Vue点到子路由,父级,无法高亮问题解决
[问题] Vue点到子路由,父级,无法高亮
【原因】多是因为链接简写相对路径没有写完整导致
【解决】把子路由的router-link的to属性里链接写完整、并把router配置文件里path也写完整即可
1. hello.vue
【1】以下是路由链接 注意路径to要加上主组件,这样点到子路由里,主路由设置颜色才不会消失
<template>
<div>
<div id='left'>
<h1>hello子组件</h1>
<!-- 【1】以下是路由链接 注意路径to要加上主组件,这样点到子路由里,主路由设置颜色才不会消失-->
<router-link to="/hello/heChild/hello1">hellow1</router-link><br/>
<router-link to="/hello/heChild/hello2">hellow2</router-link><br/>
<router-link to="/hello/heChild/hello3">hellow3</router-link><br/>
</div>
<div id='right'>
<!-- 点路由后,其视频插入的位置 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
name:'hello',
data(){
return{}
}
}
</script>
<style scoped>
/* 对页面进行布局 */
#left {
float:left;
width:280px;
min-height: 700px;
background: lightskyblue;
}
#right {
width:100%;
min-height:700px;
}
</style>
2. router.js
重点:【1】-【3】
import Vue from 'vue'
import VueRouter from 'vue-router' //引入路由
import Parent from './components/parent.vue'//引入组件
import Hello from './components/hello.vue'//引入组件2
import Hello1 from './components/heChild/hello1.vue'//以下3个为引入对应的子组件
import Hello2 from './components/heChild/hello2.vue'
import Hello3 from './components/heChild/hello3.vue'
import Wa from './components/wa.vue' //引入第3个组件
Vue.use(VueRouter)//使用路由
export default new VueRouter({
linkActiveClass:'active',//【0】设置路由链接处理激活状态的style样式class名(默认值: "router-link-active"
)
routes: [
{
path: "/",
name:'parent',
component:Parent ,
},
//【1】带子路由的hello组件配置开始
{
path: "/hello",
name:'hello',
component:Hello ,
redirect:'/hello/heChild/hello1',//【2】路径要写完整前面带上主路由 /hello/子路由路径/子路由
//【3】子路由配置开始
children:[{
path:'/hello/heChild/hello1',//【4】子路由,注意路径
name:'hello1',
component:Hello1,
},
{
path:'/hello/heChild/hello2',//【5】子路由,注意路径
name:'hello2',
component:Hello2,
},
{
path:'/hello/heChild/hello3',// 【6】子路由,注意路径
name:'hello3',
component:Hello3,
}]
},
{
path: "/wa/:count/:name",
name:'wa',
component:Wa,
},
]
})
3. App.vue里设置全局,路由处于active状态样式
<style>
.active {
color:red;
}
</style>
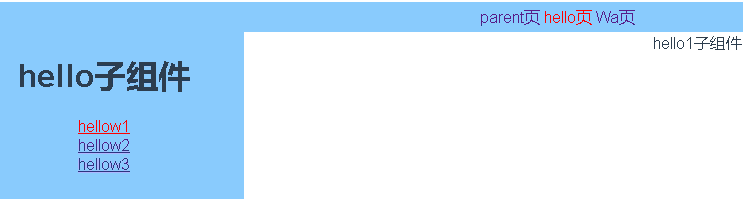
效果:

Vue点到子路由,父级,无法高亮问题解决的更多相关文章
- vue使用子路由时,默认的子路由视图不显示问题
解决办法是,将父级的name去掉.(大多数情况下是按name来跳转的,不过这样一改,调到父级就得用路径跳转了): 下面上一下路由的配置: { path: "/index", com ...
- vue 实现子向父传值
父组件 <template> <div id="app"> <child @onChange='onChildValue'></child ...
- JS 父页面调子页面(2种情况),子掉父级(1种)(转)
A :父级调用子级页面 ,非IFRAME情况,类似平级: window.open("子页面.html", "", "width=1024,height ...
- vue的子传父
子组件传值给父组件,需要触发一个事件. 在这个事件里,使用this.$emit("父组件使用的名称","子组件的数据") 在父组件中引用的子组件,在子组件的标签 ...
- vue $emit 子传父
我们使用子组件传递值给父组件使用 $emit 代码 <!DOCTYPE html> <html lang="en"> <head> <me ...
- vue传值 ---- >> 子传父,$emit()
划重点: $emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数. 子组件: 1 <template& ...
- vue通过事件向父级组件发送消息(官网点击放大例子)
注意:Vue.component一定要写在new Vue之前 在页面中使用组件 整体代码示例
- vue 添加子路由,并对路由重定向
// 用户信息首页 { path: '/user/index', name: 'userIndex', component: userIndex, redirect: '/user/index/sho ...
- Sqlserver如何递归查询层级数据将父级字段和本级某个字段合并?如何自定义用户函数并调用?
开门见山,首先说下遇到的问题:前期系统地区字典表中,每个省市县只存了本级名称,没存完整的字段.如:肥西县隶属安徽省合肥市,表中就存了一个肥西县.现有需求需要将完整字段显示,由于系统已在线上运营,无法做 ...
随机推荐
- Struts2学习(五)
表达式 1.表达式语言 ( Expression Language )2.表达式的本质: 就是 按照某种规则 书写的 字符串3.表达式的处理: 一定有一套程序 对 表达式 中的 字符串进行解析和处理 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:设定文本对齐,段落中超出屏幕部分文字自动换行
<!DOCTYPE html> <html> <head> <title>菜鸟教程(runoob.com)</title> <meta ...
- Spring Cloud 从入门到入门
参考:https://blog.csdn.net/hellozpc/article/details/83692496 参考:https://www.fangzhipeng.com/spring-clo ...
- Linux命令:yum命令
YUM: Yellowdog Update Modifier,rpm的前端程序,可解决软件包相关依赖性,可在多个库之间定位软件包,up2date的替代工具 一.yum命令用法 yum repolist ...
- 关于JDK+Tomcat+eclipse+MyEclipse的配置方法
说一下关于JDK+Tomcat +eclipse+MyEclipse的配置方法: 1.jdk的配置 我用的是jdk1.6版本,与jdk1.5方法相同.执行完安装程序后就要在进行一下配置,步骤如下:右键 ...
- 「luogu1613」跑路
传送门 Luogu 解题思路 对于所有可以用 \(2^k\) 形式表示的 \(dis(i,j)\),将\(i,j\)之间的 \(dis\) 置为 \(1\),可以用倍增 \(\text{Floyd}\ ...
- yii 框架 – 安全站点和非安全站点的 URL 管理
在本文中我将描述怎么管理安全站点和非安全站点的 URL 管理. 安全站点的内容使用httpsSSL (安全套接字层) 协议发送,而非安全站点使用http协议.为了描述简单,我们称前者https内容/页 ...
- LLDB常用指令
1.help:列举所有的命令,也可以用于查询某个命令的说明,比如,help print,help help 2.print:打印,简写为,prin,pri,p,打印的结果比如,$10代表时该结果, ...
- CyclicBarrier 解读
简介 字面上的意思: 可循环利用的屏障. 作用: 让所有线程都等待完成后再继续下一步行动. 举例模拟: 吃饭人没到齐不准动筷. 使用Demo package com.ronnie; import ja ...
- java并发初探CyclicBarrier
java并发初探CyclicBarrier CyclicBarrier的作用 CyclicBarrier,"循环屏障"的作用就是一系列的线程等待直至达到屏障的"瓶颈点&q ...
