scrollIntoView 前的元素滚动到浏览器窗口的可视区域内 不止垂直滚动,还有水平滚动
Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内
element.scrollIntoView(); // 等同于element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean型参数 true 元素的顶端与可视区域顶端对齐,(相当于{block: "start"}) false 元素底端将与可视区域底端对齐(相当于{block: "end"})
element.scrollIntoView(scrollIntoViewOptions); // Object型参数 behavior: "auto" | "instant" | "smooth",behavior这个选项决定页面是如何滚动的,auto与instant都是瞬间跳到相应的位置,而smooth就是有动画的过程;block:"start" | "end"
===================================================================
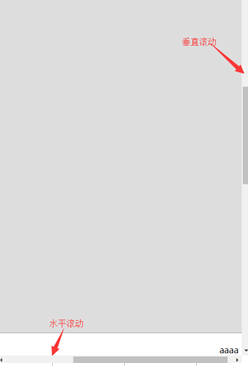
element.scrollIntoView() 方法不但可以引起页面的垂直滚动,也可以引起页面的水平滚动,这个是合理的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div { height: 1500px; width: 150%; background: #ddd; margin: 20px auto; border: 1px solid #aaa; }
p { position: relative; }
#link { position: absolute; right: -200px; }
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<p><a id="link">aaaa</a>占位符占位符占位符</p>
<div id="div3"></div>
<script>
function aaa() {
var element = document.getElementById("link");
element.scrollIntoView({ block: "end", behavior: "smooth" });
}
setTimeout(function () {
aaa();
}, 2000)
</script>
</body>
</html>
效果如下

另外,element.scrollIntoView()还会引起一些看似诡异但情理上说的过去的现象,比如 element是不可见的,将element放到overflow:hiden的容器或者将element设置为visibility: hidden;会改变原有布局
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div { height: 1500px; width: 150%; background: #ddd; margin: 20px auto; border: 1px solid #aaa; }
p { white-space: nowrap; width: 200px; text-overflow: ellipsis; overflow: hidden; }
#link { visibility: hidden; }
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<p>
占位符占位符占位符占位符<a id="link">aaaa</a>占位符占位符占位符
</p>
<div id="div3"></div>
<script>
function aaa() {
var element = document.getElementById("link");
element.scrollIntoView({ block: "end", behavior: "smooth" });
}
setTimeout(function () {
aaa();
}, 2000)
</script>
</body>
</html>
初始状态 #link在这个位置

scrollIntoView之后

当我们改变容器的宽度再改回来,样式又恢复了

参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView
https://www.jianshu.com/p/32bef36a68a0
scrollIntoView 前的元素滚动到浏览器窗口的可视区域内 不止垂直滚动,还有水平滚动的更多相关文章
- JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度
alert($(window).height()); //浏览器时下窗口可视区域高度 alert($(document).height()); //浏览器时下窗口文档的高度 alert($(docum ...
- js检测页面上一个元素是否已经滚动到了屏幕的可视区域内
应用场景:只要页面加载了,其中在页面中出现的li就向控制台输出第几个发送请求:在本次加载的页面中,再将滚动条滚回前边的li,不再向控制台输出东西,也就是说已经显示过的li,不再向控制台输出东西. &l ...
- jquery 获取浏览器窗口的可视区域高度 宽度 滚动条高
原文:http://www.open-open.com/code/view/1421827925437 alert($(window).height()); //可视区域高度 alert($(docu ...
- js 判断一个元素是否在滚动的可视区域内,不在就固定到可视区域的上方。
前言:最近工作中,有这样一个场景,判断一个元素是否在滚动的可视区域内,不在就固定到可视区域的上方.为了以后再次遇到,所以记录下来,并分享.转载请注明出处:https://www.cnblogs.com ...
- selenium中元素操作之浏览器窗口滚动&网页日期控件操作(js操作)(五)
js的滚动条scrollIntoView() Arguments[] - python与js之间的羁绊 1.移动到元素element对象的“底端”,与当前窗口的“底部”对齐: driver.execu ...
- scrollIntoView将指定元素定位到浏览器顶部,底部,中间
var element = document.getElementById("box"); element.scrollIntoView();//顶部 element.scroll ...
- Vue-懒加载(判断元素是否在可视区域内)
上公式: 元素距离顶部高度(elOffsetTop) >= dom滚动高度(docScrollTop) 并且元素距离顶部高度(elOffsetTop) < (dom滚动高度 + 视窗高度) ...
- 如何判断元素是否在可视区域内--getBoundingClientRect
介绍 Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置. 根据MDN文档 getBoundingClientRect 方法返回的是一个DOMRect ...
- jq、js判断元素是否在可视区域内
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> ...
随机推荐
- c语言删除文件的指定行,更新文件
有时候我们需要删除文件的某一行,来更新文件,在这我个人扩展了一个函数,以删除指定条件的行. static void UpdateHistoryFile(void) { FILE *fin,*fout; ...
- IDEA 安装破解
打开IntelliJ IDEA的官网. https://www.jetbrains.com/idea/download/#section=windows 开始安装吧!傻瓜式安装,不多说 激活 ...
- StringBuiler和StringBuffer的区别
String.StringBuiler.和StringBuffer都是可以对字符串进行处理的类,他们3个的主要区别在于,运行的速度,还有运行时的线程安全问题. 运行速度方面,它们的快慢顺序依次为:St ...
- Notification通知在OPPO手机上不弹出提示?
oppo默认应用 不允许通知. 解决步骤:设置 通知与状态栏 通知管理 NotificationTest 允许通知
- Linux centos 常用的命令
Linux centos 下载命令:wget Linux centos 访问命令:vi Linux centos 插入命令:i Linux centos 保存退出: :wq Linux centos ...
- Introduction to Differential Equations,Exercise 1.1,1.5,1.6,1.8,1.9,1.10
As noted,if $z=x+iy$,$x,y\in\mathbf{R}$,then $|z|=\sqrt{x^2+y^2}$ is equivalent to $|z|^2=z\overline ...
- Perl:只是把“^”作为匹配的单字:只是匹配每一行的开头 $lines =~ s/^/file_4_ex_ch7.txt: /gm;
Perl:只是把“^”作为匹配的单字:只是匹配每一行的开头 $lines =~ s/^/file_4_ex_ch7.txt: /gm;
- Linux保护机制
RELRO(RELocation Read Only) 在Linux中有两种RELRO模式:"Partial RELRO" 和 "Full RELRO".Lin ...
- EF 执行存储过程
- 浏览器CA认证流程
转载:https://blog.csdn.net/qq_22771739/article/details/86479411 首先说说证书的签发过程: 服务方 S 向第三方机构CA提交公钥.组织信息.个 ...
