vue 解决跨域

先上报错 以表尊重

在vue中 找到 config文件夹中的 index.js文件
配置更改如下
proxyTable: {
'/api': {
target: 'http://47.240.11.236:8080', //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true, //這裡true表示实现跨域
pathRewrite: {
'^/api': '/' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://47.240.11.236:8080/json.json',直接写‘/api/json.json’即可
}
},
},
组件中使用
export default {
data() {
return {};
},
mounted() {
this.$axios.get("/api/json.json").then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});
}
};
如果你走到了这一步 掉进了坑里 那么得到的结果是 跨域的报错变成了404报错
记得你改的是配置文件~~~~~~~要重启~~~~~~~~~~我一定是最贴心的博主 在这个坑里呆了一个小时才上来 看到的同学们记得重启服务哦~
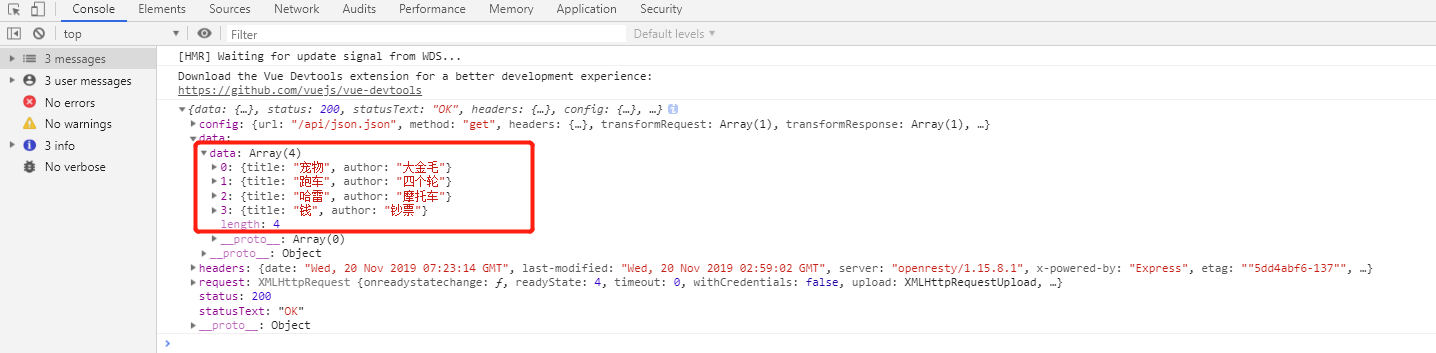
正确结果

或者还可以这样改
proxyTable: {
'/': {
target: 'http://47.240.11.236:8080',
changeOrigin: true
},
}
调用:
this.$axios.get("json.json").then(function(response) {
console.log(response);
}).catch(function(error) {
console.log(error);
});
vue 解决跨域的更多相关文章
- vue解决跨域问题
vue解决跨域问题 vue跨域解决方法和小总结 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow ...
- vue 解决跨域问题
1.后端处理允许跨域 2.反向代理跨域 代理服务器英文全称是Proxy Server,其功能就是代理网络用户去去的网络信息.形象的说:它是网络信息的中转站. vue中设置代理: 1.config/in ...
- Vue解决跨域之反向代理
目录 : config/index.js module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPa ...
- 【Vue】新版vue解决跨域问题
vue.config.js module.exports = { devServer: { proxy: { "/api": { target: "http://192. ...
- Django_restframework+vue解决跨域问题
1. 安装 pip3 install django-cors-headers 2.在settings.py里设置 INSTALLED_APPS = ( ... 'corsheaders', ... ) ...
- 如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了. 其实不然,前端也有很多方法可以解决跨域,方便也快捷. 常见的有nginx转发.node代理. 在vue项目中常用的是pr ...
- vue webpack配置解决跨域问题
现在基本项目都是实行前后端分离的原则,不管是ng 或者是vue 在开发中都无法避免跨域的这个问题 本人刚上手第一个vue项目,在调用api的时候出现了跨域的这个问题 这是封装好一个简单的post 请求 ...
- Nginx+Springboot+Vue 前后端分离 解决跨域问题
1:前端vue 写完 打包 npm run build prod 2: 后端api 写完打包 springboot mvn package -Dmaven.test.skip=true 3: ngin ...
- vue开发环境和生产环境里面解决跨域的几种方法
什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据.源指协议,端口,域名.只要这个3个中有一个不同就是跨域. 这里列举一个经典的列子: #协议跨域 http://a.baidu. ...
随机推荐
- 实战SpringCloud响应式微服务系列教程(第八章)构建响应式RESTful服务
本文为实战SpringCloud响应式微服务系列教程第八章,讲解构建响应式RESTful服务.建议没有之前基础的童鞋,先看之前的章节,章节目录放在文末. 1.使用springboot2.1.4构建RE ...
- CasperJS 前端功能测试
CasperJS 是一个开源的导航脚本和测试组件.它提供实用的高级函数.方法和语法糖,可完成以下任务: 对浏览导航步骤的定义和排序 填写和提交表单 点击和跟踪链接 获取页面快照(或者页面中的某部分) ...
- 使用SQLserver Management Studio连接VS2012自带数据库
下载 Microsoft® SQL Server® 2008 Management Studio Express http://www.microsoft.com/zh-CN/download/det ...
- Nginx在Window上简单的使用
先上Nginx在Window上的基本常用指令: IP_hase也可以解决Session共享的问题:不过不推荐这样使用,建议使用 Memcache/redis来处理 session共享的问题 轮询还是权 ...
- 使用IDEA开发Spark程序
一.分布式估算圆周率 1.计算原理 假设正方形的面积S等于x²,而正方形的内切圆的面积C等于Pi×(x/2)²,因此圆面积与正方形面积之比C/S就为Pi/4,于是就有Pi=4×C/S. 可以利用计算机 ...
- SpringBootCLI 命令行工具
Spring Boot CLI 是用于快速开发 Spring 应用的命令行工具.用来运行 Groovy (与 Java 风格类似)脚本. spring-cli 似乎不是可以各种diy spring-b ...
- C和C++中的引用传递
两种引用传递的定义方式 第一种 #include<stdio.h> void changeValue(int *a); int main(){ int a =1; changeValue( ...
- 【ARC064-F】【XSY2575】Rotated Palindromes(DP)(字符串)
Description 然而,由于小C沉迷于制作游戏,他完全忘记了自己作为国家集训队的一员,还有156道作业题等他完成.还有一天作业就要截止了,而他一题还没有做.于是他赶紧挑了一道看起来最简单的题: ...
- 题解和总结——noip2019集训测试赛(一)贪吃蛇+字符串+都城
Problem A: 贪吃蛇 描述 Input Output Sample Input [样例输入1] 4 5 ##... ..1#@ 432#. ...#. [样例输出1] 4 [样例输入2] 4 ...
- NOIP模拟 28
果然昨天和别人合照丢的脸今天都加进RP里了 T3是用了dp快速幂(???),T1,T2考试的时候把想法都写注释了. T1: #include<cstdio> using namespace ...
