Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了

”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置)
(在地图里面点击它的头像的话,就可以看到详情页了,然后也可以知道它的位置)
1、首先要利用 地图 组件-这个是小程序给我们提供的一个组件:
https://developers.weixin.qq.com/miniprogram/dev/component/map.html
地图中的scale就是级别的意思,这个级别越大,在地图里面显示的就越详细了
<map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 300px;"></map>
”附近“这个页面,我们在near文件里面进行操作的
最简单的实现就是,通过代码:
<!--miniprogram/pages/near/near.wxml-->
<view class="map">
<map id="map" longitude="113.324520" latitude="23.099994" scale="14"></map>
</view>

之后通过队wxss的样式设置
/* miniprogram/pages/near/near.wxss */
.map{
position: absolute;
left:;
top:;
width: 100%;
height: 100%;
}
.map map{
width: 100%;
height: 100%;
}
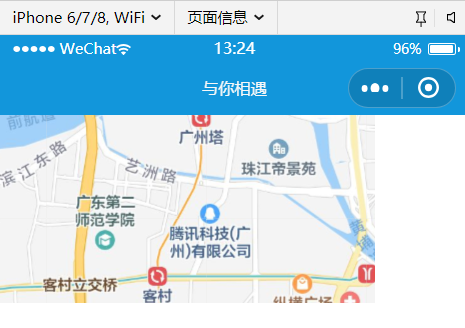
效果图:

之后就要变成我当前的地理位置了
那个地图属性 scale 就是详细的程度:
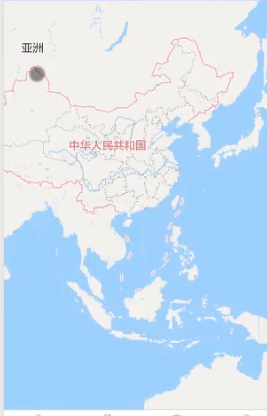
上面是等于14的情况,如果是==2的时候
 详细程度就更低了
详细程度就更低了
2、之后就要把经纬度改成我们自己的了,就要在js文件中定义,经纬度的变量
之后还要定义一个getlocation的函数,这个函数在一开始的时候就要被调用了,也就是在onload的时候被调用了
并且下一次切换到地图的时候,可能也要再次的触发,所以在onshow里面也要执行这个函数了
3、获取用户的经纬度,微信提供了API,可以直接调用的
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html

可以看到,它是想要进行授权的,我们是通过全局的app.json添加上permission来实现的
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
注意在json文件里面的话不能有注释的
写好之后,就可以调用我们的getLocation函数了
wx.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
}
})
上面的代码中 默认的是用 wgs84,但是在开发者文档的下面有一句话:

但是,直接用这个函数的话:
getLocation(){
wx.getLocation({
type: 'gcj02',
success(res) {
const latitude = res.latitude
const longitude = res.longitude
this.setData({
longitude,
latitude
});
}
})
}
会报错,因为这里的this指向不对,success要用一个箭头函数才行的,设置为如下的代码才行:
getLocation(){
wx.getLocation({
type: 'gcj02',
success:(res)=> {
const latitude = res.latitude
const longitude = res.longitude
this.setData({
longitude,
latitude
});
}
})
}
得到的效果就是,可以直接定位到我的位置了:

但是我们并不知道我们具体在地图上面的哪一块--其实微信也棒我们想好了,就是可以直接在map这个标签里面,添加一个 show-location 属性
<view class="map">
<map show-location id="map" longitude="{{ longitude }}" latitude="{{ latitude }}" scale="14"></map>
</view>
效果图:

(注意:其实这个效果在真机上显示的效果会更好,可以直接扫码在真机上面进行测试的
4、获取我自己的位置之后,接下来就是,怎么获取到周围附近的人的信息呢,然后还要把用户的头像显示出来了
===这个微信也提供了,就是可以直接用map标签的属性 markers,也就是可以添加标记点,包括图片和图标这种的
===然后因为我们是要通过用户的经纬度来获得用户的位置的,整体的逻辑,就是我们获得了用户的经纬度,和用户的头像,还有id等等信息,然后在地图中标记出来,所以users数据库中就要添加两个字段了,分别是经纬度
5、在user.js中创立数据库字段的时候,就通过:
getLocation(){
wx.getLocation({
type: 'gcj02',
success: (res) => {
this.latitude = res.latitude
this.longitude = res.longitude
}
})
}
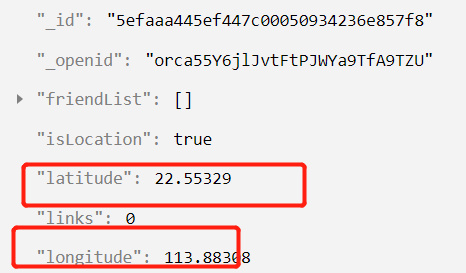
效果图:我们把users我的数据删掉之后,重新登陆微信,可以看到数据库页进行了更新

之后就是把这个经纬度读取出来,然后渲染到我们的地图上面即可了(然后出现了一个问题就是,我们要读取的是附近的人,如果把数据库中去用户的经纬度都读取出来,然后渲染了,这个是没有意义的,我们就是要看到哪一块,那一块的用户就显示出来这样的,就是有一个范围的
====其实小程序中给了我们这样的功能
文档-》云开发->command
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html

并且有一个要求:

这样的索引,其实和我们在数据库中创立字段是差不多的
再次查看文档中:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/geo/Geo.Point.html
我们在user.js的 bindGetUserInfo(ev) 函数中,设置:
location: db.Geo.Point(this.longitude, this.latitude)
这个location设置完之后,就可以设置数据库里面的索引值了
因为在数据库添加了location这个字段,所以我们要把users里面的数据再次删除掉,之后重新的微信用户登陆,再进入数据库中
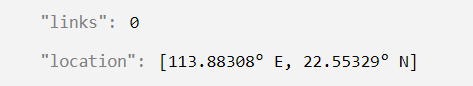
(就可以看到location:

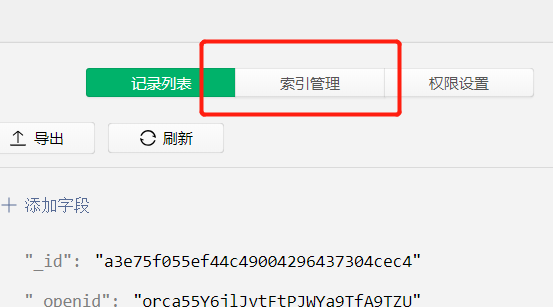
之后就可以在数据可以中打开-》索引管理了

点击添加索引
命名为_location 然后设置为”非唯一“也就是不仅仅可以得到自己的,还可以得到其他用户的location,索引的字段就是我们刚刚在数据库中建立的要映射的location了,并且选择”地理位置“

(其实这个地理索引的设置 是为了 提高性能的,没有也是可以的)
再回到near.js文件中
在后面添加一个方法 getNearUsers
然后在获取了经纬度之后,就可以调用这个方法了
这个函数方法的书写,可以参考
微信文档里面的demo
const _ = db.command
db.collection('restaurants').where({
location: _.geoNear({
geometry: db.Geo.Point(113.323809, 23.097732),
minDistance: 1000,
maxDistance: 5000,
})
}).get()
所以还要在near.js文件开头的时候 获取一下 db.command下划线
getNearUsers(){
db.collection('users').where({
location: _.geoNear({
geometry: db.Geo.Point(this.data.longitude, this.data.latitude),
minDistance: 1000,
maxDistance: 5000
//这1000和5000的单位是米
})
});
}
就写好了
并且还要注意一个点,我们在”个人中心“-》”编辑个人信息“里面设置了一个共享位置的打开和关闭

通过isLocation字段来设置的,就是是否开启共享位置,所以除了找到附近的人以外,还要看这个用户有没有开启”共享位置“
所以获取到的用户,既要在我们的范围以内,又要是”开启了共享位置“的
所以就还要添加一个这样的条件才可以的

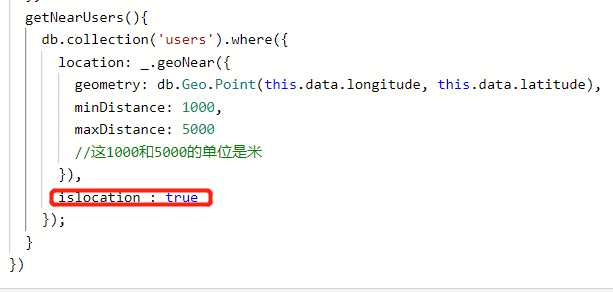
getNearUsers(){
db.collection('users').where({
location: _.geoNear({
geometry: db.Geo.Point(this.data.longitude, this.data.latitude),
minDistance: 1000,
maxDistance: 5000
//这1000和5000的单位是米
}),
islocation : true
}).field({
longitude : true,
latitude : true ,
userPhoto : true
}).get().then((res)=>{
console.log(res.data);
});
}
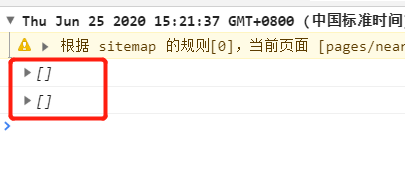
然后编译之后,可以看到,返回的res.data是空的

主要就是因为我们周围是没人的,才返回了空的字段了
然后我们设置的也有问题,就是1000~5000,就是距离我1000米到5000米以内的人,就不包括自己了,所以先把minDistance设置为0
看看能不能把自己打印出来咯
下面我们就来奥marker的图片标注了

要在map标签里面添加一个 markers 这样的标签了
然后还要在near.js里面给markers定义一个初始值 为一个空数组

因为在示例代码中,看到的就是数组来的
getNearUsers(){
db.collection('users').where({
location: _.geoNear({
geometry: db.Geo.Point(this.data.longitude, this.data.latitude),
minDistance: 0,
maxDistance: 1000
//这1000和5000的单位是米
}),
islocation : true
}).field({
longitude : true,
latitude : true ,
userPhoto : true
}).get().then((res)=>{
console.log(res.data);
let data = res.data;
let result = [];
if(data.length){
for(let i=0;i<data.length;i++){
result.push({
iconPath: data[i].userPhoto,
id: data[i]._id,
latitude: data[i].latitude,
longitude: data[i].longitude,
width: 30,
height: 30
});
}
this.setData({
markers : result
});
}
});
}
效果:
目前微信小程序还不支持把那个地图里面的图片变成是圆形的
目前是只能通过,对width和height进行矩形的渲染了
通过多账号进行一下测试:

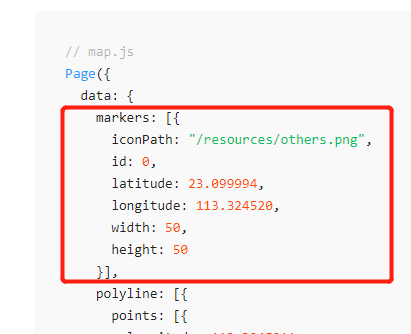
因为测试号和我的主号都是在同一个地方的,所以我们手动的把后面的88改成是89,就可以得到效果:

Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取的更多相关文章
- Day7-微信小程序实战-交友小程序首页UI
一般都是直接用微信提供的组件来进行布局的 在小程序中最好少用id,尽量用class 轮播图就是直接用swiper 直接在微信开发者文档里面->组件->swiper->示例代码 < ...
- Day8-微信小程序实战-交友小程序-首页用户列表渲染及多账号调试及其点赞功能的实现
在这之前已经把编辑个人的所有信息的功能已经完成了 之后先对首页的列表搞动态的,之前都是写死的静态 1.之前都是把好友写死的,现在就在js里面定义一个数组,用循环来动态的绑定 在onReady中定义,取 ...
- Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件
---为了方便用户可以拨打电话和复制微信号(下面就要实现这样的两个功能) 注意:在小程序中是没办法直接的添加用户的微信的,所以就只能是复制微信号 (这种东西的话可以直接去做,也可以做成组件,做出组件的 ...
- Day10-微信小程序实战-交友小程序-添加好友功能之创建并更新message信息
1.首先要在 添加好友 这个按钮上添加一个事件,也就是在detail.wxml的添加好友这个按钮的哪里,添加一个点击事件 handleAddFriend 并且添加好友还要考虑,现在是已登陆状态还是未登 ...
- Day12-微信小程序实战-交友小程序-优化“附近的人”页面与serach组件的布局和样式以及搜索历史记录和本地缓存*内附代码)
回顾/:我们已经实现了显示附近的人的功能了,可以多个人看到附近的人页面了 但是还是要进行优化有几个问题:1.我们用户选择了其他的自定义头像之后,在首页可以看到头像的变化,但是在附近的人中头像会变成报错 ...
- Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统 因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查 微信小程序其实给我们提供了 ...
- Day10-微信小程序实战-交友小程序-创建friendList字段实现好友关系(添加好友功能)--内附代码
回顾:之前我们进行了删除的功能,以及对message消息的增删,下面实现添加好友的功能 我们先在数据库中,在message这个字段的list里面,添加上测试号的id,就是模拟这个两个测试号要加我主号的 ...
- Day10-微信小程序实战-交友小程序-实现删除好友信息与子父组件间通信
回顾:上一次已经把消息的布局以及样式做好了 效果图: 在removeList.js文件中,messageId就是发起这个消息的用户了 先查看一下自定义组件的生命周期 https://developer ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
随机推荐
- java 单列集合总结
Collection 接口 add() remove() contains() clear(); size(); 迭代器遍历(普通迭代器,不能再遍历过程中修改集合的长度) List接口 单列集合 有序 ...
- Cypress系列(9)- Cypress 编写和组织测试用例篇 之 钩子函数Hook
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Hook 就是常说的钩子函数,在 pyt ...
- Shiro (Shiro + JWT + SpringBoot应用)
Shiro (Shiro + JWT + SpringBoot应用) 目录 Shiro (Shiro + JWT + SpringBoot应用) 1.Shiro的简介 2.Shiro + JWT + ...
- Java实现 LeetCode 838 推多米诺(暴力模拟)
838. 推多米诺 一行中有 N 张多米诺骨牌,我们将每张多米诺骨牌垂直竖立. 在开始时,我们同时把一些多米诺骨牌向左或向右推. 每过一秒,倒向左边的多米诺骨牌会推动其左侧相邻的多米诺骨牌. 同样地, ...
- Java实现 LeetCode 300 最长上升子序列
300. 最长上升子序列 给定一个无序的整数数组,找到其中最长上升子序列的长度. 示例: 输入: [10,9,2,5,3,7,101,18] 输出: 4 解释: 最长的上升子序列是 [2,3,7,10 ...
- Java实现 蓝桥杯VIP 算法提高 阮小二买彩票
算法提高 阮小二买彩票 时间限制:1.0s 内存限制:512.0MB 问题描述 在同学们的帮助下,阮小二是变的越来越懒了,连算账都不愿意自己亲自动手了,每天的工作就是坐在电脑前看自己的银行账户的钱是否 ...
- C#Winform中resx文件无效 找不到路径
问题由来 笔者因为更改了添加的图片的路径,再把路径改成图片所在的路径还是报resx文件无效,未能找到路径 问题原因 其实这个问题是因为对对象的引用修改了,但是resx文件中的应用还是没有修改.因为re ...
- java实现趣味拼算式
匪警请拨110,即使手机欠费也可拨通! 为了保障社会秩序,保护人民群众生命财产安全,警察叔叔需要与罪犯斗智斗勇,因而需要经常性地进行体力训练和智力训练! 某批警察叔叔正在进行智力训练: 1 2 3 4 ...
- Java实现John's trip(约翰的小汽车)
1 问题描述 John's trip Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8998 Accepted: 3018 Sp ...
- python—异常处理
一:什么是异常? (异常就是程序运行时发生错误的信号) 错误分两种: 1.语法错误 2.逻辑错误 二:异常的种类? (在python中不同的异常可以用不同的类型(python中统一了类与类型,类型即类 ...
