VUE 使用axios请求第三方接口数据跨域问题解决
VUE是基于node.js,所以解决跨域问题,设置一下反向代理即可。
我这里要调用的第三方接口地址为 http://v.juhe.cn/toutiao/index?type=top&key=136c500303493492d6f855c6a62f48ee
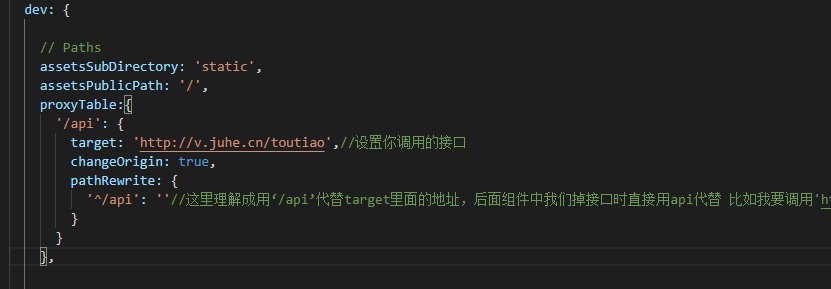
找到项目的目录config > index.js 下面有个服务器配置dev 下面的 proxyTable:{}

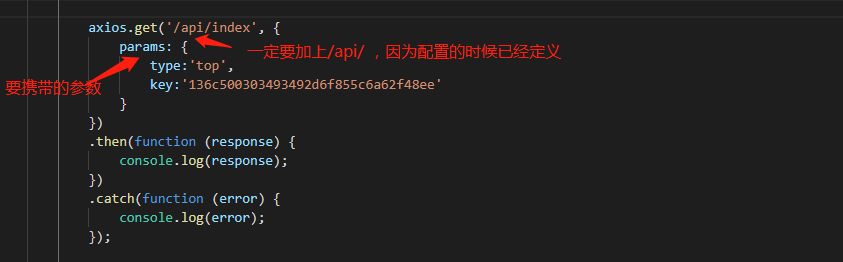
然后在axios请求里改一下url

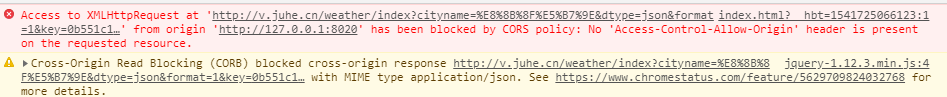
修改之后请求接口就不会再报 Access-Control-Allow-Origin此类跨域错误

VUE 使用axios请求第三方接口数据跨域问题解决的更多相关文章
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- vue 解决axios请求出现前端跨域问题
vue 解决axios请求出现前端跨域问题 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中 ...
- 分别使用http,express,koa请求第三方接口
今天又再次恶补了一下http的内容,确切地说是node.js里面的http的内容,啊,百度了半天express怎么请求第三方接口,结果发现自己买的入门书籍都有这个内容.舍近求远,我真是醉了.还有百度上 ...
- Vue解决接口访问跨域问题
随手摘录 Vue解决接口访问跨域问题 1.打开 config -> index.js 2. 找到proxyTable 3.粘贴 如下代码,'https://www.baidu.com'换成要访问 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- Vue+SpringBoot前后端分离中的跨域问题
在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议.域名.端口号不同等),导致不能正常调用api接口,给开发带来不 ...
- javascript 跨域请求详细分析(终极跨域解决办法)
自从我接触前端以来,接手的项目里面很大部分都是前后端分离的,后端只提供接口,前端根据后端接口渲染出实际页面.个人觉得这是一个挺好的模式,前后端各自负责各自的模块,分工明确,而且也给前端更大的发挥空间. ...
- vue跨域问题解决(生产环境)
vue跨域问题解决(使用webpack打包的) 配置代理:(config下index.js文件) module.exports = { dev: { env: require('./dev.env') ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
随机推荐
- [CISCN2019 华北赛区 Day1 Web1]Dropbox
0x01 前言 通常我们在利用反序列化漏洞的时候,只能将序列化后的字符串传入unserialize(),随着代码安全性越来越高,利用难度也越来越大.但在不久前的Black Hat上,安全研究员Sam ...
- 从数据库中取数据(Stalberg.TMS.Data)
using System; using System.Data; using System.Data.SqlClient; namespace Stalberg.TMS { //*********** ...
- js的JSON新方法和历史记录管理
今天看妙味的视频,一下是一些简单的笔记: 1.JSON的一些新方法: JSON.stringify(); JSON.parse(); 第一个是把js脚本转换成JSON的字符串形式. 而第二个则是吧这种 ...
- CSS3绘制不规则图形,代码收集
三角形系列(三角形.倒三角.左三角.右三角.左上三角.右上三角.左下三角.右下三角) 主要用到的是:宽度高度设置为0, border的各个边的设置(各个边的透明或不透明): .triangle-up ...
- mybatis源码探索笔记-4(缓存原理)
前言 mybatis的缓存大家都知道分为一级和二级缓存,一级缓存系统默认使用,二级缓存默认开启,但具体用的时候需要我们自己手动配置.我们依旧还是先看一个demo.这儿只贴出关键代码 public in ...
- pandas读取文件的read_csv()方法
import pandas as pd pd.read_csv(filepath_or_buffer,header,parse_dates,index_col) 返回数据类型:DataFrame:二维 ...
- C语言-define 与do{}while(0)
问题引出: 我们都知道宏定义#define只是简单替换,所以遇到复杂的带参数宏,必须很小心的为需要的参数加上括号“()”:同样碰到复杂的多条语句替代,虽然加{}可以将其封装成一个整体,但同时又有另一个 ...
- B: 最小代价
B: 最小代价 题解:先用最小生成树求联通所有点的最小代价ans 在求度为1的时候权值最大的点mx ans-mx就是答案 #include<iostream> #include<al ...
- tensorflow变量的使用(02-2)
import tensorflow as tf x=tf.Variable([1,2]) a=tf.constant([3,3]) sub=tf.subtract(x,a) #增加一个减法op add ...
- Microsoft Cortana移动版除美国市场外不再可用
导读 先前已经透露,Microsoft Cortana的移动版本已不复存在.目前,Microsoft Cortana在移动设备上的多个国家和地区中支持多种语言.微软的Cortana移动版本不再支持的市 ...
