把iview中的table组件写成了一个公用组件,在另一个组件里去引用它的时候rander函数里的this指向不正确
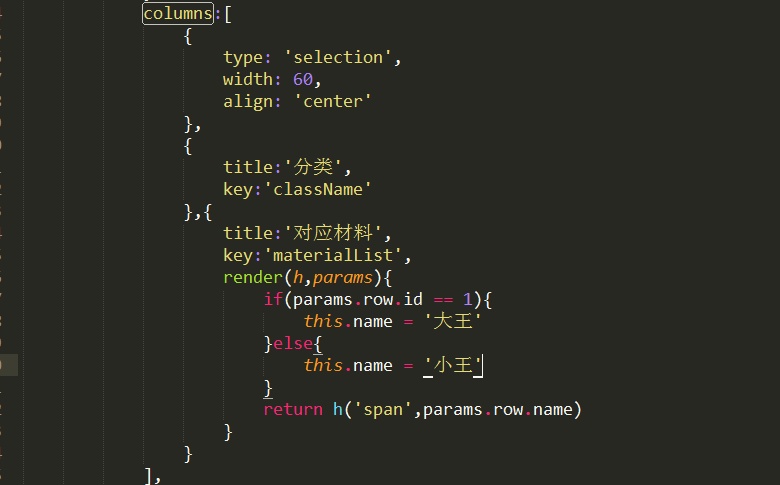
在vue项目里使用iview制作后台管理系统时,由于有多个页面都需要用到table组件,所以就把table写到了一个公共组件里,在其他页面去引用它,但是这时会发现一个问题,就是render函数里的this指向不再指向vue实例了,因此我们就无法通过this去获取当前vue实例下的数据和事件并且去改变他们了。
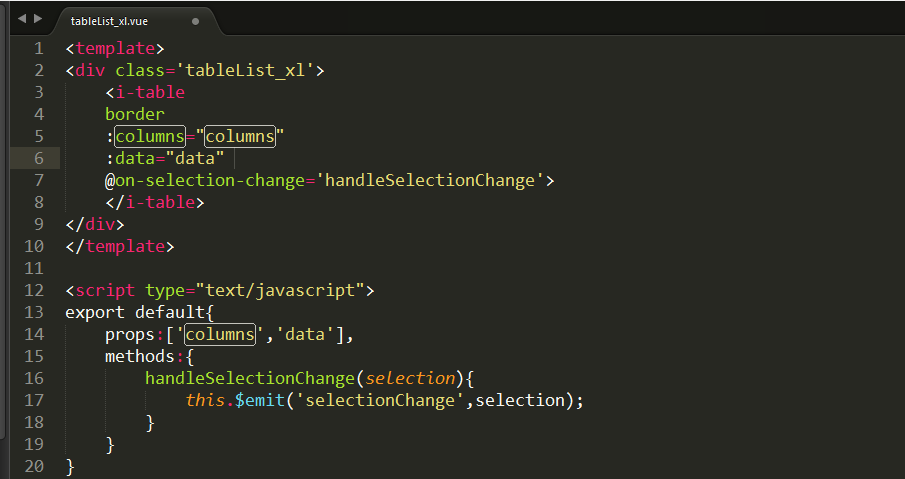
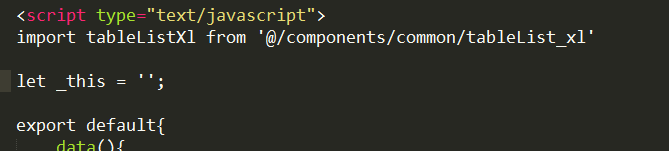
公用组件tableList_xl

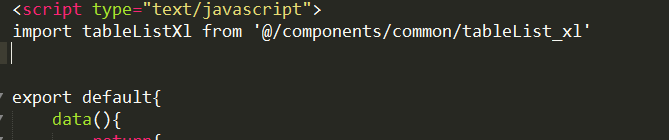
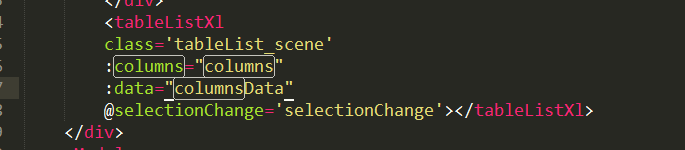
引用tableList_xl组件的当前组件



当前rander函数里的this不指向vue实例解决方式
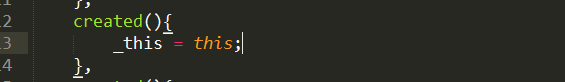
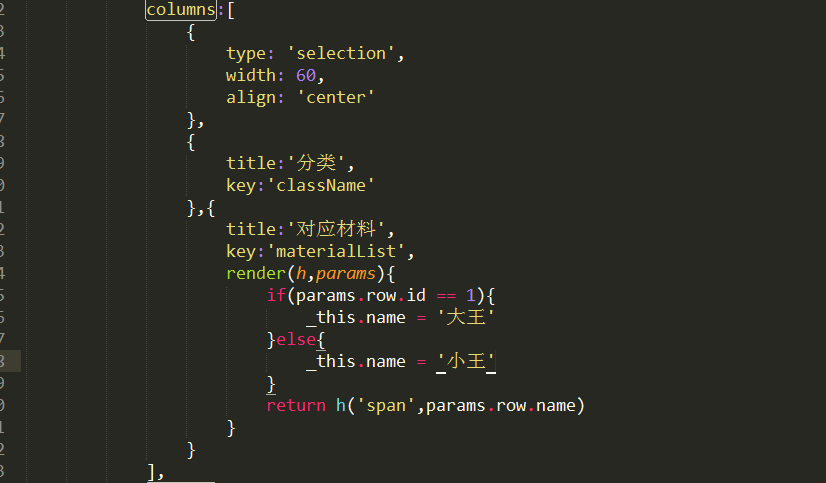
在script里面定义了_this,然后在created里面把this赋值给_this,在rander函数里直接用_this来获取和改变vue实例下的数据和方法



把iview中的table组件写成了一个公用组件,在另一个组件里去引用它的时候rander函数里的this指向不正确的更多相关文章
- iview中,table组件在缩进时产生的bug。
问题描述: 在父元素因为缩进的关系撑开时,table组件不会因为父元素的撑开而自适应,问题如图 解决办法:在父一级的组件中使用table {width: 100% !important},强制使表格宽 ...
- python2/3中 将base64数据写成图片,并将图片数据转为16进制数据的方法、bytes/string的区别
1.python2将base64数据写成图片,并将数据转为16进制字符串的方法 import binascii img = u'R0lGODlhagAeAIcAAAAAAAAARAAAiAAAzABE ...
- iview中关于table组件内放入Input会失去焦点
table里面的数据是一个数组,父组件传入的.子组件是截图的内容.当每个input框数据发生变化时,把数据传给父组件.在父组件做表单的提交. github内已经提到过这个问题(https://gith ...
- vue+iview中的table表格导出excel表格
一.iveiw框架中table中有exportCsv()方法可以导出.csv后缀文件,类似于excel文件,但是并不是excel文件. 二.实现table表格导出excel文件利用Blob.js 和 ...
- vue中data为什么不写成data:{}这样而是写成data(){return {}}类型。
data:{}:这样会直接挂载在vue实例中,变成全局变量,容易造成污染,再次今日该组件页面,会保留上次的变量值,不会被初始化 data(){return {}} :return包裹后数据中变量只在当 ...
- 在PHP中如何把数组写成配置文件
1.配置文件 <?php return array ( 556770 => '65460d6684dcad3d0a92f1feb7fde199', 567701 => '9c2acd ...
- iview中遇到table的坑(已经修改了table的数据,但是界面没有更新)
https://blog.csdn.net/bigdargon/article/details/89381466 https://blog.csdn.net/qiuyan_f/article/deta ...
- 如何个性化定制iview中的table样式
使用renderHeader.render函数 例子: column:[ {}, ..., { title:'较年初占比变化', key:''lastYearChange, renderHeader: ...
- ASP.NET的一次奇遇:UserControl写成Control引发的w3wp进程崩溃
昨天在写代码中一不小心将UserControl写成了Control,将原来应该继承自System.Web.UI.UserControl的用户控件,比如下面的BlogStats: <%@ Cont ...
随机推荐
- [Asp.Net Core] Blazor Server Side 扩展用途 - 配合CEF来制作客户端浏览器软件
前言 大家用过微信PC端吧? 这是用浏览器做的. 用过Visual Studio Code吧? 也是用浏览器做的. 听说, 暴雪客户端也包含浏览器核心?? 在客户端启动一个浏览器, 并不是什么难事了. ...
- 手把手教你使用Python爬取西刺代理数据(下篇)
/1 前言/ 前几天小编发布了手把手教你使用Python爬取西次代理数据(上篇),木有赶上车的小伙伴,可以戳进去看看.今天小编带大家进行网页结构的分析以及网页数据的提取,具体步骤如下. /2 首页分析 ...
- 7、窗口函数 & Windows 的 Operator demo
代码地址:https://gitee.com/nltxwz_xxd/abc_bigdata 一.窗口函数 在定义了窗口分配器之后,我们需要为每一个窗口明确的指定计算逻辑,这个就是窗口函数要做的事情,当 ...
- mysql---3种常用引擎 和优点
- mysql 之 函数
聚合函数 avg()函数 - 计算一组值或表达式的平均值. count()函数 - 计算表中的行数. instr()函数 - 返回子字符串在字符串中第一次出现的位置. sum()函数 - 计算一组值或 ...
- 网络传输 socket
一.Socket语法及相关 前言:osi七层模型: 第七层:应用层. 各种应用程序协议,如HTTP,FTP,SMTP,POP3. 第六层:表示层. 信息的语法语义以及它们的关联,如加密 ...
- 基于ONOS的T-SDN Super控制器,突破多域网络运营的难关
在法国尼斯举办的IIR WDM波分论坛(Next Generation Optical Networking)上,华为展示了T-SDN(Transport SDN,传送SDN)领域的众多新技术,其中T ...
- uniq 只能相邻行去重
uniq只可以将相邻行重复数据进行去重处理: [root@localhost /data/mysql/mysql3306]#last | cut -d ' ' -f 1 | tail -15 > ...
- 二.Spring boot食用指南:结合Jpa(Hibernate) 构建MVC架构
1.POM依赖 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w ...
- MacBook Pro装Win7后喇叭没有声音
将MacBook的系统由XP改为Win7 64位后,发现喇叭没有声音了,装了bootcamp并升级到3.2版本都无济于事,google了下,发现还是驱动的问题,Win7下在设备管理器中看到声卡为Hig ...
