js语法基础入门(5.1)
5.流程控制
5.1.选择结构
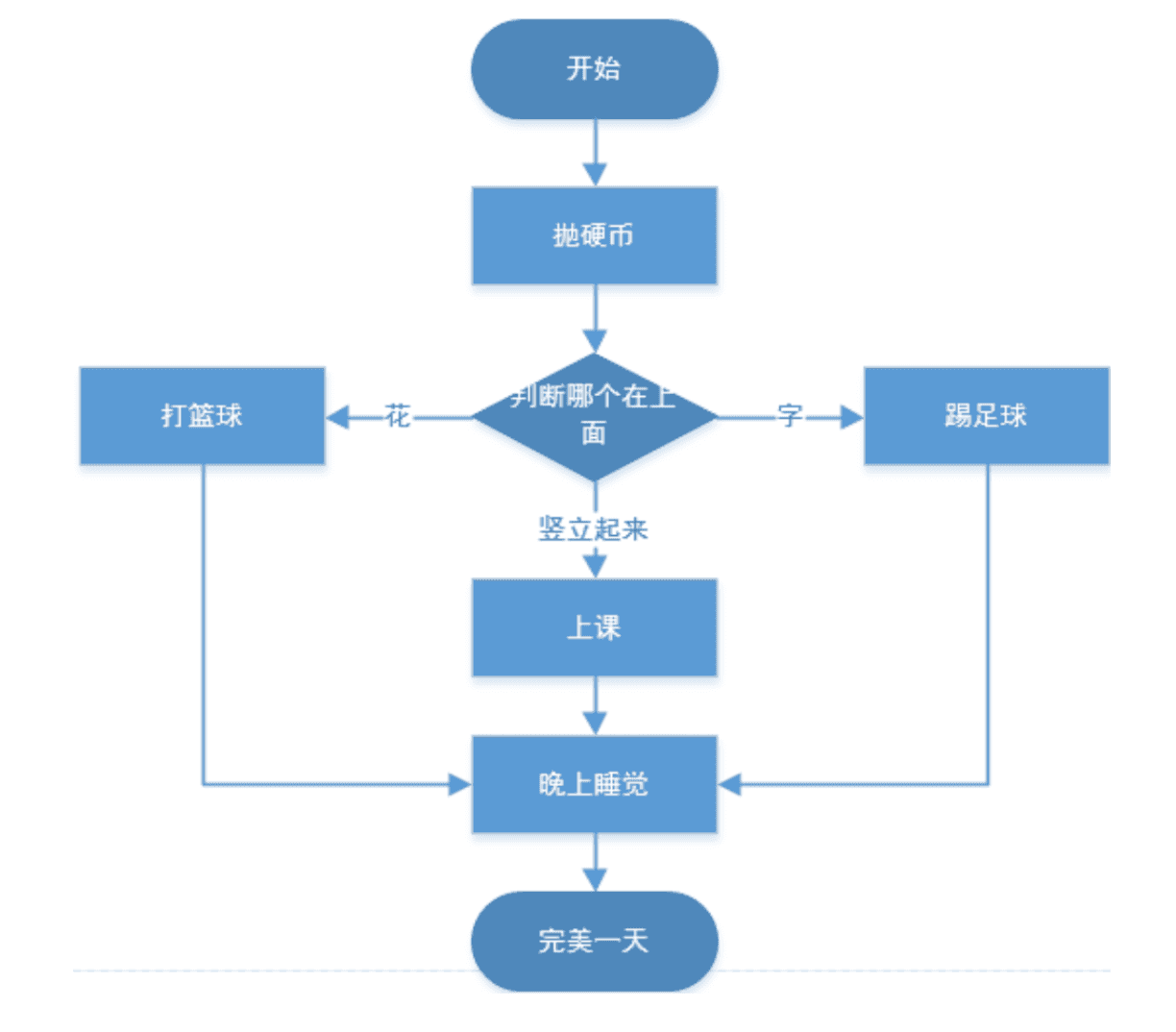
程序流程图

图例:
椭圆: 开始/结束
矩形: 操作
菱形: 判断
连接线: 走向
可以根据程序流程图,理清楚程序执行的流程
5.2.1.if语句
//if语句语法结构:
if(条件表达式){
` 这里是表达式成立后执行的代码
}
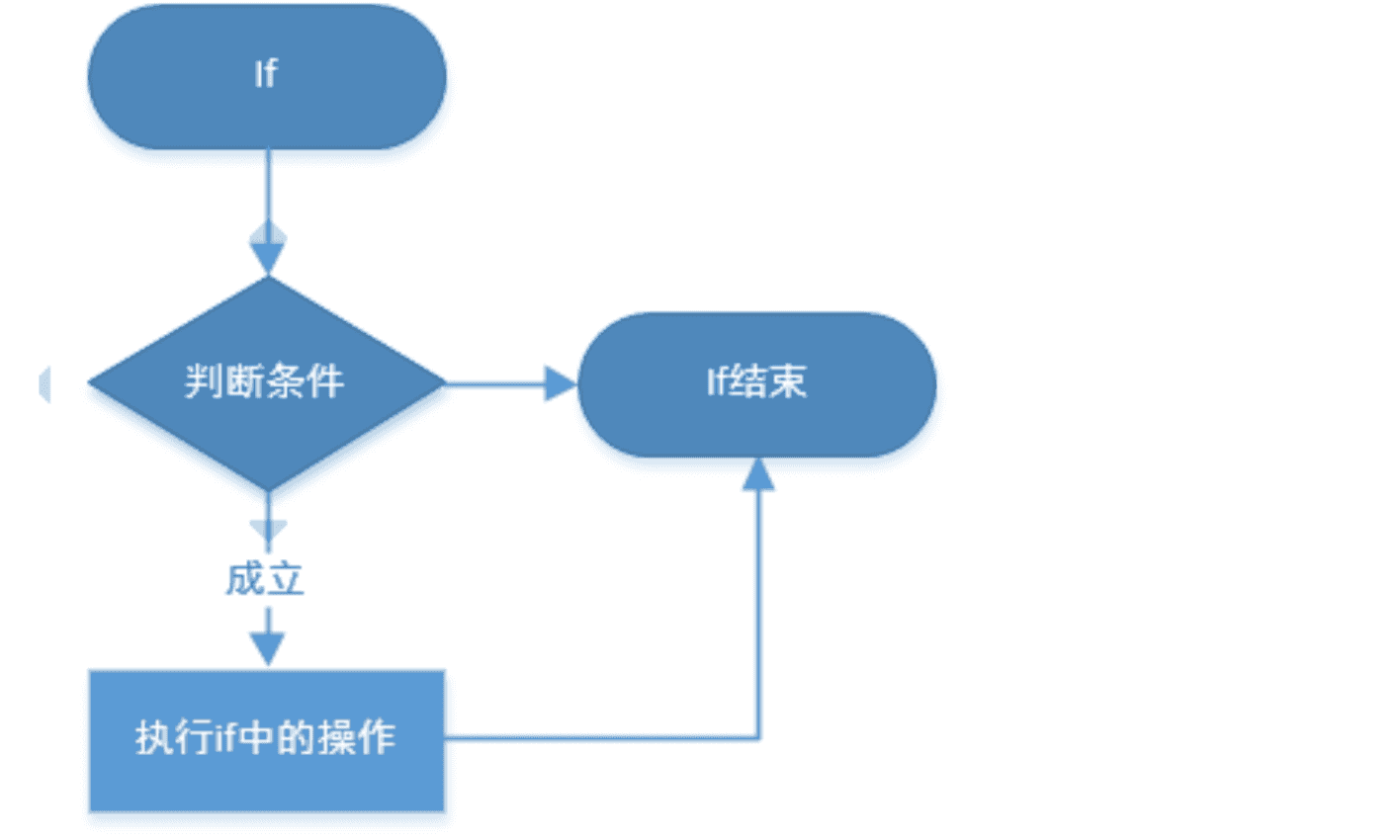
程序流程图

实例:
var num = prompt('请输入分数:'); //prompt函数的功能是弹出一个输入框,收集用户输入的数据
if(num<60){
console.log("同学你考了"+num+"分,不及格哦");
}
总结:程序执行流程,当代码运行的时候,先执行var num=prompt();接收到用户输入到一个数据,假如说为50,那么这个50就被赋值给num,接下来程序执行到if语句,把num=50拿去做判断,num=50<60,此时条件满足,所以会运行括号里面到代码,在控制台输出一段话。如果用户输入到数字为90,并且赋值给num,接下来拿到if语句里面做判断 num=90<60,此时结果为false,就不会执行括号里面的代码,程序运行结束
5.2.2.if...else语句
if(条件表达式){
表达式成立执行这里的代码
}else{
表达式不成立执行这里的代码
}
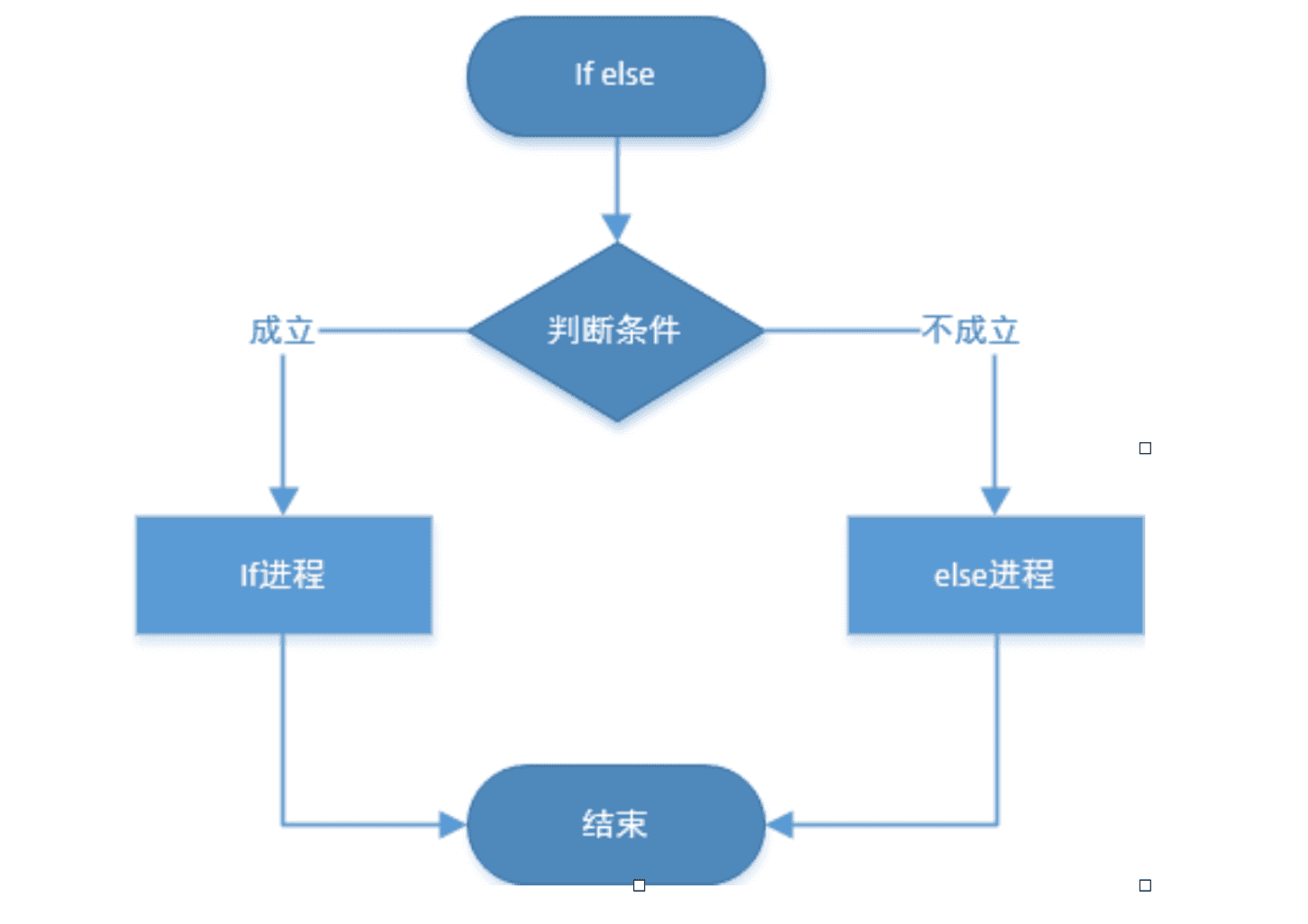
程序流程图

实例:
var num = prompt("请输入分数:");//获得分数
if(num<60){//如果小于60 执行里面的代码
console.log("同学,你考了"+num+“分,没有及格哦”);
}else{//如果大于等于60 执行里面的语句
console.log("同学,恭喜你,考了"+num+“分,成功晋级”);
}
总结:if...else 语句和if语句很像,只是多了一种应对方案,if语句里面,如果条件不成立,那么就什么都不用做,而if...else语句多了一个功能,那就是如果if条件里面的条件不满足,那么就执行else后面括号中的内容。所以,用if...else语句,要么执行if后面括号的代码,要么执行else后面括号中的代码,二选一
5.2.3.if..elseif...elseif..else语句
//语法结构:
if(条件1){
代码(进程)1
}elseif(条件2){
代码(进程)2
}elseif(条件N){
代码(进程)N
}else{
以上条件都不满足,执行这里代码
}
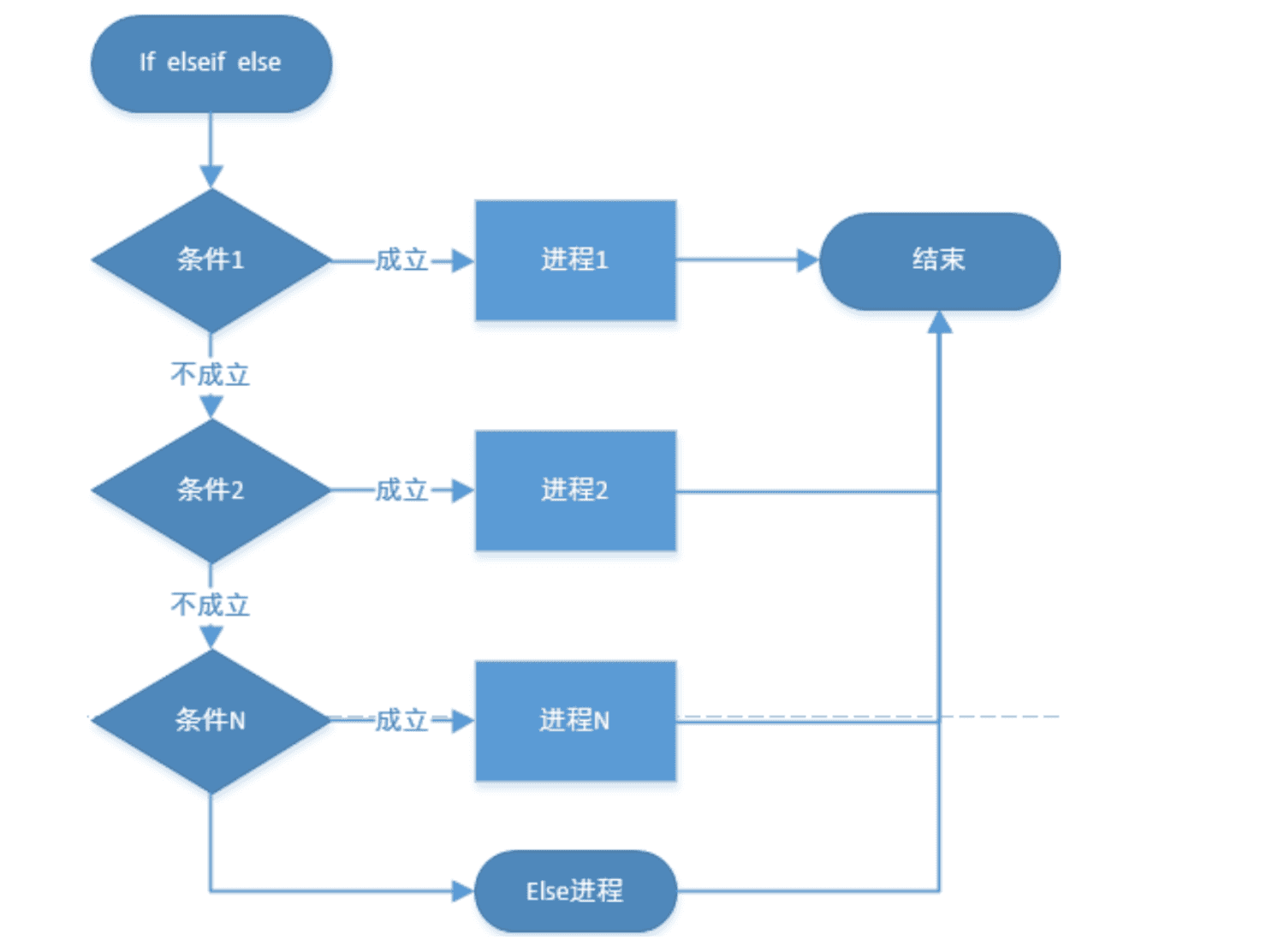
程序流程图

实例:
/**
* 60分及格,70分中等,80分良好,90分优秀
对话框输入一个分数,在页面上输出级别
*/
var score = prompt('请录入分数');
var result;
if(score>=90){ //当分数大于等于90的时候执行这里的代码
result = '优';
}else if(score>=80){
//当分数大于等于80并且小于90的时候执行这里的代码
result = '良';
}else if(score>=60){
//当分数大于等于60并且小于80的时候执行这里的代码
result = '及格';
}else{
//当前面几个条件都不满足的情况下执行这里的代码
result = '不及格';
}
document.write(result);
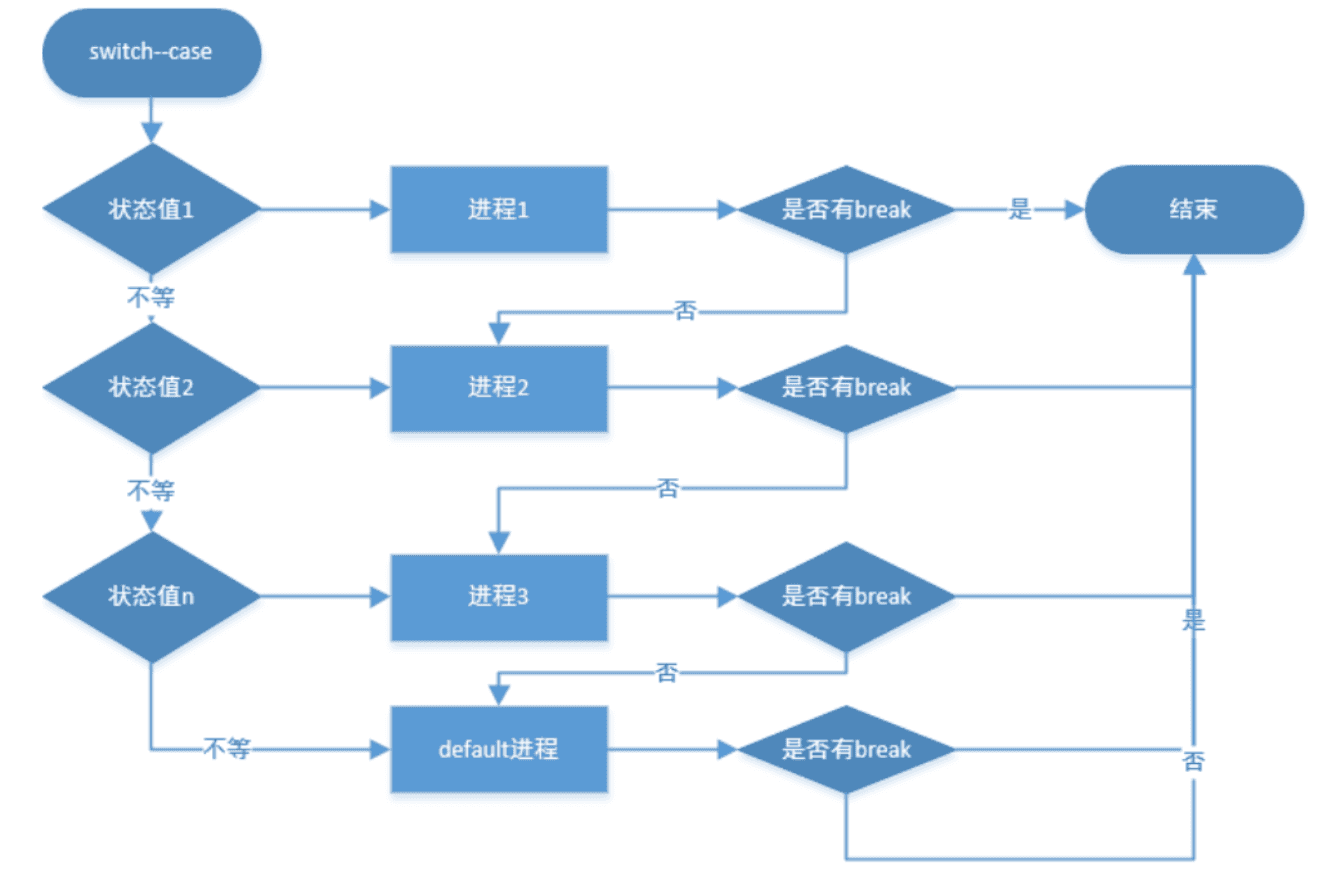
5.2.4.switch语句
//语法结构:
switch(状态值){
case 状态值1:
code..1
break;
case 状态值2:
code..2
break;
case 状态值N:
code..3
break;
default:
code..4
break;
//(放在最后面可以省略,放在前面不可以省略)
}
流程控制图

实例:
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
break;
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
default:
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
}
switch的特点
1.swith之后必须是case或者是default
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
document.write('错误的写法');//这里写代码会报错
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
break;
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
default:
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
}
2.break可以不写,但是后面的case就不再判断,直到遇到break或者等程序执行完毕
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
//break; 如果这里不要break,用户输入1以后,最后输出等结果会是春和夏,遇到break结束
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
default:
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
}
3.default可以出现在switch的任何位置.但还是其他没有匹配上才执行default
/**
* 输入1--4分别再对应输出 春夏秋冬 ,其他的输出 “未知季节”
*/
var num = prompt('请输入:');
switch (num){
default://如果default放在这里,必须加上break
//以上情况都不满足的时候,执行这里的代码
document.write('未知季节');
break;
case 1:
//当用户输入1的时候,执行这里的代码
document.write('春');
break;
case 2:
//当用户输入2的时候,执行这里的代码
document.write('夏');
break;
case 3:
//当用户输入3的时候,执行这里的代码
document.write('秋');
break;
case 4:
//当用户输入4的时候执行这里的代码
document.write('冬');
break;
}
总结:到这里选择结构的几大语句已经学完,可以大体分为两类if语句和switch语句,if语句又叫作条件分支语句,知道某个条件的时候使用if语句,主要的应用场景就是做条件的判断,switch语句主要是表示在某些状态下做出具体反应,又叫作状态分支语句,当不知道条件,但是知道用户输入的状态的时候,用switch状态分支会更好。以上语句的写法都是固定的,必须严格按照语法规则来写
螺钉课堂视频课程地址:http://edu.nodeing.com
js语法基础入门(5.1)的更多相关文章
- js语法基础入门(1)
1.基础入门 1.1.hello world 1.1.1.JavaScript是什么? JavaScript是一门跨平台.面向对象的轻量级脚本语言,在web开发中被广泛应用 1.1.2.JavaScr ...
- js语法基础入门(7)
7.数组 7.1.什么是数组以及相关概念? 什么是数组?是一组数据有序排列的集合.将一组数据按一定顺序组织为一个组合,并对这个组合命名,这样便构成了数组. 什么是数组元素?组成数组的每一个数据称为数组 ...
- js语法基础入门(6)
6.函数 6.1.函数是什么? 函数就是具有名称和一定功能点代码块,这段代码块被封装起来,由一组语句组成,它们是JavaScript的基础模块单元,用于代码复用.信息隐藏和组合调用.一般来说,所谓编程 ...
- js语法基础入门(1.2)
1.4.查找元素的方法 1.4.1.查找元素的方法 JavaScript可以去操作html元素,要实现对html元素的操作,首选应该找到这个元素,有点类似于css中的选择器 html代码: <d ...
- js语法基础入门(5.2)
5.2.循环结构 当一段代码被重复调用多次的时候,可以用循环结构来实现,就像第一个实例中出现的场景一样,需要重复询问对方是否有空,这样就可以使用循环结构来搞定 5.2.1.for循环语句 //语法结构 ...
- js语法基础入门(4)
4.运算符 4.1.什么是运算符? 运算符就是用来表示具体运算规则的符号,例如数学计算中的加减乘除就是具体的运算规则,我们分别用"+ - * /"等符号来表示 4.2.运算符的分类 ...
- js语法基础入门(3)
3.数据类型 3.1.数据类型学习重点 前面我们通俗的讲了,数据类型其实就是对数据进行了分类,那么,在js中到底把数据分成了几类?这些类的名称叫什么?每个分类下面有那些值?这些问题是需要记清楚的,例如 ...
- js语法基础入门(2)
2.变量 2.1.变量的声明 声明变量的时候没有赋值,默认输出undefined //通过var 声明一个变量 var user: //默认输出undefined 可以同时声明多个变量 var use ...
- Swift语法基础入门三(函数, 闭包)
Swift语法基础入门三(函数, 闭包) 函数: 函数是用来完成特定任务的独立的代码块.你给一个函数起一个合适的名字,用来标识函数做什么,并且当函数需要执行的时候,这个名字会被用于“调用”函数 格式: ...
随机推荐
- meta个人学习纪录
< meta > 元素 元素可提供相关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词. 标签位于文档的头部,不包含任何内容. 标签的属性定义了与 ...
- ERROR: ...hbase.PleaseHoldException: Master is initializing
同学升级HBase后遇到这个问题,hbase shell,status就可以看到 ERROR: -hbase.PleaseHoldException: Master is initializing 解 ...
- Java实现 LeetCode 125 验证回文串
125. 验证回文串 给定一个字符串,验证它是否是回文串,只考虑字母和数字字符,可以忽略字母的大小写. 说明:本题中,我们将空字符串定义为有效的回文串. 示例 1: 输入: "A man, ...
- Java实现 LeetCode 107 二叉树的层次遍历 II(二)
107. 二叉树的层次遍历 II 给定一个二叉树,返回其节点值自底向上的层次遍历. (即按从叶子节点所在层到根节点所在的层,逐层从左向右遍历) 例如: 给定二叉树 [3,9,20,null,null, ...
- Android如何使用SharedPreferences轻量级储存
SharedPreferences只能用来存一些基本数据类型,并且存下的量比较小 直接附代码 和XMl布局 package com.example.okhttpdemo; import android ...
- java实现控制台表格
画表格 在图形环境中很容易做出漂亮的表格.但在控制台环境中就比较困难了.有的时候可以用一些符号大略地模拟:(word文档中可能不整齐,拷贝到记事本中看) +-------+------+ |abc | ...
- TZOJ 1214: 数据结构练习题――线性表操作
描述 请你定义一个线性表,可以对表进行“在某个位置之前插入一个元素”.“删除某个位置的元素”.“清除所有元素”.“获取某个位置的元素”等操作.键盘输入一些命令,可以执行上述操作.本题中,线性表元素为整 ...
- scws中文分词安装和使用
一.下载源码 wget http://www.xunsearch.com/scws/down/scws-1.2.3.tar.bz2 tar xvjf scws-1.2.3.tar.bz2 二.执行配置 ...
- SpringBoot与(Security)安全
1.简介 应用程序的两个主要区域 认证(Authentication): 是建立一个它声明的主体的过程(一个"主体" 一般是指用户,设备或一些可以在你的应用程序中执行动作的其他系统 ...
- Jackson乱码问题
在配置文件中加入下面的内容 <!-- Json乱码问题配置--> <mvc:annotation-driven> <mvc:message-converters regi ...
