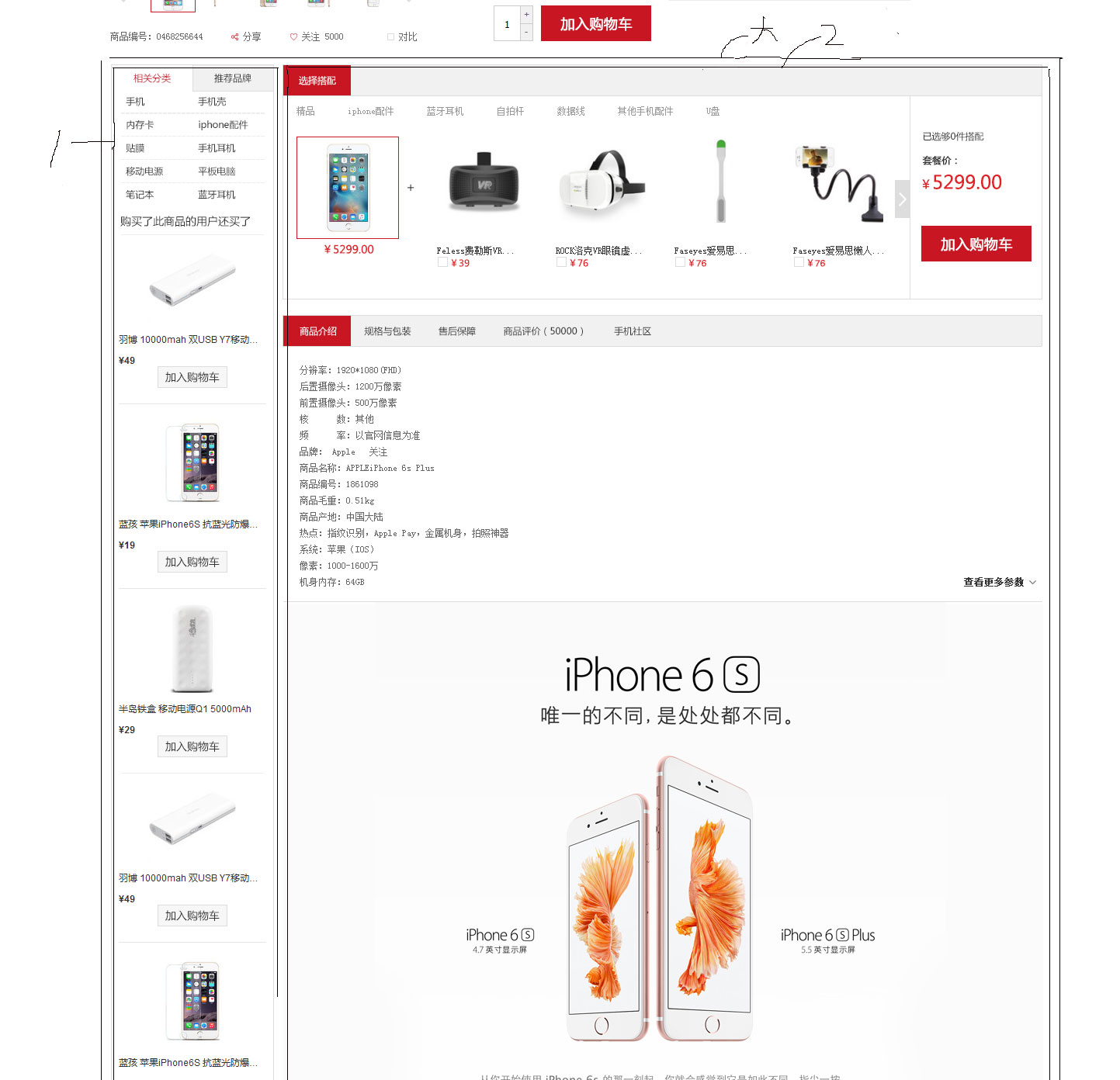
品优购详情页---产品细节模块product_detail

结构搭建
整个大盒子产品细节模块命名为: product_detail(不给高度,注意清除浮动带来的影响)
1号盒子命名为:aside(左侧浮动,有宽带不给高度)
2号盒子命名为:detail(右侧浮动,有宽度不给高度)
<!--产品细节模块-->
<div class="product_detail clearfix"><!--父亲没高度,孩子还都浮动-->
<div class="aside fl">123</div>
<div class="detail fr">abc</div>
</div>
.aside {
width: 208px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
border: 1px solid #ccc;
}
.detail {
width: 978px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
border: 1px solid #ccc;
}
aside:左侧tab栏布局

1号盒子命名为tab_list 给高度就好,里面放ul和li注意这里是tab栏切换布局
2号盒子命名为tab_con里面包含很多个ul_item和1号盒子里面的li一一对应
step1: tab_list的制作
<div class="aside fl">
<div class="tab_list">
<ul>
<li class="first_tab current">相关分类</li>
<li class="second_tab">推荐品牌</li>
</ul>
</div>
<div class="tab_con">
abc
</div>
</div>
.aside {
width: 208px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
border: 1px solid #ccc;
}
.tab_list {
height: 34px;/*量边框 边框等下给里面的li*/
/*background-color: pink;*/
}
/*把背景色 底边框都给了li*/
.tab_list li {
float: left;
background-color: #f1f1f1;/*这是每个li默认的灰色 li只有在被点击之后才会变成白色。先不写白色*/
border-bottom: 1px solid #ccc;
height: 33px;
text-align: center;
line-height: 33px;
}
/*鼠标单击li变化样式: 背景变白色 去掉下边框 文字变颜色*/
.tab_list .current {
background-color: #fff;
border-bottom: 0;
color: red;
}
.first_tab {
width: 104px;
}
.second_tab {
width: 103px;
border-left: 1px solid #ccc;
}
step2: tab_con的制作
<div class="tab_con">
<ul><!--一组ul和“相关分类相对应” 应该还有一组ul和“推荐品牌相对应”这里只写一组ul-->
<li>
<img src="upload/aside_img.jpg">
<h5>总结得好好,还有配图更加清晰了总结得好好,还有配图更加清晰了</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg">
<h5>总结得好好,还有配图更加清晰了总结得好好,还有配图更加清晰了</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg">
<h5>总结得好好,还有配图更加清晰了总结得好好,还有配图更加清晰了</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
</ul>
</div>
.tab_con {
padding: 0 10px;
}
.tab_con li {
border-bottom: 1px solid #ccc;
}
.tab_con li h5 {
white-space: nowrap; /*1:强制文字一行内显示*/
overflow: hidden;/*2: 溢出隐藏*/
text-overflow: ellipsis;/*3:溢出的文字用省略号显示*/
font-weight: normal;
}
.aside_price {
font-weight: 700;
margin: 10px 0;
}
.as_addcar {
display: block;
width: 88px;
height: 26px;
border: 1px solid #ccc;
background-color: #f7f7f7;
margin: 10px auto;/*块级元素居中对齐*/
text-align: center;
line-height: 26px;
}
/*此时可以把之前给aside的高度(1000px)删掉了*/
detail:右侧detail栏布局

1号盒子命名为detail_tab_list 给高度就好
2号盒子命名为detail_tab_con
上面盒子做切换效果,下面盒子跟内容部分
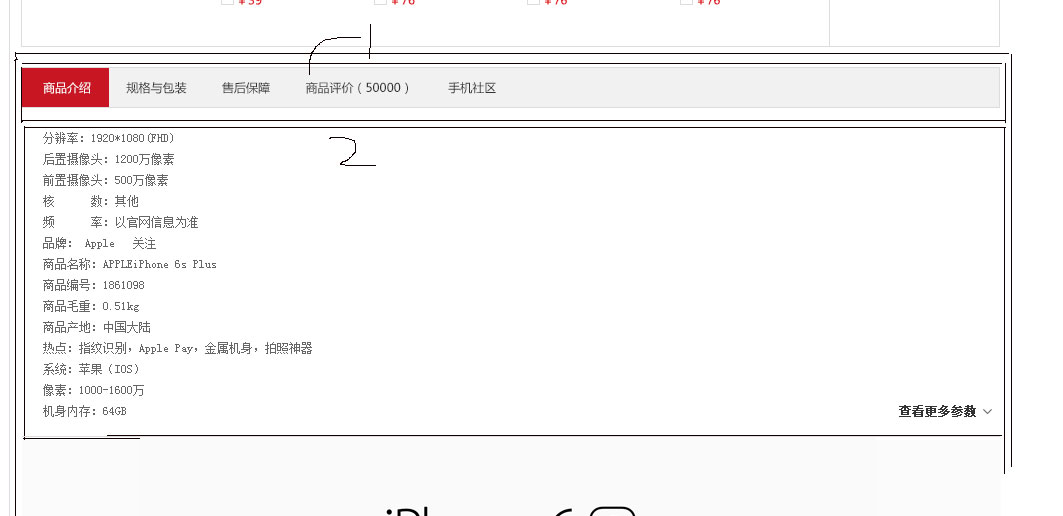
step1: detail_tab_list制作
<div class="detail fr">
<div class="detail_tab_list">
<ul>
<li>规格与包装</li><!--这些li不用给宽度 给个高度 然后左右padding值挤开就可以啦-->
<li class="current">售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</div>
<div class="detail_tab_con">abc</div>
</div>
.detail {
width: 978px;
/*不给高度*/
height: 1000px;/*等下会删掉*/
/*border: 1px solid #ccc;*/
}
.detail_tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.detail_tab_list li {
float: left;/*不加浮动的时候 写第一个li的时候默认和父亲一样宽 浮动之后盒子和内容一样宽*/
height: 39px;/*和父亲一样高*/
line-height: 39px;
text-align: center;
padding: 0 20px;
cursor: pointer;/*鼠标放到这些li上都变成小手的形状*/
}
.detail_tab_list .current {
background-color: #c81623;
color: #fff;
}
step2: detail_tab_con制作
<div class="detail_tab_con">
<div class="item"><!--对应于规格与包装-->
<ul class="item_info">
<li>分辨率:1920*1080(FHD)</li>
<li>后置摄像头:1200万像素</li>
<li>前置摄像头:500万像素</li>
<li>核 数:其他</li>
<li>频 率:以官网信息为准</li>
<li>品牌: Apple ♥关注</li>
<li>商品名称:APPLEiPhone 6s Plus</li>
<li>商品编号:1861098</li>
<li>商品毛重:0.51kg</li>
<li>商品产地:中国大陆</li>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统:苹果(IOS)</li>
<li>像素:1000-1600万</li>
<li>机身内存:64GB</li>
</ul>
<p>
<a href="javascript:;" class="more">查看更多参数 </a>
</p>
<img src="upload\detail_img1.jpg">
<img src="upload\detail_img2.jpg">
<img src="upload\detail_img3.jpg">
</div>
<!--
<div class="item"></div>对应于售后保障
<div class="item"></div>对应于商品评价(50000)
<div class="item"></div>对应于手机社区-->
</div>
.item_info {
padding: 20px 0 0 20px;
}
.item_info li {
line-height: 22px;
}
.more {
float: right;
font-family: 'icomoon';
font-weight: 700;
}
/*此时可以把之前给aside的高度(1000px)删掉了*/
品优购详情页---产品细节模块product_detail的更多相关文章
- 品优购详情页---产品详细信息区域 iteminfo_wrap
产品详细信息区域为整个大盒子命名为: iteminfo_wrap 1号盒子命名为:sku_name 2号盒子命名为:news 3号盒子命名为:summary step1:3个盒子搭建框架,以及完成前两 ...
- 项目二:品优购 第二天 AngularJS使用 brand商品页面的增删改查
品优购电商系统开发 第2章 品牌管理 传智播客.黑马程序员 1.前端框架AngularJS入门 1.1 AngularJS简介 AngularJS 诞生于2009年,由Misko Hevery 等人 ...
- 品优购(IDEA版)-第二天
品优购-第2天 学习目标 目标1:运用AngularJS前端框架的常用指令 目标2:完成品牌管理的列表功能 目标3:完成品牌管理的分页列表功能 目标4:完成品牌管理的增加功能 目标5:完成品牌管理的修 ...
- 品优购(IDEA版)-第一天
# 品优购(IDEA版)-第一天 品优购IDEA版应该是2019年的新项目.目前只有视频.资料其他都还是旧的. ## 1.学习目标 1:了解电商行业特点以及理解电商的模式 2:了解整体品优购的架构特点 ...
- 品优购商城项目(六)CAS客户端与SpringSecurity集成
cas单点登录旨在解决传统登录模式session在分布式项目中共享登录信息的问题. 本文cas服务器使用 4.0版本,仅供学习参考.把 cas.war 直接部署在tomcat即可,这里有个固定的用户名 ...
- 品优购商城项目(二)mybatis分页插件
品优购商城项目第二天,使用mybatis分页插件实现分页.主要实现的是 SSM整合mybatis分页. 一.引用mybatis分页插件 SqlMapConfig.xml <?xml versio ...
- 品优购商城项目(三)安全框架SpringSecurity
品优购商城项目第三阶段 1.springSecurity的基本用法与shiro类似. 2.BCrypt加密算法比MD5更加智能和安全,能自动加盐再加密,生成的密码是60位比md5的32位更占空间(可以 ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 使用IDEA实现品优购项目搭建
转发自 https://www.jianshu.com/p/4710a87b65fa 使用idea实现品优购项目搭建 1.使用idea实现品优购项目搭建 本篇文章只针对品优购第一天使用 IDEA 搭建 ...
随机推荐
- Java 用单向循环链表实现 约瑟夫问题
public class lianbiao2 { class Node{ Node next; int number; public Node getNext() { return next; } p ...
- 发布兼容TS的JS库到nexus和npmjs
一. 前言 由于node以及绝大多数前端库都是用JavaScript(以下简称JS)语言实现,而Angular是用TypeScript(以下简称TS)实现,虽然TS是JS的超集,但是由于TS和JS对于 ...
- Docker变量的相关总结
一.AVG与ENV 1.在Dockerfile中,使用ARG与ENV的区别 ARG:ARG定义的变量用于构建Docker镜像,在通过build把Dockerfile构建成镜像后,ARG定义的变量便不在 ...
- Mybatis精讲(一)---环境配置及架构梳理
目录 简介 ORM模型 Hibernate Ibatis 环境搭建 jar 配置 xml方式配置 代码方式配置 两种方式对比 Mybatis结构 源码解读xml环境加载 映射器解读 Ibatis # ...
- Java操作数栈
- 与局部变量表一样,均以字长为单位的数组.不过局部变量表用的是索引,操作数栈是弹栈/压栈来访问.操作数栈可理解为java虚拟机栈中的一个用于计算的临时数据存储区.- 存储的数据与局部变量表一致含in ...
- mvn上传dubbo jar到nexus
第一种方式: mvn deploy:deploy-file -DgroupId=com.alibaba -DartifactId=dubbo -Dversion=2.8.4 -Dpackaging=j ...
- deepin 15.11添加应用启动图标
以postman为例(路径要按需修改) 1.建立软链接 sudo ln -s /home/lixing/software/Postman/Postman /usr/bin/postman 前面地址为安 ...
- 3. 彤哥说netty系列之Java BIO NIO AIO进化史
你好,我是彤哥,本篇是netty系列的第三篇. 欢迎来我的公从号彤哥读源码系统地学习源码&架构的知识. 简介 上一章我们介绍了IO的五种模型,实际上Java只支持其中的三种,即BIO/NIO/ ...
- [WPF] Caliburn Micro学习一 Installation
在之前的文章(http://blog.csdn.net/alvachien/article/details/5670838)里面,已经提到过MVC和MVVM在Design Pattern上的比较. 首 ...
- pat 1100 Mars Numbers(20 分)
1100 Mars Numbers(20 分) People on Mars count their numbers with base 13: Zero on Earth is called &qu ...
