浅谈产品模型(Profile)在程序设计中的作用
引言:物联网平台的一个重要功能就是资产管理,产品或者设备都可以看成是资产中组成部分,所以有时候说物联网平台可以进行产品管理和设备管理。通常应用物联网平台开发一套具有产品或者设备管理功能的系统的时候,必须定义产品模型(Profile)。很多物联网平台的使用文档中大都会介绍了如何建立满足平台要求的产品模型,但是很少说明为什么要建立产品模型,建立的产品模型跟程序设计有啥关系。因此很多开发者都会按照介绍完成产品模型的定义,但是不太理解为什么要建这个模型,时不时会想想,为啥要这个Profile。本文从产品模型(Profile)的定义的理解,Profile文件内容的分析,Profile文件与程序设计的联系三个部分的描述,力图能让开发者对Profile在程序设计中的作用有更深入的理解。个人经验有限,理解不正确的地方,希望大家多多包涵,一起讨论。
1.什么是Profile
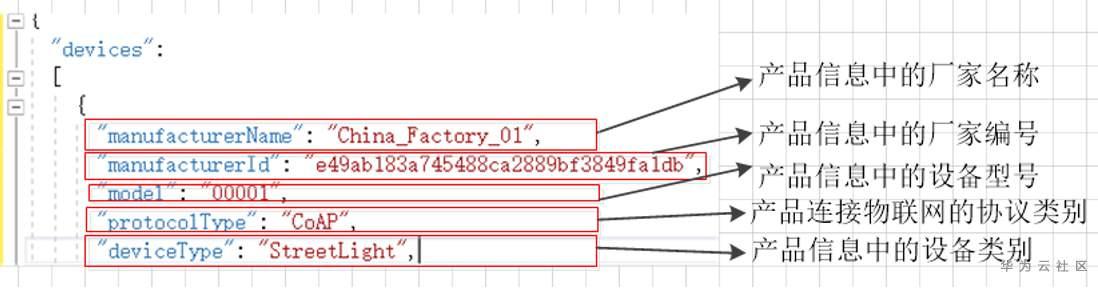
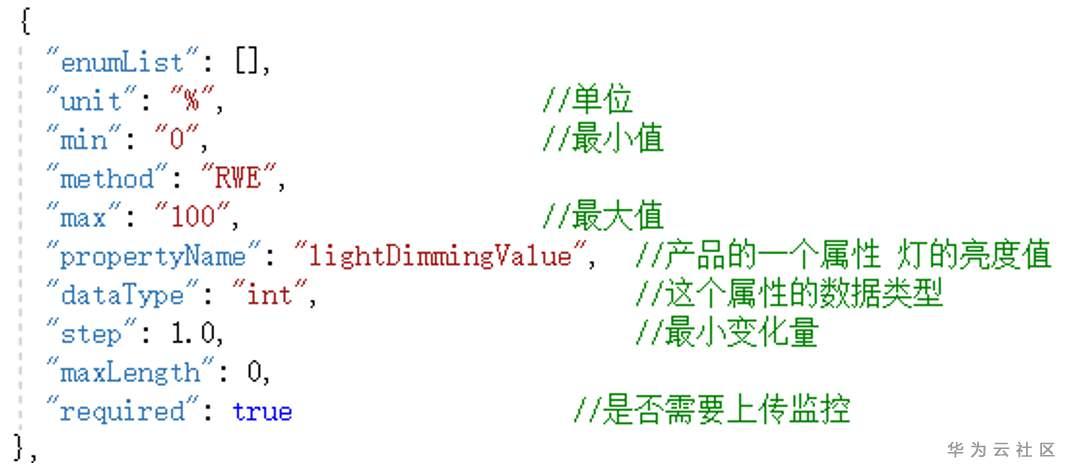
2.Profile文件内容分析



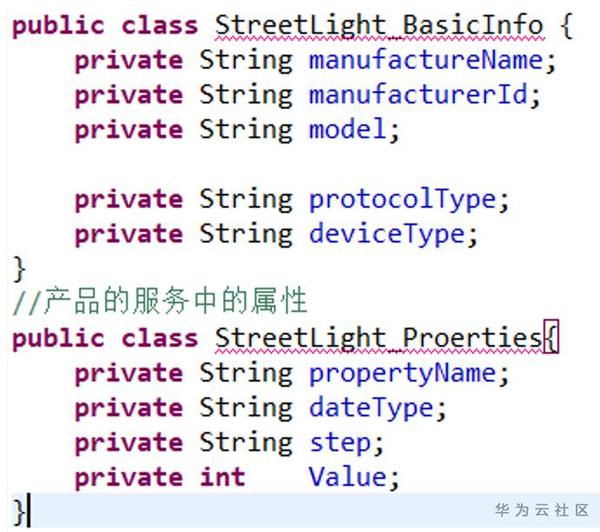
3. Profile文件与程序设计的联系

4.总结

浅谈产品模型(Profile)在程序设计中的作用的更多相关文章
- 转:浅谈CSS在前端优化中一些值得注意的关键点
前端优化工作中要考虑的元素多种多样,而合理地使用CSS脚本可以在很大程度上优化页面的加载性能,以下我们就来浅谈CSS在前端优化中一些值得注意的关键点: 当谈到Web的“高性能”时,很多人想到的是页面加 ...
- 浅谈Python在信息学竞赛中的运用及Python的基本用法
浅谈Python在信息学竞赛中的运用及Python的基本用法 前言 众所周知,Python是一种非常实用的语言.但是由于其运算时的低效和解释型编译,在信息学竞赛中并不用于完成算法程序.但正如LRJ在& ...
- 【WebApi系列】浅谈HTTP在WebApi开发中的运用
WebApi系列文章 [01]浅谈HTTP在WebApi开发中的运用 [02]聊聊WebApi体系结构 [03]详解WebApi参数的传递 [04]详解WebApi测试和PostMan [05]浅谈W ...
- 浅谈箭头函数和setTimeout中的this
箭头函数会改变this的指向,这个大家看文档都看到过,可是有没有具体理解呢?我发现自己应该可能大概是......emmmm,然后我整理了一遍,加强一下概念吧顺带再讲一下setTimeout这个函数改写 ...
- 浅谈 MVVM 设计模式在 Unity3D 中的设计与实施
初识 MVVM 谈起 MVVM 设计模式,可能第一映像你会想到 WPF/Sliverlight,他们提供了的数据绑定(Data Binding),命令(Command)等功能,这让 MVVM 模式得到 ...
- 浅谈TCP/IP网络编程中socket的行为
我认为,想要熟练掌握Linux下的TCP/IP网络编程,至少有三个层面的知识需要熟悉: 1. TCP/IP协议(如连接的建立和终止.重传和确认.滑动窗口和拥塞控制等等) 2. Socket I/O系统 ...
- 浅谈JavaScript的面向对象程序设计(四)
本文继续讲解JavaScript的面向对象程序设计.继承是面向对象语言中的一个基本概念,面向对象语言支持两种继承实现方式:接口继承和实现继承.接口继承只继承方法签名,而实现继承则继承实际的方法.但是在 ...
- 浅谈《守望先锋》中的 ECS 构架
https://blog.codingnow.com/2017/06/overwatch_ecs.html 今天读了一篇 <守望先锋>架构设计与网络同步 .这是根据 GDC 2017 上的 ...
- 浅谈JavaScript的面向对象程序设计(三)
前面已经对JavaScript的面向对象程序设计作了简单的介绍,包括了对象的属性.对象的工厂模式.构造函数和原型等.通过介绍,这些创建对象的方法依然有不少优化和改进的地方. 组合使用构造函数模式和原型 ...
随机推荐
- 新的知识点来了-ES6 Proxy代理 和 去银行存款有什么关系?
ES给开发者提供了一个新特性:Proxy,就是代理的意思.也就是我们这一节要介绍的知识点. 以前,ATM还没有那么流行的时候(暴露年纪),我们去银行存款或者取款的时候,需要在柜台前排队,等柜台工作人员 ...
- ES6让字符串String增加了哪些好玩的特性呢?
确实因为现在天气变热了,所以一天天的这么写我也很累.所以如果阅读的时候有什么错误还请大家指出来,不好意思.学习永无止境. OK,今天继续讲解ES6系列知识 学过上一节的解构赋值就知道,ES6确实给我们 ...
- ApiPost如何在预执行脚本里添加请求参数?
ApiPost V3引入了预执行脚本和后执行脚本的概念,详细可以通过链接:<ApiPost的预执行脚本和后执行脚本>了解学习更多.本文主要介绍如何在预执行脚本里增加请求参数. 使用场景 我 ...
- 13206抢票代码 py
抢票代码 https://github.com/Bingshuli/12306Python 谷歌驱动 http://chromedriver.storage.googleapis.com/index. ...
- 吕建文 20199303《Linux内核原理与分析》第十二周作业
ShellShock攻击实验 2014年9月24日,Bash中发现了一个严重漏洞shellshock,该漏洞可用于许多系统,并且既可以远程也可以在本地触发.在本实验中,学生需要亲手重现攻击来理解该漏洞 ...
- 探索ORACLE之ASM概念(完整版)
探索ORACLE之ASM概念(完整版) 本文出自https://www.jb51.net/article/43527.htm ASM是Oracle 10g R2中为了简化Oracle数据库的管理而推出 ...
- fseek 在以字符串模式打开的文件中工作不正常 [MSDN]
For streams opened in text mode, fseek and _fseeki64 have limited use, because carriage return-linef ...
- HTTP 协议图解
HTTP 协议是一个非常重要的网络协议,我们平时能够使用浏览器浏览网页,其中一个非常重要的条件就是HTTP 协议. 0,什么是网络协议 互联网的目的是分享信息,网络协议是互联网的重要组成部分. 在互联 ...
- Python封装应用程序的最佳项目结构是什么?
Python封装应用程序的最佳项目结构是什么? 转载来源于stackoverflow:https://stackoverflow.com/questions/193161/what-is-the-be ...
- L3.二.return
# 函数的返回值 def get_max(a,b,c): max_num=a if b > max_num: max_num = b if c > max_num: max_num = c ...
