webpack4.X + react搭建
环境准备工作:windows7、webStorm 2017.1.4、Nodejs 8.7.0、npm 5.4.2
PS:安装的时我们都带上版本,这样即便webpack版本发生变化,也不会出现版本问题。
初始化package.json文件
npm init

npm安装react、react-dom包
npm install react@16.3.0 react-dom@16.3.0 --save
或者
npm i -S react@16.3.0 react-dom@16.3.0

npm安装webpack、webpack-cli等包
npm install webpack@4.4.1 webpack-cli@2.0.13 webpack-dev-server@3.1.1 webpack-merge@4.1.2 babel-cli@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1 babel-preset-react-hmre@1.1.1 babel-loader@7.1.4 --save-dev
或者
npm i -D webpack@4.4.1 webpack-cli@2.0.13 webpack-dev-server@3.1.1 webpack-merge@4.1.2 babel-cli@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1 babel-preset-react-hmre@1.1.1 babel-loader@7.1.4

文件夹结构

各个文件的内容
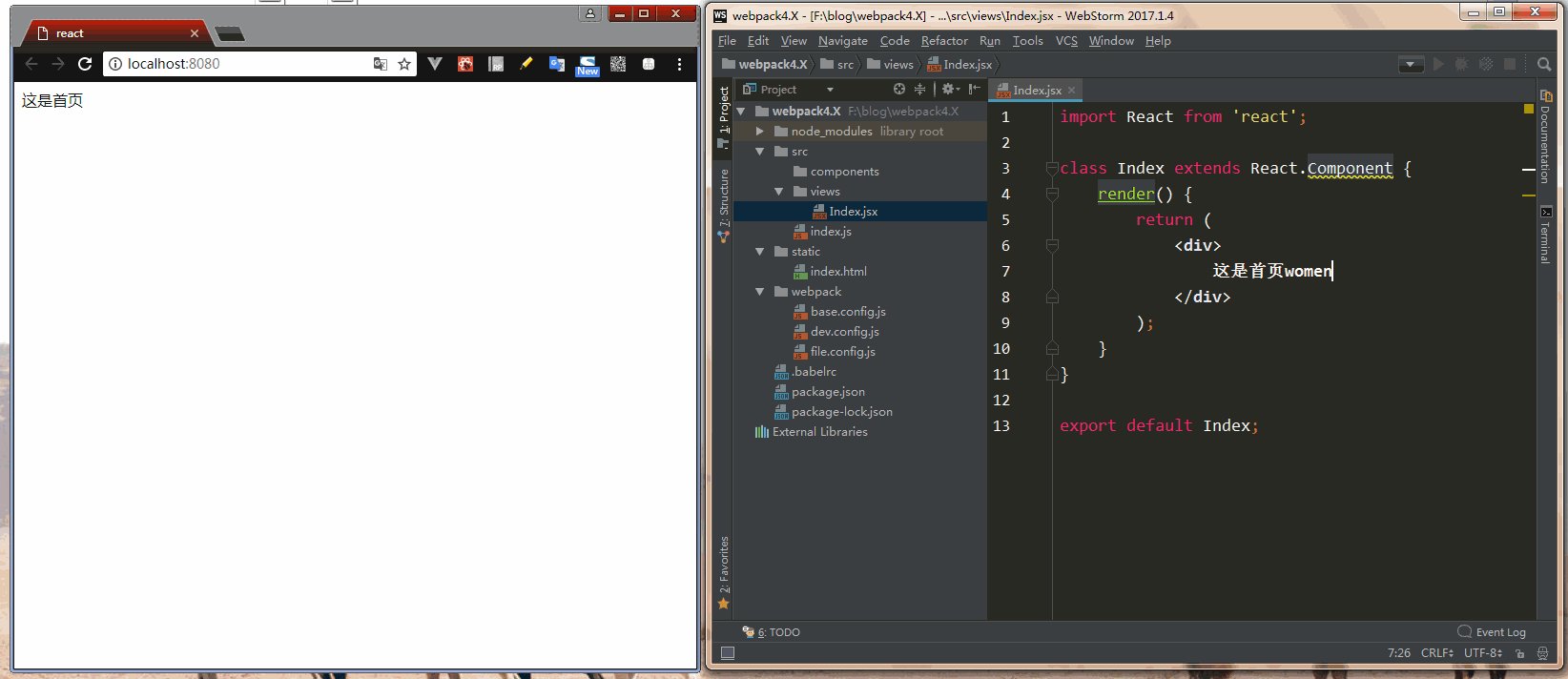
Index.jsx
import React from 'react';
class Index extends React.Component {
render() {
return (
<div>
这是首页women修改一下
</div>
);
}
}
export default Index;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Index from './views/Index'; ReactDOM.render(<Index/>, document.getElementById('app'));
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="telephone=no" name="format-detection">
<title>react</title>
</head>
<body>
<div id="app"></div>
<script type=text/javascript src=js/index.js></script>
</body>
</html>
base.config.js
let config = {
entry: {
'index':'./src/index.js'
},
resolve: {
extensions: [".js", ".json", ".jsx", ".css"],
}
};
module.exports = config;
dev.config.js
const webpack = require('webpack');//引入webpack
const opn = require('opn');//打开浏览器
const merge = require('webpack-merge');//webpack配置文件合并
const path = require("path");
const baseWebpackConfig = require("./base.config");//基础配置
const webpackFile = require("./file.config");//一些路径配置
let config = merge(baseWebpackConfig, {
/*设置开发环境*/
mode: 'development',
output: {
path: path.resolve(webpackFile.devDirectory),
filename: 'js/[name].js',
chunkFilename: "js/[name].js",
publicPath: ''
},
plugins: [
/*设置热更新*/
new webpack.HotModuleReplacementPlugin(),
],
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: [
'babel-loader',
],
include: [
path.resolve(__dirname, "../src")
],
exclude: [
path.resolve(__dirname, "../node_modules")
],
}
]
},
/*设置api转发*/
devServer: {
host: '0.0.0.0',
port: 8080,
hot: true,
inline: true,
contentBase: path.resolve(webpackFile.devDirectory),
historyApiFallback: true,
disableHostCheck: true,
proxy: [
{
context: ['/api/**', '/u/**'],
target: 'http://127.0.0.1:8080/',
secure: false
}
],
/*打开浏览器 并打开本项目网址*/
after() {
opn('http://localhost:' + this.port);
}
}
});
module.exports = config;
file.config.js
module.exports = {
devDirectory:'static',/*开发目录*/
proDirectory:'dist',/*发布目录*/
resource:'resource',/*静态资源*/
};
package.json文件中添加脚本命令
"dev": "webpack-dev-server --devtool eval --progress --colors --profile --config webpack/dev.config.js"
最后执行运行命令

效果图

代码地址:https://github.com/yangbiaoit/react-webpack
webpack4.X + react搭建的更多相关文章
- 教你怎么看网站是用react搭建的
概述 SPA和react可以说是web开发的分水岭,我一直在寻找判断网站是普通网站还是SPA抑或是react的方法.今天突然找到一个判断网站是不是react搭建的简便方法.现在记录下来供以后开发时参考 ...
- webpack4构建react脚手架
create-react-app 脚手架还没有更新到webpack4,但是猛然间发现webpack4已经到 v4.12.0 版本了!!!慌得不行,正好端午有空所以研究了一波,自己搭建了一个简单的rea ...
- 基于webpack4的react开发环境配置
一.基础配置 1.init项目 mkdir react-webpack4-cook cd react-webpack4-cook mkdir src mkdir dist npm init -y 复制 ...
- webpack+react搭建环境
近日自己项目遇到需要用webpack搭建react环境,查了挺多 ,自己总结一下 1.下载安装最新版node.js(https://nodejs.org/en/) 2.主要看自己网络情况,可以选择安装 ...
- react --- 搭建环境
搭建react开发环境的准备工作 1. node.js 稳定版本 2. 安装cnpm,用cnpm代替npm 3. 用yarn替代npm yarn的安装:npm install -g yarn 搭建re ...
- 如何使用React搭建项目
1.首先说明node.js.npm.cnpm分别是做什么的? node.js简单的说 Node.js 就是运行在服务端的 JavaScript,安装了node.js默认安装了npm,可以使用npm - ...
- 使用react搭建组件库:react+typescript+storybook
前期准备 1. 初始化项目 npx create-react-app react-components --template typescript 2. 安装依赖 使用哪种打包方案:webpack/r ...
- vue项目环境搭建(webpack4从零搭建)--仅个人记录
一.nodejs环境搭建 首先需要下载node.js(推荐直接官网找最新的版本),下载完成后会自带npm包管理工具,打开cmd命令行界面,输入npm -v .node -v检查node.js与npm是 ...
- Vite+React搭建开发构建环境实践
前言 使用 Vite 已经有两年了,期间使用它开发过单页面应用,也开发过浏览器扩展插件,对比日常工作中用到的 webpack 构建速度大幅提升,开发体验也好很多. 虽然相比于 webpack 来说简单 ...
随机推荐
- MAVEN添加本地仓库和注意事项!
将jer包加载本地仓库导命令 注意:电脑配置了maven的环境变量, 安装指定文件到本地仓库命令:mvn install:install-file -Dfile= : 指定jar文件路径与 ...
- Java实现 LeetCode 522 最长特殊序列 II(查找最长的非子序列的长度)
522. 最长特殊序列 II 给定字符串列表,你需要从它们中找出最长的特殊序列.最长特殊序列定义如下:该序列为某字符串独有的最长子序列(即不能是其他字符串的子序列). 子序列可以通过删去字符串中的某些 ...
- Java实现 LeetCode 400 第N个数字
400. 第N个数字 在无限的整数序列 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, -中找到第 n 个数字. 注意: n 是正数且在32为整形范围内 ( n < 231 ...
- Java GUI 窗体事件
import java.awt.Frame; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; publi ...
- java实现第39级台阶(三十九级台阶)
标题: 第39级台阶 小明刚刚看完电影<第39级台阶>,离开电影院的时候,他数了数礼堂前的台阶数,恰好是39级! 站在台阶前,他突然又想着一个问题: 如果我每一步只能迈上1个或2个台阶.先 ...
- wtf.sh-150
前言: 最近在刷ctf题,在理解了大佬们的wp后自己做完之后,从头到尾把思路过了一遍,做次记录为以后复习和打比赛做准备,同时也希望能帮到别人. 0x01 进入网址,发现是一个论坛,有注册,登录和发表的 ...
- BitMap算法及其实现(Python)
BitMap概述 本文介绍 BitMap 算法的应用背景,算法思想和相关实现细节. 概括而言,BitMap 主要用来解决海量数据中元素查询,去重.以及排序等问题.这里对海量数据场景的强调,似乎暗示了这 ...
- 温故知新-Mysql的体系结构概览&sql优化步骤
文章目录 Mysql的体系结构概览 连接层 服务层 引擎层 存储层 存储引擎 存储引擎概述 存储引擎特性 def index(): # 如何设置sessoion # 1 导入session # 2 给sessoion设 ...
- 小技巧:如何用 Chrome 将 SVG 转成 PNG
怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸. 什么是 SVG ? SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XM ...
