css样式表---样式表分类、选择器
一、样式表分三类:
1.内联样式表。——放在元素的开始标记中。——只对当前元素起作用。
<input name="txt" style="border:0px; border-bottom:1px solid black;" type="text" />
例:

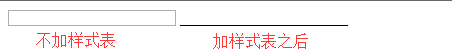
结果:

2.内嵌样式表。——放在页面的<head></head>中间。——可以对整个页面。

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
input
{
border:5px; <!--style之间的是内嵌样式表,在head之间-->
color:#3F6;
border-bottom:3px solid red;
}
</style>
</head>
<body>
<input type="text" name="a1" id="a1">
<input type="buttom" name="a2" id="a2" value="按钮">
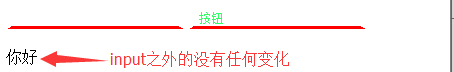
<p>你好</p> <!--input只外的不变,没影响-->
</body>

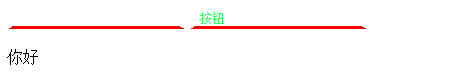
执行结果:

3.外部样式表。——放在一个单独的.css样式表文件中。——可以对整个网站。
操作:新建一个CSS文件,用来存放样式表——>在HTML中调用样式表,要在HTML中右键——>CSS样式表——>附加样式表。样式表一般用link连接方式。
(1)外部样式表的定义

@charset "utf-8";
/* CSS Document */
input
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}

(2)外部样式表的调用

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" /> <!--link连接的外部样式表-->
</head>
<body>
<input type="text" name="a1" id="a1">
<input type="buttom" name="a2" id="a2" value="按钮">
<p>你好</p>
</body>

执行结果:

二、样式表的选择器:
内嵌、外部样式表的一般语法:
选择器
{
样式=值;
样式=值;
样式=值;
....
}
以下面html为例,了解区分一下各种样式选择器。

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input name="txt" id="a1" type="text" /><br/>
<spen>你好</spen> <br/>
<div>
<input name="txt" id="a2" type="text" /><br/>
<input name="txt" id="a3" type="text" value="******"/><br/>
<span>
<input name="txt" id="a4" type="text" value="******"/><br/>
</span>
</div>
<p>你好</p>
</body>

1.基本:
(1)标签选择器:用标记名称来当选择器。
input{.....} div{...} span{...} td{...}都可以做标签选择器。标签选择器控制的是一类,范围大。
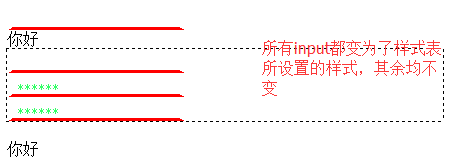
例:

@charset "utf-8";
/* CSS Document */
input
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}

执行结果:

(2)类别选择器:在HTML元素中使用class对元素进行分类,然后使用这个class的值作为选择器。
.class的名{.....} 类别选择器是想改变谁就单独改变谁,相对于标签选择器要更精确。
选择器:

@charset "utf-8";
/* CSS Document */
.uu
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}

HTML表的调用为:

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input name="txt" type="text" id="a1" /><br/>
<spen class="uu">你好</spen> <br/>
<div>
<input name="txt" type="text" id="a2" class="uu" /><br/>
<input name="txt" type="text" id="a3" value="******"/><br/>
<span>
<input name="txt" type="text" id="a4" class="uu" value="******"/><br/>
</span>
</div>
<p>你好</p>
</body>

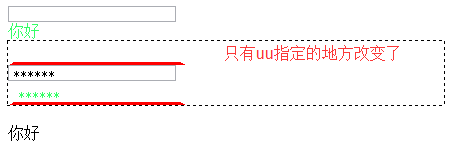
执行结果:

(3)ID选择器:针对HTLM中相应ID的元素起作用。
#ID的名{...}
选择器:

@charset "utf-8";
/* CSS Document */
#a3
{
border:5px;
color:#3F6;
border-bottom:3px solid red;
}

执行结果:

2.复合:
(1)用逗号隔开。——并列关系,同时起作用。
input,#dd,.yellow,.uu
{
color:gray;
line-height:28px; }
(2)用空格隔开。——后代关系。
.uu
{
color:gray;
line-height:28px;
}

div .uu <!--div空格uu-->
{
background-color:blue;
} <input name="txt" type="text" class="uu"/>
<div> <!--相当于父代-->
<input name="txt" type="text" /> <!--子代-->
<input name="txt" type="text" class="uu" value="******"/> <!--子代-->
<span> <!--子代-->
<input name="txt" type="text" class="uu" value="******"/> <!--孙子代-->
</span>
</div>

不管是子代还是孙子代都是后代,只要在div的后代中有uu的就变化。
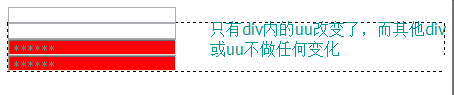
执行结果:

(3)class二次筛选。
标签选择器.class选择器{....}
input.uu
{
border:5px double red;
}
例:

.uu
{
color:gray;
line-height:28px;
} div.uu
{
background-color:red;
}
<body>
<input name="txt" type="text" class="uu"/><br/>
<div>
<input name="txt" type="text" /><br/>
<input name="txt" type="text" class="uu" value="******"/><br/>
<span>
<input name="txt" type="text" class="uu" value="******"/>
</span>
</div>
</body>

执行结果 :

div.uu的意思是:div存在的同时.uu也存在,属于二次筛选。
*对比:div .uu与div.uu的不同。
div空格.uu的意思是:div的后代中(不管是子代还是孙子代中)出现.uu,出现的项就会随样式表变化。
div.uu的意思是:div存在的同时.uu也存在时,才会随样式表变化,属于二次筛选。
css样式表---样式表分类、选择器的更多相关文章
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- web前端篇:CSS使用,样式表特征,选择器
目录 web前端篇:CSS使用,样式表特征,选择器 1.CSS介绍 2.CSS使用 3.样式表特征 4.CSS选择器 5.选择器的优先级 6.练习题: web前端篇:CSS使用,样式表特征,选择器 1 ...
- css样式表--样式表分类
样式表分类 1.内联式.写在body里.控制精确,可重复性差. <body> <div style="color:#90F">更好发挥的返回结果还 < ...
- CSS重构:样式表性能调优
这两天窝在家里又看了本CSS相关的书:<CSS重构:样式表性能调优>.重构是指在不改变代码行为的前提下,重写代码,使其更加简洁.易于复用. 这本书读起来比较快,可挑自己感兴趣的读,前面三章 ...
- Normalize.css重置化样式表
Normalize.css是一种CSS reset的替代方案.它在默认的HTML元素样式上提供了跨浏览器的高度一致性.相比于传统的CSS reset,Normalize.css是一种现代的.为HTML ...
- 精通CSS+DIV网页样式与布局--设置表单和表格
表格和表单是网页中非常重要的两个元素,在上篇博客中,我们简单的介绍了CSS的页面背景设置,今天小编继续来介绍CSS的相关知识,在我们的CSS中如何设置表格和表单,首先,来看一张思维导图,通过图简单的预 ...
- css三种样式表写法
css三种样式表:1.内嵌样式表: <head> <style type="text/css"> 样式表写法 </style> < ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- CSS 样式的使用方式、选择器
在html中使用css的三种方式: 1.行内样式:同过元素的style属性来设置 <p style="font-size:20px; color:red">hello& ...
随机推荐
- UVA 11584 入门DP
一开始把它当成暴力来做了,即,从终点开始,枚举其最长的回文串,一旦是最长的,马上就ans++,再计算另外的部分...结果WA了 事实证明就是一个简单DP,算出两个两个点组成的线段是否为回文,再用LCS ...
- UML-什么是GRASP?
1.定义 GRASP:General Responsibility Assignment Software Pattern,即通用职责分配软件模式,使用职责进行OO设计的学习工具. 2.本书目标 1) ...
- 精准医疗|研发药物|Encode|roadmap|
生物医学大数据 精准医疗 研发药物:特异性靶点&过表达靶点 Encode &roadmap找组织特异性的表观遗传学标记.TF.DNA甲基化的动态变化等信息. 生物大数据的标准化与整合- ...
- Java数据的存储
在JAVA中,有六个不同的地方可以存储数据: 1. 寄存器(register).这是最快的存储区,因为它位于不同于其他存储区的地方——处理器内部.但是寄存器的数量极其有限,所以寄存器由编译器根据需求进 ...
- PAT Advanced 1041 Be Unique (20) [Hash散列]
题目 Being unique is so important to people on Mars that even their lottery is designed in a unique wa ...
- A brief introduction to complex analysis
\(\underline{Def:}\)A func \(U(\subset \mathbb{C}) \stackrel{f}\longrightarrow \mathbb{C}\)is (compl ...
- UML- 其他需求制品有哪些?
1.其他需求 补充性规格说明(非功能性需求):性能/稳定性.文档.报表.许可授权等. 词汇表 设想:执行摘要. 业务规则(领域规则):如税法 2.准则 初始阶段无需对其他需求彻底分析.但花费一定时间 ...
- vue路由的跳转-路由传参-cookies插件-axios插件-跨域问题-element-ui插件
---恢复内容开始--- 项目初始化 创建一个纯净的vue环境项目,手动书写全局的样式配置,全局的main,js配置 (1)如果vue项目在重构或者出错的时候,手动安装node_modules. 如果 ...
- 天大IPv6使用指南(老校区)
天津大学是CERNET地区网络中心和地区主结点之一,提供良好的IPv6服务,在老校区最大接入宽带达到100Mbps,下载资源非常方便. 但是,在天大使用IPv6时,同学们是不是经常出现时断时续的现象呢 ...
- Opencv笔记(十三)——图像的梯度
目标 认识图像梯度.边界 学习函数cv2.Sobel(),cv2.Schar(),cv2.Laplacian() 原理 图像梯度可以把图像看成二维离散函数,图像梯度其实就是这个二维离散函数的求导.Op ...
