AJAX三
三.ajax
4.代参数的get方法
①服务器
②ajax代码
|
xhr.open("get",url,true) url="/demo/get_login?uname="+$uname+"&upwd="+$upwd |
|
function login(){ //获取页面上用户的用户名和密码 var $uname=uname.value; var $upwd=upwd.value; //使用ajax访问服务器,并接受请求 //1.创建xhr异步对象 var xhr=new XMLHttpRequest(); //4.绑定监听,接受响应 xhr.onreadystatechange=function(){ if(xhr.readyState==4&&xhr.status==200){ var result=xhr.responseText; alert(result); } } //2.创建请求,打开连接 xhr.open("get","/demo/get_login?uname="+$uname+"&upwd="+$upwd,true); //3.发送请求 xhr.send(); } |
5.restful规则的接口
|
restful接口定义规则 /接口名称/:参数值&:参数值 注意,使用restful不能把非空验证放到后台。 而要把非空验证在前端完成 |
6.post传参
|
注意 1.xhr.send(formdata)必须带着请求主体发送 请求主体就是一个字符串 var formdata="uname="+$uname+"&upwd="+$upwd; 2.在xhr.open和xhr.send之间,设置请求头信息 把content-type设置为可以发送特殊字符 xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
|
7.json解析
|
json是以js对象,或者js对象数组为表现形式字符串 json串 JavaScript object notation js 对象 表象方式 json的来源 1.可以手写json串 var str="{'uid':123}"; 2.当服务器操作数据库之后,得到的result,在传递给前端之后自动就变成一个json |
①json解析
|
把json字符串转换成js对象/js对象数组,这个行为就叫json解析 做json解析的目的,因为要对数据,使用js的api进行处理 |
②json字符串的格式
|
1.json中用一对{}来表示一个对象 2.json中所有的属性名称,必须使用双引号括起来 使用单引号,不会发生错误,但是建议使用双引号 3.json中的属性值,如果是字符串,也要带双引号 4.整个json是一个字符串,所以最外层要是用单引号包裹 |
③解析语法
|
var arr=JSON.parse(result); arr就是一个js的对象数组,可以使用js的数组操作模式了 |
8.xml解析
|
eXtensible markup language 可拓展的 标记 语言 所有的标签,属性都是自己定义 xml就是做数据传递的,不用于数据展示 |
①语法
|
1.首行做版本声明 <?xml version="1.0" encoding="utf-8"?> 2.xml标记,都是自己命名,只有双标记,没有单标记 3.xml标记,严格区分大小写,开始标记和结束标记必须一致 4.每个xml文档,有且只有一对根标记 |
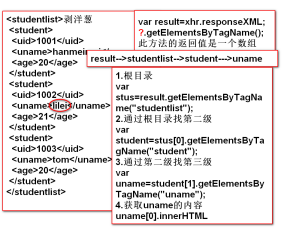
②xml解析

四.ajax项目(使用restful风格)
1.login模块(后台接口,前台页面)
接口名称 /v1/login/:uname&:upwd
req.params.uname
错误总结
1.数据库没有开启
|
|
2.缺少括号
|
出乎意料的结尾,login这个方法未定义 说明login方法中缺少} |
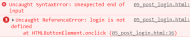
3.符号错误

|
总结
1.如果接口使用http的get方法
|
这个接口,可以使用浏览器的地址栏直接验证 注意:restful的无参数get方法,和http的无参数get方法相同 |
2.restful的post方法,和http的post相同
3.功能模块编写思路
|
前端 |
后端 |
|
1.收集整理数据---get,delete非空验证 2.ajax的xhr4步 3.在if(xhr.readyState==4&........) 中写dom操作,把得到响应数据呈现在html上 |
1.接收前端传过来的数据 2.写sql语句 3.连接池进行数据操作 4.返回的响应越短越好 |

AJAX三的更多相关文章
- 初学Ajax(三)
$.ajax() $.ajax()是所有ajax方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装.这个方法只有一个参数,传递一个各个功能键值对的对象. $.ajax()方法对象参数表 ...
- ajax 三种数据格式
1.JSON(格式要正确,可以引jar包操作) servlet代码 package com.hsp.action; import java.io.IOException; import java.io ...
- jQuery中Ajax(三)
1. jQuery.ajaxSetup([options]), 设置全局 AJAX 默认选项. 参数见 'jQuery.ajax(url,[settings])' 说明. 2. jQuery.ajax ...
- AJAX三种返回值方式
(一)TEXT方式 该方式返回的是拼接字符串,想要取到其中的值,需要先将返回值进行拆分 (二)JSON方式 该方式返回的是数组,想要取到其中的值,可用索引项进行提取 (三)XML方式 XML:可扩展标 ...
- [jquery-ajax] jquery ajax 三种情况对比
<button class="btn1">async:false</button> <button class="btn2"> ...
- Ajax——三种数据传输格式
一.HTML HTML由一些普通文本组成.如果服务器通过XMLHTTPRequest发送HTML,文本将存储在responseText属性中. 从服务器端发送的HTML的代码在浏览器端不需要用Java ...
- AJAX(三):GET与POST
1.使用场景get是最常见的请求类型,最常用于向服务器查询某些信息仅次于get的是post请求,通常用于向服务器发送应该被保存的数据 2.使用get请求经常会发生一个错误,就是查询字符串的个是有问题, ...
- ajax 原理----初级篇
一.贴dome,ajax三大步 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- python全栈开发day50-jquery之ajax、XmlHttpRquest
一.昨日内容回顾 1.jquery位置信息 width() ..,innetWidth() .outWidth() offset().top left scrollTop 2.事件流 DOM2级 (1 ...
随机推荐
- ajaxReturn案例
请查看:http://www.cnblogs.com/bushe/p/4625097.html 不用自己写json格式啦,直接拿这个用就可以啦
- ST3 package control
view-> showconsole (ctrl+`) import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775 ...
- Inno Setup 删除文件夹 DelTree
Pascal Scripting: DelTree Prototype: function DelTree(const Path: String; const IsDir, DeleteFiles, ...
- Synchronization and Overlapped Input and Output
You can perform either synchronous or asynchronous (also called overlapped) I/O operations on files, ...
- 对于WebP格式入门解读
因为项目中需要用到大量动画效果,前期尝试过几种方案,比如GIF.帧动画.lottie.SVGA等格式的动画渲染方案,发现都存在各式各样的问题.比如: 1,GIF格式.5秒的动画,一张图大小可能就会达到 ...
- 双链表【参照redis链表结构】
参照了Redis里面的双链表结构,可以说是完全复制粘贴,redis的双链表还是写的很通俗易懂的,没有什么花里胡哨的东西,但是redis还有个iter迭代器的结构来遍历链表.我这里就没有实现了,只是实现 ...
- 基于NFS共享存储实现KVM虚拟机动态迁移
基于NFS共享存储实现KVM虚拟机动态迁移 一:配置环境 二:安装相关的依赖包 三:实现NFS共享存储 四:KVM机配置相同的步骤 五:安装KVM01安装虚拟机 六:实现迁移 实验初始配置:所有主机 ...
- mac OS 安装配置Nginx服务器
系统环境 安装工具 Homebrew软件包管理器 :<mac OS 安装 Homebrew软件包管理器>https://blog.csdn.net/weixin_41791279/arti ...
- 关于通过Date.getTime()得到1970年01月1日0点零分问题验证
public static String getTimestamp_1970() throws Exception { java.text.SimpleDateFormat formater = ...
- P2024 食物链(种类并查集)
P2024 [NOI2001]食物链 题目描述 动物王国中有三类动物 A,B,C,这三类动物的食物链构成了有趣的环形.A 吃 B,B吃 C,C 吃 A. 现有 N 个动物,以 1 - N 编号.每个动 ...