webpack入门指南(基于webpack v4.41.2)
2019年12月5日初稿,目前webpack已经更新到v4.41.2,本文正是基于该版本,在windows8.1操作系统下进行的demo编译,适用于想入门webpack的前端开发人员。
webpack官方使用指南(参考1):https://www.webpackjs.com/guides/getting-started/
本文参考(参考2):https://segmentfault.com/a/1190000006178770?utm_source=tag-newest#comment-area
一、使用webpack之前的准备工作
在开始之前,请确保安装了 node.js的最新版本。这里给大家推荐https://www.cnblogs.com/zhouyu2017/p/6485265.html,大家可以通过这篇文章来安装node.js并进行环境变量配置。
二、开始使用webpack
1、创建练习文件夹,本人将该文件夹命名为webpackTest(根目录),并通过CMD进入该文件夹下
2、创建package.json文件及安装webpack
a、在根目录下创建package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init -y命令可以自动创建这个package.json文件.
命令:npm init -y
运行结果:

目录结构:

代码内容:
//package.json
{
"name": "webpackTest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
b、创建完成package.json之后安装webpack,按照官方推荐使用局部(本地)安装,这里安装最新版本(此时最新版本为v4.41.2,当你看到这篇文章时,其版本可能又已经更新,你可以通过npm install --save-dev webpack@4.41.2来下载该版本),其中webpack-cli工具用于在命令行中运行 webpack。
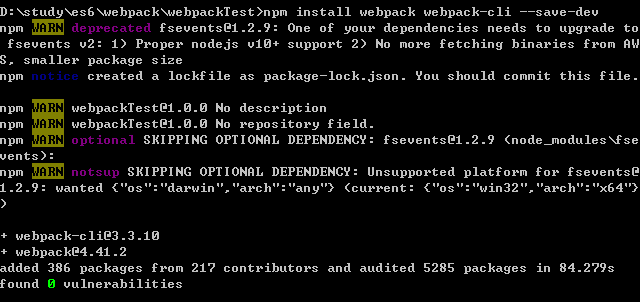
命令:npm install webpack webpack-cli --save-dev
运行结果:

目录结构:

3、初始文件设置
在根目录下创建两个文件夹src、dist,src文件夹用来存放原始数据和我们将写的JavaScript模块,dist文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。接下来,再创建3个文件:
index.html--放入dist文件夹中
style.css--放入src文件夹中
test.js--放入main文件夹中
目录结构:

在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件(这里我们先把之后打包后的js文件命名为bundle.js,之后我们还会详细讲述),代码如下:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack Sample Project</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
在test.js中定义一个返回包含“Hello WebPack!”文本的html元素的函数,并依据CommonJS规范导出这个函数为一个模块,代码如下:
// test.js
module.exports = function() {
var testCon = document.createElement("div");
testCon.textContent = "Hello WebPack!";
return testCon;
};
main.js文件中我们写入下述代码,用以把testCon模块返回的节点插入页面,代码如下:
//main.js
const testContent = require("./test.js");
document.querySelector("#root").appendChild(testContent());
4、正式使用webpack
在终端根目录下输入以下命令:
npx webpack src/main.js --output dist/bundle.js
运行结果:

可以看出webpack同时编译了main.js和test.js,并且注意下面的目录结构,dist文件夹中已经自动生成了编译之后的输出文件bundle.js。
目录结构:

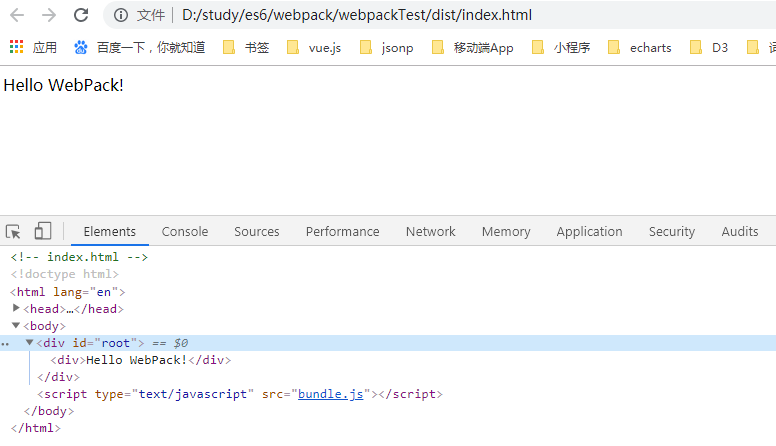
页面结果:

此时,我们已经通过webpack打包了一个文件。
5、通过配置文件使用webpack
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。这比在终端中手动输入大量命令要高效的多,所以我们需要创建一个取代以上使用 CLI 选项方式的配置文件,该配置文件其实也是一个简单的JavaScript模块,我们可以把所有的与打包相关的信息放在里面。
继续上面的例子来说明如何写这个配置文件,在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径,内容具体如下:
// webpack.config.js
module.exports = {
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/dist",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
有了这个配置之后,再打包文件,只需在终端里运行npx webpack --config webpack.config.js命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项。
命令:npx webpack --config webpack.config.js
运行结果:

6、更便捷的执行打包任务:NPM脚本(NPM Scripts)
考虑到用 CLI 这种方式来运行本地的 webpack 不是特别方便,我们可以设置一个快捷方式。在 package.json 添加一个 NPM脚本(NPM Scripts)"build":"webpack"或者"start":"webpack",这里我们使用前者,代码如下:
{
"name": "webpackTest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10"
}
}
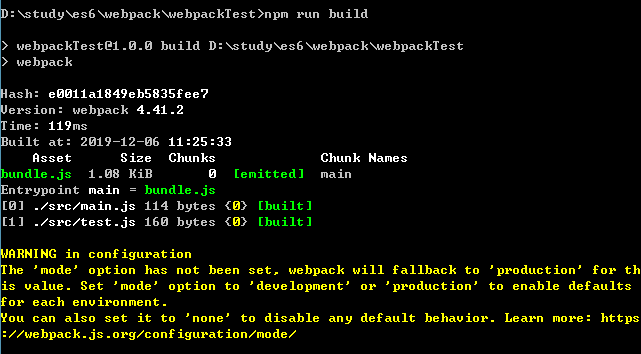
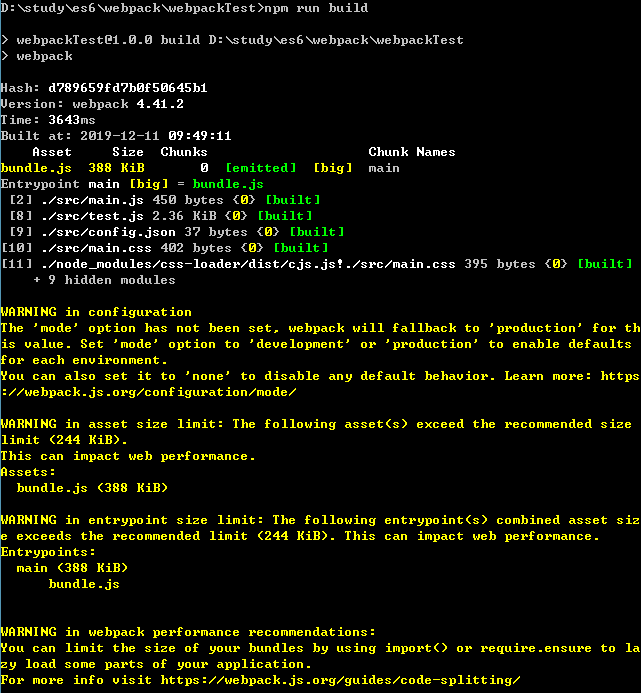
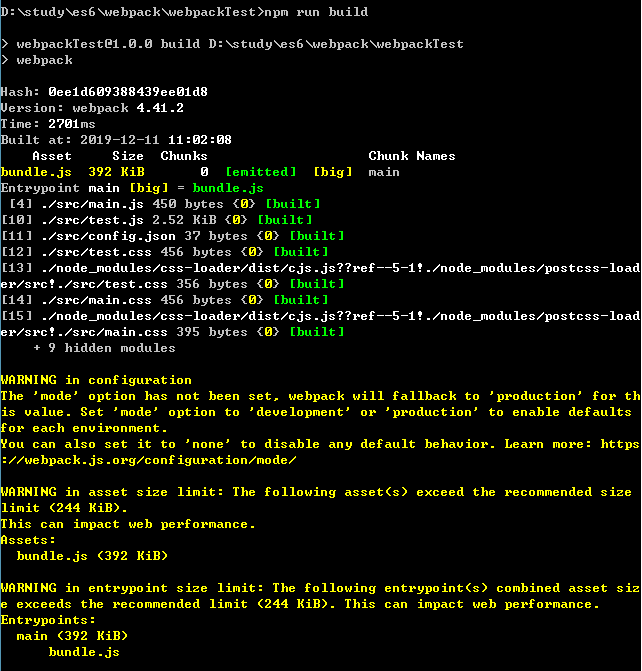
npm的start命令是一个特殊的脚本名称,其特殊性表现在,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build,我们在命令行中输入npm run build试试,输出结果如下:

现在只需要使用npm run build就可以打包文件了。
webpack的功能不止于此,我们还可以通过对配置文件的配置方式指定 loader 规则(loader rules)、插件(plugins)、解析选项(resolve options),以及许多其他增强功能。
7、生成source maps(使调试更容易)
开发总是离不开调试,方便的调试能极大的提高开发效率,不过有时候通过打包后的文件,你是不容易找到出错了的地方,对应的你写的代码的位置的,source maps就是来帮我们解决这个问题的。
通过简单的配置,webpack就可以在打包时为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。在webpack的配置文件中配置source maps,需要配置devtool,它有以下四种不同的配置选项(本文的参考2已经介绍过,这里不再赘述),在小到中型项目开发环境中我们对webpack.config.js文件这样配置:
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/dist",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
8、使用webpack构建本地服务器
我们可以基于node.js构建一个webpack提供的一个可选的本地开发服务器,这样浏览器监听代码的修改,并自动刷新显示修改后的结果。该服务器是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖:
命令:npm install --save-dev webpack-dev-server
运行结果:

更改配置文件webpack.config.js:
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/dist",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口为8082,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true//是否实时刷新
}
}
在package.json中的scripts对象中添加如下命令"server": "webpack-dev-server --open",用以开启本地服务器:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"build": "webpack",
"server": "webpack-dev-server --open"
}
在终端中输入npm run server 即可在本地的8082端口查看结果:
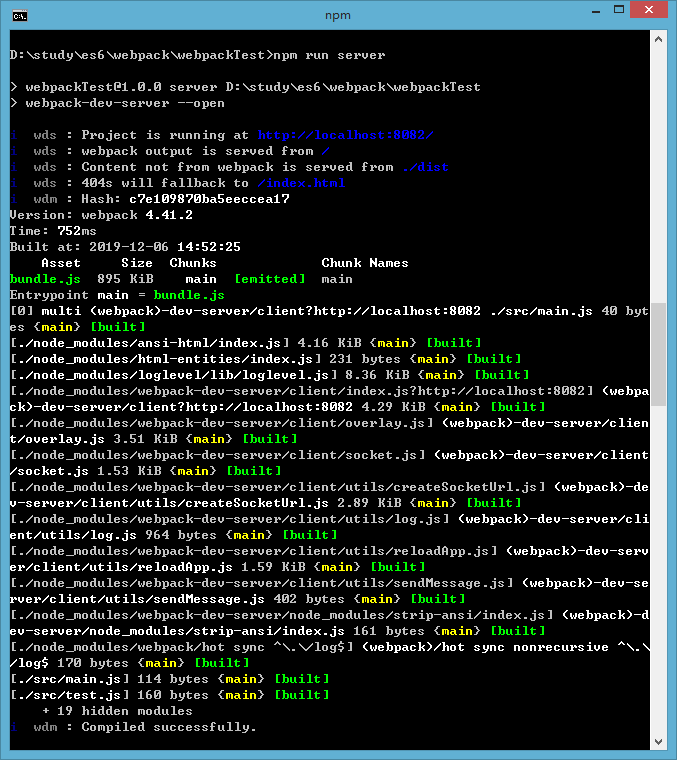
命令:npm run server
运行结果:

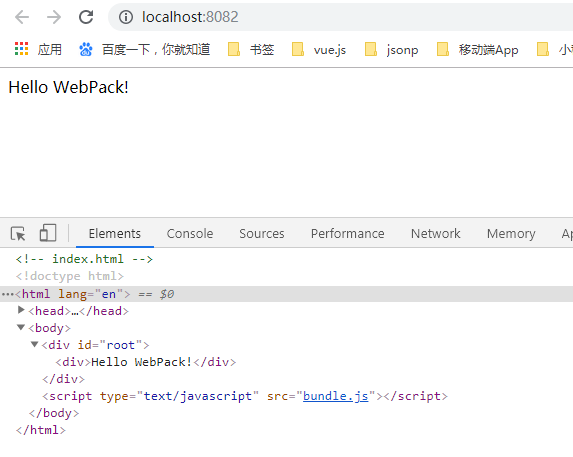
页面结果:

9、loader
loader让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。
注意:loader 能够import导入任何类型的模块(例如 .css 文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。这种语言扩展是有很必要的,因为这可以使开发人员创建出更准确的依赖关系图。
Loaders需要单独安装并且需要在webpack.config.js中的modules关键字下进行配置,Loaders的配置包括以下几方面:
- test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)
- loader:loader的名称(必须)
- include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选)
- query:为loaders提供额外的设置选项(可选)
在配置loader之前,我们把test.js里的问候消息放在一个单独的JSON文件里,并通过合适的配置使test.js可以读取该JSON文件的值,各文件修改后的代码如下:
在src文件夹中创建带有问候信息的JSON文件,命名为config.json:
{
"testText":"Hello WebPack!"
}
更新后的test.js:
//test.js
var config = require('./config.json');
module.exports = function() {
var testCon = document.createElement("div");
testCon.textContent = config.testText;
return testCon;
};
10、Babel的安装与配置
Babel其实是一个编译JavaScript的平台,它可以编译代码帮你达到以下目的:
- 让你能使用最新的JavaScript代码(ES6,ES7...),而不用管新标准是否被当前使用的浏览器完全支持
- 让你能使用基于JavaScript进行了拓展的语言,比如React的JSX
- ...
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
我们先来一次性(npm可以一次性安装多个依赖模块,模块之间用空格隔开)安装这些依赖包:
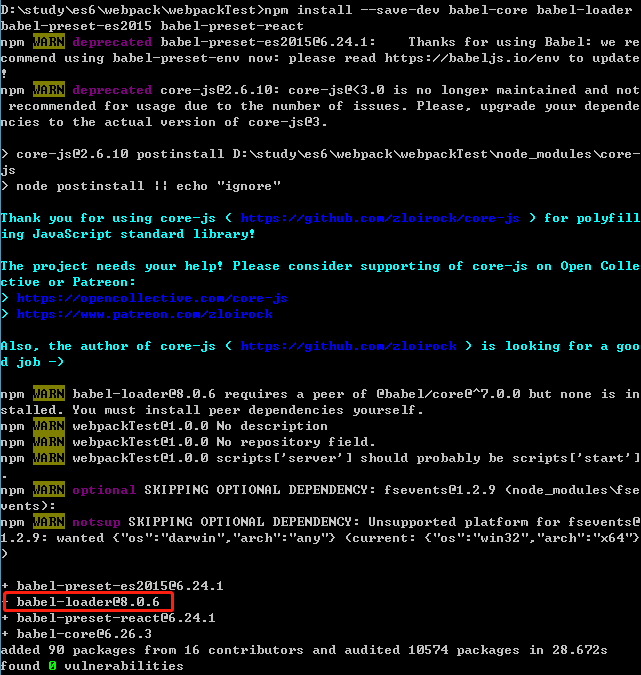
命令:
npm install --save-dev babel-core babel-loader@7.1.5 babel-preset-es2015 babel-preset-react
注意:默认babel-loader最新8.0+版本的话会产生冲突,这里采用7.1.5版本
运行结果(这是修改babel-loder版本之前的运行结果):

在webpack.config.js中配置Babel的方法如下:
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/dist",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true//是否实时刷新
},
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
"es2015", "react"
]
}
},
exclude: /node_modules/
}
]
}
}
现在你的webpack的配置已经允许你使用ES6以及JSX的语法了,继续用上面的例子进行测试,不过这次我们会使用React,记得先安装 React 和 React-DOM:
命令:npm install --save react react-dom
运行结果:

接下来我们使用ES6的语法,更新test.js并返回一个React组件:
//test.js
import React, {Component} from 'react'
import config from './config.json'; class TestCon extends Component{
render() {
return (<div>{config.testText}</div>);
}
}
export default TestCon;
修改main.js如下,使用ES6的模块定义和渲染Greeter模块:
// main.js
import React from 'react';
import {render} from 'react-dom';
import TestCon from './test'; render(<TestCon />, document.getElementById('root'));
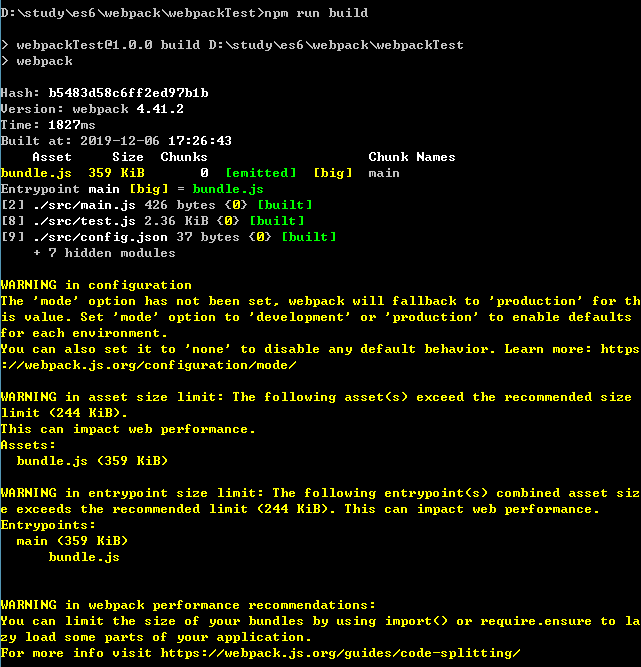
重新使用npm run build打包:

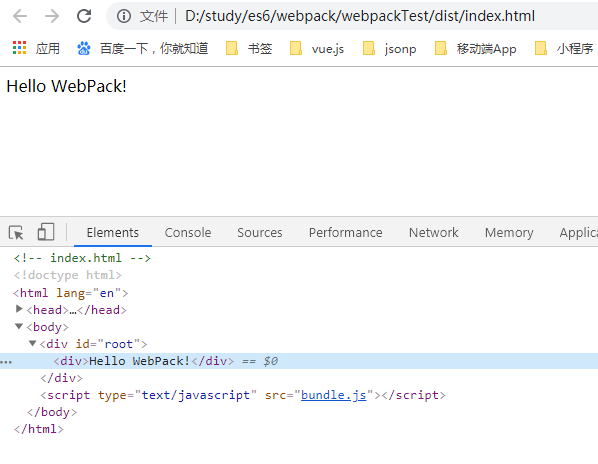
打包成功,浏览器和之前显示的内容一样:

11、一切皆模块,资源管理
Webpack有一个不可不说的优点,它把所有的文件都都当做模块处理,JavaScript代码,CSS和fonts以及图片等等通过合适的loader都可以被处理。接下来我们将以css为例进行操作。
webpack提供两个工具处理样式表,css-loader和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import和url(...)的方法实现require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。继续上面的例子:
命令:npm install --save-dev style-loader css-loader
运行结果:

在webpack.config.js的module中添加如下代码:
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/dist",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true//是否实时刷新
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
"es2015", "react"
]
}
},
exclude: /node_modules/
},{
test: /\.css$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader"
}]
}]
}
}
请注意这里对同一个文件引入多个loader的方法。
接下来,在src文件夹里创建一个名字为"main.css"的文件,对一些元素设置样式:
/* main.css */
*{
padding: 0px;
margin: 0px;
font-size: 16px;
font-family:'幼圆', 'Times New Roman', Times, serif;
color: #333;
list-style: none;
}
html,body{
width: 100%;
height: 100%;
}
我们这里例子中用到的webpack只有单一的入口,其它的模块需要通过import,require,url等与入口文件建立其关联,为了让webpack能找到”main.css“文件,我们把它导入”main.js “中,如下:
// main.js
import React from 'react';
import {render} from 'react-dom';
import TestCon from './test';
import './main.css'; render(<TestCon />, document.getElementById('root'));
在终端该项目根目录下输入命令npm run build:
运行结果:

页面结果:

可以看到,样式已经渲染成功。接下来,咱们继续看一个更加真实的css模块实践。
Css module
在过去的一些年里,JavaScript通过一些新的语言特性,更好的工具以及更好的实践方法(比如说模块化)发展得非常迅速。模块使得开发者把复杂的代码转化为小的,干净的,依赖声明明确的单元,配合优化工具,依赖管理和加载管理可以自动完成。不过,前端的另外一部分,CSS发展就相对慢一些,大多的样式表却依旧巨大且充满了全局类名,维护和修改都非常困难。
被称为Css module的技术意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack对CSS模块化提供了非常好的支持,只需要在CSS loader中进行简单配置即可,然后就可以直接把CSS的类名传递到组件的代码中,这样做有效避免了全局污染。具体的代码如下:
// webpack.config.js
module.exports = {
······
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
"es2015", "react"
]
}
},
exclude: /node_modules/
},{
test: /\.css$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader",
options: {
modules: true// 指定启用css modules
}
}]
}]
}
}
我们在src文件夹下创建一个test.css文件来进行一下测试:
/* test.css */
.root {
background-color: red;
padding: 10px;
border: 1px solid #999;
}
导入.root到test.js中:
//test.js
import React, {Component} from 'react'
import config from './config.json';
import styles from './test.css';//导入 class TestCon extends Component{
render() {
return (<div className={styles.root}>{config.testText}</div>);//使用cssModule添加类名的方法
}
}
export default TestCon;
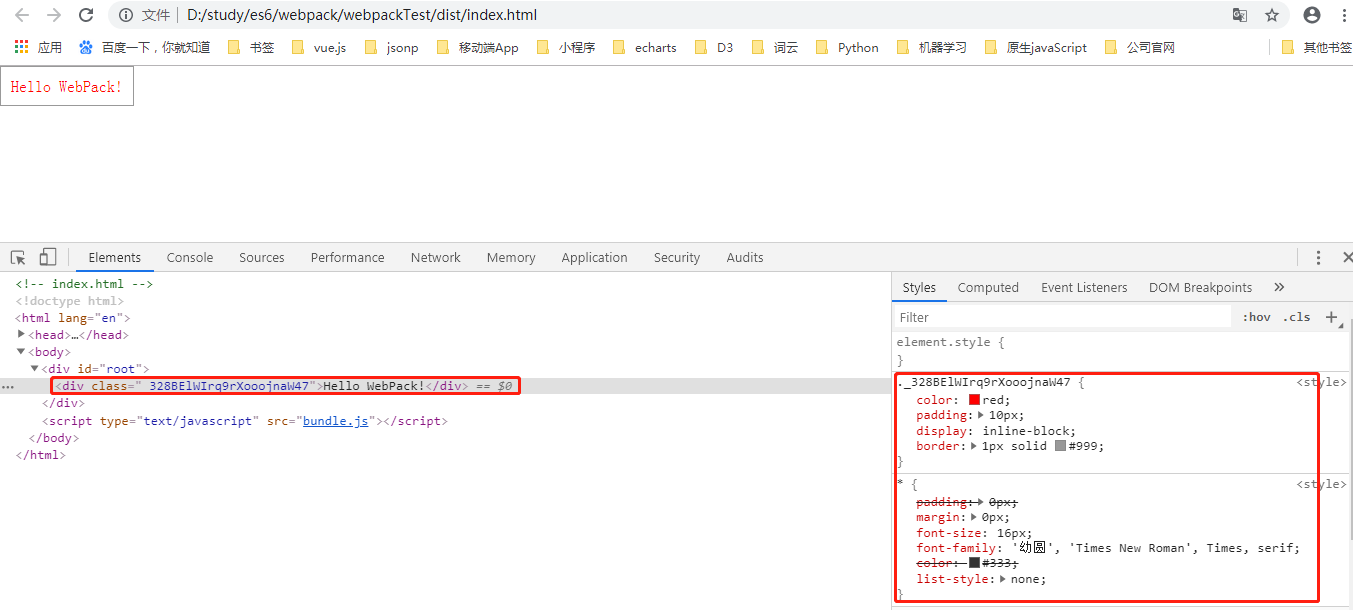
这样的话,就可以放心使用了,相同的类名也不会造成不同组件之间的污染。
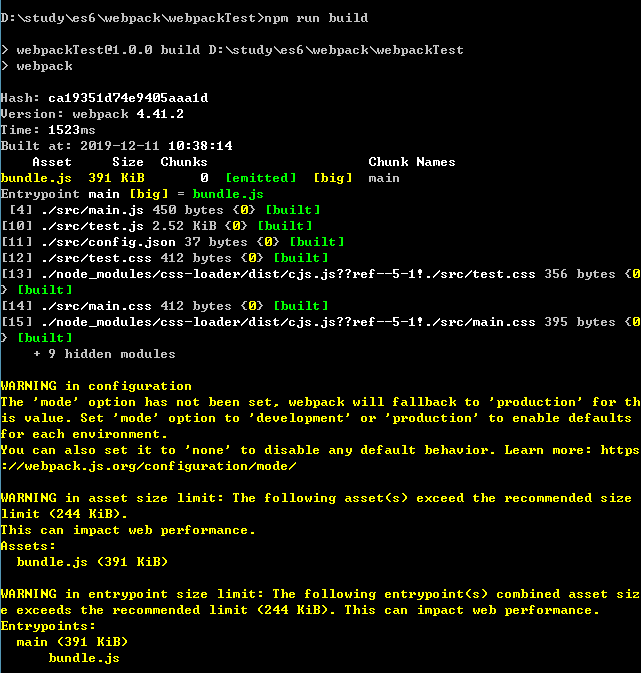
命令:npm run build
运行结果:

页面结果:

CSS预处理器
Sass和Less之类的预处理器是对原生CSS的拓展,它们允许你使用类似于variables,nesting,mixins,inheritance等不存在于CSS中的特性来写CSS,CSS预处理器可以这些特殊类型的语句转化为浏览器可识别的CSS语句,以下是常用的CSS 处理loaders:
- Less Loader
- Sass Loader
- Stylus Loader
不过其实也存在一个CSS的处理平台-Post-Css,它可以帮助你的CSS实现更多的功能。下面我们举例来说如何使用PostCSS,我们使用PostCSS来为CSS代码自动添加适应不同浏览器的CSS前缀。
首先安装postcss-loader 和autoprefixer (自动添加前缀的插件)
命令:npm install --save-dev postcss-loader autoprefixer
运行结果:

接下来,接下来,在webpack配置文件webpack.config.js中添加postcss-loader,在根目录新建postcss.config.js:
// webpack.config.js
module.exports = {
······
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
"es2015", "react"
]
}
},
exclude: /node_modules/
},{
test: /\.css$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader",
options: {
modules: true// 指定启用css modules
}
},{
loader: "postcss-loader"
}]
}]
}
}
// postcss.config.js
module.exports = {
plugins: [
require('autoprefixer')
]
}
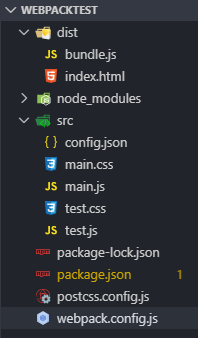
目录结构:

运行命令:npm run build
运行结果:

至此,本文已经谈论了处理JS的Babel和处理CSS的PostCSS的基本用法,它们其实也是两个单独的平台,配合webpack可以很好的发挥它们的作用。接下来介绍Webpack中另一个非常重要的功能-Plugins。
12、插件(Plugins)
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。Webpack有很多内置插件,同时也有很多第三方插件,可以让我们完成更加丰富的功能。
使用插件的方法
要使用某个插件,我们需要通过npm安装它,然后要做的就是在webpack的配置文件webpack.config.js中的plugins关键字部分添加该插件的一个实例(plugins是一个数组)继续上面的例子,我们添加了一个给打包后代码添加版权声明的插件。
// webpack.config.js
const webpack = require('webpack');
module.exports = {
······
module: {
······
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究')
]
}
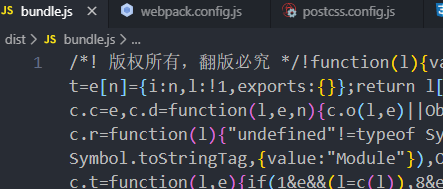
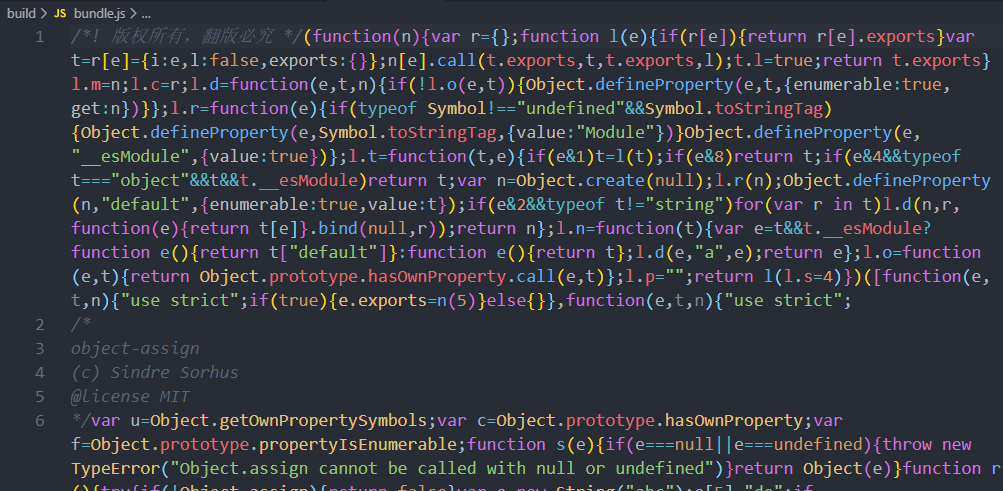
通过这个插件,打包后的JS文件显示如下:

这就是webpack插件的基础用法了,下面给大家推荐几个常用的插件。
HtmlWebpackPlugin
这个插件的作用是依据一个简单的index.html模板,生成一个自动引用你打包后的JS文件的新index.html。这在每次生成的js文件名称不同时非常有用(比如添加了hash值)。
安装命令:npm install --save-dev html-webpack-plugin
运行结果:

这个插件自动完成了我们之前手动做的一些事情,在正式使用之前需要对一直以来的项目结构做一些更改:
- 移除dist文件夹,利用此插件,index.html文件会自动生成,此外CSS已经通过前面的操作打包到JS中了
- 在src目录下,创建一个index.tmpl.html一个index.tmpl.html文件模板,这个模板包含title等必须元素,在编译过程中,插件会依据此模板生成最终的html页面,会自动添加所依赖的 css, js,favicon等文件,index.tmpl.html中的模板源代码如下:
<!-- index.tmpl.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack Sample Project</title>
</head>
<body>
<div id="root"></div>
</body>
</html> - 更新webpack的配置文件,新建一个build文件夹用来存放最终的输出文件:
// webpack.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true//是否实时刷新
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
"es2015", "react"
]
}
},
exclude: /node_modules/
},{
test: /\.css$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader",
options: {
modules: true// 指定启用css modules
}
},{
loader: "postcss-loader"
}]
}]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/src/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
})
]
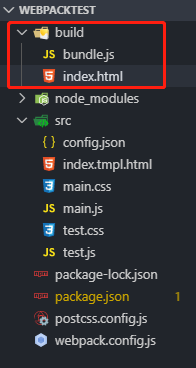
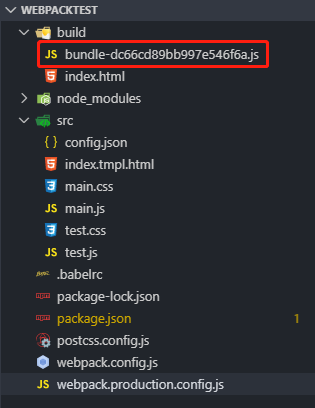
}再次执行npm run build你会发现,build文件夹下面生成了bundle.js和index.html。目录结构如下:

Hot Module Replacement
Hot Module Replacement(HMR)也是webpack里很有用的一个插件,它允许你在修改组件代码后,自动刷新实时预览修改后的效果。在webpack中实现HMR也很简单,只需要做两项配置:
- 在webpack配置文件中添加HMR插件
- 在Webpack Dev Server中添加“hot”参数
不过配置完这些后,JS模块其实还是不能自动热加载的,还需要在你的JS模块中执行一个Webpack提供的API才能实现热加载,虽然这个API不难使用,但是如果是React模块,使用我们已经熟悉的Babel可以更方便的实现功能热加载。
整理下我们的思路,具体实现方法如下:
- babel和webpack是独立的工具
- 二者可以一起工作
- 二者都可以通过插件拓展功能
- HMR是一个webpack插件,它让你能浏览器中实时观察模块修改后的效果,但是如果你想让它工作,需要对模块进行额外的配额
- Babel有一个叫做react-transform-hrm的插件,可以在不对React模块进行额外的配置的前提下让HMR正常工作
还是继续上例来实际看看如何配置:
// webpack.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true,//是否实时刷新
hot: true,
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},{
test: /\.css$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader",
options: {
modules: true// 指定启用css modules
}
},{
loader: "postcss-loader"
}]
}]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/src/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
}),
new webpack.HotModuleReplacementPlugin()//热加载插件
]
}
安装react-transform-hrm:
命令:npm install --save-dev babel-plugin-react-transform react-transform-hmr
在根目录下新建.babelrc,配置Babel:
//.babelrc
{
"presets": [
"es2015", "react"
],
"env": {
"development": {
"plugins": [["react-transform", {
"transforms": [{
"transform": "react-transform-hmr",
"imports": ["react"],
"locals": ["module"]
}]
}]]
}
}
}
现在当你使用React时,可以热加载模块了,每次保存就能在浏览器上看到更新内容。
13、产品阶段的构建
目前为止,我们已经使用webpack构建了一个完整的开发环境。但是在产品阶段,可能还需要对打包的文件进行额外的处理,比如说优化,压缩,缓存以及分离CSS和JS。
对于复杂的项目来说,需要复杂的配置,这时候分解配置文件为多个小的文件可以使得事情井井有条,以上面的例子来说,我们创建一个webpack.production.config.js的文件,在里面加上基本的配置,它和原始的webpack.config.js很像,如下:
// webpack.production.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'null', //注意修改了这里,这能大大压缩我们的打包代码
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true,//是否实时刷新
hot: true,
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
}, {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [{
loader: "css-loader",
options: {
modules: true
}
}, {
loader: "postcss-loader"
}],
})
}]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/src/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
}),
new webpack.HotModuleReplacementPlugin() //热加载插件
],
};
package.json进行如下修改:
{
"name": "webpackTest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"build": "set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress",
"server": "webpack-dev-server --open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^9.7.3",
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-react-transform": "^3.0.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^3.3.0",
"html-webpack-plugin": "^3.2.0",
"postcss-loader": "^3.0.0",
"react-transform-hmr": "^1.0.4",
"style-loader": "^1.0.1",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
},
"dependencies": {
"react": "^16.12.0",
"react-dom": "^16.12.0"
}
}
接下先不要进行打包,上述的webpack.production.config.js中的样式模块中使用了ExtractTextPlugin,所以我们需要对插件进行优化。
优化插件
webpack提供了一些在发布阶段非常有用的优化插件,它们大多来自于webpack社区,可以通过npm安装,通过以下插件可以完成产品发布阶段所需的功能:
- OccurenceOrderPlugin:为组件OccurenceOrderPlugin分配ID,通过这个插件webpack可以分析和优先考虑使用最多的模块,并为它们分配最小的ID
- UglifyJsPlugin:压缩JS代码
- ExtractTextPlugin:分离CSS和JS文件
我们继续用例子来看看如何添加它们,OccurenceOrder 是内置插件,你需要做的只是安装其它非内置插件:
命令:npm install --save-dev extract-text-webpack-plugin@4.0.0-beta.0 uglifyjs-webpack-plugin
在配置文件webpack.production.config.js的plugins后引用它们:
// webpack.production.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
devtool: 'null', //注意修改了这里,这能大大压缩我们的打包代码
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
devServer: {
contentBase: "./dist",//设置本地服务器所加载的页面所在的目录
port:"8082",//设置默认监听端口,如果省略,默认为”8080“
historyApiFallback: true,//不跳转,在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
inline: true,//是否实时刷新
hot: true,
},
module: {
rules: [{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
}, {
test: /\.css$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader",
options: {
modules: true// 指定启用css modules
}
},{
loader: "postcss-loader"
}]
}]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/src/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
}),
new webpack.optimize.OccurrenceOrderPlugin(),
new ExtractTextPlugin("style.css")
],
optimization: {//压缩js
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
compress: false
}
})
]
}
};
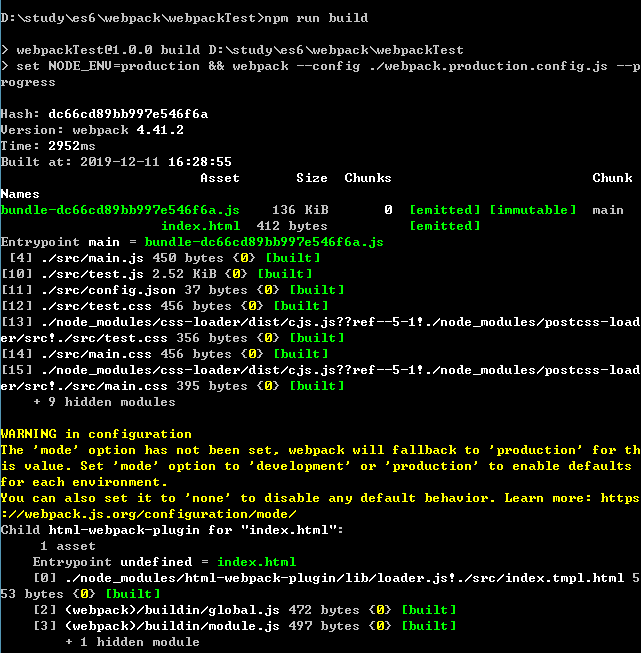
此时执行npm run build可以看见代码是被压缩后的:
运行结果:

压缩后的bundle.js:

缓存
缓存无处不在,使用缓存的最好方法是保证你的文件名和文件内容是匹配的(内容改变,名称相应改变)。webpack可以把一个哈希值添加到打包的文件名中,使用方法如下,添加特殊的字符串混合体([name], [id] and [hash])到输出文件名前:
// webpack.production.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
devtool: 'null', //注意修改了这里,这能大大压缩我们的打包代码
entry: __dirname + "/src/main.js",//唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle-[hash].js"//打包后输出文件的文件名
},
······
};
打包:npm run build
运行结果:

目录结构:

去除build文件中的残余文件
添加了hash之后,会导致改变文件内容后重新打包时,文件名不同而内容越来越多,因此这里介绍另外一个很好用的插件clean-webpack-plugin。
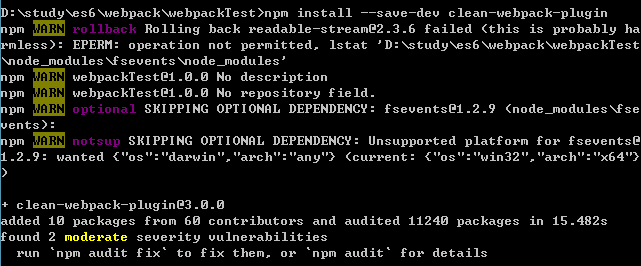
安装命令:npm install --save-dev clean-webpack-plugin
运行结果:

在配置文件的webpack.production.config.js中做相应配置:
// webpack.production.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
······
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/src/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
}),
new webpack.optimize.OccurrenceOrderPlugin(),
new ExtractTextPlugin("style.css"),
new CleanWebpackPlugin()
],
······
};
三、总结
本文主要是参考网友zhangwang的参考2这篇文章的,有些内容该参考文章中写的比我的详细一些,我相当于是按照这位网友的步骤,重新把坑又踩了一遍。下面我会把容易出坑的地方在给大家总结一下:
1、正式使用webpack
命令:npx webpack src/main.js --output dist/bundle.js
该命令适用于webpack4.x
2、Babel的安装与配置
- babel-loader@8+会与当前的webpack版本冲突,推荐使用babel-loader@7.1.5
- babel-preset-es2015和babel-preset-env很有意思,大家可以研究下
3、一切皆模块,资源管理 css module
把css-loader版本降到2.1.1之后,可以指定css的类名格式
卸载(删除)命令:npm uninstalll --save-dev css-loader
下载命令: npm installl --save-dev css-loader@2.1.1
4、产品构建阶段:
- package.json下scripts脚本build值,Windows下设置为"set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress"
- 优化插件UglifyJsPlugin,webpack4+已经不是内置的,需要npm install。
- extract-text-webpack-plugin@4.0.0-beta.0,使用这个版本,兼容webpack4+
- 去除
build文件中的残余文件,引入定义方式为const { CleanWebpackPlugin } = require('clean-webpack-plugin'),不要用const CleanWebpackPlugin = require('clean-webpack-plugin'),并注意plugins。
webpack入门指南(基于webpack v4.41.2)的更多相关文章
- Webpack 入门指南 - 1.安装
Webpack 是目前流行的打包工具,如何安装它呢? 1. 安装 Node Js 首先,Webpack 是基于 NodeJs 的工具,你必须首先安装 NodeJs. NodeJs 仅仅只需要在你的系统 ...
- Webpack 入门指南 - 3. Hello, Angular2!
Webpack 入门指南 - 1.安装 Webpack 入门指南 - 2.模块 这一次,我们使用 Webpack 来打包 Angular 2 的应用. 与官方的 Hello, Angular 2 项目 ...
- Webpack 入门指南 - 2.模块
这一次我们谈谈模块问题. 通常我们希望这个项目可以分为多个独立的模块,比如,上一次提高的 hello 函数,如果我们定义为一个模块,其它模块引用之后,直接调用就好了.在前端怎么使用模块呢?这可说来话长 ...
- 一小时包教会 —— webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- 【一小时入门】webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- webpack入门指南(转载)
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- webpack 入门指南
很久没有更博了... 这就把最近积累用到的知识点更新到这里.. 望 共勉 什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffe ...
- 160816、webpack 入门指南
什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. 我们可以 ...
- webpack入门指南-step04
一.建立项目 建一个文件夹,然后新建一个package.json的文件在项目根目录下 如果你使用git管理你的这个项目的话,建议你新建一个.gitignore文件,不要让git提交一些node依赖的模 ...
随机推荐
- C语言I博客作业08
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 作业 我在这个课程的目标是 熟悉使用while和do-while结构解决问题 这个作业在那个具体方面帮助我实现目标 pta题目及查找的资料 ...
- 深入理解计算机系统 第二章 信息的表示和处理 part2
上一周遗留问题的解决 问题:原码.反码.补码是只针对有符号数吗?无符号数有没有这三种编码方式? 得到的答案:对于无符号数,原码.反码和补码是一致的 进一步,由于有符号数是以补码的形式存储在计算机中 ...
- 不止面试—jvm类加载面试题详解
面试题 带着问题学习是最高效的,本次我们将尝试回答以下问题: 什么是类的加载? 哪些情况会触发类的加载? 讲一下JVM加载一个类的过程 什么时候会为变量分配内存? JVM的类加载机制是什么? 双亲委派 ...
- 导入maven项目pom报错
打开window->preferences->maven->user settings更换settings.xml即可
- hdu 1024 Max Sum Plus Plus (动态规划)
Max Sum Plus PlusTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- Apache Hudi 介绍与应用
Apache Hudi Apache Hudi 在基于 HDFS/S3 数据存储之上,提供了两种流原语: 插入更新 增量拉取 一般来说,我们会将大量数据存储到HDFS/S3,新数据增量写入,而旧数据鲜 ...
- vim光标移动、跳转
这里记载我用到并需要下次会用的vim快捷键 vim的三个模式:命令行模式.插入模式.底行模式 从命令模式到插入模式: a 光标后输入 A 行尾输入 i 光标前输入 I 行首输入 o 上一行输入 O 下 ...
- 【译】利用Lombok消除重复代码
当你在写Getter和Setter时,一定无数次的想过,为什么会有POJO这么烂的东西.你不是一个人!(不是骂人-)无数的开发人员花费了大量的时间来写这种样板代码,而他们本来可以利用这些时间做出更有价 ...
- arm下dlsym返回的符号地址居然不是偶对齐的。
我们都知道在写汇编函数过程都会偶对齐,而gcc编译器都会将函数编译为cpu字长对齐的地址.arm指令集是固定32位指令长度,thumb指令集是固定16位指令长度, 但是运行在arm下的程序,dlsym ...
- 编译带libev和libuv的libwebsocket (Win平台)
编译使用libwebsockets-2.0-stable版本. 编译依赖项目cmake,lws项目配置和生成依赖python, gpy工具依赖gpy, libuv项目配置和生成依赖,又一个项目配置和生 ...
