Flutter 日期时间DatePicker控件及国际化

注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
DatePicker
Flutter并没有DatePicker这个控件,需要使用showDatePicker方法弹出日期选择控件,基本用法如下:
RaisedButton(
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2021));
print('$result');
},
)
initialDate初始化时间,通常情况下设置为当前时间。
firstDate表示开始时间,设置后,选择器不能选择小于此值的时间。
lastDate表示结束时间,设置后,选择器不能选择大于此值的时间。
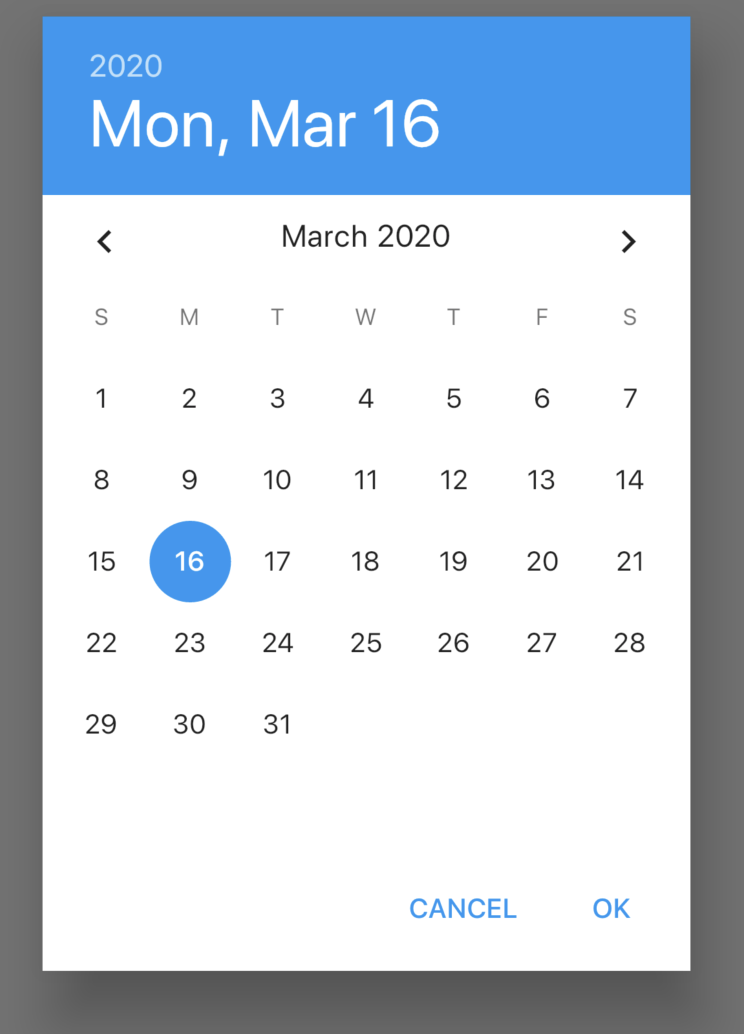
showDatePicker方法是Future方法,点击日期选择控件的“确定按钮后,返回选择的日期。
效果如下:

selectableDayPredicate参数控制可选日期,返回true表示日期可选,用法如下:
showDatePicker(
selectableDayPredicate: (DateTime day) {
return day.difference(DateTime.now()).inDays < 2;
},
...
)
表示后天之前的时间可选,效果如下:

19日及以后的日期变为灰色,不可选状态。
builder参数用于设置设置子控件,比如设置深色主题用法如下:
showDatePicker(
builder: (context, child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
...
)
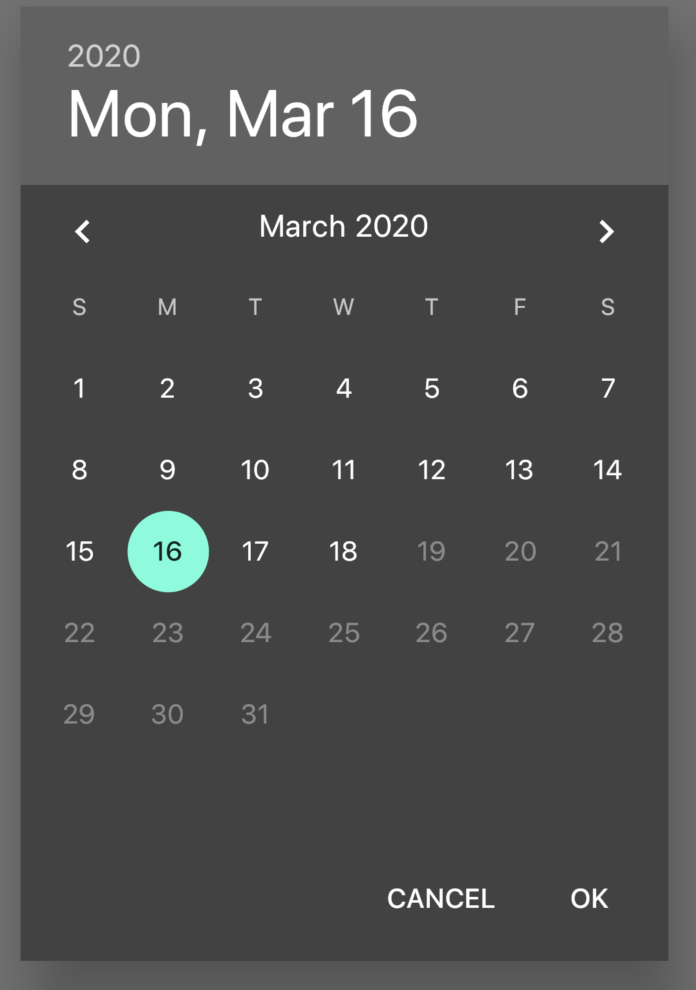
效果如下:

中文支持
增加国际化处理,在pubspec.yaml添加支持:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
在顶级控件MaterialApp添加国际化支持:
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale('zh'),
...
)
设置showDatePicker的local参数如下:
showDatePicker(
locale: Locale('zh'),
...
)
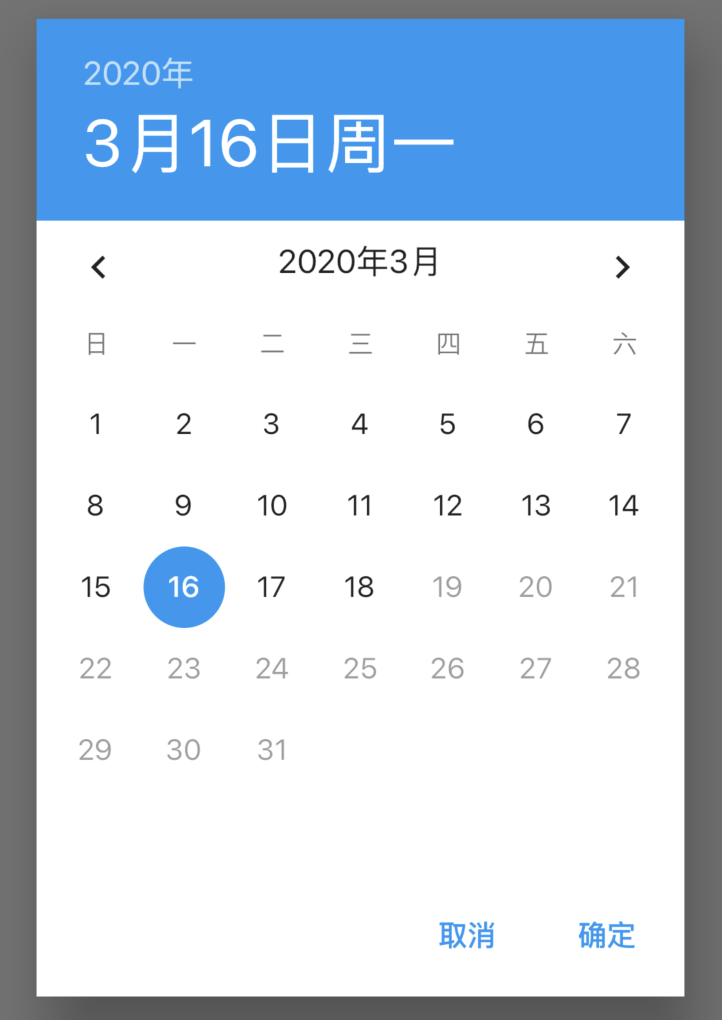
效果如下:

TimePicker
TimePicker和DatePicker一样,需要使用showTimePicker方法,用法如下:
RaisedButton(
onPressed: () async {
showTimePicker(
context: context, initialTime: TimeOfDay.now());
},
)
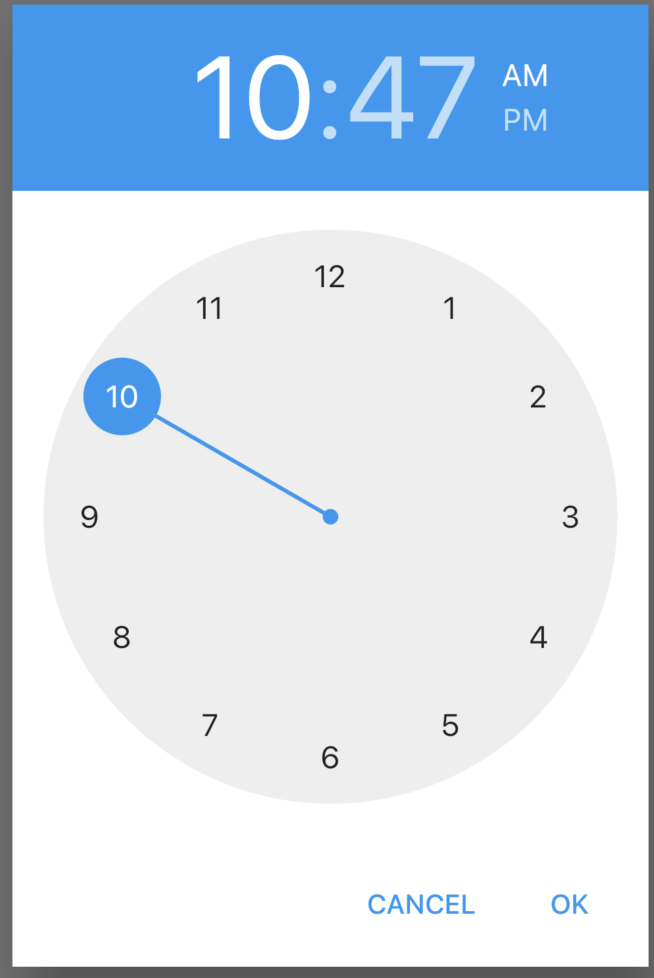
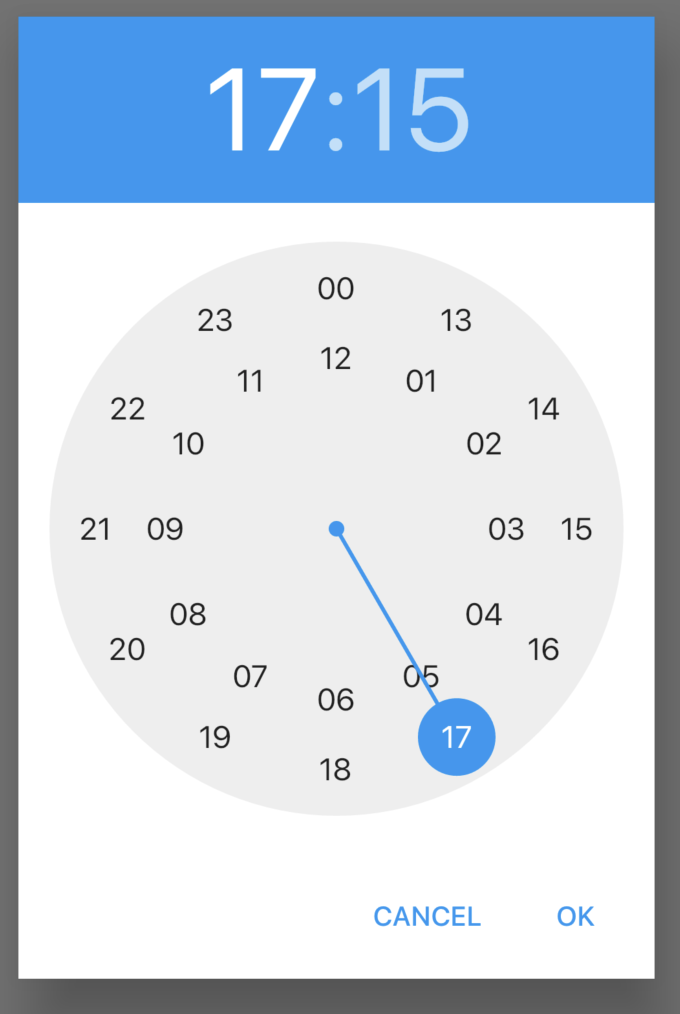
效果如下:

builder参数用于控制子控件,可以向DatePicker一样设置深色主题,还可以设置其显示24小时,用法如下:
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child,
);
});
效果如下:

中文支持
添加国际化支持,步骤同DatePicker中文支持,但showTimePicker并没有local参数,使用builder参数设置,如下:
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return Localizations(
locale: const Locale('zh'),
child: child,
delegates: <LocalizationsDelegate>[
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
]
);
});
效果如下:

CupertinoDatePicker
ios风格的日期选择器,用法如下:
var _dateTime = DateTime.now();
CupertinoDatePicker(
initialDateTime: _dateTime,
onDateTimeChanged: (date) {
setState(() {
_dateTime = date;
});
},
)
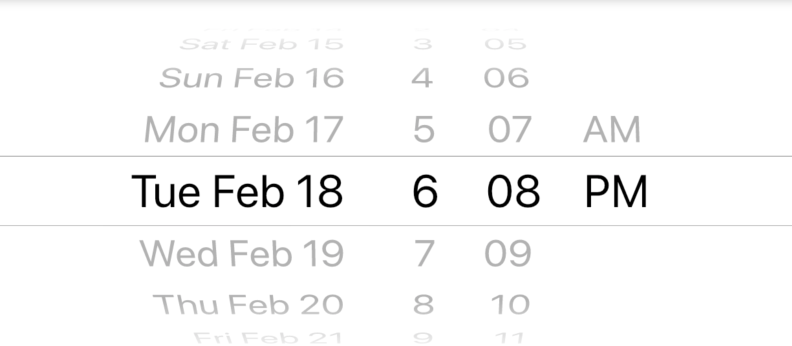
效果如下:

mode参数设置日期的格式:
- time:只显示时间,效果:
4 | 14 | PM - date:只显示日期,效果:
July | 13 | 2012 - dateAndTime:时间和日期都显示,效果:
Fri Jul 13 | 4 | 14 | PM
设置最大日期和最小日期:
CupertinoDatePicker(
minimumDate: DateTime.now().add(Duration(days: -1)),
maximumDate: DateTime.now().add(Duration(days: 1)),
...
)
效果如下:

使用24小时制:
CupertinoDatePicker(
use24hFormat: true,
...
)
CupertinoTimerPicker
CupertinoTimerPicker 是ios风格的时间选择器,基本用法如下:
CupertinoTimerPicker(
onTimerDurationChanged: (Duration duration){
},
)
效果如下:

设置只显示小时和分钟:
CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.hm,
...
)
默认情况下,CupertinoTimerPicker显示0:0:0,设置显示当前时间:
var now = DateTime.now();
return Container(
height: 200,
child: CupertinoTimerPicker(
initialTimerDuration: Duration(hours: now.hour,minutes: now.minute,seconds: now.second),
onTimerDurationChanged: (Duration duration) {},
),
);
欢迎加入Flutter的微信交流群(mqd_zzy),一起学习,一起进步,生活不止眼前的苟且,还有诗和《远方》。
当然我也非常希望您关注我个人的公众号,里面有各种福利等着大家哦。

Flutter 日期时间DatePicker控件及国际化的更多相关文章
- 9.Android之日期对话框DatePicker控件学习
设置日期对话框在手机经常用到,今天来学习下. 首先设置好布局文件:如图 xml对应代码 <?xml version="1.0" encoding="utf-8&qu ...
- jqgrid 单元格引入时间datepicker控件
简述原理:引入jquery-ui插件,设置好表格所需的字段变量以及字段属性1.设置colName与colModel colNames: ['过期时间''] colModel:[{ name ...
- iOS开发-DatePicker控件
时间控件不管是Android还是iOS中都是必然存在的一个控件,具体的效果大同小异,显示日期,时间,iOS中有四种方式可以选择,Time, Date,Date and Time , Count Do ...
- Flex自定义组件开发之日周月日期选择日历控件
原文:Flex自定义组件开发之日周月日期选择日历控件 使用过DateField的我们都知道,DateField 控件是用于显示日期的文本字段,字段右侧带有日历图标.当用户在控件边框内的 ...
- 老猪带你玩转自定义控件三——sai大神带我实现ios 8 时间滚轮控件
ios 8 的时间滚轮控件实现了扁平化,带来很好用户体验,android没有现成控件,小弟不才,数学与算法知识不过关,顾十分苦恼,幸好在github上找到sai大神实现代码,甚为欣喜,顾把学习这个控件 ...
- 带农历日历的DatePicker控件!Xamarin控件开发小记
原文:带农历日历的DatePicker控件!Xamarin控件开发小记 闲来无事开发了个日期选择控件,感兴趣的同学前往: https://github.com/MatoApps/Mato.DatePi ...
- Windows Phone Toolkit 的 DatePicker 控件本地化的问题
用到 The Windows Phone Toolkit 里的 DatePicker 控件,但是多语言的时候出现了问题: 手机设置为中文,虽然月份跟星期有效,但是 Title 却还是默认的语言:CHO ...
- 关于DatePicker控件在IsEnabled为False视觉效果没有明显辨识度的处理方法
DatePicker控件在IsEnabled为False时界面没有让人看上去不可用(背景为灰色等)的效果.容易让用户迷惑. 可以用下面的代码增加设置透明度的触发器来解决(XAML以及C#方式): &l ...
- SNF开发平台WinForm之十五-时间轴控件使用-SNF快速开发平台3.3-Spring.Net.Framework
一.显示效果如下: 二.在控件库里选择UCTimeAxis 拖拽到窗体里. 三.加入以下代码,在load事件里进行调用就可以运行了. #region 给时间轴控件加载数据 private void U ...
随机推荐
- 数位dp——BZOJ1026 Windy数
1026: [SCOI2009]windy数 Time Limit: 1 Sec Memory Limit: 162 MB Description windy定义了一种windy数.不含前导零且相邻 ...
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-解决用例间依赖问题(17)
最最重要,处理case依赖.字段依赖 # -*- coding: utf-8 -*- # @Time : 2020/2/13 21:14 # @File : data_depend_17.py # @ ...
- 同步linux系统时间
Linux的时间分为System Clock(系统时间)和Real Time Clock (硬件时间,简称RTC). 系统时间:指当前Linux Kernel中的时间. 硬件时间:主板上有电池供电的时 ...
- java中的深拷贝
对象拷贝有时让我们忽视其重要性,又或者因为想当然而导致若干程序问题. 浅拷贝 浅拷贝即普通拷贝,即对要拷贝的对象进行复制.例如对于Entity类: class Entity{ int a; Strin ...
- 【待填坑】LG_2467_[SDOI2010]地精部落
不错的dp题...思维难度和码量成反比...
- 2017-2018 ACM-ICPC Pacific Northwest Regional Contest (Div. 2) P-Fear Factoring 区间内数的所有因数的和(除法分块)
题意就是标题. 思路: 对于每个数 a 算出 1~a 的所有因数和sum(a),输出sum(b)-sum(a-1). 关键在于如何求出 sum. 首先发现因数∈ 1 ≤ i ≤ n ,每个因数在区间[ ...
- 写了个通作的分页存储过程,top,加入了排序
USE [WebDB_TradeOrder]GO/****** Object: StoredProcedure [dbo].[Boss_Proc_PagingWithOrder] Script ...
- 使用 Commitizen 撰写 Angular 规范的 commit message
本文为原创文章,转载请标明出处 目录 安装及配置 使用 1. 安装及配置 npm install -g commitizen npm install -g cz-conventional-change ...
- Spring中@Resorce和@Autowired的区别
@Resource的作用相当于@Autowired,只不过@Autowired按byType自动注入,而@Resource默认按 byName自动注入罢了.@Resource有两个属性是比较重要的,分 ...
- 创业的游戏 明星APP上市前后的冰火两重天
明星APP上市前后的冰火两重天" title="创业的游戏 明星APP上市前后的冰火两重天"> 当下,似乎只有创业才是能够实现笑看风云变幻的那条"黄金通道 ...
