JavaScript 关于setTimeout与setInterval的小研究
说明
在开发功能“轨迹播放”时,遇到了一个情况。
原先同事已经开发了一版,这次有个新功能:点击线上任意一点后可以从点击处重新播放。
看了一下原来的版本,发现同时使用了setTimeout和setInterval,两者配合实现点线播放。
简单结构如下
function test() {
setInterval(function () {
console.log("interval");
//省略插值方法得到arr
(...)
play(arr);
}, 2000);
}
function play(arr) {
setTimeout(function () {
play(arr);
console.log("setTimeout");
}, 40);
}
我觉得这个结构欠妥,两个定时器配合必定会出现失误!因此重构了一版,将两个定时器改为一个,用setInterval解决。
但是此时我并不知道欠妥欠在什么地方,缺乏理论支持,现在闲下来仔细研究了一下
找问题
在仔细研究了旧版本后,我先把旧版本结构扒了出来,排除其他因素,自己模拟了一个简单版(就是上面的代码)
setTimeout:在执行时,是在载入后延迟指定时间后,去执行一次表达式,仅执行一次
setInterval:在执行时,它从载入后,每隔指定的时间就执行一次表达式
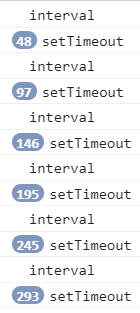
实验一:在使用setInterval和setTimeout方法上,并没有什么问题,决定跑一下,结果如下

从结果得出两点结论
- setTimeout与setInterval并不是50倍速度配合运行着
- 两次interval间,timeout运行的次数越来越多,表明setInterval运行间隔越来越长,延迟越来越大
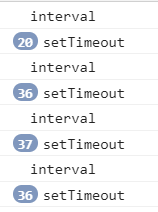
实验二:加一点人工干预再执行
function test() {
setInterval(function () {
console.log("interval");
play();
}, 2000);
}
function play() {
//延迟执行
for (var i = 0; i < 100000000; i++) {
}
setTimeout(function () {
play();
console.log("setTimeout");
}, 40);
}

从结果得出两点结论
- setInterval可能会随函数处理时间,减少间隔
- 推测,因为Javascript是单线程的,setInterval和setTimeout是放队列里执行的,很容易受到回调事件影响
实验三:拖动缩放浏览器

从结果得出结论
- 当浏览器标签切换到其他页面,或者浏览器最小化,会影响计时器,两者会出现间隔减小
涉及知识点
综上实验结果,网上搜集了一些资料能说明问题:
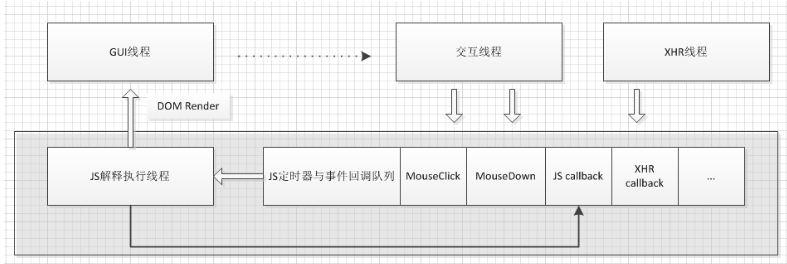
- JavaScript是单线程,但是浏览器是多线程,Javascript是浏览器多线程中的一个线程。(图参考自:https://www.cnblogs.com/tesky0125/p/4619549.html)

- Javascript会把执行的回调函数、浏览器的触发事件、UI渲染事件,先放到队列中,队列根据先进先出的规则,依次执行他们,当执行到队列中的setInterval时很难保证其与setTimeout同步关系还保持。
- setInterval无视代码错误:代码报错,但是setInterval依旧会按时执行,不会中断。
- setInterval无视网络延迟:如果调用ajax或其他服务,他不会管是否返回回调,会继续按时执行。
- setInterval不保证执行:因为setInterval会定时执行,如果函数逻辑很长,间隔时间内执行不完,后续方法会被抛弃。
- 会受浏览器状态影响,tab切换、最小化等
解决方案
在做轨迹播放时,setInterval的延迟还在可接受范围之内,但是网上给出的最佳解决方案是用setTimeout做。
setTimeout只会执行一次,在执行完成后,重新启动新的Timeout,时间runtime计算设置为差时,减少出现间隔越来越大的情况
function test() {
//runTime,计算差时
runTime = 1000 - 执行耗时;
setTimeout(callback, runTime);
}
setTimeout(test, 1000);
JavaScript 关于setTimeout与setInterval的小研究的更多相关文章
- Javascript的setTimeOut()和setInterval()的定时器用法
Javascript用来处理延时和定时任务的setTimeOut和setInterval函数应用非常广泛,它们都用来处理延时和定时任务,比如打开网页一段时间后弹出一个登录框,页面每隔一段时间发送异步请 ...
- JavaScript的setTimeout和setInterval的深入理解
发表过一片博客<跟着我用JavaScript写计时器>,比较基础.....有网友说应该写一下setTimeout的原理和机制,嗯,今天就来写一下吧: 直奔主题:setTimeout和set ...
- Javascript中setTimeout和setInterval的区别和使用
在javascript中,window对象有两个主要的定时方法,分别是setTimeout 和 setInterval,其语法基本上相同,但是完成的功能取有区别. setTimeout方法是定时程序, ...
- JavaScript的setTimeout()和setInterval()
1. setTimeout()方法 作用:在制定的毫秒数后调用函数或计算表达式 语法: setTimeout(code,millisec) 实例: function timedMsg() { var ...
- JavaScript中setTimeout()和setInterval()的区别
含义: setTimeout()和setInterval()经常被用来处理延时和定时任务.使用setTimeout()处理延时任务,而使用setInterval()方法处理定时任务: setTimeo ...
- JavaScript———从setTimeout与setInterval到AJAX异步
setTimeout与setInterval执行 首先我们看一下以下代码打印结果 console.log(1); setTimeout(function() { console.log(2); },1 ...
- javascript使用setTimeout、setInterval时找不到变量的问题
我们在某个作用域内或者在自己定义的一个类里调用setTimeout.setInterval会经常会遇到找不到某个变量的错误. 比如下面这个例子: window.onload = function(){ ...
- javascript的setTimeout以及setInterval休眠问题。
前端码农们在做项目中时候,必定不可少的需要做到轮播效果.但是有些特殊的需求,比如: 需要做到第一个容器内容轮播滚动之后,第二个容器内部再轮播滚动,再第三个容器内容轮播滚动. 这时候我的一开始的思路是: ...
- javascript定时器:setTimeout与setInterval
概述: setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段,只执行一次: setInterval:周期性地调用一个函数(function)或者执行一段代码,重复执行: 语法格式 ...
随机推荐
- 百万年薪python之路 -- 推导式
2.1列表推导式 首先我们先看一下这样的代码,给出一个列表,通过循环,想列表中添加1~10: li = [] for i in range(1,11): li.append(i) print(li) ...
- Spring自定义日志注解
JDK1.5中引入注解,spring框架把java注解发扬光大 一 创建自定义注解 import java.lang.annotation.Retention; import java.lang.a ...
- Java基础(六)判断两个对象相等:equals、hashcode、toString方法
1.equal方法 Object类中的equal方法用于检测一个对象是否等于另外一个对象.在Object类中,这个方法将判断两个对象是否具有相同的引用.如果两个对象具有相同的引用,它们一定是相等的.然 ...
- vue路由安装
1.安装路由: vue ui cnpm install vue-router 2.使用,导入: 默认创建项目的时候就已经帮你写好了. import router from "vue-rout ...
- WinDbg命令系统
WinDbg命令系统 WinDbug三种命令 WinDbug是一个强大的调试器,大部分很多功能都是通过命令来实现的,命令在命令窗口中输入,主要分为以下三类: 标准命令 标准命令提供了调试器的基本功能, ...
- 学习笔记48_Memcache跟用户登录模块结合
public interface ICacheWriter { void AddCache(string key,object value, DateTime expDate); void Add ...
- CSPS模拟99
555我原型笔录 T1 不会线段树维护单调栈被dalao们踩爆 T2 我要实现这样一个东西: 已知a,b,c,使a=a-b,b=b-c 结果我把代码弄成这样: b=b-c;a=a-b; 然后就被dal ...
- Java描述设计模式(17):调停者模式
本文源码:GitHub·点这里 || GitEE·点这里 一.生活场景 1.场景描述 在公司的日常安排中,通常划分多个部门,每个部门又会分为不同的小组,部门经理的一项核心工作就是协调部门小组之间的工作 ...
- [AspNetCore 3.0 ] Blazor 服务端组件 Render, RenderFragment ,RenderTreeBuilder, CascadingValue/CascadingParameter 等等
一.组件 支撑Blazor的是微软的两大成熟技术,Razor模板和SignalR,两者的交汇点就是组件.通常,我们从ComponentBase派生的类型,或者创建的.razor 文件,就可以称作组件. ...
- 【控制系统数字仿真与CAD】实验一:状态方程、传函为模型的系统的仿真
一.实验目的 1. 掌握各数学模型之间的转换与数学模型的参数获取,掌握相关MATLAB命令 2. 掌握欧拉法和RK法的递推公式 3. 掌握欧拉法和RK法的MATLAB算法实现 二.实验内容 1. 分别 ...
