微信小程序初探--写个扫雷分享给你玩
闲暇里,想学一下微信小程序,
于是,用微信小程序原生做了个扫雷玩。
以下略作总结,分享给大家。
微信里下拉,输入【mini计算器】,
看到这个图标的就是了:

说好的扫雷,怎么变成计算器了?原因后面解释...
初探小程序
入门非常简单,想做很好不容易。
对于稍有 web 开发基础(主要是前端)的人来讲,
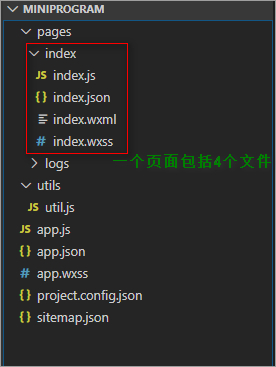
入门微信小程序确实非常简单,看,文件结构:

以页面名为文件夹,其下包含该页面的四个文件:
js文件
[pagename.js]里面就是JS代码wxml
[pagename.wxml]是书写页面结构的文件,相当于[.html]wxss
[pagename.wxss]是书写页面样式的文件,相当于[.css]json文件
一个配置文件,可以针对该页面做配置,覆盖掉上层配置。
其中,一个页面必须有[.js]文件和[.wxml]文件,
样式文件[.wxss]和配置文件[.json]是可以省略的。
不同于最外面的[app.json],
page下的单个页面的[.json]文件,
只对当前页面的窗口表现进行配置。
(也就是仅仅是app.json里的子项目:window)
就前端页面三大件(js、html、css)而言,
摸起来的手感 写起来的感觉是一样的,
所以说入门十分简单,可以说没啥门槛;
但因为又有很大差异,所以做好不容易。
(本次小样例不涉及任何第三方框架)
首先,
页面元素方面,并不能使用 html 的标签,
而是要使用微信小程序提供给的基本组件,
或者封装自定义组件。
比如,你的 html 可以通篇 div 搞下来
(当然这不科学,应当按照语义化来使用标签),
在 wxml 里可以全用对应的基本标签 view,
来布局实现一个简单页面。
第二,
在样式文件中,虽然写法基本一致,
但有一些却是不支持的,比如动画。
在小程序中,要用js调用animate方法。
而要让动画循环播放,在 css 中,
只要在animation中指定infinite就可以,
但在小程序的js中,就得通过定时器来实现,
而且,还有坑(最佳实践肯定是要借助第三方库)。
第三,
再说说js文件。
因为小程序代码是限定在微信小程序特定的环境下,
所以跟web的js环境是不一样的。
- 不能直接访问页面元素,没有 document 这样的对象
- 用过前端框架的会觉得熟悉,代码写在人家框架下
(App对象,Page对象。。) - 不能使用像
eval、Function之类的方法
关于发布
一定要阅读官方制定的规则
按说,所有的小程序发布,都要选择合适的分类的。
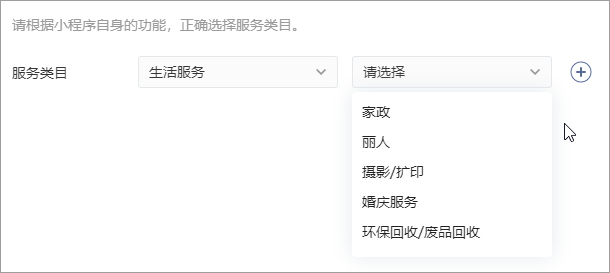
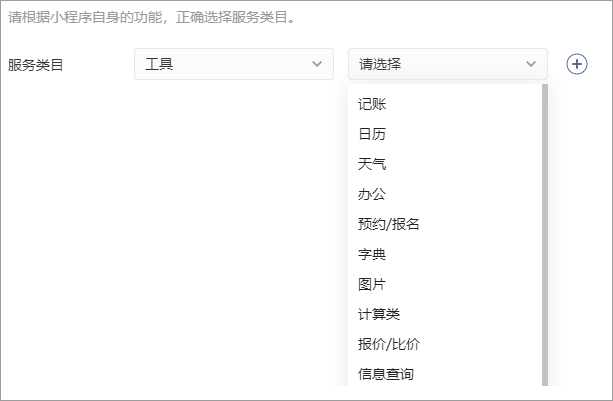
分类有两级,可以看下现在都有什么分类:
(截几个图感受一下)



规则中就有,所选类目必须要与自己的小程序是相符的。
我在发布时,粗略通读了官方要求的内容,
其中有一条不允许自动播放视频音频,
于是就改掉了扫雷中自动播放的背景音乐,
以免因不合规影响审核的通过。
这里还有提一点的就是,
小程序与小游戏,
微信推出小程序后,本来是不允许发布游戏类的,
后来开放了游戏,不过作为小游戏,
虽然广义上属于小程序(申请小程序,选择类目:游戏,
就变成小游戏了,开发时是有区别的),
其实是完全不同的!
代码构成不同,运行环境不同,开发的接口不同,
小游戏实际上只是给你提供一个 canvas 画布,
而普通小程序就相当于web页面了。
所以,根本上就是不同的。
关于开发
首先,
去注册一个小程序,在新建项目时要填AppID,
或者,
不注册的话在微信开发工具新建时选择测试ID。
注册的话,需要用一个没有注册过任何跟微信相关的邮箱。
已绑定过公众号或小程序的邮箱不可以。
现在小程序支持注销了,注销之后的邮箱是可以用的。
开发环境
首先,
下载官方的【微信开发工具】,
一个并不太好用的IDE,但是离不开它。
因为只有它可以让你编译和预览。
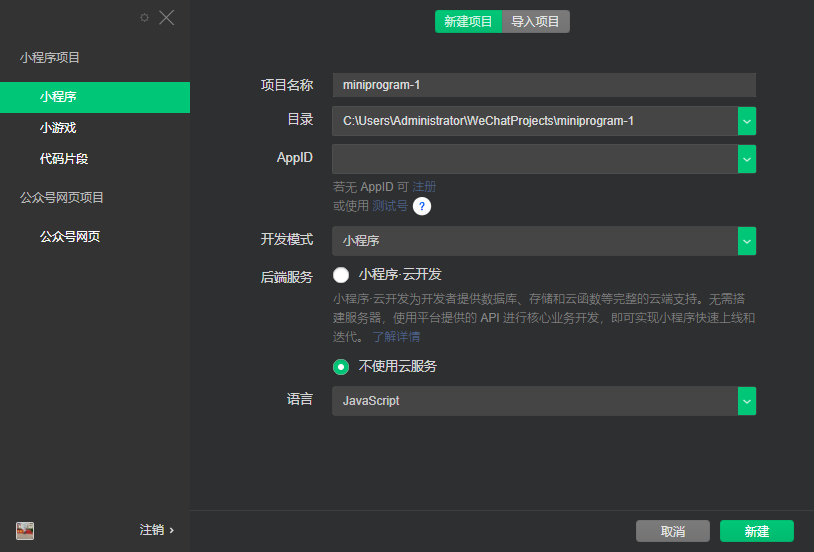
新建项目界面:

然后,
上我们的主力工具:Visual Studio Code,
即 VSCode;安装一个插件:miniapp。
于是就可以愉快的开发了。
开发完了
可以在微信开发工具点版本管理,
能提交到微信公众平台的体验版上。
审核
在微信公众平台将体验版提交审核,
审核时间为1到7天,会有通过的通知,
通过之后,就是可将审核通过的版本发布上线了。
体验版可以邀请开发者扫码体验,
开发版只有在开发时扫码在真机启动。
(总共有三种:开发版,体验版,发布版)
扫雷
终于到了本文主题中的[扫雷]环节。
本来应当是作为游戏去开发,
一开始就用页面写出来实现的,
所以,发布的时候,怎么选类别,
就成了大难题,原因上面提到了。
因为它的本质是小程序,
所以如果选游戏类就编译不了了,更没法发布,
选小程序有没有合适的类目可选,
没办法,把它嵌套进另外一个小程序里吧,
【mini计算器】是我写的另外一个小程序,
简单界面和功能,计算器,加一个跳转入口,
引导到扫雷页面,就可以作为工具里的计算类别。
本来还担心审核能不能通过,结果欣慰啊。
很开心写了能发布。
玩一把吧
打开[mini计算器]小程序,看到的是计算器界面,
这个没啥好玩的,点上面的[经典扫雷益智],
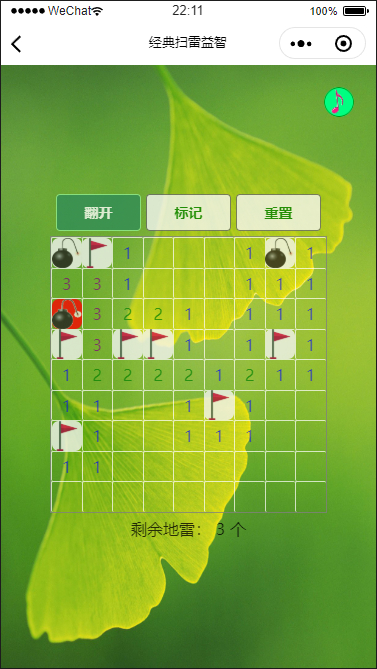
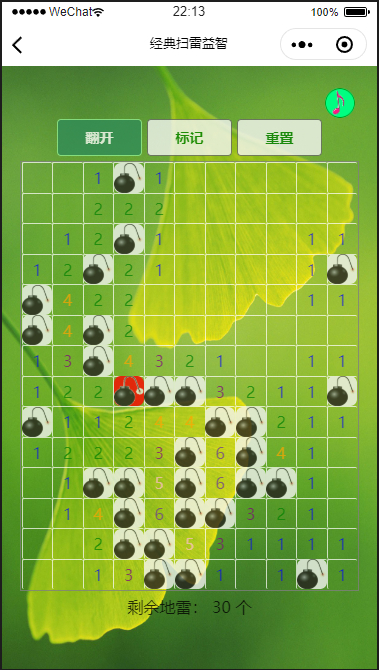
选择难易度[简单/一般/困难],就进入游戏了。
右上角有一个音乐符号点击可以打开或关闭背景音乐。




多么怀旧啊,是不是让你想起了当年在XP机器上的欢乐时光啊。
设计它并不复杂,主要注意两点:
雷区单元格的几个状态
初始化/翻开是数字/翻开是雷/翻开是空/已被标记/踩到雷点击单元格后,是不是雷,
不是类的时候,是数字还是空白,
是数字的时候,不同数字不同颜色,
是空白的时候,要循环递归翻开周围的格子直到非空
其它,布局上用flex很容易实现。
最后一点吧,就是关于雷的分布,
最初代码中用了最简单的实现办法,
就是通过Math.ramdom这个随机数方法,
被大佬反馈,雷分布不均,
打算改用洗牌算法让它均匀,
改了还得提交审核,等。
mini计算器
这个更简单,没啥好说的,
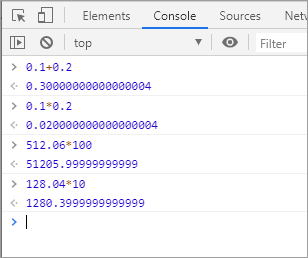
主要是解决丢失精度问题。
如图:

当然,这种不合理现象在我们的简易计算器里是不存在的
其次就是,点击数字与点击各个功能按钮的业务逻辑,
包括要实现计算式(输入历史)的显示,
这里面改了好多bug呢(捂脸)
附
源码
mini-cale
https://gitee.com/coder-monkey/mini-calc
完全开源,都看到这儿了,点个star再走呗,又不要钱。
官方文档
微信小程序 官方文档地址
https://developers.weixin.qq.com/miniprogram/dev/framework/
通过本文的介绍应该能让你了解个大概吧,
要上手开发自己的小程序的话,
多翻翻官方文档,
你一定行的!
有任何问题可以给我发消息~
我也在不断学习
微信小程序初探--写个扫雷分享给你玩的更多相关文章
- 微信小程序初探【类微信UI聊天简单实现】
微信小程序最近很火,火到什么程度,只要你一打开微信,就是它的身影,几乎你用的各个APP都可以在微信中找到它的复制版,另外官方自带的跳一跳更是将它推到了空前至高的位置.对比公众号,就我的感觉来说,有以下 ...
- 微信小程序初探(二、分页数据请求)
大家好 波哥小猿又来啦[斜眼笑],昨天咱们讲了微信小程序简单数据请求,有没有照着教程实现请求的同学们啦 实现的同学举个爪[笑脸].哈哈,好了不扯犊子啦,我相信有的同学已经实现了简单的数据请求,没有实现 ...
- 微信小程序初探(一、简单的数据请求)
微信小程序出来有一段时间了,之前没看好小程序(觉得小程序体验不咋好,内心对新事物有抵触心里,请原谅我的肤浅[捂脸][捂脸]),不过后来偶然之间玩过小程序的游戏(跳一跳.球球大作战.猜画小歌 等),顿悟 ...
- 校园表白墙、微信表白墙、校园墙 微信小程序 JAVA 开发记录与分享
目录 最新版表白墙博客地址 1.微信小程序前台展示 2.功能介绍 3.后台管理 4.后端语言采用 JAVA 开发 5.体验此微信小程序 扫描下方二维码 6.如何联系我或需要源码进行联系 最新版表白墙博 ...
- 微信小程序利用canvas生成海报分享图片
一 . 效果 这是借用女神照生成的分享的海报,图片来自网络. 新增了poster组件和更新图片自适应 二 . 准备 准备两张图片连接,最好是自己开发账号验证的https图片链接. 三 . 实现思路 其 ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
- weapp微信小程序初探demo
https://github.com/donglegend/weapp-demo 参考文档开发工具安装微信weapp API git项目源码微信小程序 demo效果展示效果预览
- 微信小程序初体验与DEMO分享
前言 前一段时间微信公布小程序,瞬间引来了大量的关注.博主的公司也将其定为目标之一,遂派本菜为先头兵(踩坑侠). 这次开发了一个比较完整的DEMO,模仿自某个APP首页,由于保护隐私的目的我把数据拷贝 ...
- 微信小程序之canvas绘制海报分享到朋友圈
绘制canvas内容 首先,需要写一个canvas标签,给canvas-id命名为shareBox <canvas canvas-id="shareBox"></ ...
随机推荐
- Codeforce-CodeCraft-20 (Div. 2)-C. Primitive Primes(本原多项式+数学推导)
It is Professor R's last class of his teaching career. Every time Professor R taught a class, he gav ...
- unittest(执行用例)
from selenium import webdriver from time import sleep import unittest#导入unittest库 import HTMLTestRun ...
- 2249: Altruistic Amphibians 01背包的应用 + lh的简单图论 图转树求lca
第一个 写了两个比较简单的数论题目,就是整除理论的两个题目,第一个题目比较蠢,第二个稍微要动一点脑筋 Codeforces Round #347 (Div. 2) – A. Complicated G ...
- Java模拟UDP通信
目录 Java基础:模拟UDP通信 1.一次发送,一次接收 1.1.发送方 1.2.接收方 2.多次发送,多次接收 2.1.发送方 2.2.接收方 3.模拟双方通信 3.1.发送方的线程 3.2.接收 ...
- STC8A8K64S4A12通过SPI接口操作基于ST7920的LCD12864液晶模块
文章地址:https://www.cnblogs.com/jqdy/p/12665430.html 1. 硬件连接 1.1 64引脚的STC8A8K64S4A12 使用的是最小核心板,所以引脚皆引出可 ...
- 性能测试之数据库监控分析工具PMM
PMM(Percona Monitoring and Management) 是一个用于管理和监控数据库性能的开源平台. . 它能提供全面的基于时间和各类监控指标.计数器的分析. 性能测试中,是做数据 ...
- Python:日薪工资计算
劳动者离职,当天要结清工资,实际操作是当天算清,三日内结清.有的公司省人力和吃利息,统一计算,统一下月月底发放. 有时要验算下离职工资,用Python操作一番,输入计时天数.请假小时.加班小时.基本工 ...
- vue 下拉刷新实现
[手动实现下拉刷新]可以用vue-pull-refash 插件代替 //下拉刷新 let scroll = this.$ref.scroll // 获取当前要拖拽的元素 let top = scrol ...
- LiteAI四大技术"杀手锏",解锁物联网智能设备AI开发难关
你知道我们生活中常见的物联网智能设备融合AI技术后,会给我们带来什么样的智能交互体验?在我们指尖触碰的那一刹那背后隐藏的代码世界又是怎么样的呢? 今天就来和大家说说IoT智能设备轻松实现AI的奥秘! ...
- mysql 获取当前指定分钟的时间
SELECT NOW(); MINUTE); 结果:
