Leaflet,OpenLayers3加载ArcGIS切片(png格式,Exploded松散型)
需求
做了一个简单的WebGIS应用,不想因为加载切片就安装一台GIS服务器。于是想直接访问图片的方式来加载地图。
需解决的问题
leafletjs目前是不能够直接加载ArcGIS服务切片的,但可以借助esri-leaflet插件来加载。如果没有安装arcgis server将切片进行发布时,这些切片还是无法进行访问,这个插件是面向arcgis服务应用开发的。
leafletjs自身可以通过类似于下面这种方式直接加载地图切片:
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png')
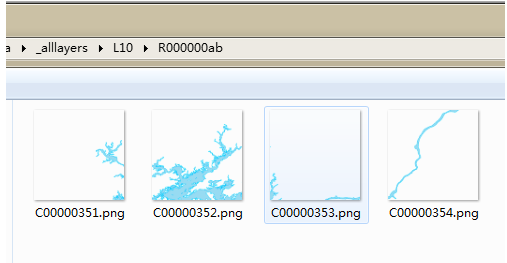
但ArcGIS切出了的切片不符合这样的格式,他们是这样的:

那么更改切片文件夹名称、切片名称显然不太合适。
解决方法
ArcGIS切片文件夹和文件名都是以16进制的形式命名的,因此我们通过重写x,y的方式,就是将原来的x,y更改为以16进制表示的形式就可以了。
其中:
切片文件夹都是以R开头的,表示row,也就是y;
切片名称都是以C开头的,表示col,也就是x.
通过leafletjs的L.TileLayer类的getTileUrl方法:
L.TileLayer = L.TileLayer.extend({
getTileUrl: function (tilePoint) {
var oo = "00000000"
var xx = tilePoint.x.toString(16);
xx = "C" + oo.substring(0, 8 - xx.length) + xx;
var yy = (tilePoint.y - Math.pow(2, tilePoint.z - 2)).toString(16);//这里减去偏移值
yy = "R" + oo.substring(0, 8 - yy.length) + yy;
return L.Util.template(this._url, L.extend({
s: this._getSubdomain(tilePoint),
z: "L" + tilePoint.z,
x: xx,
y: yy
}, this.options));
}
});
接下来和普通加载切片的形式一样:
var river_layer = L.tileLayer('http://192.168.9.41/ywwry/data/_alllayers/{z}/{y}/{x}.png');
var riverLayer = L.layerGroup([river_layer])
map.addLayer(riverLayer)
riverLayer.setZIndex(1)
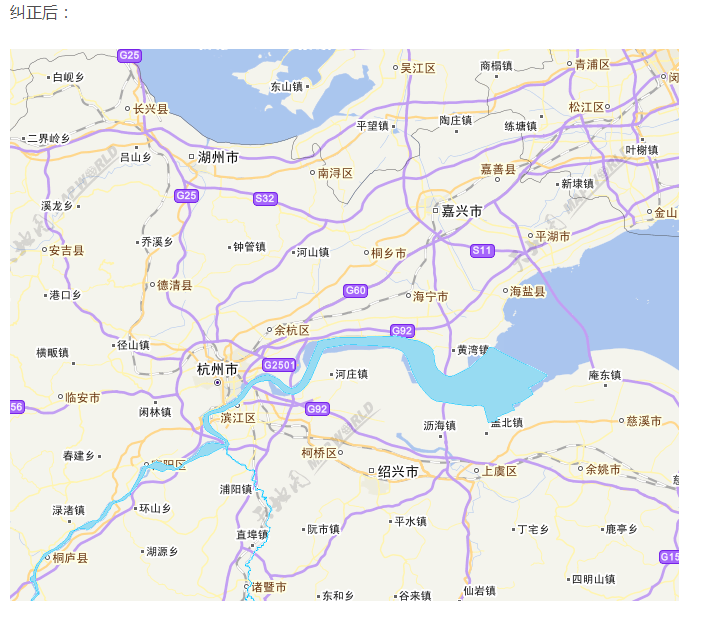
加载完成!
注意事项
参考系
这里我加载的是坐标系为EPSG4490的地图切片,所以我们在定义map时需要设置为EPSG4326.两者的切片原点都是一样的。如果是其他参考系,根据情况进行修改。
切片级别修改
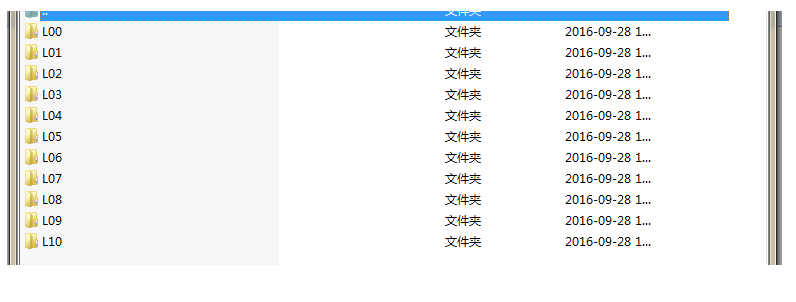
有时候切片文件夹命名不正确,比如

里面的文件夹L00在这里实际上表示的是我的第7级。
如果是这样,可以对文件夹名称进行修改,工作量不大。也可以在重写getTileUrl方法时修改代码。
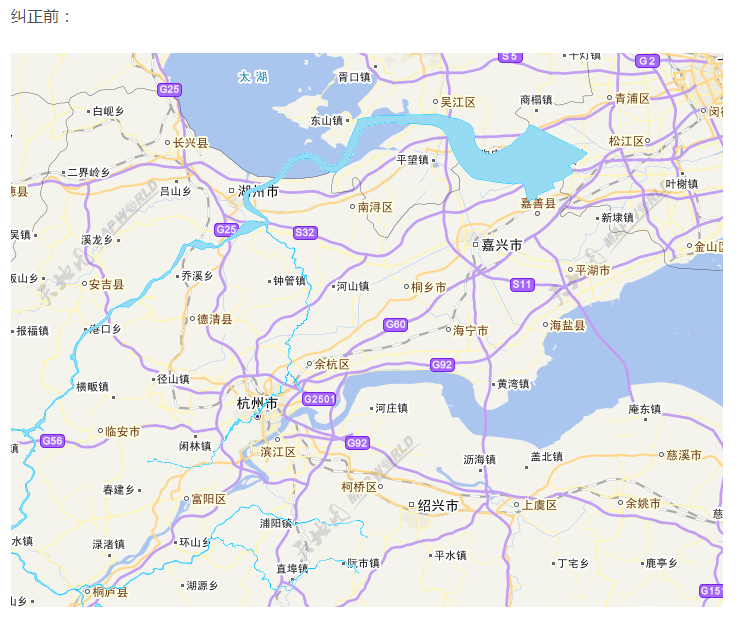
切片加载时出现的行列号偏移
这个问题不容易被发现,而这里就是这种情况。 我将行列号表示为十六进制,并以arcgis切片的格式进行格式化,但总是无法加载图片。我发现当第九级时切片的y轴方向偏移了128,第八级时是64,第七级时是32.很有规律,那么我使titlePoint.y减去这个偏移值Math.pow(2, tilePoint.z - 2)就可以了。
我不知道其他人加载时会不会出现这个问题,如果出现了就应该灵活处理下。
OpenLayers3 加载切片
补充时间2016年10月19日08:42:07
- 1
- 2
现将Leaflet替换为OpenLayers3,加载同样的切片。
var riverLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
projection: 'EPSG:4326',
maxZoom: 17,
minZoom: 7,
tileUrlFunction: function(tileCoord){
var oo = "00000000";
var zz = tileCoord[0];
var z = "L" + zz;
var xx = tileCoord[1].toString(16);
var x = "C" + oo.substring(0, 8 - xx.length) + xx;
var yy = (-tileCoord[2] - 1).toString(16); //注意此处,计算方式变了
var y = "R" + oo.substring(0, 8 - yy.length) + yy;
return 'data/_alllayers/' + z + '/' + y + '/' + x + '.png';
}
})
})
map.addLayer(riverLayer);
OpenLayers3 加载这种切片与Leaflet思路是相同的,需要注意的是y轴方向上的变化。比如var yy = (-tileCoord[2] - 1).toString(16); 如果不减去1的话,就发现加载的切片恰好偏移1个切片的大小。
纠正前:


一定要注意观察,灵活变通。
Leaflet,OpenLayers3加载ArcGIS切片(png格式,Exploded松散型)的更多相关文章
- leaflet本地加载arcgis切片
var origin = [-20037700, 33711400];//图层起点坐标 var resolutions = [ 8466.6836000338681, // Level 0 4233. ...
- ArcGIS紧凑型切片读取与应用2-webgis动态加载紧凑型切片(附源码)
1.前言 上篇主要讲了一下紧凑型切片的的解析逻辑,这一篇主要讲一下使用openlayers动态加载紧凑型切片的web地图服务. 2.代码实现 上篇已经可以通过切片的x.y.z得对应的切片图片,现在使用 ...
- maptalks 如何加载 ArcGIS 瓦片图层
最近需要加载 ArcGIS 瓦片图层,运行官网加载 ArcGIS 瓦片图层的 demo 是没有问题的.如果把 ArcGIS 瓦片图层 URL 换成是自已发布的 ArcGIS 地图服务,发现加载不出来, ...
- Sql server 数据库的备份和还原数据库提示“ 加载的介质已格式化为支持 1 个介质簇,但根据指定的备份设备,应支持 2 个介质簇”
数据库备份和还原总结 在 "M:\2017-Pro\company\other\databak_2014-10\anquanbaowei_db_201704300200.BAK" ...
- 快速加载DXF、DWG格式文件控件ABViewer
ABViewer是一种高品质,低成本,高效率的多功能设计及工程文档管理应用程序. ABViewer为您提供专业的cad文件浏览和编辑工具. 支持多种格式,如:DWG格式, DXF, DWF, Hewl ...
- RequireJS加载ArcGIS API for JavaScript
1.在main.js中配置ArcGIS API for JavaScript require.config({ paths : { //arcgisJS "esri": " ...
- vue动态加载图片,取消格式验证
vue 一. 动态加载图片 (以vue模板为例) app.vue 代码如下: <template> <div id="app"> <img :src= ...
- 不同网段无法加载ArcGIS Server发布服务解决方法
问题描述: ArcGIS Server 10发布的服务, (1)在相同网段的Desktop9.3和Engine 9.3程序下可以正常显示, (2)在不同网段Desktop9.3和Engine 9.3程 ...
- leaflet如何加载10万数据
作为一名GIS开发者,你工作中一定遇到过这种问题,根据业务设计,需要在地图上添加1万+条数据,数据或是点.或是线.或是面.但不管哪种,当你添加到5000条时,地图操作就会出现明显的卡顿.当你添加超过1 ...
随机推荐
- Django1.11序列化与反序列化
django序列化与反序列化 from rest_framwork import serializers serializers.ModelSerializer 模型类序列化器,必须依据模型类创建序列 ...
- javaweb01
Java web应用由一组servlet.HTML页,类,以及它可以被绑定的资源构成,它可以在各种供应商提供的实现servlet规范容器中运行javaweb包括这些:Servlet jsp 实用类 静 ...
- CodeForces-1076B Divisor Subtraction 找规律
题目链接:https://vjudge.net/problem/CodeForces-1076B 题意: 题目要求给定一个数,要求每次减去其最小素因数(既是素数又是其因数),问直到n=0需要做几次运算 ...
- CVPR2019 | 超越Mask R-CNN!华科开源图像实例分割新方法MS R-CNN
安妮 乾明 发自 凹非寺 本文转载自量子位(QbitAI) 实习生又立功了! 这一次,亮出好成绩的实习生来自地平线,是一名华中科技大学的硕士生. 他作为第一作者完成的研究Mask Scoring R- ...
- Java数据的存储
在JAVA中,有六个不同的地方可以存储数据: 1. 寄存器(register).这是最快的存储区,因为它位于不同于其他存储区的地方——处理器内部.但是寄存器的数量极其有限,所以寄存器由编译器根据需求进 ...
- eclipse配置tomcat详细步骤
1.下载tomcat9并解压到D盘根目录下 2.Windows——>Preferences——>Server——>Runtime Environments——>Add 3.选择 ...
- Ubuntu系统的软件源更换
参考:https://www.daweibro.com/node/142 什么是Ubuntu的软件源? 我们在使用Debian或者Ubuntu的apt-get工具来安装需要的软件时,其实就是从服务器获 ...
- this关键字使用注意事项
1.当局部变量和成员变量重名时 ,java会启用就近原则,为了区分成员变量,最好再成员变量中加上this(this.成员变量),this的最主要的作用就是处理成员变量和局部变量重名的问题 例如,set ...
- IDEA中使用Lombok时候,getter,setter注解不生效/每次重启后才生效
Relevance.java代码如下: import lombok.AllArgsConstructor; import lombok.Builder; import lombok.Data; imp ...
- 参考JDK1.8源码,自己写一个类似于ArrayList的动态数组
1. ArrayList的基本实现原理 ArrayLiST其内部用一个普通数组来存储数据,当此数组不够容纳新添加的元素的时候,则创建一个更大长度的新数组,并将原来数组中的元素复制到新数组中. 2.Ar ...
