从零开始用electron整个跨平台桌面应用---基础配置篇
1.安装node、npm
node以及npm都需要是最新版本(版本过低有坑)
2.安装淘宝镜像cnpm(建议,下载较快)
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装electron
cnpm install -g electron
4.安装打包输出工具
cnpm install -g electron-packager
5.安装electron 客户端工具(选择性,其实没必要)
Electron.exe
链接:http://pan.baidu.com/s/1mieJnLI 密码:x2i8
安装完成双击electron.exe文件
6.新建一个文件夹,命名为electron,在文件夹目录下,创建三个文件,package.json,main.js,index.htmlpackage.json可以直接npm init生成
package.json文件:
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron .",
"pack": "electron-packager . myFirstElectron --win --out ./dist --arch=x64 --app-version=0.0.1 --electron-version=9.0.5"
},
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"sqlite3": "^4.2.0"
}
}
main.js文件:
const electron = require('electron');
// Module to control application life.
const {app} = electron;
// Module to create native browser window.
const {BrowserWindow} = electron;
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win;
function createWindow() {
// Create the browser window.
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: { //If you add this sentence, you will not report an error
nodeIntegration: true
}
});
// and load the index.html of the app.
win.loadURL(`file://${__dirname}/index.html`);
// Open the DevTools.
win.webContents.openDevTools();
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null;
});
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow);
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow();
}
});
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
var sqlite3 = require('sqlite3').verbose();
const path = require('path');
var db = new sqlite3.Database(path.join(__dirname, 'db.db'));
index.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
7.运行electron
安装了客户端可以直接拖入
未安装就直接自定义下package.json,顺带把打包指令配置下
注意后面的版本--electron-version=9.0.5写你自己的enectron版本(cmd命令electron -v)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron .",
"pack": "electron-packager . myFirstElectron --win --out ./dist --arch=x64 --app-version=0.0.1 --electron-version=9.0.5"
},
8.集成sqlite3数据库
- Electron作为现今比较流行的客户端框架,势必会用本地缓存,在以往软件的一些缓存中一般用到的文件、日志等,这里提到的是sqlite3——轻量级数据库。
- Electron是完全符合node.js语法,并且支持很多第三方库,sqlite3也是其中一块,使用它首先需要具备node.js环境,这里不再赘述,安装sqlite3:
npm install sqlite3 --save
安装以后,发现Electron不能正常使用,会报出很多错误,比如缺少sqlite3模块,找不到,但是明明装了,这里需要对Sqlite3单独编译,
原因是:通过npm安装的sqlite3模块只实现了对node.js原生环境的支持,如果electron需要使用的话必须对其进行二次编辑。
1.首先进入到安装好的模块sqlite3目录下
cd .\node_modules\sqlite3
2.安装nan,并run,如果run失败可以跳过
npm install nan --save
npm run prepublish
3.编译下(可能会出现报错)
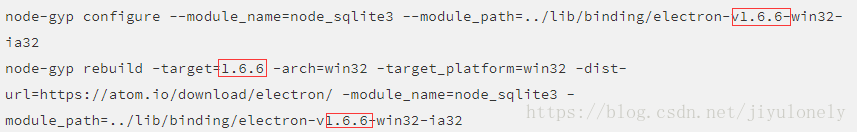
node-gyp configure --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.6.6-win32-ia32
node-gyp rebuild -target=1.6.6 -arch=win32 -target_platform=win32 -dist-url=https://atom.io/download/electron/ -module_name=node_sqlite3 -module_path=../lib/binding/electron-v1.6.6-win32-ia32
4.如果要修改electron的版本,直接修改下方图片标红处就可以了。

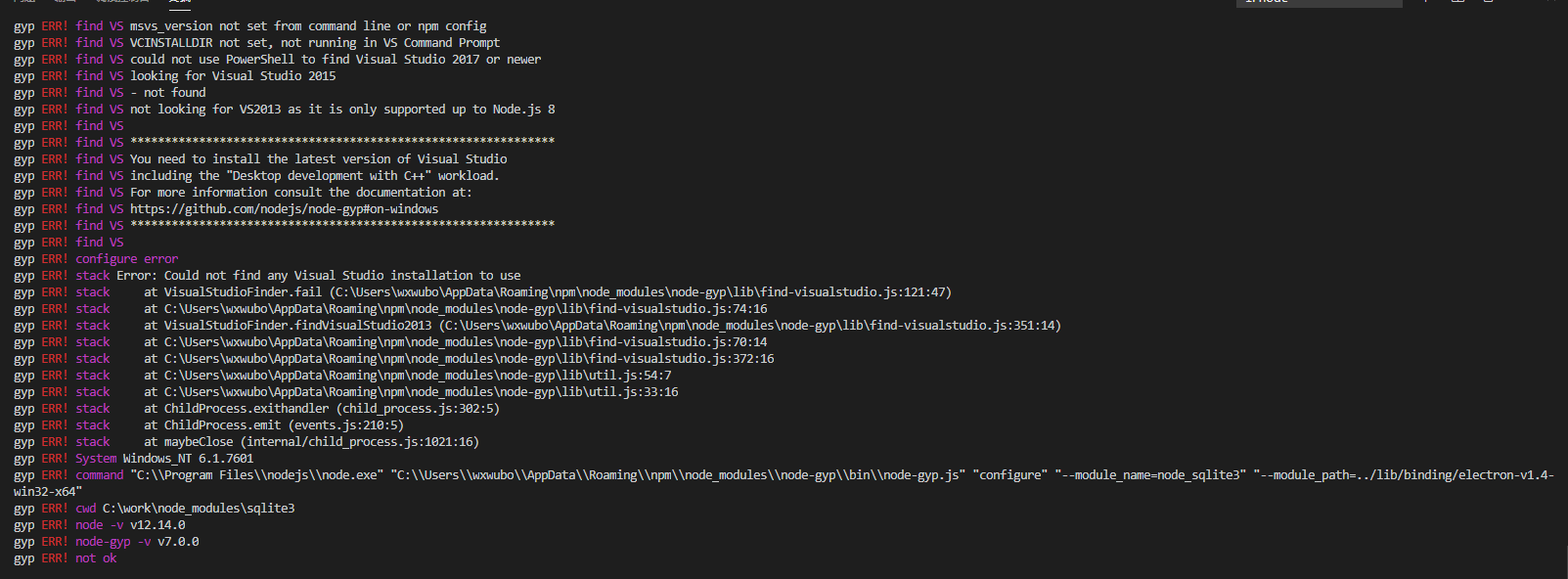
node报错解决方案(在使用node指令时可能会报错)gyp ERR! stack Error: Could not find any Visual Studio installation

步骤一
npm install --global --production windows-build-tools
npm install -g node-gyp
步骤二
上面步骤一如果没有安装好python2.7,则安装下
npm install --python=python2.7
npm config set python python2.7
从零开始用electron整个跨平台桌面应用---基础配置篇的更多相关文章
- webpack3.x版本实战案例【基础配置篇】(一)
本文旨在通过一个一个实战例子来学习webpack如何配置,更加深入的学习webpack在实战项目中如何配置. 我们学习哪些配置呢? [基础配置] 打包JS 编译ES6 编译typeScript 打包公 ...
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
- Electron开发跨平台桌面程序入门教程
最近一直在学习 Electron 开发桌面应用程序,在尝试了 java swing 和 FXjava 后,感叹还是 Electron 开发桌面应用上手最快.我会在这一篇文章中实现一个HelloWord ...
- 阿里云ECS服务器Linux环境下配置php服务器(一)--基础配置篇
开始安装软件了,我们需要安装的软件有apache,php和MySQL. ps:如果你购买的是北京的服务器,有个安全组需要设置,我全部用的默认设置,暂时还没发现会有什么影响. 首先关闭SELINUX(S ...
- lxc 容器基础配置篇
一, 首先配置lxc需要的网卡断 吧eth0复制一份变为br0 配置br0 配置eth0 重启网卡 /etc/init.d/network restart 安装lxc软件 需要epel源--- y ...
- 提高开发效率之VS Code基础配置篇
背景 之前一直是只用WebStorm作为IDE来编写代码,但是由于: 手中的这台Mac接了两个显示器以后,使用WebStorm会有卡顿. WebStorm需要付费(虽然可以通过某方法和谐). 所以需要 ...
- 从零开始的 Hexo 生活(一)入门安装篇
目录 前言 一.Hexo 是什么 1.什么是静态网站 2.为什么选择静态网站 3.为什么选择 Hexo 二.Markdown 是什么 1.为什么要学 Markdown 2.怎么学 Markdown 三 ...
- Electron+React+七牛云 实战跨平台桌面应用(最新更新)
课程资料获取链接:点击这里 前市场上对 Electron 的呼声很高,它几乎是 Web 开发人员开发桌面客户端的唯一途径,很多大厂都使用 Electron 开发自己的原生应用.Electron 天生适 ...
- Electron+Vue开发跨平台桌面应用
Electron+Vue开发跨平台桌面应用 xiangzhihong发布于 2019-12-23 虽然B/S是目前开发的主流,但是C/S仍然有很大的市场需求.受限于浏览器的沙盒限制,网页应用无法满足某 ...
随机推荐
- Java实现 LeetCode 834 树中距离之和(DFS+分析)
834. 树中距离之和 给定一个无向.连通的树.树中有 N 个标记为 0-N-1 的节点以及 N-1 条边 . 第 i 条边连接节点 edges[i][0] 和 edges[i][1] . 返回一个表 ...
- Java实现 蓝桥杯 历届试题 矩阵翻硬币
问题描述 小明先把硬币摆成了一个 n 行 m 列的矩阵. 随后,小明对每一个硬币分别进行一次 Q 操作. 对第x行第y列的硬币进行 Q 操作的定义:将所有第 ix 行,第 jy 列的硬币进行翻转. 其 ...
- 点击 button 自动刷新页面
问题:为什么点击 button 会刷新页面 ? 原因:你代码的写法可能如下图,把 <button> 按钮 写在 <form> </form> 标签里边啦. < ...
- opencl(7) 内核执行命令入队]工作组、工作项
1:将内核执行命令入队(该命令可被多个工作项执行) cl_int clEnqueueNDRangeKernel( cl_command_queue command_queue, cl_kernel k ...
- 95题--不同的二叉搜索树II(java、中等难度)
题目描述:给定一个整数 n,生成所有由 1 ... n 为节点所组成的 二叉搜索树 . 示例如下: 分析:这一题需要对比LeetCode96题来分析:https://www.cnblogs.com/K ...
- @loj - 3157@「NOI2019」机器人
目录 @description@ @solution@ @accepted code@ @details@ @description@ 小 R 喜欢研究机器人. 最近,小 R 新研制出了两种机器人,分 ...
- @codeforces - 607E@ Cross Sum
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定 n 条直线,构造可重点集合 I 为 n 条直线两两的交点集 ...
- CENTOS的备份和恢复
CENTOS的备份和恢复其实非常简单,我们只要把全部文件用TAR打包就行,下次需要恢复的适合再解压开覆盖就可以了 下面详解CENTOS备份和还原的过程 tar打包命令的特点:1.保留权限2.适合备份整 ...
- 对于Python的GIL锁理解
GIL是什么 首先需要明确的一点是GIL并不是Python的特性,它是在实现Python解析器(CPython)时所引入的一个概念.就好比C++是一套语言(语法)标准,但是可以用不同的编译器来编译成可 ...
- ThreadLocal源码解析-Java8
目录 一.ThreadLocal介绍 1.1 ThreadLocal的功能 1.2 ThreadLocal使用示例 二.源码分析-ThreadLocal 2.1 ThreadLocal的类层级关系 2 ...
