家庭记账本app进度之关于单选按钮的相关操作(添加点击按钮事件以及点击单选更改事件)
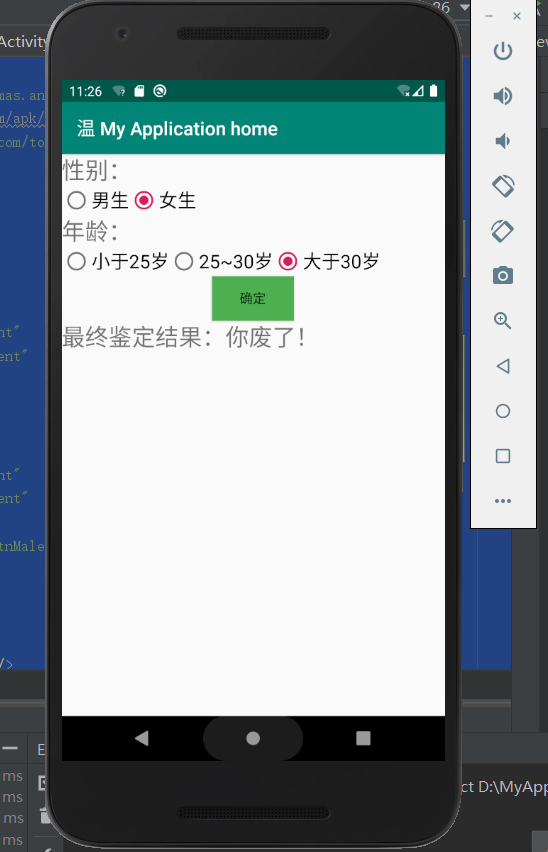
这次主要是通过代码实现了android中的相关单选按钮的相关操作,之后再最下面有一个按钮,当点击这个按钮的时候,会获取当上面的相关信息,之后再下方会进行相应的文字显示,获取的信息不同显示的信息也不会一样。然后还有的就是一共有两个radiogroup当点击第一个中的相关按钮的时候,下边的相应的按钮的相关信息就会发生改变,显示与上面相对应的文字信息。
这样基本掌握了对于单选按钮的相关使用方法。具体的代码如下:
MainActivity.java
package com.example.myapplicationhome;
import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.TextView; public class MainActivity extends AppCompatActivity { private Button mBtnOk;
private TextView mTxtR;
private RadioGroup mRadGrpSex,mRadGrpAge;
private RadioButton mRadBtnAgeRange1,mRadBtnAgeRange2,mRadBtnAgeRange3; @Override
//伪代码表示重写
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); mBtnOk=(Button)findViewById(R.id.btnOk);
mTxtR=(TextView)findViewById(R.id.txtR); mBtnOk.setOnClickListener(btnOkOnClick); mRadGrpAge=(RadioGroup)findViewById(R.id.radGrpAge);
mRadGrpSex=(RadioGroup)findViewById(R.id.radGrpSex);
mRadBtnAgeRange1=(RadioButton)findViewById(R.id.radBtnAgeRange1);
mRadBtnAgeRange2=(RadioButton)findViewById(R.id.radBtnAgeRange2);
mRadBtnAgeRange3=(RadioButton)findViewById(R.id.radBtnAgeRange3); mRadGrpSex.setOnCheckedChangeListener(radGrpSexOnCheckedChange);
} private View.OnClickListener btnOkOnClick =new View.OnClickListener(){
@Override
public void onClick(View v) {
String strSug=getString(R.string.result); switch (mRadGrpAge.getCheckedRadioButtonId()){
case R.id.radBtnAgeRange1:
strSug+=getString(R.string.sug_not_hurry);
break;
case R.id.radBtnAgeRange2:
strSug+=getString(R.string.sug_find_couple);
break;
case R.id.radBtnAgeRange3:
strSug+=getString(R.string.sug_get_married);
break;
}
mTxtR.setText(strSug);
}
}; private RadioGroup.OnCheckedChangeListener radGrpSexOnCheckedChange = new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==R.id.radBtnMale){
mRadBtnAgeRange1.setText(getString(R.string.male_age_range1));
mRadBtnAgeRange2.setText(getString(R.string.male_age_range2));
mRadBtnAgeRange3.setText(getString(R.string.male_age_range3));
}else{
mRadBtnAgeRange1.setText(getString(R.string.female_age_range1));
mRadBtnAgeRange2.setText(getString(R.string.female_age_range2));
mRadBtnAgeRange3.setText(getString(R.string.female_age_range3));
}
}
};
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" > <TextView
android:id="@+id/sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/sex"
android:textSize="25sp" />
<RadioGroup
android:id="@+id/radGrpSex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:checkedButton="@+id/radBtnMale"> <RadioButton
android:id="@+id/radBtnMale"
android:textSize="20sp"
android:text="@string/male" />
<RadioButton
android:id="@+id/radBtnFemale"
android:textSize="20sp"
android:text="@string/female" />
</RadioGroup>
<TextView
android:id="@+id/age"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/age"
android:textSize="25sp" /> <RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radGrpAge"
android:orientation="horizontal"
android:checkedButton="@+id/radBtnAgeRange1">
<RadioButton
android:id="@+id/radBtnAgeRange1"
android:textSize="20sp"
android:text="@string/male_age_range1"/>
<RadioButton
android:id="@+id/radBtnAgeRange2"
android:textSize="20sp"
android:text="@string/male_age_range2"/>
<RadioButton
android:id="@+id/radBtnAgeRange3"
android:textSize="20sp"
android:text="@string/male_age_range3"/>
</RadioGroup>
<Button
android:id="@+id/btnOk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#4CAF50"
android:text="@string/btn_ok" /> <TextView
android:id="@+id/txtR"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/result"
android:textSize="25sp" />
</LinearLayout>
strings.xml
<resources>
<string name="app_name">温 My Application home</string>
<string name="sex">性别:</string>
<string name="age">年龄:</string>
<string name="btn_ok">确定</string>
<string name="result">最终鉴定结果:</string>
<string name="edt_age_hint">(输入年龄)</string>
<string name="sug_not_hurry">还不急</string>
<string name="sug_get_married">你废了!</string>
<string name="sug_find_couple">开始找对象。</string>
<string name="male">男生</string>
<string name="female">女生</string>
<string name="male_age_range1">小于28岁</string>
<string name="male_age_range2">28~33岁</string>
<string name="male_age_range3">大于33岁</string>
<string name="female_age_range1">小于25岁</string>
<string name="female_age_range2">25~30岁</string>
<string name="female_age_range3">大于30岁</string>
</resources>


家庭记账本app进度之关于单选按钮的相关操作(添加点击按钮事件以及点击单选更改事件)的更多相关文章
- 家庭记账本app进度之关于tap的相关操作1
今天还主要学习关于怎样制作微信的先关的tap. 今天的主要成果是已经了解了相关的技术,以及相关的思路.代码经过一个下午的编写,基本接近尾声. 更详细的实验代码,以及相关的知识点将在明天完善后进行发表. ...
- 家庭记账本app进度之android中AlertDialog的相关应用以及对日期时间的相关操作(应用alertdialog使用的谈话框)
对于AlertDialog的相关知识: 1.创建构造器AlertDialog.Builder的对象: 2.通过构造器对象调用setTitle.setMessage.setIcon等方法构造对话框 ...
- 家庭记账本app进度之对于登录和注册两个界面点击按钮的相互跳转
这次主要完成了两个两个android页面之间的跳转.从登录页面点击注册就会跳转到注册页面.在注册页面点击返回登录,这样就可以返回到登录界面.主要是这样的操作.其中遇到了一个困难主要是当点击按钮的时候, ...
- 家庭记账本app进度之下拉框和数字转轮的相关应用
这次主要是悬系的下拉框Spinner和数字转轮NumberPicker的使用.先分析相关的用到的知识点. 在Android中,用string-array是一种简单的提取XML资源文件数据的方法. 例子 ...
- 家庭记账本app进度之复选框以及相应滚动条的应用
这次主要是对于android中复选框的相应的操作.以及其中可能应用到的滚动条的相关应用.每一个复选框按钮都要有一个checkBox与之相对应. 推荐使用XML配置,基本语法如下:<CheckBo ...
- 家庭记账本app进度之ui相关概念控制ui界面与布局管理
ui就是用户界面设计的意思. 首先是view,view相当于窗户上的玻璃. 1.android:id属性.android:id="@+id/user".他的id是user前面的@+ ...
- 进度1_家庭记账本App
今天完成了昨天的初步构想,详细介绍见上一篇博客,具体项目结构和案例如下: MainActivity.java: package com.example.familybooks; import andr ...
- 家庭记账本app实现登录注册界面以及仿微信操作界面(共4个实现一个)遇到了麻烦
今天学习了数据的创建,以及关于数据库的相关操作. 今天主要是实现了对于数据库的增加和查找. 具体的代码如下: 首先是数据库的创建: DBOpenMessage.java package com.exa ...
- 家庭版记账本app进度之对于按钮的点击事件以及线性布局以及(alertdialog)等相关内容的应用测试
通过线性布局,制作出连个按钮还有文本输入框以及嘴上放的标题文本进行信息的相关显示,完后最后的信息的输入,之后在屏幕的的下方进行显示 当点击第一个按钮的时候,在下方就会简单的出现你自己刚刚输入的相关信息 ...
随机推荐
- Simulink仿真入门到精通(十七) Simulink代码生成技术详解
17.1 基于模型的设计 基于模型设计是一种流程,较之传统软件开发流程而言,使开发者能够更快捷.更高效地进行开发.适用范围包括汽车电子信号处理.控制系统.通信行业和半导体行业. V字模型开发流程整体描 ...
- php制作缩略图
PHP制作缩略图 1.制作缩略图的函数 imagecopyresampled(dest,src,dx,dy,sx,sy,dw,dh,sw,sh) 说明: dest 目标画布 src 原图(要缩略的图片 ...
- Python 3.9 新特性:任意表达式可作为装饰器!
一个月前(2月20日),一则新的 PEP 没有受到任何阻碍就被官方采纳了,这么快的速度,似乎并不多见. 然而,更为高效率的是,仅在半个月内,它的实现就被合入了代码仓.也就是说,我们最快有望在 3 天后 ...
- C# RSACryptoServiceProvider 加密解密 RSA 加密解密
什么是RSA:RSA公开密钥密码体制.所谓的公开密钥密码体制就是使用不同的加密密钥与解密密钥,是一种“由已知加密密钥 推导出 解密密钥在计算上是不可行的”密码体制. 下附代码,在控制台中粘贴在启动类即 ...
- PyQt5UI文件转换为对应版本的py文件
PyQt5 UI文件转换为对应版本的py文件 #coding=utf-8 ''' PyQt5 UI文件转换为对应版本的py文件 python -m PyQt5.uic.pyuic untitled.u ...
- shiro框架总结
一.概念 shiro是一个安全框架,主要可以帮助我们解决程序开发中认证和授权的问题.基于拦截器做的权限系统,权限控制的粒度有限,为了方便各种各样的常用的权限管理需求的实现,,我们有必要使用比较好的安全 ...
- python迭代器、装饰器和生成器
装饰器 1.装饰器的作用 1. 装饰器作用:本质是函数(装饰其他函数)就是为其他函数添加其他功能 2. 装饰器必须准寻得原则: 1)不能修改被装饰函数的源代码 2)不能修改被装饰函数的调用方式 3.实 ...
- github的上面的安全工具
简介 Scanners Box也被称为 scanbox,是一个强大完备的黑客工具箱,它收集了Github上数10种类别的开源扫描器,包括子域名,数据库,中间件和其他模块化设计的扫描器等,但对于一些被大 ...
- C 2015年真题【保】
1.编写一个完整的程序,使之能完成以下功能:从键盘中输入若干个整数,用链表储存这些输入的数,并要求存储的顺序与输入的顺序相反. 分析:链表建立[头插法] 代码: #include <stdio. ...
- 强化学习之七:Visualizing an Agent’s Thoughts and Actions
本文是对Arthur Juliani在Medium平台发布的强化学习系列教程的个人中文翻译,该翻译是基于个人分享知识的目的进行的,欢迎交流!(This article is my personal t ...
