Vue Element-UI使用第三方icon图标(转)
转载自:https://www.jianshu.com/p/59dd28f0b9c9
1.打开阿里icon,注册 >登录>图标管理>我的项目

2.新建项目


3. 添加icon到项目中
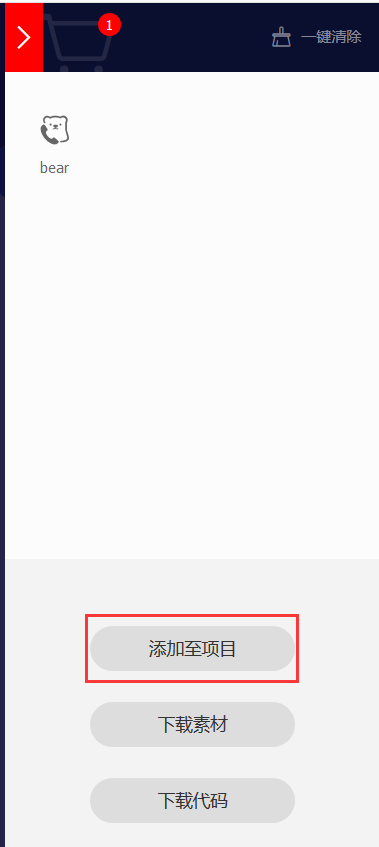
在图标库中找到想要的icon后,加入购物车,然后点击右上角的购物车,把icon添加到你的项目里吧~


设置fontClass,然后下载到本地

5.下载后进行解压。解压后修改其中iconfont.css文件

注意:el-icon-ali是你之前设置的icon前缀,第二个el-icon-ali前边有空格的
6.上边设置好以后,打开vue项目,在src-assets下创建了icon文件夹,将所有的文件复制了过来
在main.js里边把css引进来

然后重新npm run dev 一下
7.打开在阿里icon的项目,复制你想要的图标代码

使用两种引用方式,跟element自带的使用方法一样
<el-button icon="el-icon-alifresh" size="small" circle @click="updateNum"></el-button>
<i class="el-icon-alifresh"></i>
Vue Element-UI使用第三方icon图标(转)的更多相关文章
- vue element-ui中引入第三方icon
vue element-ui中引入第三方icon 把图标加入项目 设置项目名称,下载项目(项目名称自定义) 解压项目到开发目录 在main.js中全局引入css文件 修改下载下来的项目中的css文件, ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
随机推荐
- Spark-BlockManager
简单说明 BlockManager是管理整个Spark运行时数据的读写,包含数据存储本身,在数据存储的基础之上进行数据读写.由于Spark是分布式的,所有BlockManager也是分布式的,Bloc ...
- 探索ORACLE之ASM概念(完整版)
探索ORACLE之ASM概念(完整版) 本文出自https://www.jb51.net/article/43527.htm ASM是Oracle 10g R2中为了简化Oracle数据库的管理而推出 ...
- Google Play商店为预注册的游戏和应用提供自动安装功能
谷歌 Play 商店一直在准备一项功能,它可以自动安装用户预先注册的应用程序和游戏.似乎该功能现已开始向第一批用户推出.有些人在预注册时会看到一个新选项,使他们能够利用发布时自动安装的功能. 用户在 ...
- 【Linux常见命令】route命令
route - show / manipulate the IP routing table route命令用于显示和操作IP路由表. route命令用来显示并设置Linux内核中的网络路由表,rou ...
- 【Linux常见命令】ls命令
ls - list directory contents ls命令用于显示指定工作目录下之内容(列出目前工作目录所含之文件及子目录). 语法: ls [OPTION]... [FILE]... l ...
- 从零开始搭建口袋妖怪管理系统(4)-借助webpack4.6工程化项目(上)
"手动是不可能手动的了,这辈子都不可能手动的了." 一.目标 上一章我们借助ngRoute,完成了口袋妖怪SPA系统的多模块导航开发,但是现在引用的东西越来越多,项目文件目录开始变 ...
- FileZilla更新服务器文件后浏览器没有刷新的一种常见情况
一.问题描述 在使用FileZilla更新服务器文件时,常出现的一种情况是: 刷新浏览器,发现该网页并未更新.但是检查网页源代码可以发现文件已经更新了,这就奇怪了,是服务器出了问题吗?还是FileZi ...
- Eclipse 全部快捷一览表(具TM全)
1. 编辑快捷键 编辑快捷键 介绍 psvm + Tab 生成main方法 sout + tab 生成输出语句 Ctrl+X / Ctrl + Y 删除一行 Ctrl+D 复制一行 Ctrl+/ 或 ...
- 10)drf 过滤器(条件查询 排序 ) 分页器
一.群查接口各种筛选组件 数据准备 models.py class Car(models.Model): name = models.CharField(max_length=16, unique=T ...
- libevent(六)事件监听
libevent是如何实现事件监听的呢? 在Linux,libevent的底层实现是epoll,因此实现事件监听的方式就是,把需要监听的fd加入epoll中. I/O事件 定时器事件 定时器事件没有f ...
