在html中使用vue组件
最近在维护公司的项目,当我拿到项目时,发现他用了vue。
但是~~仅仅是引用vue.js文件,整体的架构还是html那种,没有用webpack!
当时觉得~哇~原来还可以这样!
然后了解了业务逻辑和代码逻辑,觉得这个人写的~emmm~~~,没办法只能按照之前的思路去写~
开发新页面时,我就引用了vue的组件(上个人仅仅是用到了双向绑定这个好处),
下面附上在html中引用vue组件的写法:
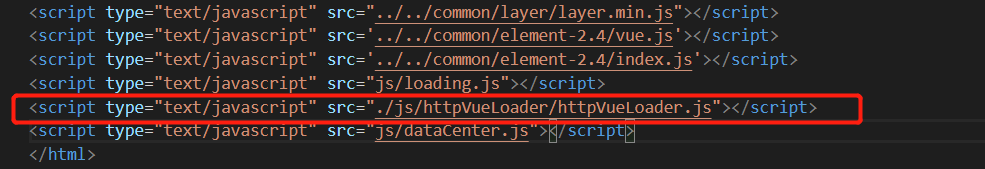
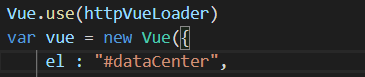
第一步:首先引用 httpVueLoader.js, 再引用Vue.use(httpVueLoader)---这步很重要


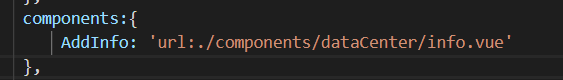
第二步:创建vue组件,引用vue组件

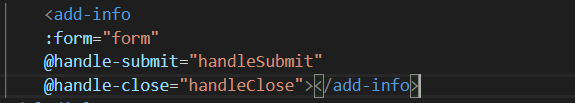
第三步:在html中写引用组件,就ok啦

ps:在引用组件时,中途出现了小插曲。从第二步可以看出我的组件名起的是AddInfo.
我一开始在html中引入时直接写成<AddInfo></AddInfo>,怎么都显示不了组件!后来才知道,vue2.0组件命名区分大小写了,哈哈哈哈~
在这里就不细说了,有时间会专门写一篇关于命名规则的~
新手上道,写的不足的地方请大家提出来哦~~
在html中使用vue组件的更多相关文章
- Laravel 如何在blade文件中使用Vue组件
Laravel 如何在blade文件中使用Vue组件 1. 安装laravel/ui依赖包 composer require laravel/ui 2.生成vue基本脚手架 php artisan u ...
- 在webpack中配置.vue组件页面的解析
1. 运行`cnpm i vue -S`将vue安装为运行依赖: 2. 运行`cnpm i vue-loader vue-template-compiler -D`将解析转换vue的包安装为开发依赖: ...
- Laravel 项目中编写第一个 Vue 组件
和 CSS 框架一样,Laravel 不强制你使用什么 JavaScript 客户端框架,但是开箱对 Vue.js 提供了良好的支持,如果你更熟悉 React 的话,也可以将默认的脚手架代码替换成 R ...
- vue组件中使用iframe元素
需要在本页面中展示vue组件中的超链接,地址栏不改变的方法: <template> <div class="accept-container"> <d ...
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- 三: vue组件开发及自动化工具vue-cli
一: 组件化开发 1 组件 1: 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 2: 什么是组件 而在网页 ...
- 基于vue组件,发布npm包
亲测好用,如出错,请留言 1.项目初始化 使用vue脚手架创建,但vuecli太重,我们使用简单的工程脚手架进行处理,输入命令 vue init webpack-simple my-project n ...
- Vue组件介绍及开发
一. 通过axios实现数据请求 1.json json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于 ...
随机推荐
- java实现图片的上传和展示
一.注意事项: 1,该项目主要采用的是springboot+thymeleaf框架 2,代码展示的为ajax完成图片上传(如果不用ajax只需要改变相应的form表单配置即可) 二.效果实现: 1,页 ...
- [GitHub] 75+的 C# 数据结构和算法实现
C#中标准数据结构和算法的即插即用类库项目 GitHub:https://github.com/aalhour/C-Sharp-Algorithms Watch: 307 Star: 3.4k For ...
- 图解Knative核心组件Serving基础设计
最近闲下来,打算把Knative的核心组件Serving给学习下,会继续采用k8s源码学习的方式,管中窥豹以小击大,学习serving的主要目标: 可观测性基础设施.自动伸缩.流量管理等核心组件的设计 ...
- Mybatis源码详解系列(四)--你不知道的Mybatis用法和细节
简介 这是 Mybatis 系列博客的第四篇,我本来打算详细讲解 mybatis 的配置.映射器.动态 sql 等,但Mybatis官方中文文档对这部分内容的介绍已经足够详细了,有需要的可以直接参考. ...
- Linux-LAMP虚拟主机配置
1.配置用户认证 <Directory /data/discuz/passwd> AllowOverride AuthConfig AuthName "自定义的" Au ...
- Codeforces 1340B Nastya and Scoreboard(dp,贪心)
题目链接OvO 题目大意 给你\(n\)串数字,\(1\)代表该位置是亮的,\(0\)代表是灭的.你必须修改\(k\)个数字,使某些\(0\)变为\(1\).注意,只能把原来的\(0\)改成\(1 ...
- EasyPoi 导入导出Excel时使用GroupName的踩坑解决过程
一.开发功能介绍: 简单的一个excel导入功能 二.Excel导入模板(大致模板没写全): 姓名 性别 生日 客户分类 联系人姓名 联系人部门 备注 材料 综合 采购 张三 男 1994/05/25 ...
- audio的自动播放报错解决
使用audio标签时,当前页面没有进行交互时,比如用户刷新了页面后,play()调用就会报错,如下图 查找资料后,发现是2018年4月以后,chrome浏览器对这块进行了优化,为了节约流量,禁止了自动 ...
- MySQL之外键、主键、自增
1.创建外键 create table userinfo( uid int auto_increment primary key, name varchar(32), department_id in ...
- css3--弹性布局
来源:https://www.cnblogs.com/xuyuntao/articles/6391728.html
