el-select 选项值动态更新的问题
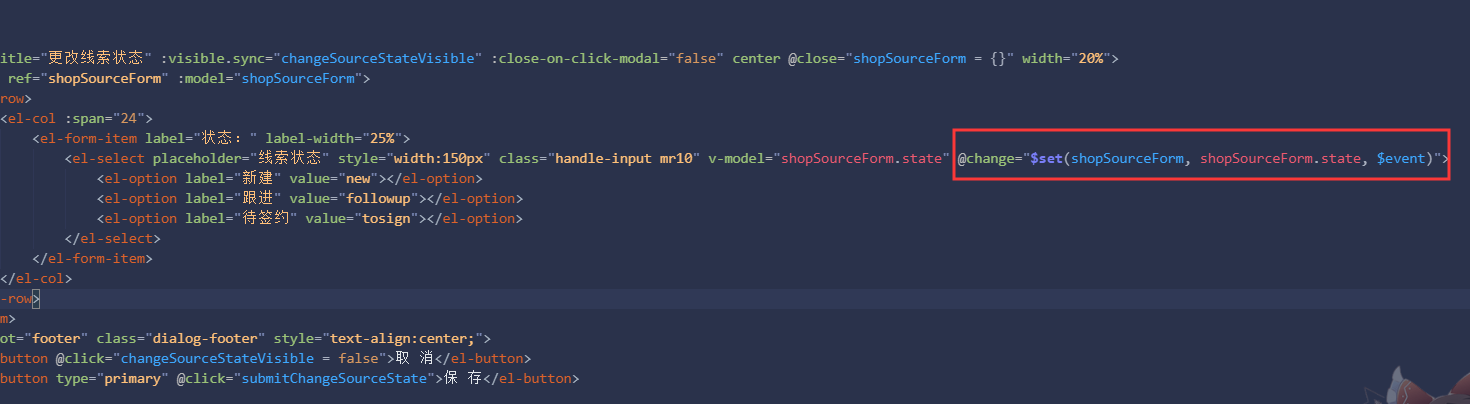
如果 类似 el-select 等表单元素绑定了 类似 a.b 之类的属性,而不是直接的一级属性的话,当这个属性发生更改的时候,它的显示效果可能不会动态地进行更新,这个时候需要使用 Vue.$set 来进行更改

如果是在别的方法里修改的数值,也是使用 $set 进行修改即可:
$set(属性, 属性, 值)
在methods等中使用别忘了加 this 或者 Vue
this.$set(属性, 属性, 值)
Vue.$set(属性, 属性, 值)
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
el-select 选项值动态更新的问题的更多相关文章
- antd Select进阶功能 动态更新、函数防抖
一.动态更新Options Antd Select自带的搜索功能很多时候需要结合后端的接口,输入一个关键字的时候会自动更新选择器的选项. 下面列一些注意点 基础实现 选择器选项必须和每次更新的数据挂钩 ...
- 动态获取后台传过来的值作为select选项
问题描述:点击左侧菜单项,进入对应的具体页面a.html,页面上方有个select框,点击框后,会浮现选择项. 解决思路:对左侧菜单项添加一个onclick事件,进入后台做具体的查询,将查询到的lis ...
- jquery chosen 插件 动态设置+更新选项值
我要在表单里使用一个select下拉菜单(是不是multiple无所谓),所以选择了jquery chosen这个插件.现在有一个需求,需要根据表单的另一个域来动态加载该select元素的选项. 1 ...
- js进阶 9-11 select选项框如何动态添加和删除元素
js进阶 9-11 select选项框如何动态添加和删除元素 一.总结 一句话总结: 二.js进阶 9-11 select选项框如何动态添加和删除元素 1.案例说明 2.相关知识 Select 下拉列 ...
- django 动态更新属性值
django 动态更新属性值 class TestTime(models.Model): """ 功能说明:指定测试的每一关总用时 """ ...
- jQuery获取Select选中的Text和Value,根据Value值动态添加属性
语法解释:1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发2. var chec ...
- select选项改变时获取选中的option的值
本来天真的以为直接this.value()就能去到select的值,可事实并非那么回事. <script> document.getElementById('select').onchan ...
- jQuery获取Select选中的Text和Value,根据Value值动态添加属性等
语法解释:1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发2. var ch ...
- js 获取select的值 / js动态给select赋值
jQuery获取Select选择的Text和Value:语法解释:1. $("#select_id").change(function(){//code...}); //为Se ...
随机推荐
- 每天进步一点点------Altium Designer PCB设计规则中英对照
Electrical(电气规则) Clearance:安全间距规则 Short Circuit:短路规则 UnRouted Net:未布线网络规则 UnConnected Pin:未连线引脚规则 Ro ...
- plus.webview.create( url, id, styles, extras )参数及说明
plus.webview.create( "xxx.html", //url:String类型,可选,新窗口加载的HTML页面地址.新打开Webview窗口要加载的HTML页面地址 ...
- html2canvas.js 图片不显示
html2canvas.js 图片不显示 在服务器端打开 就可以, 但是在本地就不显示图片. 查找百度,是因为图片不能跨域. 在给非编程人员使用的时候,建议把所有的图片,转化为base64,就可以直接 ...
- 80端口被system占用
# 开始 今天配置wampserver 3.0.6的时候 发现右下角的图标一直是红色的 经验告诉我两个服务都没有运行 # 解决思路 wampserver有两个服务 一个是 Apache 服务 一个是 ...
- SharePoint 获取服务器场管理员密码
前言 这还是很久以前发生的故事(你也可以说事故),公司新来的小朋友帮客户运维,然后,因为客户要改场管理员密码,这个很简单啊,我们有密码变更的文档.小朋友分分钟就帮客户把密码更新了,然后,就去干别的了. ...
- zookeeper 源码(一) 选举和同步数据
前言 在开始阅读代码前我们先来了解一下zk 的大致结构,具体大概要实现的核心功能有那些,心中有个大概的框架阅读代码时再深入其中的细节,就会非常好懂,本人觉得这是一个阅读源码的好方法,可以最快地切入到源 ...
- 分布式事务 --- CAP 理论
本文部分来自参考资料!!半原创 概述 介绍CAP理论,并简单地证明了三存二的定论. CAP 理论 1998年,加州大学的计算机科学家 Eric Brewer 提出,分布式系统有三个指标.分别为 : C ...
- vue生命周期中update的具体用法
在页面上 改变元数据data中数据,并且导致页面重新渲染时,才会进入update周期
- [JLOI2009]神秘的生物
题目链接 题目大意 给定一个\(n*n\)的矩阵,从其中选取恰好一个连通块,使选取的格子所对应的权值和最大. \(n\leq 9\) 解题思路 由于\(n\)特别小,考虑插头dp. 和一般的插头dp不 ...
- 大数据计算引擎之Flink Flink CEP复杂事件编程
原文地址: 大数据计算引擎之Flink Flink CEP复杂事件编程 复杂事件编程(CEP)是一种基于流处理的技术,将系统数据看作不同类型的事件,通过分析事件之间的关系,建立不同的时事件系序列库,并 ...
