微信小程序踩坑日记2——实时访问数据库并渲染UI
0. 引言
主要讲讲对于实时访问数据库并渲染UI我的解决方法。
一开始查到了随让小程序是单线程的,但是有一个基本上是封装的worker线程,相当于可以自己自定义(类似于Android开发里的handler)。我的想法是让这个线程,一直进行wx.request()的数据库访问操作,然后再根据拿到的信息是否变换来决定是否渲染UI。结果发现,worker不支持wx.的这些方法。。。。
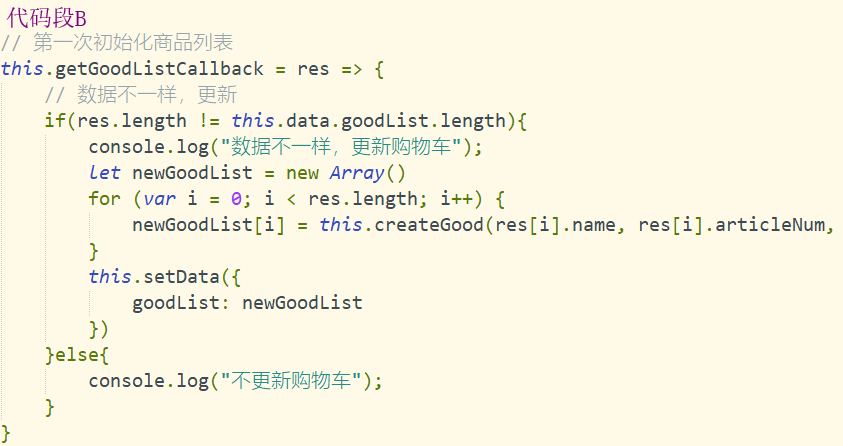
但是,在之前获取用户登陆信息的时候,用到了回调函数(其实就是判断这个函数是否存在,不存在就创建一个,我的理解不知道对不对)。然后,我发现了一个东西。用图来解释一下,就是每当【代码段A】执行的时候,【代码段B】都会被触发。


这样的话,只需要设置一个定时器,让它不停的访问数据库,在ws.request()的success方法里,添加这个回调函数,就可以假装是一直访问数据库,并且只有在数据不同的时候才会渲染UI。
1. 实现
数据库访问代码段
wx.request({
url: 'https://xxxxxx/xxxx.php',
data: {},
header: {'content-type': 'application/json' // 默认值},
success: (res) => {
console.log("数据库访问成功")
if (this.getGoodListCallback) {
this.getGoodListCallback(res.data)
}
},
fail: (e) => {
console.log("数据库访问失败")
console.log(e)
}
})
页面onLoad()里添加代码段
this.queryDB()
// 初始化商品列表
this.getGoodListCallback = res => {
// 数据不一样,更新
if(res != this.data.res){
console.log("数据不一样,更新");
this.setData({
res: res
})
}else{
console.log("不更新");
}
}
//计时器访问
var that = this //在计时器里的this指向变换了
this.data.numInterval = setInterval(function() {
// 查询数据库
that.queryDB()
}, )
微信小程序踩坑日记2——实时访问数据库并渲染UI的更多相关文章
- 微信小程序踩坑日记1——调用微信授权窗口
0. 引言 微信小程序为了优化用户体验,取消了在进入小程序时立马出现授权窗口.需要用户主动点击按钮,触发授权窗口. 那么,在我实践过程中,出现了以下问题. . 无法弹出授权窗口 . 希望在用户已经授权 ...
- 微信小程序踩坑日记3——上传照片至服务器
0. 引言 主要解决将小程序端获取的图片保存在服务器上.亲测可用的服务端脚本. 1. 获取照片 通过wx.chooseImage()方法,获取到图片,使用wx.uploadFile()上传图片. wx ...
- 微信小程序踩坑日记4——真机端解析json数组和开发平台不一样
0. 引言 环境:访问服务器端php,获取json数组,并渲染在前台 问题描述:保证在开发平台上的正常运行,但是在真机端却出现了无法正确解析wx.request()返回的数据(特指无法解析res.da ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序爬坑日记
新公司上手小程序.30天,从入门到现在,还没放弃... 虽然小程序发布出来快一年了,爬坑的兄弟们大多把坑都踩平了.而我一直停留在"Hello World"的学习阶段.一来没项目,只 ...
- 微信小程序踩坑之前端问题处理篇
近期完成了一个小程序,自己做的前后端开发.真是惨哭我了o(╥﹏╥)o,下面几点希望大家可以避雷. 首先,想先介绍一下我遇到问题的解决思路: 1.先在postman调试接口,看数据获取是否正常, 2.在 ...
- 微信小程序踩坑
微信小程序自定义属性data-xx使用注意事项 data-xx采用驼峰式命名时,数据传递打印显示(以jxsName与jxsname打印显示对比) data-xx全小写命名时,数据传递打印显示
- 微信小程序踩坑记
1:微信小程序之去掉横向滑动滚动条 /** 去除横向滚动条 */ ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } 2: ...
- 微信小程序踩坑- tabBar.list[3].selectedIconPath 大小超过 40kb
重新启动微信小程序编辑器的时候遇到了这样的一个问题: tabBar.list[3].selectedIconPath 大小超过 40kb 微信小程序开发的过程之中总会出现这样或者那样的错误,需要我们耐 ...
随机推荐
- VS 查看是否有内存泄露的方法
加入下列宏定义: #ifdef _DEBUG #define DEBUG_CLIENTBLOCK new( _CLIENT_BLOCK, __FILE__, __LINE__) #else #defi ...
- reset.css(样式重置)
CSS Reset,意为重置默认样式.HTML中绝大部分标签元素在网页显示中都有一个默认属性值,通常为了避免重复定义元素样式,需要进行重置默认样式(CSS Reset).举几个例子:1.淘宝(CSS ...
- Python基础(七) 闭包与装饰器
闭包的定义 闭包是嵌套在函数中的函数. 闭包必须是内层函数对外层函数的变量(非全局变量)的引用. 闭包格式: def func(): lst=[] def inner(a): lst.append(a ...
- 利用mapWithState实现按照首字母统计的有状态的wordCount
最近在做sparkstreaming整合kafka的时候遇到了一个问题: 可以抽象成这样一个问题:有状态的wordCount,且按照word的第一个字母为key,但是要求输出的格式为(word,1)这 ...
- tensorflow 离线使用 fashion_mnist 数据集
在tensflow中加载 fashion_mnist 数据集时,由于网络原因.可能会长时间加载不到或报错 此时我们可以通过离线的方式加载 1.首先下载数据集:fashion_mnist (下载后解压) ...
- CentOs7.5安装FFmpeg
一.FFmpeg简介 FFmpeg是一个自由软件,可以运行音频和视频多种格式的录影.转换.流功能,包含了libavcodec ─这是一个用于多个项目中音频和视频的解码器库,以及libavformat— ...
- BZOJ 2152:聪聪可可(树上点分治)
题目链接 题意 中文题意. 思路 和上一题类似,只不过cal()函数需要发生变化. 题目中要求是3的倍数,那么可以想到 (a + b) % 3 == 0 和 (a % 3 + b % 3) % 3 = ...
- Codeforces Gym101246C:Explode 'Em All(DP + bitset)
http://codeforces.com/gym/101246/problem/C 题意:给出一个n*m的图,“*”表示这个地方需要炸掉,炸弹可以如果丢在(i,j)位置的话,那么可以炸掉第i行第j列 ...
- 关于安装了git或者小乌龟(TortoiseGit)使用之后出现红色! 绿色√ 蓝色?的解决办法:
在当前目录中新建文件保存为(删除git信息.bat)在其写入:for /r . %%a in (.) do @if exist "%%a\.git" rd /s /q " ...
- 【POJ - 1979 】Red and Black(dfs+染色)
-->Red and Black Descriptions: 有个铺满方形瓷砖的矩形房间,每块瓷砖的颜色非红即黑.某人在一块砖上,他可以移动到相邻的四块砖上.但他只能走黑砖,不能走红砖. 敲个程 ...
