Notification API,为你的网页添加桌面通知推送
Notification 是什么
MDN:
Notifications API 的 Notification 接口用于配置和向用户显示桌面通知。这些通知的外观和特定功能因平台而异,但通常它们提供了一种向用户异步提供信息的方式。
其实,MDN 的说明已经可以让我们很清楚知道 Notification 的作用。Notification 能够为用户提供异步的桌面消息通知,即使你缩小浏览器或是活动在其他标签页,只要调用该 Api 的标签页没被关闭,它都能工作。在桌面端的浏览器中,除了 IE 不支持外,其他就均已支持。

以下只提到常用的属性及其方法,更全的看MDN文档: https://developer.mozilla.org/en-US/docs/Web/API/notification
状态值
permission:
只读属性,表示当前显示通知权限的字符串,为以下值:
denied: 拒绝显示通知 granted: 接受显示通知 default: 未选择,浏览器默认将其当作拒绝的行为
Notification.permission
授权
requestPermission:
向用户请求显示通知的权限。只有当 permission 的值为 default 时调用此方法,右上角才会显示授权弹窗。如果用户此前已选择过,那么再次调用直接返回状态值。
Notification.requestPermission().then(res => {
// denied 或 granted
console.log(res)
})
需要注意的是,用户如果选择拒绝后,再次调用也不会弹出授权提示。想要再次更改状态,只能由用户手动设置:
第一种:点击地址栏前的小按钮(感叹号或小锁),设置通知状态 第二种:chrome 浏览器右上角 设置 >> 隐私设置和安全性 >> 网站设置 >> 通知
构造实例
new Notification(title[,options])
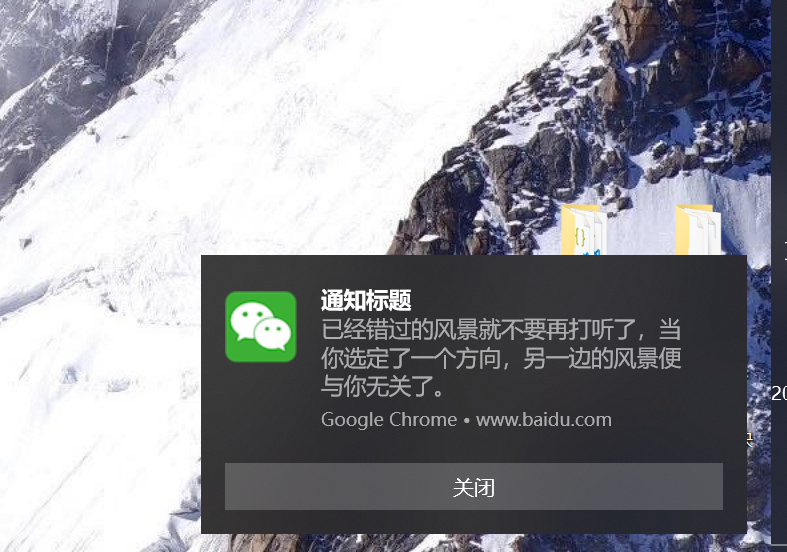
当用户允许授权后,构造实例后,浏览器就会弹窗提示。
let notification = new Notification('通知标题', {
// 正文内容
body: '已经错过的风景就不要再打听了,当你选定了一个方向,另一边的风景便与你无关了。',
// 图标
icon: 'https://common.cnblogs.com/images/wechat.png',
// 预览大图
image: 'https://user-gold-cdn.xitu.io/2020/5/18/1722800bd522f520?imageView2/1/w/1304/h/734/q/85/format/webp/interlace/1',
// 通知id
tag: 1,
// 是否一直保持有效
requireInteraction: true
})
tag:
通知的ID,默认 tag 为空。当 tag 相同时,重复构造实例,新通知会替换旧通知。反之,通知不会替换,而是像楼层一样叠加。同样的,忽略 tag 属性,通知也不会替换。
requireInteraction:
通知是否保持,不会自动关闭。默认为 false,会自动关闭。当设置为 true 时,由用户手动关闭或调用实例的 close 方法进行关闭。
notification.close()
事件处理
监听用户点击通知时,可以为实例添加事件:
let notification = new Notification('通知标题', {
body: '已经错过的风景就不要再打听了,当你选定了一个方向,另一边的风景便与你无关了。',
icon: 'https://common.cnblogs.com/images/wechat.png',
image: 'https://user-gold-cdn.xitu.io/2020/5/18/1722800bd522f520?imageView2/1/w/1304/h/734/q/85/format/webp/interlace/1',
tag: 1
})
notification.onclick = function () {
alert('用户点击了通知')
}
如果想要在事件内获取一些自定义参数信息,可以为实例添加 data 属性:
let notification = new Notification('通知标题', {
body: '已经错过的风景就不要再打听了,当你选定了一个方向,另一边的风景便与你无关了。',
icon: 'https://common.cnblogs.com/images/wechat.png',
image: 'https://user-gold-cdn.xitu.io/2020/5/18/1722800bd522f520?imageView2/1/w/1304/h/734/q/85/format/webp/interlace/1',
tag: 1,
data: {
url: 'https://juejin.im'
}
})
notification.onclick = function (e) {
window.open(e.target.data.url, '_blank')
}
实例上还可以绑定事件 show(显示通知时触发) 、close(关闭通知时触发)、error(通知错误时触发)。
MDN 文档上提示,onshow 和 onclose 是一个过时的API,不保证可以正常工作。但在 chrome 浏览器测试使用这两个 API,还是能够工作的,最好还是慎用吧。
封装Notification
为了方便调用,简单封装创建 Notification 的方法,在原基础上加入消息时长配置
/*
* @param {string} title - 消息标题
* @param {object} options - 消息配置
* @param {number} duration - 消息时长
* @param {function} onclick
* @param {function} onshow
* @param {function} onclose
* @param {function} onerror
* @return {object}
*/
async function createNotify(data) {
// 一些判断
if (window.Notification) {
if (Notification.permission === 'granted') {
return notify(data)
} else if (Notification.permission === 'default') {
let [err, status] = await Notification.requestPermission().then(status => [null, status]).catch(err => [err, null])
return err || status === 'denied' ? Promise.reject() : notify(data)
}
}
// 构造实例
function notify(data) {
let { title, options, duration } = data
options.requireInteraction = true
let notification = new Notification(title, options)
setTimeout(()=> notification.close(), duration || 5000)
// 绑定事件
let methods = ['onclick', 'onshow', 'onclose', 'onerror']
for(let i = 0; i < methods.length; i++) {
let method = methods[i]
if (typeof options[method] === 'function') {
notification[method] = options[method]
}
}
return notification
}
return Promise.reject()
}
使用
createNotify({
title: '标题',
options: {
body: '消息内容'
},
duration: 3000
})
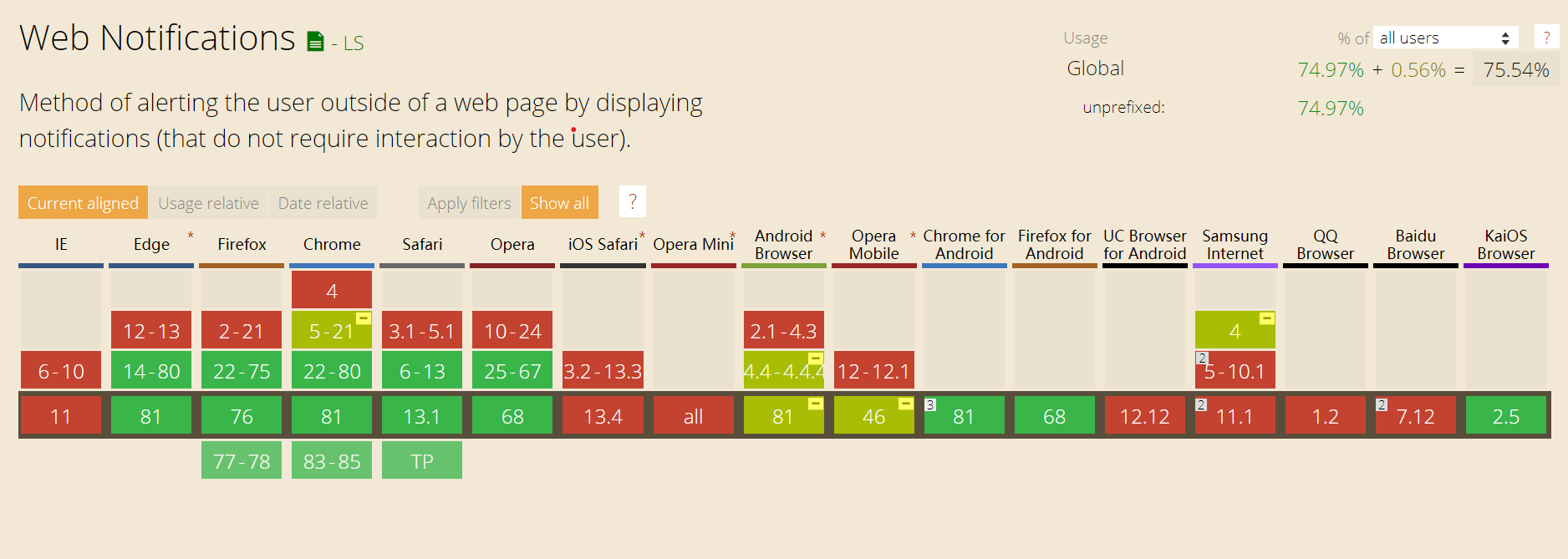
浏览器支持
PC 端支持还不错,移动端就基本一片红了...

Notification API,为你的网页添加桌面通知推送的更多相关文章
- 【Html5】Html5新特性Notification实现桌面消息推送(2016-05-25)
序:最近工作使用WorkTile,发现使用Chrome浏览器的时候如果有任务下发给我则会在桌面右下角提示(当前浏览器为最小化模式).感觉这个东西蛮有意思的,感觉可以给用户更好的体验,于是乎就查询了一下 ...
- Spring之WebSocket网页聊天以及服务器推送
Spring之WebSocket网页聊天以及服务器推送 转自:http://www.xdemo.org/spring-websocket-comet/ /Springframework /Spring ...
- 与众不同 windows phone (10) - Push Notification(推送通知)之推送 Tile 通知, 推送自定义信息
原文:与众不同 windows phone (10) - Push Notification(推送通知)之推送 Tile 通知, 推送自定义信息 [索引页][源码下载] 与众不同 windows ph ...
- Notification web 桌面消息推送
var NotificationHandler = { isNotificationSupported: 'Notification' in window, isPermissionGranted: ...
- iOS 10 的一个重要更新-新的通知推送 API
iOS 10 最重要的变化可能就是通知 API 的重构了.本文用一个简单闹钟的例子介绍了 User Notification 的 API 变化和新功能. 简介 很久以前,开发者就可以在 iOS 里预约 ...
- git使用问题一新建本地仓库添加远程合并推送
1,git远程新建仓库demo 2,git本地初始化仓库demo 3,git本地添加远程仓库 git remote add <name> <url> 4,git把远程仓库pul ...
- HTML5 桌面通知:Notification API
原文地址:http://blog.gdfengshuo.com/article/23/ 前言 Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息.该通知是 ...
- 编程技巧│浏览器 Notification 桌面推送通知
目录 一.什么是 Notification 二.弹窗授权 三.弹窗使用 四.浏览器支持检测 五.授权回调 六.3秒后关闭弹窗 一.什么是 Notification Notification 是浏览器最 ...
- 友盟推送 .NET (C#) 服务端 SDK rest api 调用库
友盟推送 .NET SDK rest api 介绍 该版本是基于友盟推送2.3版本封装的,网上查询了下发现没有.NET版本的调用库,官方也没有封装.NET的版本,只有python.java.php版本 ...
随机推荐
- 解释BOM头和去掉方法
http://www.thinkphp.cn/topic/2592.html 以上是叫你去掉bom头的,因为有些文件加载不出来就是window会以记事本的形式打开,然后默认给我们加了了bom头,有些文 ...
- MySQL数据库入门详细笔记
ps: 中括号[]里的内容都是可以省略的,按需要添加 数据库操作 创建数据库 语法:create database [if not exists] 数据名 charset=gbk; create da ...
- WLAN 无线网络 03 - RF 基础
射频(Radio frequency),又称无线电频率.无线射频.高周波,常被用来当成无线电的同义词,为在3 kHz至300 GHz这个范围内的震荡频率,这个频率相当于无线电波的频率,以及携带着无线电 ...
- 在独立的 Root 和 Home 硬盘驱动器上安装 Ubuntu
安装 Linux 系统时,可以有两种不同的方式.第一种方式是在一个超快的固态硬盘上进行安装,这样可以保证迅速开机和高速访问数据.第二种方式是在一个较慢但很强大的普通硬盘驱动器上安装,这样的硬盘转速快并 ...
- 苹果系统通过brew安装sshpass
默认使用brew install sshpass会出现Warning: MD5 support is deprecated and will be removedin a future version ...
- db2 锁表
2019独角兽企业重金招聘Python工程师标准>>> 查询锁表情况 db2 => get snapshot for locks on databasename 可以看到什么表 ...
- Jaba_Web--JDBC 修改记录操作模板
import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import ...
- 一张图告诉你E-R图怎么画
E-R图也称实体-联系图(Entity Relationship Diagram),提供了表示实体类型.属性和联系的方法,用来描述现实世界的概念模型. 它是描述现实世界关系概念模型的有效方法.是表示概 ...
- Codeforces 1291 Round #616 (Div. 2) B
B. Array Sharpening time limit per test1 second memory limit per test256 megabytes inputstandard inp ...
- 图论--网络流--费用流--POJ 2156 Minimum Cost
Description Dearboy, a goods victualer, now comes to a big problem, and he needs your help. In his s ...
