Webpack打包效率优化篇
Webpack基础配置:
语法解析:babel-loader
样式解析:style-loader
css解析:css-loader
less解析:less-loader
文件解析:url-loader(file-loalder)
性能分析:webpack-bundle-analyzer
代码:
var path = require('path');
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
mode: "development",
entry: './app.js',
output: {
path: path.resolve(__dirname, './build/'),
filename: "source.js",
},
devtool: "source-map",
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
}
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|jpg|gif|svg|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1000 * 100
}
}
]
},
{
test: /\.less$/,
use: [
"style-loader", // creates style nodes from JS strings
'css-loader', // translates CSS into CommonJS
'less-loader', // compiles Less to CSS
]
},
]
},
plugins: [
new BundleAnalyzerPlugin()
]
}
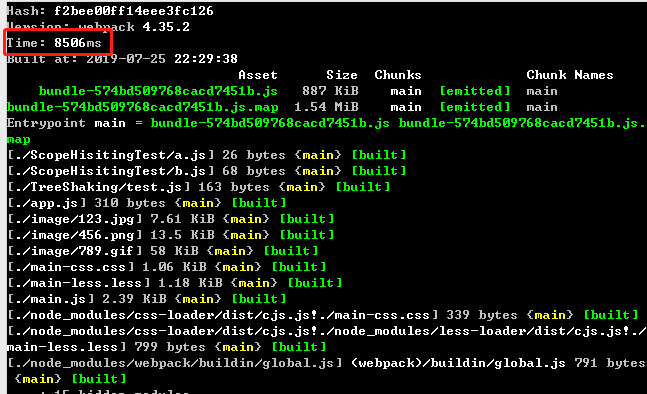
打包结果:

性能图:

构建时间:8.506s
这里分析打包结果问题有哪些:
1.样式文件没有剥离出来
2.node_modules被打进来了
3.第三方打包体积过大react,react-dom
4.文件大小没处理,没有经过压缩
好了针对以上几个问题,我们重新配置webpack
1.剥离node_modules
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
},
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
// 'style-loader',// 与 MiniCssExtractPlugin.loader 冲突
'css-loader'
],
exclude: /node_modules/
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
// "style-loader", // creates style nodes from JS strings
'css-loader', // translates CSS into CommonJS
'less-loader', // compiles Less to CSS
],
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1000 * 100
}
}
],
exclude: /node_modules/
}
]
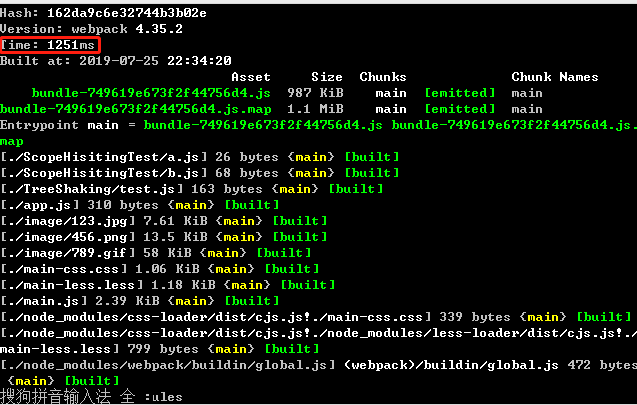
构建结果:

构建时间由8.506s变成1.251s
2.剥离js与css,less文件
webpack4.X版本已经使用最新API mini-css-extract-plugin ,原来的extract-text-webpack-plugin在node版本为10.X以后已经失效了。
引入plugin
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
配置loader
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
// 'style-loader',// 与 MiniCssExtractPlugin.loader 冲突
'css-loader'
]
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
// "style-loader", // creates style nodes from JS strings
'css-loader', // translates CSS into CommonJS
'less-loader', // compiles Less to CSS
]
},
配置plugin
/**
* 剥离CSS文件
*/
new MiniCssExtractPlugin({
filename: "[name].[chunkhash:8].css",
chunkFilename: "[id].css"
}),
/**
* 动态引入css,less,js等文件
*/
new HtmlWebpackPlugin({
title: 'webpack',
template: './index.html'
}),
重新build

构建时间有1.251s变成1.391s这里剥离文件导致构建时间增加,但是我们可以看到生成的目标js体积由987K变成了886K
3.分离第三方类库 DllPlugin 和 DllReferencePlugin
首先创建webpack.dll.config.js
const webpack = require('webpack');
const path = require('path');
module.exports = {
entry: {
react: [
'react',
'react-dom'
]
},
output: {
filename: '[name].dll.js',
path: path.resolve('distDll/dll'),
library: '[name]_dll_[hash]'
},
plugins: [
new webpack.DllPlugin({
name: '[name]_dll_[hash]',
path: path.join(__dirname, 'distDll/dll', '[name].manifest.json')
})
]
}
在webpack.dev.js中增加
/**
* 动态引入manifest.json
*/
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./distDll/dll/react.manifest.json')
}),
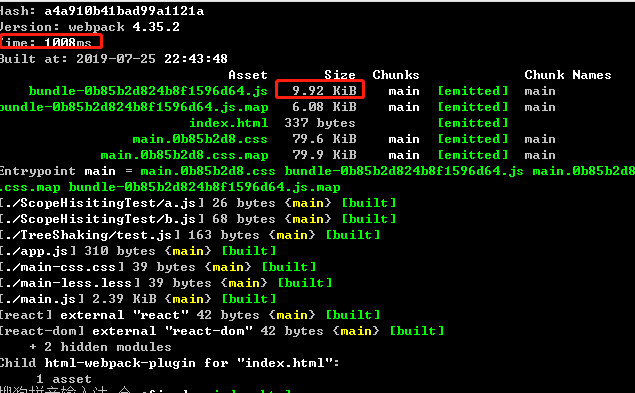
构建结果

构建时间1.391s变成1.008s 目标体积由886K变成了9.92K
4.利用缓存加速二次构建
/**
* 缓存加速二次构建速度
*/
new HardSourceWebpackPlugin({
cacheDirectory: 'node_modules/.cache/hard-source/[confighash]',
configHash: function (webpackConfig) {
// node-object-hash on npm can be used to build this.
return require('node-object-hash')({ sort: false }).hash(webpackConfig);
},
environmentHash: {
root: process.cwd(),
directories: [],
files: ['package-lock.json', 'yarn.lock'],
},
info: {
// 'none' or 'test'.
mode: 'none',
// 'debug', 'log', 'info', 'warn', or 'error'.
level: 'debug',
},
cachePrune: {
maxAge: 2 * 24 * 60 * 60 * 1000,
sizeThreshold: 50 * 1024 * 1024
},
}),
构建结果:

可以看到有写入缓存的过程。这里代码体积过小,没看到加速效果,如果实际项目中,可以看到时间的缩小的效果
5.利用scope histing (变量提升) 减少代码闭包形成
这里我使用了两个测试文件,a.js与b.js 其中b.js中引入了a.js
/**
* 开启 Scope Hoisting
*/
new webpack.optimize.ModuleConcatenationPlugin(),
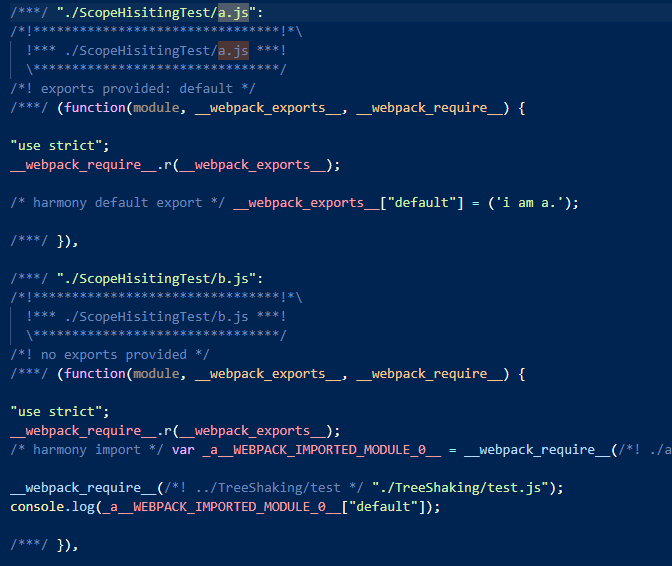
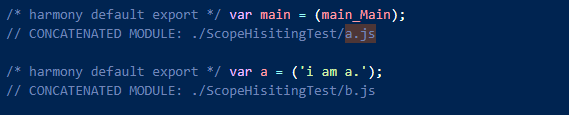
配置前的效果:

可以清晰的看到打包之后的代码分别对a.js与b.js生成了两个闭包函数(闭包函数的副作用这里就不多说了,占内存)
build出的文件大小9.92K

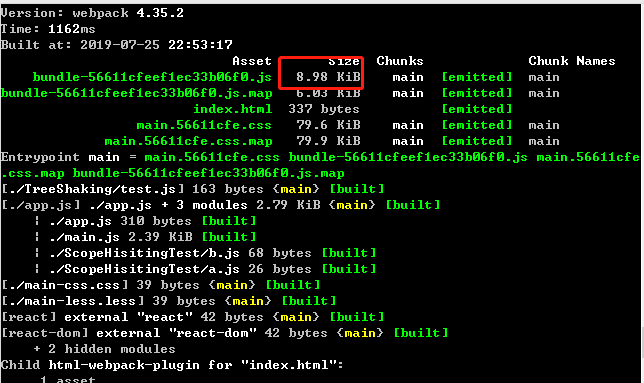
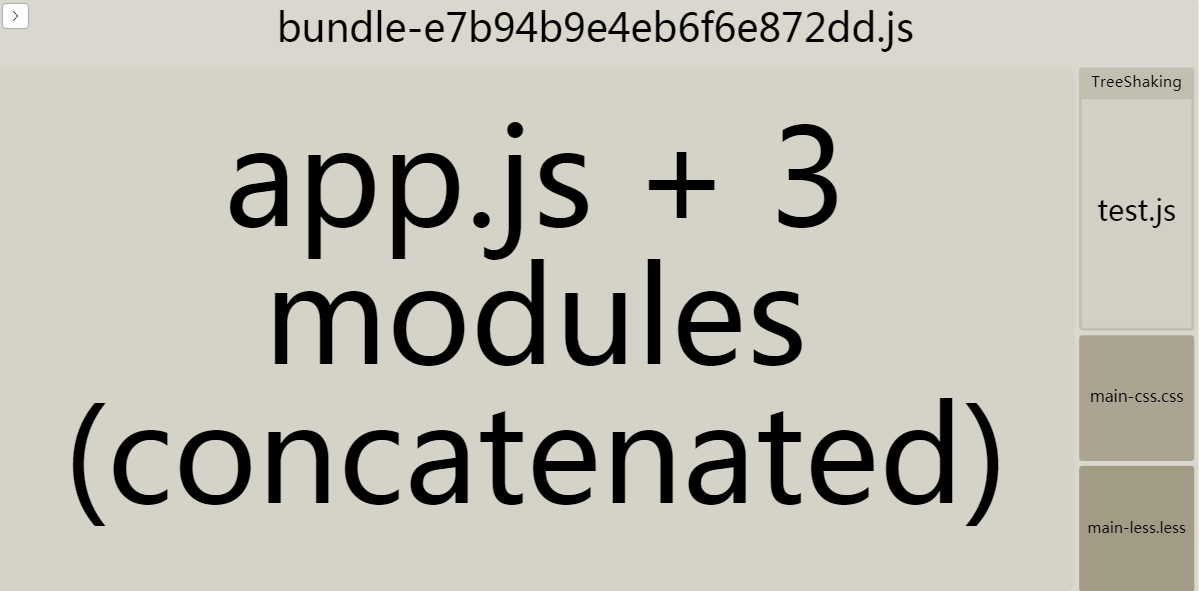
配置后的效果:

可以看到效果已经没有了针对两个两个js的闭包代码块

我们可以看到目标文件大小由9.92K变成了8.98K
6.Tree shaking 删除没用的函数或者变量
在.babelrc文件中设置modules:false,其实webpack4中已经默认实现了tree shaking。
/*
tree shaking.
*/
["env", {
"modules": false
}],
我们在代码中加入一个无效函数
var treeShaking = function () {
console.log('tree shaking.');
return;
function unused() {
return 'unused';
};
}
treeShaking();
这里需要修改build模式更改为生产环境(production)而不是开发环境(development)
效果:

可以看到已经消除了unused函数。
7.压缩图片文件大小
{
test: /\.(png|jpg|gif|svg|jpeg)$/,
use: [
'url-loader',
{
loader: 'image-webpack-loader',
// options: {
// limit: 1000 * 100 //不加限制图片过大会直接打到build下 导致找不到图片文件
// }
options: {
mozjpeg: {
progressive: true,
quality: 65
},
// optipng.enabled: false will disable optipng
optipng: {
enabled: false,
},
pngquant: {
quality: '65-90',
speed: 4
},
gifsicle: {
interlaced: false,
},
// the webp option will enable WEBP
webp: {
quality: 75
}
}
}
],
exclude: /node_modules/
}
压缩后的效果:

由压缩前的79.6K变成了72.5K
最终build出的效果图

可以看到已经压缩到了很小。
以上关于webpack的优化先总结到这里,后续继续更新。
github地址:https://github.com/Dqhan/Webpack
Webpack打包效率优化篇的更多相关文章
- webpack 打包性能优化
webpack 打包性能优化 开启多线程打包 thread-loader https://www.npmjs.com/package/thread-loader https://github.com/ ...
- webpack打包体积优化
优化: 1:外部引入模块(cdn) 如 jquery,zepto,d3, bootstrap这些固定的lib 使用cdn直接引用就可以,没有必要打包到build,有效利用302. 2:图标优化 ...
- webpack打包性能优化
1. 使用 gzip 压缩打包后的 js 文件 这个方法优化浏览器下载时的文件大小(打包后的文件大小没有改变) webpack.config.prod.js 中 var CompressionWebp ...
- vue 应用生产环境的 webpack 打包配置优化
转:https://blog.csdn.net/robin_star_/article/details/83856363 前言:很好的打包优化的帖子,还没来的急去实测验证 1. 去掉 console ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- webpack打包优化点
目录 1. noParse 2. 包含和排除目录 3. IgnorePlugin 4. happypack 5. DllPlugin动态链接库 6. 热更新 7. 开发环境 tree-shaking ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
随机推荐
- C语言实现常用数据结构——队列
#include<stdio.h> #include<stdlib.h> #define MAX_SIZE 10 /* 用一个动态数组来实现队列 */ typedef stru ...
- python实现常用查找算法
http://www.cnblogs.com/feixuelove1009/p/6148357.html
- RSA der加密 p12解密以及配合AES使用详解
在前面的文章中我有说过AES和RSA这两种加密方式,正好在前段时间再项目中有使用到,在这里再把这两种加密方式综合在一起写一下,具体到他们的使用,以及RSA各种加密文件的生成. 一: RSA各种加密相关 ...
- ABP之Setting
介绍 每个应用程序都需要存储一些设置,并在应用程序的某个地方使用这些设置.ABP提供了一个强大的基础设施来存储/检索在服务器端和客户端都可用的应用程序.租户和用户级别设置. 设置是通常存储在数据库(或 ...
- FPM
https://github.com/pangudashu/php7-internal/blob/master/1/fpm.md
- php抽奖概率程序
抽奖概率思想: 1.给每一个奖项设置要给概率数,如下面所有奖品综合设置为100,iphone5s是5,也就是5% 2.然后通过php生成随机数函数生成一个在总概率之间的随机数 如:抽第一个奖品5s的时 ...
- Jsoup配合 htmlunit 爬取异步加载的网页
加入 jsoup 和 htmlunit 的依赖 <dependency> <groupId>org.jsoup</groupId> <artifactId&g ...
- linux命令积累
lsof -i: //根据端口号查相关信息 //杀进程 ps -ef|grep appName //根据进程名称查找相关信息 grep -r "关键词" 目录 //在制定目录下根据 ...
- 为什么我使用 Linux 开发
Linux 能用吗? 当我对 Linux 的印象似乎还停留在黑乎乎的命令行界面上的时候,我身边的一些朋友告诉我或者建议我使用 Linux 时,我会一脸惊讶的问他,那个怎么用(来开发或者日常使用)? L ...
- iOS自动化探索(十)代码覆盖率统计
iOS APP代码覆盖率统计 今年Q3季度领导给加了个任务要做前后端代码覆盖率统计, 鉴于对iOS代码代码比较熟就选择先从iOS端入手,折腾一整天后终于初步把流程跑通了记录如下 覆盖率监测的原理 Xc ...
