Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录
1. vue环境搭建
""" 类似于
vue -- Django
node -- python
npm -- pip
"""node下载地址 官网
node安装流程:傻瓜式安装
# 在cmd中 敲node 查看是否安装成功 默认添加环境变量安装cnpm nmp换源
# 查看版本
>: npm --version# 换源 g代表全局
>: npm instll -g cnpm --registry=https://registry.npm.taobao.org安装vue脚手架
>: cnpm install -g @vue/cli注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
>: npm cache clean --force2. Vue项目搭建
1) 进入存放项目的目录
>: cd ***2) 创建项目
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件# 或者用网页创建
vue ui 
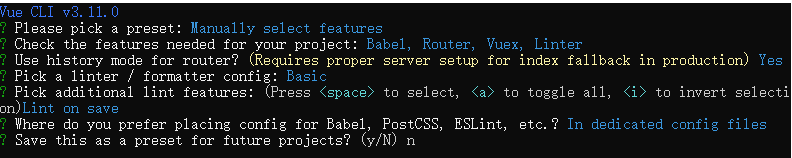
Babel: ES6解析 ES5
Router: 前台路由
Vuex: 前台的仓库 全局单例 可以完成组件之间的传参数(单页面刷新时 仓库会从新加载 给移动端提供的)
Linter: 格式化代码!!(统一前台代码规范) 做项目的时候要安装 不做的时候不要安装 就相当于window. 要不要加
Use history mode for router : 是否允许有历史记录(完成前进 后退)
Save this as a preset for future projects?: 是否保存配置 不要保存
3) 项目初始化 启动项目 >:cd v_project >:npm run serve 打包项目: >:vue pycharm配置并启动vue项目
1) 用pycharm打开vue项目
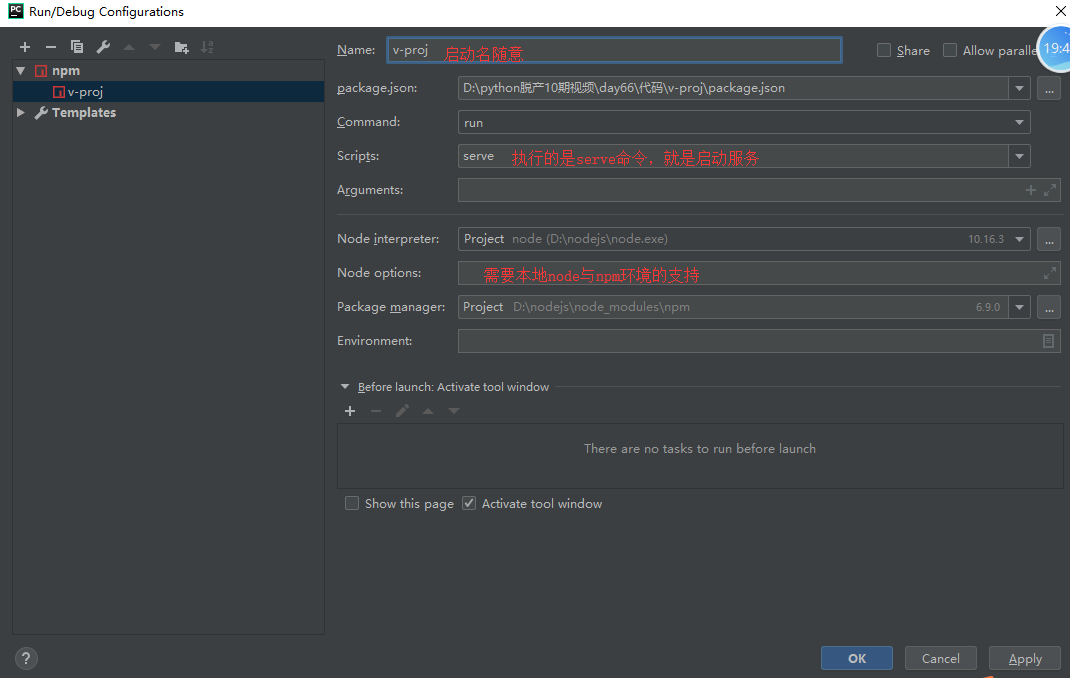
2) 添加配置npm启动
3) 下载Vue.js插件 重启
4) 如果没有 node_modules 文件依赖 那就使用 cnpm install 下载
3 . 认识项目
1. vue项目目录结构
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public // 共用资源
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src // 代码目标 书写代码的地方
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件2. 配置文件:vue.config.js
module.exports={
devServer: {
port: 8888
}
}
// 修改端口,选做3. main.js
new Vue({
el: "#app",
router: router,
store: store,
render: function (h) {
return h(App)
}
})4. vue文件
<template>
<!-- 模板区域 -->
</template>
<script>
// 逻辑代码区域
// 该语法和script绑定出现
export default {
}
</script>
<style scoped>
/* 样式区域 */
/* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */
</style>4.Vue生命周期(重点!!!!!!!!!)
main.js
- 项目启动 首先加载了
main.js
import Vue from 'vue' // 如果是 单路径 说明该文件在 node_modules文件夹里面
import App from './App.vue' // 相对路径和绝对路径
import router from './router'
import store from './store'
Vue.config.productionTip = false; //引导说明
// 根组件
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
// 导入方式 import 别名(自己起的) form '文件路径'
import Vue from 'vue' // 如果是 单路径 说明该文件在 node_modules文件夹里面
import App from './App.vue' // 相对路径和绝对路径 .就是scr文件- 我们在
python中导入文件都是有init的 文件是有名称空间的但是文件夹如何有名称空间???? 我们随便打开 文件'./router'发现里面有js文件为index
export default router // 代码最下方有 export default router 导出 router就是一个vueRouter实例
// 所以我们起的别名就能点出来很多方法!
// es6语法中 只能导入导出的东西 //**** 导入时可以去后缀但是 导入静态资源时 必须全路径 不然容易出问题 ****- 这
main.js样启动了以后就会加载里面导入的所有文件 并且 生成了一个根组件
render渲染函数
// 推导根组件
new Vue({
el:'#app',
router:router,
store:store,
});
// 但是我们这样写了 还是无法渲染页面 毕竟跟原来不一样
// 我们的目的: 把public下的index.html 里的 div 设置为挂载点 然后在vue实例中 把它替换成App.vue我们这里就需要使用到render渲染函数
render渲染函数 什么时候调? 只要vue实例创建就会自动调render渲染函数 参数是read_vue_fn 我们这里需要给他提供一个Vue组件 系统就能把这个组件读成二进制 去替换.
new Vue({
el:'#app',
router:router,
store:store,
render:function(read_vue_fn){ // 那么系统如何拿到结果? 必须要返回!
return read_vue_fn(App) // 提供App组件
}
});
推导: res = render(read_vue_fn) // 那么系统只要提供read_vue_fn 那么那就能拿到二进制 就能替换!
// 这样就可以使用了补充:
// 导入的变量 如果直接写在根组件中 没有写在data中 获取
this.$ + '导入的变量'总结:
// 项目的生命周期:
/**
* 1、启动项目,加载主脚本文件 main.js
* 加载Vue环境,创建根组件完成渲染
* 加载系统已有的第三方环境:router、store
* 加载自定义的第三方环境与自己配置的环境:后期项目不断添加
*
* 2、router被加载,就会解析router文件夹下的index.js脚本文件,完成 路由-组件 的映射关系
*
* 3、新建视图组件.vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转(在导航栏组件中Nav.vue) 路由下一篇博客讲! 单独整理出俩一篇!
*/Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期的更多相关文章
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Maven环境搭建及常用命令、生命周期
一.下载maven包,解压 二.配置环境变量,MAVEN_PATH=解压路径 添加到path中 三.测试 mvn -v 查看maven版本 四.设置本地仓库的路径 在conf文件夹下的setting ...
- 【Vue】环境搭建、项目创建及运行
一.软件下载 1. 进入官网https://nodejs.org/en/下周node.js,傻瓜式安装步骤(一直下一步就好) 2. 进入官网http://www.dcloud.io/下载并安装编辑器H ...
- Eclipse+Tomcat+MAVEN+SVN项目完整环境搭建
1.JDK的安装 首先下载JDK,这个从sun公司官网可以下载,根据自己的系统选择64位还是32位,安装过程就是next一路到底.安装完成之后当然要配置环境变量了. ————————————————— ...
- Eclipse4.6(Neon) + Tomcat8 + MAVEN3.3.9 + SVN项目完整环境搭建
软件清单 jdk-8u102-windows-x64.exe eclipse-inst-win64.exe (Eclipse4.6 Neon) apache-tomcat-8.5.5-windows- ...
- SSM 框架-03-MyEclipse+Tomcat+MAVEN+SVN项目完整环境搭建
SSM 框架-03-MyEclipse+Tomcat+MAVEN+SVN项目完整环境搭建 如果你是使用 Eclipse 你需要先安装 MyEclipse,请参考:SSM 框架-02-MyEclipse ...
- day76:luffy:项目前端环境搭建&轮播图的实现
目录 1.项目前端环境搭建 1.创建项目目录 2.前端初始化全局变量和全局方法 3.跨域CORS 4.axios配置 2.轮播图功能的实现 1.安装依赖模块 2.上传文件相关配置 3.注册home子应 ...
- Hadoop项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
随机推荐
- php使用cUrl方法 get、post请求
php使用curl方法,请确保已经开启curl扩展.传送门:http://www.cnblogs.com/wgq123/p/7450667.html /**Curl请求get方法 *@$url Str ...
- C语言程序设计100例之(17):百灯判亮
例17 百灯判亮 问题描述 有序号为1.2.3.….99.100的100盏灯从左至右排成一横行,且每盏灯各由一个拉线开关控制着,最初它们全呈关闭状态.有100个小朋友,第1位走过来把凡是序号为1的 ...
- react -Route exact Redirect
exact是Route下的一个属性,react路由会匹配到所有能匹配到的路由组件,exact能够使得路由的匹配更严格一些(exact的值为bool型). <Route path='/' c ...
- 【集训Day1 测试】装饰
装饰(decorate) [题目描述] 一个图有 N 个结点,编号 1 至 N,有 M 条无向边,第 i 条边连接的两个结点是 Ai 和Bi,其中 Ai 和 Bi 是不同的结点.可能有多条边连接的是同 ...
- scrapy抓取国家社科基金项目数据库
1.明确任务 目标网站:http://fz.people.com.cn/skygb/sk/index.php/Index/seach 抓取任务:抓取近五年某关键词(例如"能源".” ...
- 前端API层架构,也许你做得还不够
上午好,今天为大家分享下个人对于前端API层架构的一点经验和看法.架构设计是一条永远走不完的路,没有最好,只有更好.这个道理适用于软件设计的各个场景,前端API层的设计也不例外,如果您觉得在调用接口时 ...
- @PathVariable 处理参数为空的情况
@RequestMapping(value = "/get/{id}/{userId}", method = RequestMethod.GET) public Result ge ...
- 2019-2020-2 20199317《Linux内核原理与分析》第二周作业
第一章 计算机工作原理 1 存储程序计算机工作模型 存储程序计算机的主要思想是将程序存放在计算机存储器中,然后按存储器中的存储程序的首地址执行程序的第一条指令,以后就按照该程序中编写 ...
- mysql——中文数字排序的实现(FIELD)
今天遇到一个需求,要求排序输出网格信息,但是数据是第三方对接插入的,并没有给我们排好顺序.所以只能自己动手了. 下图是原数据: 我们需要将其升序输出.使用mysql中的函数FIELD.语法如下: SE ...
- NetCore 3.0 中使用Swagger生成Api说明文档及升级报错原因
认识Swagger Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参 ...
