百度前端技术学院2018笔记 之 利用 CSS animation 制作一个炫酷的 Slider
前言
题目地址
利用 CSS animation 制作一个炫酷的 Slider
思路整理
首先页面包含三种东西
- 一个是type为radio的input其实就是单选框
- 二是每个单选框对应的label
- 三是你要用作背景的每个图片
然后具体实现思路是你点击每个label然后出现对应的图片
基本布局
首先是对界面进行布局
<div class="page">
<div class="slider">
<input id="img1" name="img" type="radio" class="view" checked>
<input id="img2" name="img" type="radio" class="view">
<input id="img3" name="img" type="radio" class="view">
<input id="img4" name="img" type="radio" class="view">
<input id="img5" name="img" type="radio" class="view">
<label for="img1" class="img1"></label>
<label for="img2" class="img2"></label>
<label for="img3" class="img3"></label>
<label for="img4" class="img4"></label>
<label for="img5" class="img5"></label>
<div class="image">
<img src="001.jpg">
<img src="002.jpg">
<img src="003.jpg">
<img src="004.jpg">
<img src="005.jpg">
</div>
</div>
</div>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
width: 100%;
overflow: hidden;
}
.page {
height: 100%;
width: 100%;
background-color: yellow;
}
.slider {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: flex-end;
}
.image img {
height: 100%;
width: 100%;
position: fixed;
left:0;
top: 0;
}
label {
width: 15%;
height: 130px;
background-color: red;
margin-bottom: 50px;
margin-left: 10px;
margin-right: 10px;
filter: brightness(0.8);
cursor: pointer;
z-index: 10;
}
/*去除单选框*/
.view{
display: none;
}
布局没什么要说的,主要是注意一下几点
- html设置成100%使整个页面全屏
- 下面那些窗口我用的是flex布局
- 然后所有的图片都是100%然后相对浏览器定位一下
- label作为我们的选择窗口,对input要设置display:none把他隐藏掉
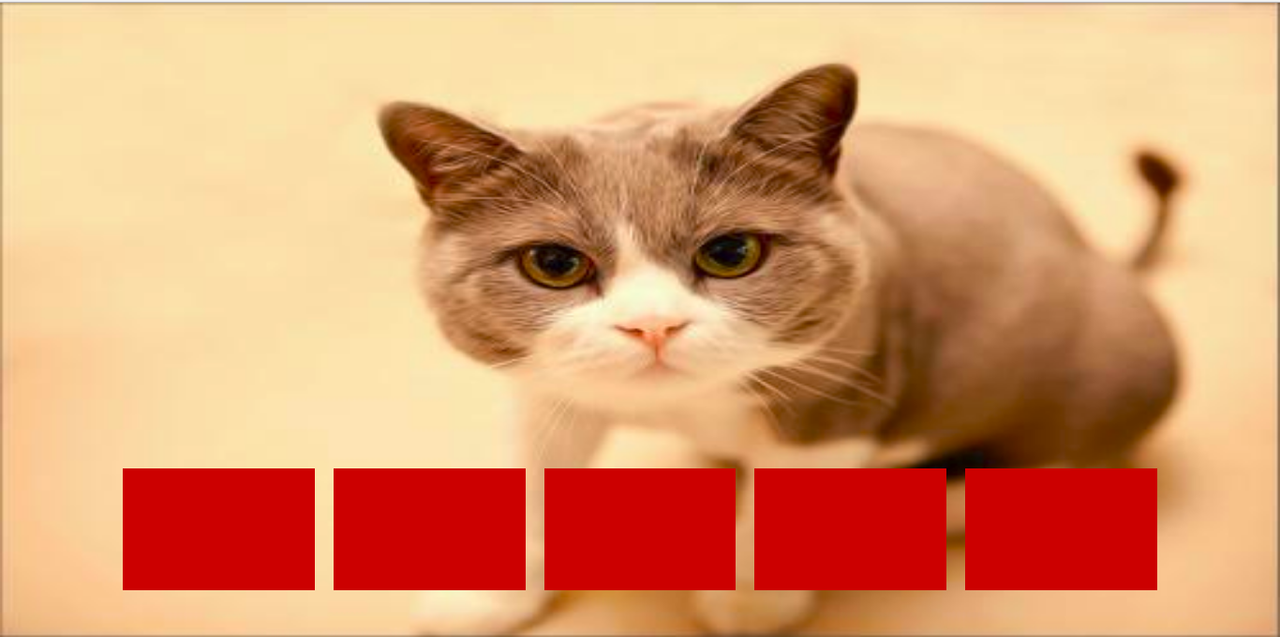
然后大概的效果是

添加下面label的图片
label.img1 {
background-image: url("001.jpg");
background-size: 100% 100%;
}
label.img2 { }
label.img3 { }
label.img4 { }
label.img5 { }
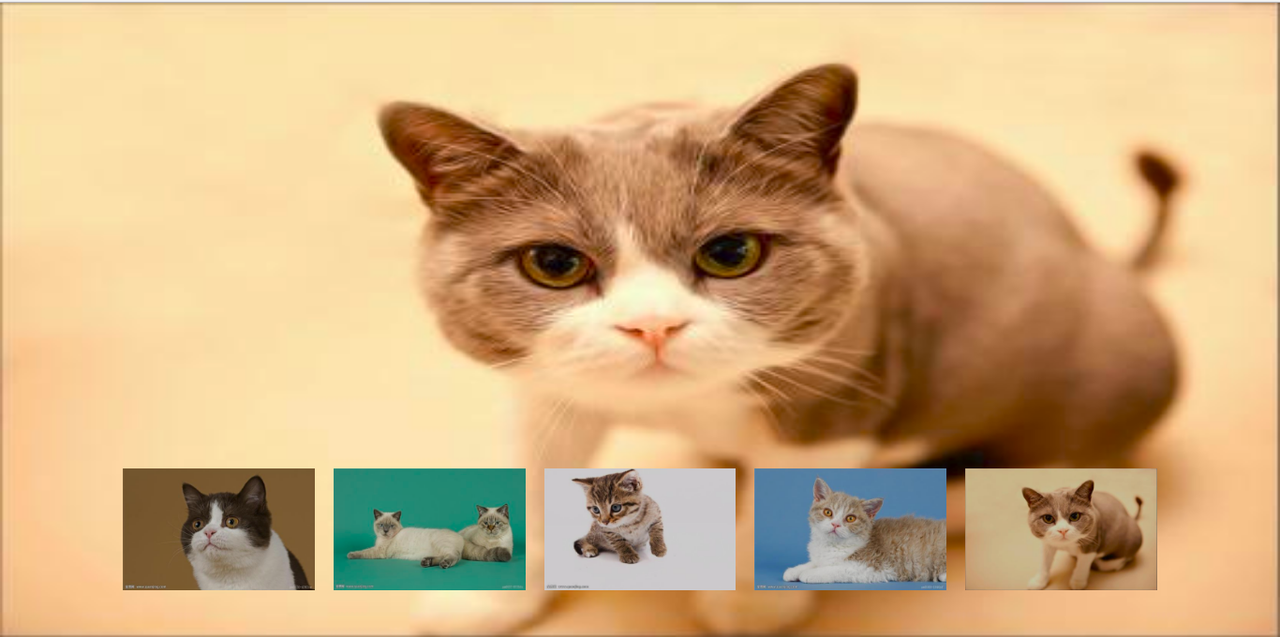
很简单就是作为背景图片添加到label上面
效果

然后需要鼠标放上去的效果,很简单
label:hover{
filter: brightness(1);
}
加动画
开始重点了首先写keyframes,这个根据excel表来写就可以了,篇幅太大,我只展示一个
@keyframes img1 {
from {
left: -500px;
}
to {
left: 0;
}
}
@keyframes img2 { }
@keyframes img3 { }
@keyframes img4 { }
@keyframes img5 { }
然后就是加checked效果,就是选择了后就产生动画
.view:nth-child(1):checked ~ .image img:nth-child(1) {
animation: img1 .5s ease-out;
display:block;
opacity: 1;
z-index: 4;
}
.view:nth-child(2):checked ~ .image img:nth-child(2) { }
.view:nth-child(3):checked ~ .image img:nth-child(3) { }
.view:nth-child(4):checked ~ .image img:nth-child(4) { }
.view:nth-child(5):checked ~ .image img:nth-child(5) { }
就是点击了这个找到他兄弟节点image然后他的对应个数的子元素来添加动画
然后大概的效果就出来了
你以为这样就成功了?
完成上面的后你就有了一个基本的实现了,但是在你玩的时候你会发现一个bug点击一个新的label然后背景马上变成最后一张图然后在这张图的基础上出现新的图片。按道理之前的那张图应该保留然后出现新的图片。所以还要加上
.view:not(:checked) ~ .image img{
animation: oncheck 1s linear;
}
@keyframes oncheck {
0% {
opacity: 1;
z-index: 3;
}
100% {
opacity: 1;
z-index: 3;
}
}
- 在最开始的时候所有层次都是3,初始选中的那个是4
- 在最开始所有没选中的都经历了下面的动画,保持1s的z-index: 3, 过了一秒钟后都保持到层次是2
- 然后你选择一张图片,这张图片从2变成4,同时开始动画
- 你之前选中的图片从选中到未选中,因为是新来到未选中的,所以就会执行一次未选中的动画,也就是保持1s的z-index: 3
- 这样就实现了上一张图片保持不动等新的图片来了后再恢复
总结
在最开始自己动手写的时候是用的div,然后div没有点击这个效果只有hover,所以之做了一个非常粗糙的。
然后交了作业后看到好多同学是用的js来实现的,感觉js实现是比较简单,然后一般都可以写出来的。
然后看了很多的作业后发现有位大佬采用单选框的特性来写,打开了我的新世界,然后我就参考大佬的完成了作业。
附上我的代码地址
代码
附上我的效果地址
效果
百度前端技术学院2018笔记 之 利用 CSS animation 制作一个炫酷的 Slider的更多相关文章
- No.6 - 利用 CSS animation 制作一个炫酷的 Slider
*{ margin:; padding:; } div{ margin: auto; width: 800px; height: 681px; position: relative; overflow ...
- 对HTML的理解及常用标签使用介绍--来自我的百度前端技术学院的笔记
HTML是什么,HTML5是什么? ——HTML:超文本标记语言,一种用于创建网页的标准标记语言: ——HTML5:目前最新的HTML标准,包含新的元素.属性.行为,基于它们的功能特征将他们分成不同的 ...
- 百度前端技术学院(IFE)2016春季学期总结
今天(5月16日)作为第八个提交者提交了任务五十:RIA微型问卷管理平台 这样一个综合性的大任务,宣告我的IFE春季学期课程学习顺利完成.其实任务五十并不复杂,现在再让我来做,可能一周不到就写出来了, ...
- 百度前端技术学院—-小薇学院(HTML+CSS课程任务)
任务一:零基础HTML编码 课程概述 作业提交截止时间:04-24 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理 ...
- 通过Github Pages在线查看百度前端技术学院完成的任务成果
前言 .note-content {font-family: "Helvetica Neue", Arial, "Hiragino Sans GB", STHe ...
- 百度前端技术学院task1.10
任务十:Flexbox 布局练习 面向人群: 有一定HTML及CSS基础的同学 难度: 中 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容 ...
- 百度前端技术学院-task1.3源代码
因为其中有图片,所以就给有图片的位置加了边框和设置了大小,这样哪怕图片不显示也可以知道在哪里. <!DOCTYPE html> <html> <head> < ...
- 百度前端技术学院-基础-day1
2020.9.14 今天我开始在百度前端技术学院学习基础课程. 先立一个Flag,希望我能在30天之内学完前四十天的课程,后续课程再一天一节. 第一天的内容主要是提供了很多基础学习的网页,比如W3sc ...
- 百度前端技术学院-基础-day2
2020.9.15 今天是学习前端基础技术的第二天,今天制作了一个在线简历,纯html的那种.帮助我复习了以前的基础知识,也增加了新的知识点,比如制作列表可以用fieldset来整合数据. 我的在线简 ...
随机推荐
- 图论--网络流--最大流 HDU 2883 kebab(离散化)
Problem Description Almost everyone likes kebabs nowadays (Here a kebab means pieces of meat grilled ...
- 一只简单的网络爬虫(基于linux C/C++)————线程相关
爬虫里面采用了多线程的方式处理多个任务,以便支持并发的处理,把主函数那边算一个线程的话,加上一个DNS解析的线程,以及我们可以设置的max_job_num值,最多使用了1+1+max_job_num个 ...
- 1秒内通关扫雷?他创造属于自己的世界记录!Python实现自动扫雷
五一劳动节假期,我们一起来玩扫雷吧.用Python+OpenCV实现了自动扫雷,突破世界记录,我们先来看一下效果吧. 中级 - 0.74秒 3BV/S=60.81 相信许多人很早就知道有扫雷这么一款经 ...
- python文件路径分隔符的详细分析
写了挺久的python,文件分隔符的掌握肯定是必须的,但是我之前写的都是不规范的文件路径分隔符,例如‘’C:\User\temp\python.txt’,一直都没有报过错.也不知为啥,今天查阅资料才知 ...
- redis关闭报没有权限No auth
Redis安装之后,如果设置了密码,需要在关闭服务的时候也提供密码,否则无法关闭服务,可以直接通过修改/etc/init.d/redis启动脚本解决. Redis服务的启动和关闭脚本,只需要在关闭的脚 ...
- Spring官网阅读(十一)ApplicationContext详细介绍(上)
文章目录 ApplicationContext 1.ApplicationContext的继承关系 2.ApplicationContext的功能 Spring中的国际化(MessageSource) ...
- 使用EF Code First生成模型,如何让时间字段由数据库自动生成
场景:保存记录时需要时间字段,该时间如果由前台通过DateTime.Now产生,存在风险,比如修改客户端的系统时间,就会伪造该记录的生成时间.因此,需要在保存记录时,由后台自动赋予具体的时间. 实现方 ...
- 【Hadoop离线基础总结】Hue与oozie集成
目录 1.停止oozie与hue的进程 2.修改oozie的配置文件 3.修改hue的配置文件 4.启动hue与oozie的进程 5.页面访问hue 1.停止oozie与hue的进程 bin/oozi ...
- 手把手教你撸一套Redux(Redux源码解读)
Redux 版本:3.7.2 Redux 是 JavaScript 状态容器,提供可预测化的状态管理. 说白了Redux就是一个数据存储工具,所以数据基础模型有get方法,set方法以及数据改变后通知 ...
- HDU 2005 (水)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2005题目大意:给定年份,计算是第几天 解题思路: 很水,判定下是否为闰年,方法:四年一闰,百年不闰,四 ...
