CSS 中你应该了解的 BFC
我们常说的文档流其实分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。FC是formatting context的首字母缩写,直译过来是格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。常见的FC有BFC、IFC,还有GFC和FFC。BFC是block formatting context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域。
简单来说,BFC 实际上是一块区域,在这块区域中遵循一定的规则,有一套独特的渲染规则。
我们经常说的父级元素触发了 BFC,实际上就是这个元素所在的区域要遵循 BFC 的渲染规则。
那么 BFC 的渲染规则到底是什么呢?
BFC 的原理是什么(BFC 的渲染规则)
1)BFC 区域内的元素外边距会发生重叠
这一点和外部的元素是一样的,如果 BFC 内的相邻元素或父子元素满足边距重叠的条件也会发生重叠
2)BFC 区域内的元素不会与浮动元素重叠
BFC 内的元素不会与外部的浮动元素重叠
3)计算 BFC 区域的高度时,浮动元素也参与计算
清除浮动的原理,浮动元素也能撑开盒子,这也是为什么说父元素触发 BFC 后就可以解决父元素高度塌陷的原因。
4)BFC 区域就相当于一个容器,内部的元素不会影响到外部,同样外部的元素也不会影响到内部。
解决父子元素的外边距重叠问题。
5)BFC 区域内部元素的排列和外部元素是一致的,也遵循块元素占一行,行内块元素不占一行等规则。
如何创建 BFC
平常说的触发 BFC 是针对元素说的,元素触发 BFC 后它所在的区域就变成了一个 BFC 区域,创建 BFC 是针对 BFC 本身来说的,因为它本身就是一个区域,所以用创建。
float 不为 none,浮动元素所在的区域就是一个 BFC 区域。
position 的值不是 static 或 relative 的元素所在的区域就是一个 BFC 区域
display为 table-cell 的表格单元格元素所在的区域也是一个 BFC 区域
overflow 不为 visible 的元素所在的区域也是一个 BFC 区域
下面是 MDN 列举出来的,创建 BFC 的方式
- 根元素(html) (html 元素所在的区域就是一个 BFC 区域,所以我们平时编写的元素都是在一个 BFC 区域内渲染的,有很多东西为什么要这样应该有些也理解了)
- 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、``table-row、table-row-group、``table-header-group、``table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或inline-table) overflow值不为visible的块元素display值为flow-root的元素contain值为layout、content或 paint 的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括 ``column-count为1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
BFC 规则验证及应用
接下来根据上面列出的几条规则,通过举例一一验证并且说明每条规则到底有什么实际应用。
规则一 BFC 区域内的元素外边距会发生重叠
BFC 区域内的元素和外部元素一样如果满足边距重叠的条件也会发生边距重叠。不知道你有没有发现在 MDN 列举出来的创建 BFC 的方法中,第一条就说 HTML 元素就是一个 BFC,所以我们在页面上写的元素实际上都是在 BFC 区域中。外部元素(其实也是在 BFC 区域内)会发生的事情,BFC 区域内的元素当然也会发生同样的事情。
例如,下面的代码中,两个 article 元素上边距都为 10 px,下边距都为 40 px,但是显示在页面上时发现两个元素的边距只有 40px,发生了边距重叠,并且边距值变成了较大的 40 px。
即使父元素 sec 触发了 BFC,其内部的元素依然会发生边距重叠,这也验证了上面的 BFC 渲染规则中的第一条:BFC 区域内部的元素会发生边距重叠。
<section id = 'sec'>
<style media="screen">
#sec {
background: yellowgreen;
overflow: hidden;
}
.art1 {
height: 100px;
margin: 10px auto 40px;
background: pink;
}
.art2 {
height: 100px;
margin: 10px auto 40px;;
background: rgb(202, 24, 178);
}
</style>
<article class='art1'>
</article>
<article class='art2'>
</article>
</section>
其实消除边距重叠很简单,只需要给 article2 一个父元素,然后触发 BFC 即可。
<section id = 'sec'>
<style media="screen">
#sec {
background: yellowgreen;
overflow: hidden;
}
.wrapper {
overflow: hidden;
}
.art1 {
height: 100px;
margin: 10px auto 40px;
background: pink;
}
.art2 {
height: 100px;
margin: 10px auto 40px;;
background: rgb(202, 24, 178);
}
</style>
<article class='art1'>
</article>
<div class='wrapper'>
<article class='art2'>
</article>
</div>
</section>
规则二 BFC 区域的元素不会与外部的浮动元素重叠
如下面的代码中,.art1 和 .art2 元素是相邻的两个元素。
.art1 是粉红色向左浮动元素,.art2 元素会出现在浮动元素的下方和浮动元素重叠。
<section id = 'sec'>
<style media="screen">
#sec {
background: yellowgreen;
overflow: hidden;
}
.wrapper {
/* overflow: hidden; */
}
.art1 {
float: left;
height: 100px;
width: 100px;
background: pink;
}
.art2 {
height: 200px;
background: rgb(202, 24, 178);
}
</style>
<article class='art1'>
</article>
<div class='wrapper'>
<article class='art2'>
</article>
</div>
</section>
现在我们让 .art2 元素触发 BFC,即给 .wrapper 元素加上 overflow: hidden.结果如下图所示:

可以看到当将 art2 元素触发 BFC 之后,它和浮动元素就不会重叠了。
规则三 计算 BFC 区域的高度时,浮动元素也参与计算(应用:清除浮动)
浮动带来的问题主要就是父元素中的浮动元素不参与高度计算,所以导致父元素高度塌陷,这条规则使得浮动元素也参与到父元素的高度计算,因此这条规则也是清除浮动的原理。
现在令 .art1 元素左浮动。根据下图可以看到,父元素 section 的高度为 0,这说明浮动元素并未参与高度计算。
<section id = 'sec'>
<style media="screen">
#sec {
background: yellowgreen;
}
.art1 {
float: left;
}
</style>
<article class='art1'>
我是浮动元素
</article>
</section
现在令父元素 section 触发 BFC(例如可以给父元素加一个 overflow: hidden 触发 BFC),结果如下图。
现在可以看到父元素有了高度。
规则四 BFC 区域就相当于一个容器,内部的元素不会影响到外部,同样外部的元素也不会影响到内部(应用:消除边距重叠)
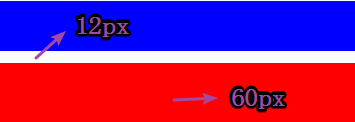
.blue 元素的 margin-bottom 是 12px, .red-inner 元素的 margin-top 也为 10px。这个时候 ,如下图所示,.blue 元素和 .red-outer 元素之间的 margin 为 12px,.red-inner 元素的 margin-top 并没有起作用,发生了外边距塌陷。
<section id = 'sec'>
<style>
.blue {
height: 50px;
margin-bottom: 12px;
background: blue;
}
.red-outer {
background: red;
}
.red-inner {
height: 50px;
margin-top: 10px;
}
</style>
<div class="blue">blue</div>
<div class="red-outer">
<div class="red-inner">red inner</div>
</div>
</section>

现在我们令 .red-outer 元素触发 BFC(例如可以给父元素加一个 overflow: hidden 触发 BFC),结果如下图所示。

当触发 BFC 之后,.red-outer 元素就是一块 BFC 区域了,利用规则四,内部的元素和外部的元素相互不影响,.red-inner 元素是内部的元素,因此它不会再和父元素 .red-outer 的外边距重合了(可以这样理解 父元素的 margin 就是外部区域了)。所以现在它的 margin-top 10px 是相对于父元素的,由于父元素的宽度是由它撑开的,因此现在父元素的高度变成了 60px。
规则五 BFC 区域内部元素的排列和外部元素是一致的,也遵循块元素占一行,行内块元素不占一行等规则。
这个前面已经提到过了,在 MDN 触发 BFC 的第一条就是 HTML 元素,可见 HTML 元素所在的区域就是一个 BFC 区域。因此 BFC 区域的内部元素和外部元素的行为是一致的,也遵循块级元素独占一行,行内块元素不占一行等规则。
完,如果发现有什么问题麻烦指正,非常感谢。
CSS 中你应该了解的 BFC的更多相关文章
- 浅析 CSS 中的边距重叠
浅析 CSS 中的边距重叠 边距重叠是什么 在说边距重叠之前,先以正常的思维来考虑如果你现在是浏览器引擎遇到这种情况应该怎么办? 现在有两个元素 div1 和 div2 紧挨着,中间没有它元素,它们的 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- BFC?来自CSS中的BFC
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子 ...
- 理解CSS中BFC
BFC(Block Formatting Context) 是Web页面中盒模型布局的CSS渲染模式.它的定位体系 属于 常规文档流 .摘自 W3C : 浮动,绝对定位元素, inline-block ...
- CSS中的IFC和BFC入门
CSS中的IFC和BFC入门 提到CSS,首先会想到的就是盒模型,如果对于盒模型不是很理解的,看这里.这是一个基础的系列,看了盒模型还可以看看box-sizing,好了不多说了,下面介绍今天的重点 ...
- 是的,是你的BFC - CSS中常用
是的,是你的BFC - CSS中常用 是的,是你的BFC - CSS中常用 CFC 全称:(Block Formatting Contexts)含义是块级格式化上下文),就是一个块级元素的渲染 ...
- CSS中重要的BFC
CSS中有个重要的概念BFC,搞懂BFC可以让我们理解CSS中某些原本看似诡异的地方. 简介 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流.普通流三种.而普通流其实就是指B ...
- 总结下对我对于CSS中BFC的认知
首先第一个,什么是BFC? BFC的全称叫Block Formatting Context (块级格式化上下文)BFC是css中隐含属性,开启BFC后元素会变成一个独立的布局环. 简单来说,它 ...
- css中的一些属性解析
1.inline-block 存在问题:inline-block的相互间距,元素之间会有一个左右2px的margin一样产生 请看中间的空隙. 为什么会产生这个空隙呢?? 怎么解 ...
随机推荐
- STL vector容器 和deque容器
前言 STL是C++的框架,然后vector容器和deque容器又是STL的一部分... 这块的内容都是理解.概念为主,没什么捷径,希望读者能静下来记. 先来讲vector容器(单端动态数组) 1.v ...
- [算法笔记] PAT-ADV-1020
题目要求:给出二叉树的后序遍历序列和中序遍历序列,输出二叉树的层次遍历序列. (传送门) Sample Input 7 2 3 1 5 7 6 4 1 2 3 4 5 6 7 Sample Outpu ...
- ElasticSearch、IK分词器、Head Master安装-----Windows
一.下载 地址:https://www.elastic.co/cn/downloads/elasticsearch 历史版本:找到下面这句话 然后双击 Not the version you're l ...
- Vertica的这些事(九)——-vertica存储统计信息
vertica存储统计信息: 表数量: select count(distinct table_name) FROM tables; 分区表数量: select count(distinct tabl ...
- 使用原生方法查询指定元素是否包含指定className
如果我们要查找某个指定元素是否包含指定的className,可以使用以下方法 eg:document.getElementById('Id').classList.contains('要查询的clas ...
- Reface.NPI 方法名称解析规则详解
在上次的文章中简单介绍了 Reface.NPI 中的功能. 本期,将对这方法名称解析规则进行详细的解释和说明, 以便开发者可以完整的使用 Reface.NPI 中的各种功能. 基本规则 方法名称以 I ...
- Light of future-冲刺Day 2
目录 归属班级 →2019秋福大软件工程实践Z班 作业要求 →团队作业第五次-项目冲刺 团队名称 未来之光 这个作业的目标 第二天的冲刺总结 作业正文 →Light of future-冲刺Day 2 ...
- 【Linux】nginx服务配置
一. 部署LNMP环境 准备工作 Linux系统准备 设置IP 关闭防火墙 yum源配置 安装: 传输软件包 1. tar -zxvf lnmp1.2-full.tar.gz cd lnmp1.2-f ...
- 多转一ETH(ERC20代币汇集)
1.下载表格模板 2.导入小号地址 NO1.地址整理 NO2.地址导入 NO3.导入完成 3.查询地址余额1.下图是汇集ETH的操作图片 2.下图是汇集ERC20代币的操作图片 注 ...
- Python爬虫系列(六):搜索文档树
今天早上,写的东西掉了.这个烂知乎,有bug,说了自动保存草稿,其实并没有保存.无语 今晚,我们将继续讨论如何分析html文档. 1.字符串 #直接找元素soup.find_all('b') 2.正则 ...
