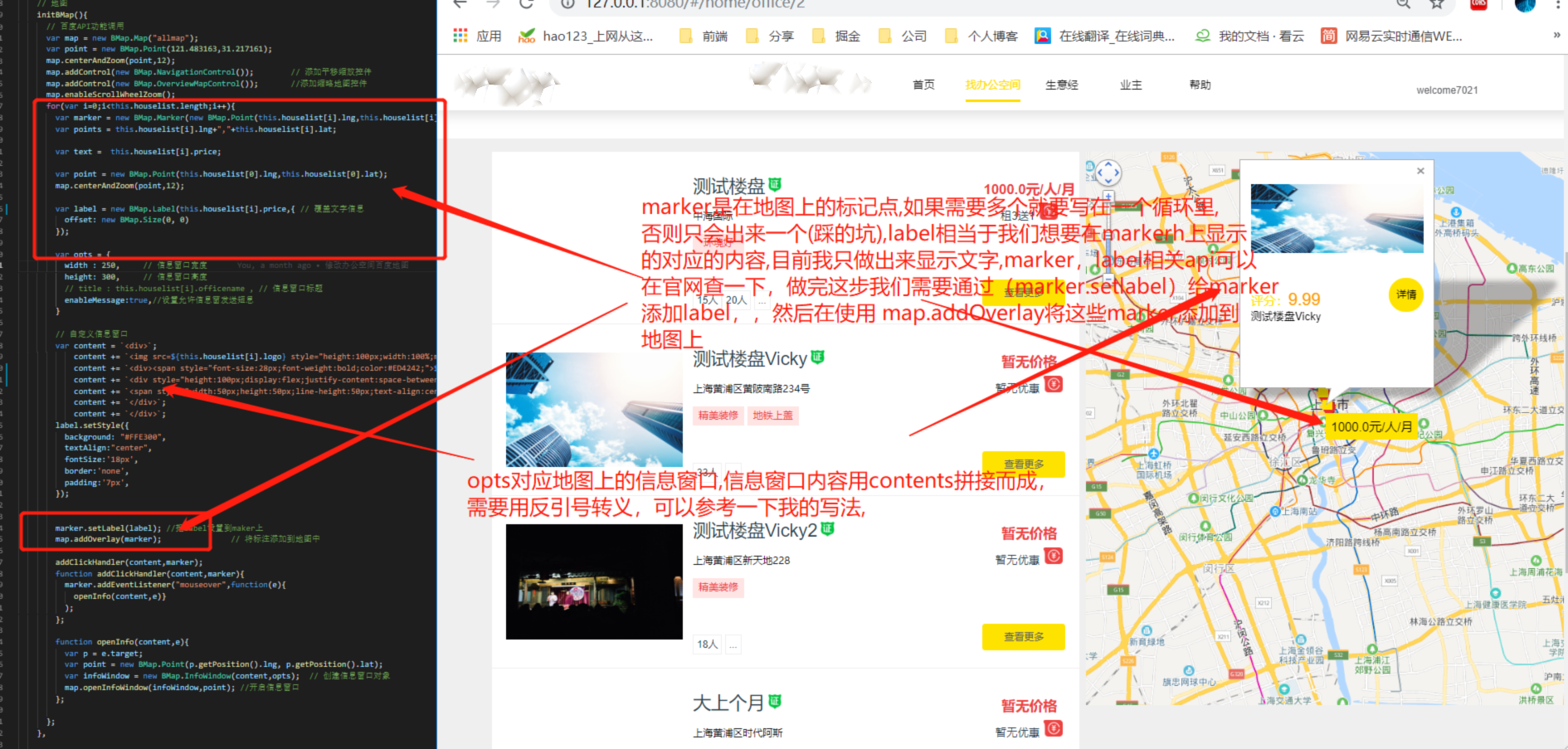
如图:首先在地图上方有一个筛选条件,总体难度还好吧,虽然有点bug(哈哈),还是能用的!这个地方略过,主要看地图,首先我们需要先申请一个百度地图ak,
这个相当于我们的开发凭证 :

申请完了之后我们需要引导到我们项目(vue-cli脚手架搭建项目)中的index.html中,如图:

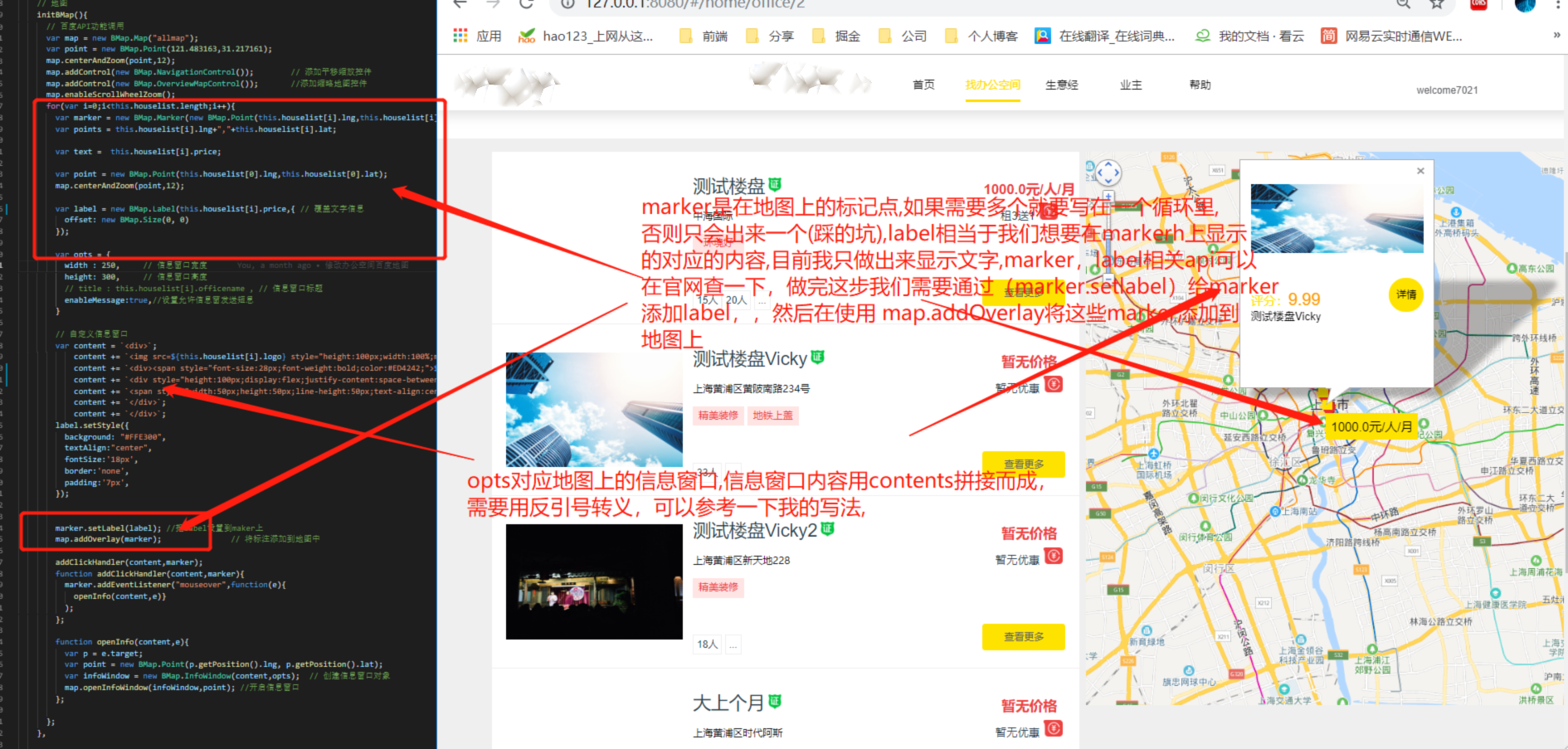
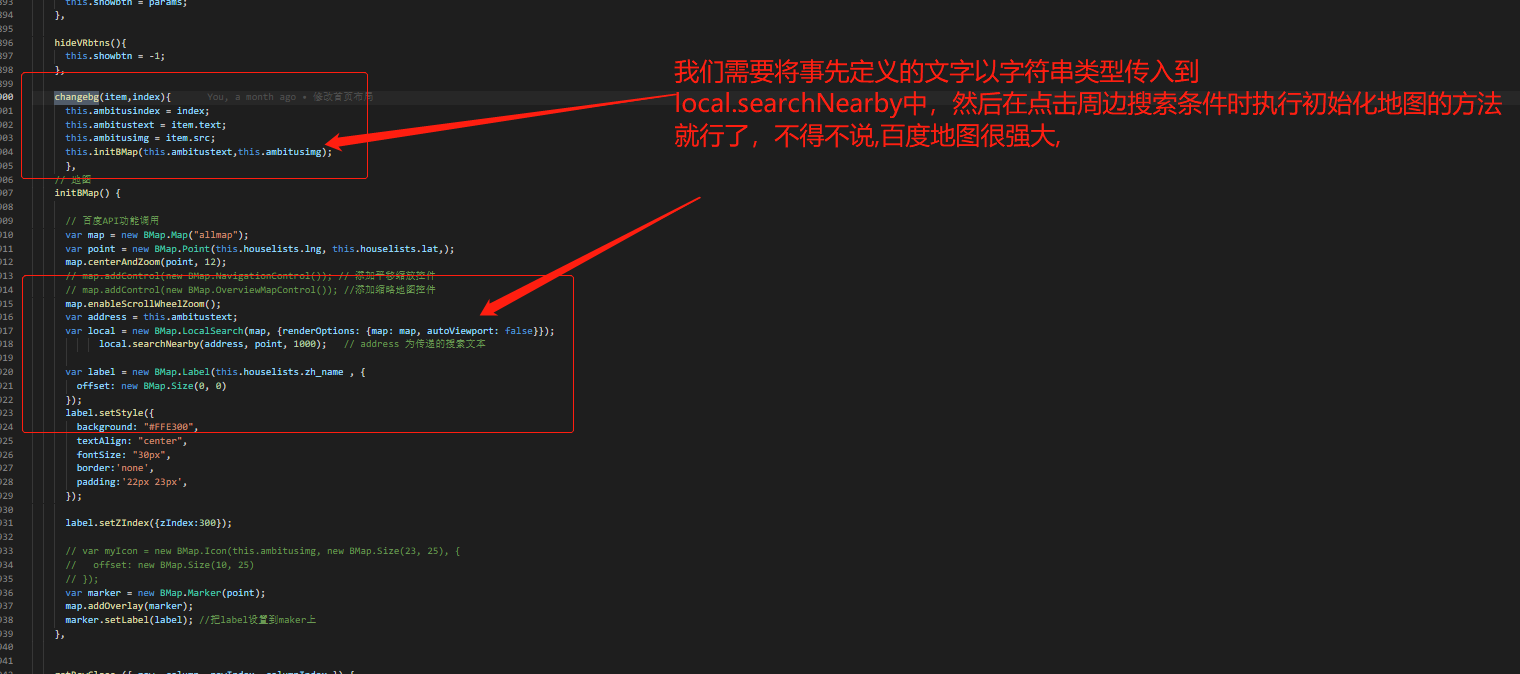
然后我们需要定义初始化地图的方法,相关参数配置如下:

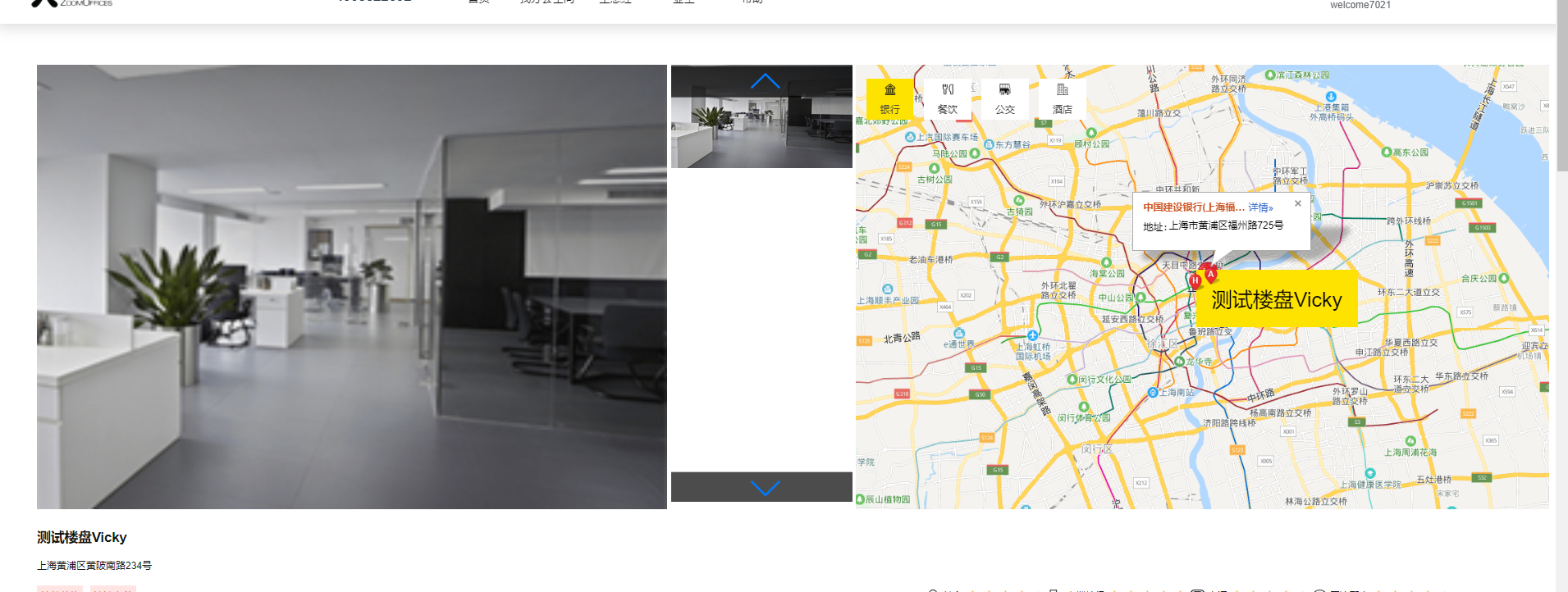
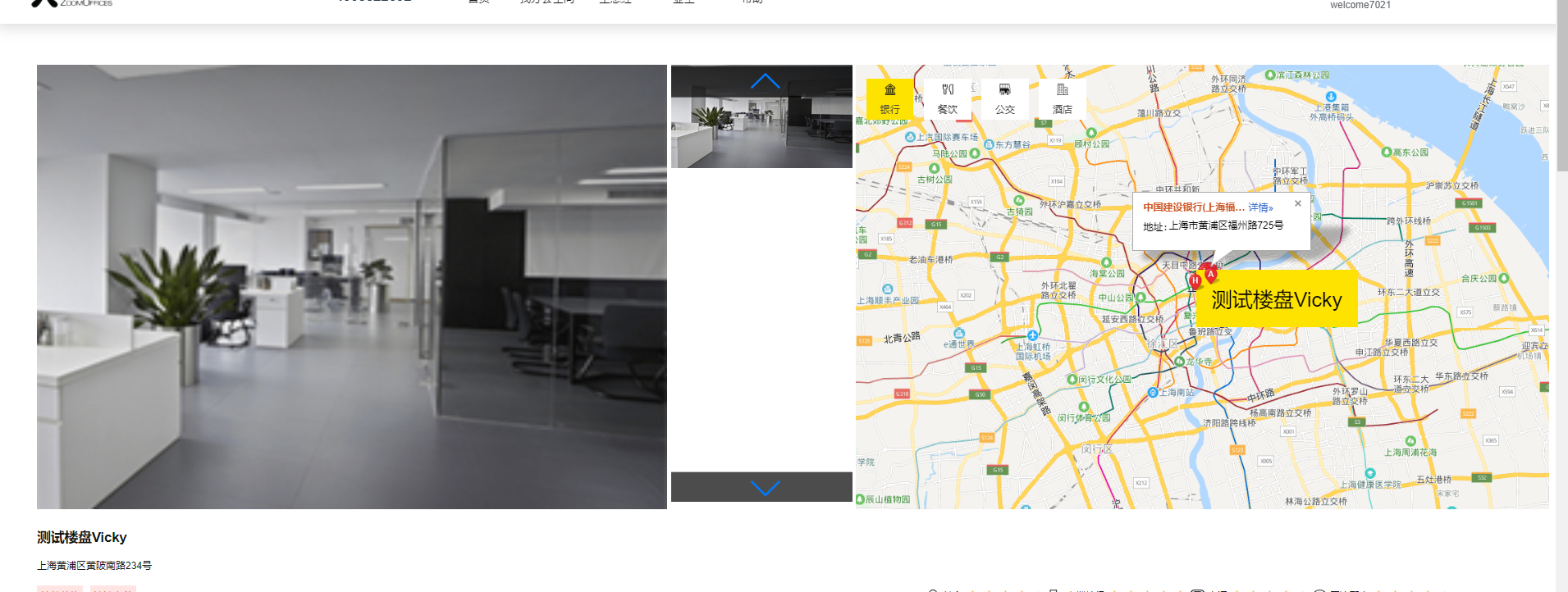
接着是周边配置的部分,具体样式还请自行编写,先看效果吧:

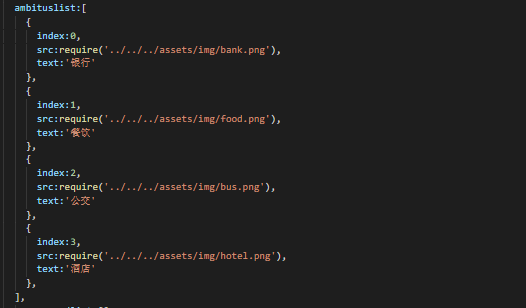
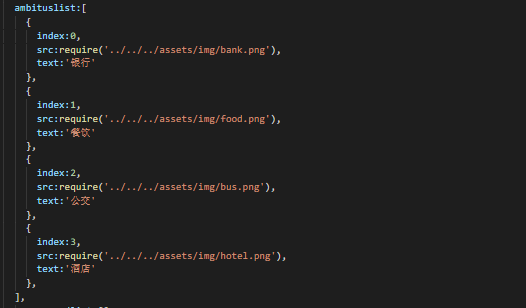
我们现在return里面定义一个数组指明我们需要查询哪些东西:

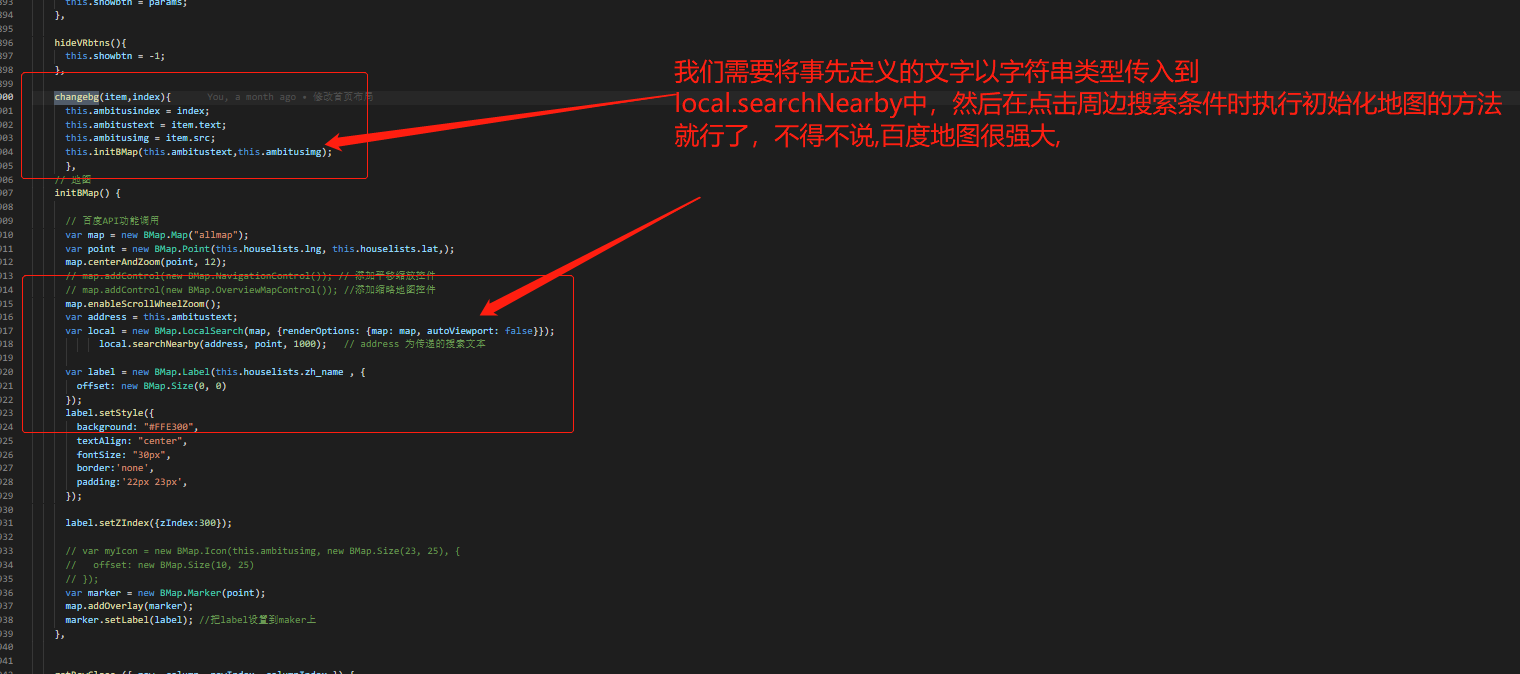
然后是查询周边的相关配置,如下:

注意:如果数据是通过调后台接口得到,假如没有数据的话控制台会报百度地图初始化失败(xxx.gc),这个是正常情况.
然后放下代码:
1.只需要marker的地图(请求的数据还请自行修改)
// 地图
initBMap(){
// 百度API功能调用
var map = new BMap.Map("allmap");
var point = new BMap.Point(121.483163,31.217161);
map.centerAndZoom(point,12);
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.enableScrollWheelZoom();
for(var i=0;i<this.houselist.length;i++){
var marker = new BMap.Marker(new BMap.Point(this.houselist[i].lng,this.houselist[i].lat)); // 创建标注
var points = this.houselist[i].lng+","+this.houselist[i].lat;
var text = this.houselist[i].price;
var point = new BMap.Point(this.houselist[0].lng,this.houselist[0].lat);
map.centerAndZoom(point,12);
var label = new BMap.Label(this.houselist[i].price,{ // 覆盖文字信息
offset: new BMap.Size(0, 0)
});
var opts = {
width : 250, // 信息窗口宽度
height: 300, // 信息窗口高度
// title : this.houselist[i].officename , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
}
// 自定义信息窗口
var content = `<div>`;
content += `<img src=${this.houselist[i].logo} style="height:100px;width:100%;margin:0;margin-top:20px;padding:0;">`;
content += `<div><span style="font-size:28px;font-weight:bold;color:#ED4242;">${this.houselist[i].price}</span></div>`;
content += `<div style="height:100px;display:flex;justify-content:space-between;align-items:center;"><div><p style="height:10px;font-size:24px;color:#ff9900;"><span style="font-size:18px;color:#FFE300;">评分:</span>${this.houselist[i].score}<p><p style="height:10px;">${this.houselist[i].zh_name}</p></div>`;
content += `<span style="width:50px;height:50px;line-height:50px;text-align:center;font-size:12px;border-radius:50%;cursor: pointer;background:#FFE300;" onclick="godetails(${this.houselist[i].id})">详情</span>`;
content += `</div>`;
content += `</div>`;
label.setStyle({
background: "#FFE300",
textAlign:"center",
fontSize:'18px',
border:'none',
padding:'7px',
});
marker.setLabel(label); //把label设置到maker上
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content,marker);
function addClickHandler(content,marker){
marker.addEventListener("mouseover",function(e){
openInfo(content,e)}
);
};
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
};
};
},
2.查询周边配置的地图代码:
initBMap() {
// 百度API功能调用
var map = new BMap.Map("allmap");
var point = new BMap.Point(this.houselists.lng, this.houselists.lat,);
map.centerAndZoom(point, 12);
// map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
// map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.enableScrollWheelZoom();
var address = this.ambitustext;
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
local.searchNearby(address, point, 1000); // address 为传递的搜索文本
var label = new BMap.Label(this.houselists.zh_name , {
offset: new BMap.Size(0, 0)
});
label.setStyle({
background: "#FFE300",
textAlign: "center",
fontSize: "30px",
border:'none',
padding:'22px 23px',
});
label.setZIndex({zIndex:300});
// var myIcon = new BMap.Icon(this.ambitusimg, new BMap.Size(23, 25), {
// offset: new BMap.Size(10, 25)
// });
var marker = new BMap.Marker(point);
map.addOverlay(marker);
marker.setLabel(label); //把label设置到maker上
},
ok了,,不懂的欢迎留言共同探讨!文字功底弱,只好多上图了,见谅!
- vue中百度地图API的调用
1.使用百度地图api需要使用jsonp,来获取百度api的返回,因为vue不自带jsonp所以需要下载 安装jsonp npm i vue-jsonp -S 引入jsop import Vue fr ...
- vue引入百度地图api组件封装(根据地址定位)
Map.vue <template> <div class="Map" :style="{ height: this.height+'px', widt ...
- 百度地图API的自动定位路线查询
功能如下:打开时自动定位到当前位置(浏览器可能会屏蔽自动定位功能,建议手机查看,或直接打开地址:http://1.jingcode.applinzi.com/test2.html),输入目的地点击搜索 ...
- 百度地图API位置偏移的校准算法
转自极客人原文 百度地图API位置偏移的校准算法 在开始使用百度地图API进行开发时可能会遇到一件相当奇怪的事情,使用百度定位的经纬度在地图上显示相当不准确,这一问题我在微信开发和安卓开始时都遇到过. ...
- VUE之使用百度地图API
利用vue创建点餐系统,在点餐系统中需要知道商家地址信息,这时就需要借用百度地图API. 步骤一:申请百度地图密钥: 步骤二:在index.html中添加百度地图JavaScript API接口: & ...
- 【百度地图API】北京周边7日游——图标按路线轨迹行动
原文:[百度地图API]北京周边7日游--图标按路线轨迹行动 任务描述: 春节就要来啦~酸奶小妹的妈妈要从遥远的重庆,来到北京过春节呢!酸奶小妹忙着给妈妈计划,北京周边的旅游线路.计划好路线后,就开始 ...
- vue项目使用百度地图API获取经纬度
一.首先在百度api注册获得ak密钥 二.进行引入 (1).第一种方式: 直接在vue中index.html中用script标签引入. //你的ak密钥需要替换真实的你的ak码 <script ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API的使用方法
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
随机推荐
- java 环境变量配置与第一个程序运行
从开始下载jdk,到运行出java第一个程序 ,花了5天时间 ,不过我相信万事开头难 ,以后会越来越好的 ,加油! jdk的下载: 在oracle官网上即可下载,jdk安装包,下载完以后运行安装 ,路 ...
- React源码解析——ReactAPI
一.API背景 api的具体转化关系 可以通过到https://babeljs.io/repl/网站去将我们创建的Jsx进行实时的转译 const React = { Children: { map, ...
- Fast Enumeration
在 Objective-C 2.0 中提供了快速枚举的语法,它是我们遍历集合元素的首选方法.它具有以下优点: 比直接使用 NSEnumerator 更高效: 语法非常简洁: 如果集合在遍历的过程中被修 ...
- iOS 协议分发
Github:AOMultiproxier.HJProtocolDispatcher 协议实现分发器,能够轻易实现将协议事件分发给多个实现者. 一.AOMultiproxier.h #define A ...
- Django之extra过滤
extra extra(select=None, where=None, params=None, tables=None, order_by=None, select_params=None) 有些 ...
- Light of future-冲刺集合
table th:nth-of-type(1) { width: 85px; } table th:nth-of-type(2){ width: 80px; } table th:nth-of-typ ...
- jQuerry点击按钮回到顶部功能
简单实现点击按钮回到顶部功能
- Java 使用InputStream笔记
当我们要从网络下载资源时,使用类似如下方法来获取InputStream实例: URLConnection connection = new URL("http://www.XXXX.XXX& ...
- MySQL 数据备份与同步
前段时间使用MySQL作为数据存储做了一个小项目.项目上线运行了几十天之后,数据已经越来越多,达到了100多M.用mysqldump每天备份全量数据然后传输到另外一台机器上这种方式进行数据备份,久而久 ...
- MyBatis(六):SqlSession执行源码分析
SqlSession执行源码分析 针对以下代码 public class MybatisUtils { private static SqlSessionFactory sqlSessionFacto ...