.net core 3.0 Signalr - 08 业务实现-客户端demo
由于signalr作为一个单独的推送系统,跟业务系统是分离开的,所以此处模拟一个业务系统,新建一个.net core app项目
## 模拟实现一个登录功能
我们的登录很简单,当进入系统,如果检测到用户未登录则跳转到登录页面,用户只需要输入用户名点击登录即算登录成功
- 配置ConfigServices方法 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Startup.cs#L41-L47)
``` C#
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(CookieAuthenticationDefaults.AuthenticationScheme, cookieOption =>
{
cookieOption.LoginPath = "/Account/Login";
cookieOption.AccessDeniedPath = "/Account/Login";
});
```
- 配置Config方法,配置认证、授权的请求管道 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Startup.cs#L73-L74)
``` C#
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
```
- 接收登录的post请求,写cookie,跳转 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Controllers/AccountController.cs#L33-L59)
## 前端页面实现
首先在Layout页面引入需要的js文件(vue、signalr、msgpack5、signalr-protocol-msgpack) [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Shared/_Layout.cshtml#L78-L81)
### 封装signalr连接相关js
signalr客户端js的操作就是,创建连接、监听推送,封装后端js如下 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/wwwroot/js/initSignalr.js)
``` js
/**
* 初始化连接
* @param {object} option 参数
* @param {string} option.url 连接的url地址
* @param {string} option.loggingLevel 日志级别,默认为 Error
* @param {number} option.delay 延迟连接 默认为3000毫秒
* @param {function} option.onStarted 启动时触发
* @param {function} option.onLine 启动时触发
* @param {function} option.offLine 启动时触发
* @returns {object} 连接的实例
*/
function initSignalr(option) {
var config = Object.assign(true, {
loggingLevel: signalR.LogLevel.Error,
delay: 3000,
url: ''
}, option);
var connection = new signalR.HubConnectionBuilder()
.configureLogging(config.loggingLevel)
.withUrl(config.url, {
accessTokenFactory: option.accessTokenFactory
})
.withHubProtocol(new signalR.protocols.msgpack.MessagePackHubProtocol())
.withAutomaticReconnect([0, 2000, 5000, 10000, 20000])
.build();
connection.onreconnecting(function (info) {
console.info('----------------------------------signalr-- onreconnecting', info);
});
connection.onclose(function (err) {
console.info('--------------------------------signalr-- onclose', err);
});
connection.on('OnNotify', config.onNotify);
connection.on('OnLine', config.onLine);
connection.on('OffLine', config.offLine);
setTimeout(function () {
connection.start().then(function (data) {
option.onStarted && option.onStarted(data);
}).catch(function (error) {
console.error(error.toString());
});
}, option.delay);
return connection;
}
```
### 调用封装的js初始化连接 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L183)
- 然后在Home/Index.cshtml中引入上面的js
- 在页面加载完后,调用初始化(案例中使用了vue)
在进入页面后会弹窗让用户输入加入的组,可以不输入也可以多个
``` js
function initConnect() {
$("#collectionUserInfo").modal({
keyboard: false,
show: true,
backdrop: 'static'
})
$('#collectionUserInfo').on('hidden.bs.modal', function () {
var groups = $("#groups").val()||'';
connect=initSignalr({
delay: 0,
url:`${notifyUrl}notify-hub?userId=${vm.userInfo.userName}&group=${groups}`,
loggingLevel: signalR.LogLevel.Error,
onNotify: dealNotify,
onLine: function (data) {
if (data.IsFirst) {
getOnlineUsers();
}
getOnlineGroups();
vm.logs.push(`新连接上线:${JSON.stringify(data)}`);
},
offLine: function (data) {
if (data.IsLast) {
getOnlineUsers();
}
getOnlineGroups();
vm.logs.push(`连接下线:${JSON.stringify(data)}`);
},
onStarted: function () {
getOnlineUsers();
getOnlineGroups();
vm.$set(vm.userInfo, 'connectionId', connect.connectionId);
vm.$set(vm.userInfo, 'groups', groups);
vm.logs.push('连接成功');
}
});
})
}
```
onNotify方法,如果仔细的话会看到里面的onNotify方法,所有的推送最终都会调用到该方法来进行分发。[查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L200)
offLine,当有客户端下线的时候会触发,data里面包含有用户Id、连接Id、是否该用户的最后一个连接,可根据需要使用[查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L201-L207)
onLine,当用户连接的时候会触发,data里面包含有用户Id、连接Id、是否该用户的第一个连接(用于用户上线后的逻辑处理),可根据需要使用 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L208-L214)
onStarted,当成功连接后触发,可用于做一些连接后的业务逻辑处理,可根据需要使用 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L215-L221)
### 获取当前用户信息、在线列表
在用户连接成功后,获取当前在线用户、用户组、当前用户信息,并设置到vue的data中 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L216-L217)
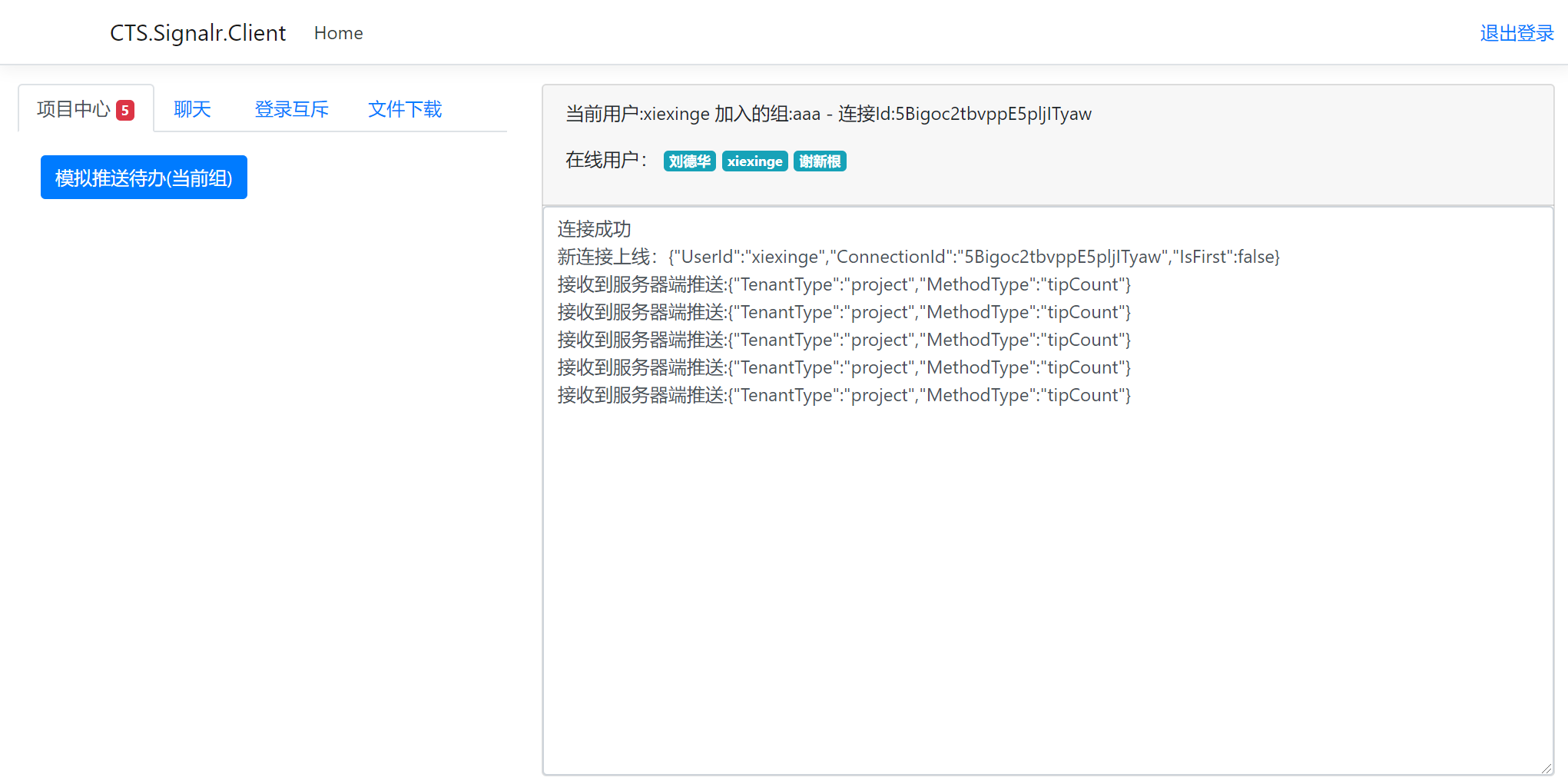
### 模拟一个任务分配
在项目中心中,点击"模拟推送待办"按钮,将会向当前用户所在组中推送一条代码消息,可以登录不同账号、开多个tab页体验
点击事件代码位置 [查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L132-L141)
``` js
assignTaskToUser: function () {
var that = this;
$.ajax({
type: 'POST',
url: '/api/ServerProxy/AssignTaskToUser',
data: {
groups:that.userInfo.groups
}
})
},
```
对应的推送解析代码
> 首先当有推送过来的时候,会首先进到onNotify方法,然后根据不同类型在分配到不同的js方法中
[查看代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L268-L279)
效果图

### 模拟发送消息
消息发送,可以选定组、人进行消息发送
[发送端代码](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L145-L157)
[解析端](https://github.com/xiexingen/CTS.Signalr/blob/master/CTS.Signalr.Client/Views/Home/Index.cshtml#L281-L290)
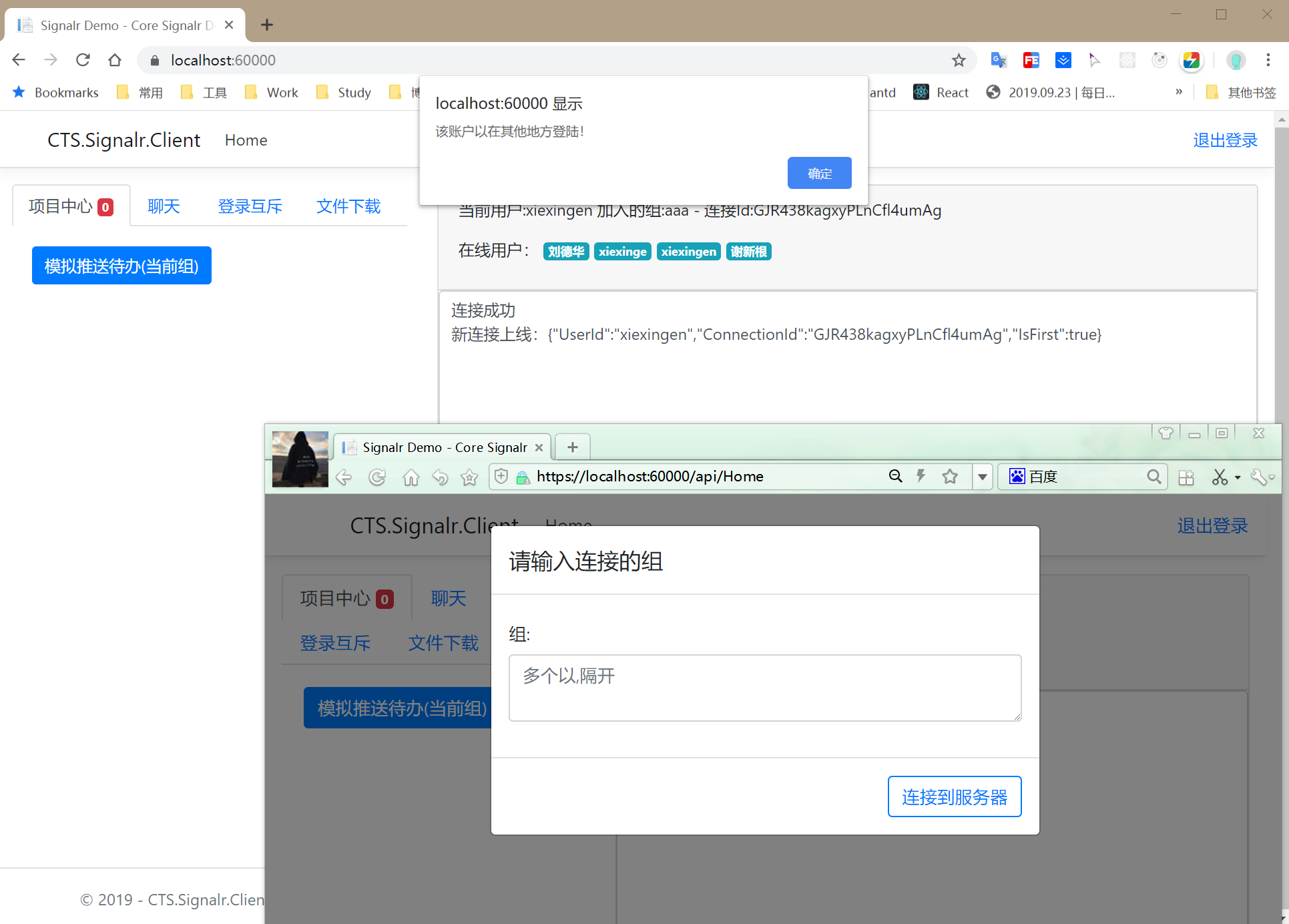
### 登录互斥
登录互斥是指,当一个账号在A电脑登录,然后再在B电脑登录,最后的登录会排斥掉开始的登录,即,将A上的挤下线
首先用谷歌浏览器登录,输入用户名:xiexingen,然后连接
接着使用360急速浏览器登录,输入用户名:xiexingen 这个时候会发现谷歌浏览器中的登录已经退出,如图

> 必要条件: 不同浏览器、同一用户,比如:同一个浏览器,不同tab就不算(能共用cookie)
### 文件下载(指定连接推送)
文件下载的场景,用户在操作页面上选择了上千个文件,然后点击打包下载,这个时候可能需要很久时间才反应回来,那么这段时间如果让用户一直等待显然不妥,所以,当用户点击打包下载的时候,后端启用一个后台线程去打包、压缩,然后立即返回;用户可以继续操作,当服务器端打包好后推送给用户端,用户点击下载即可。
此处分两种情况
1. 单连接推送
用户开了多个tab页,在其中一个上下载文件,如果后端推送的时候,直接给该用户推,显然不妥;正确的做法一个是只给操作的那个tab页推,这就需要,调用服务器端业务api的时候,需要把当前tab页对应的连接id发送到服务器端,服务器端处理完业务后,调用推送服务器,告诉推送服务器只推我给你的这个连接的客户端,这样就能指定连接推送。
2. 单用户排除某个连接的其他连接推送
这种情况比较少见,告诉推送服务器,给这个用户,除了某个连接外的其他所有连接推送
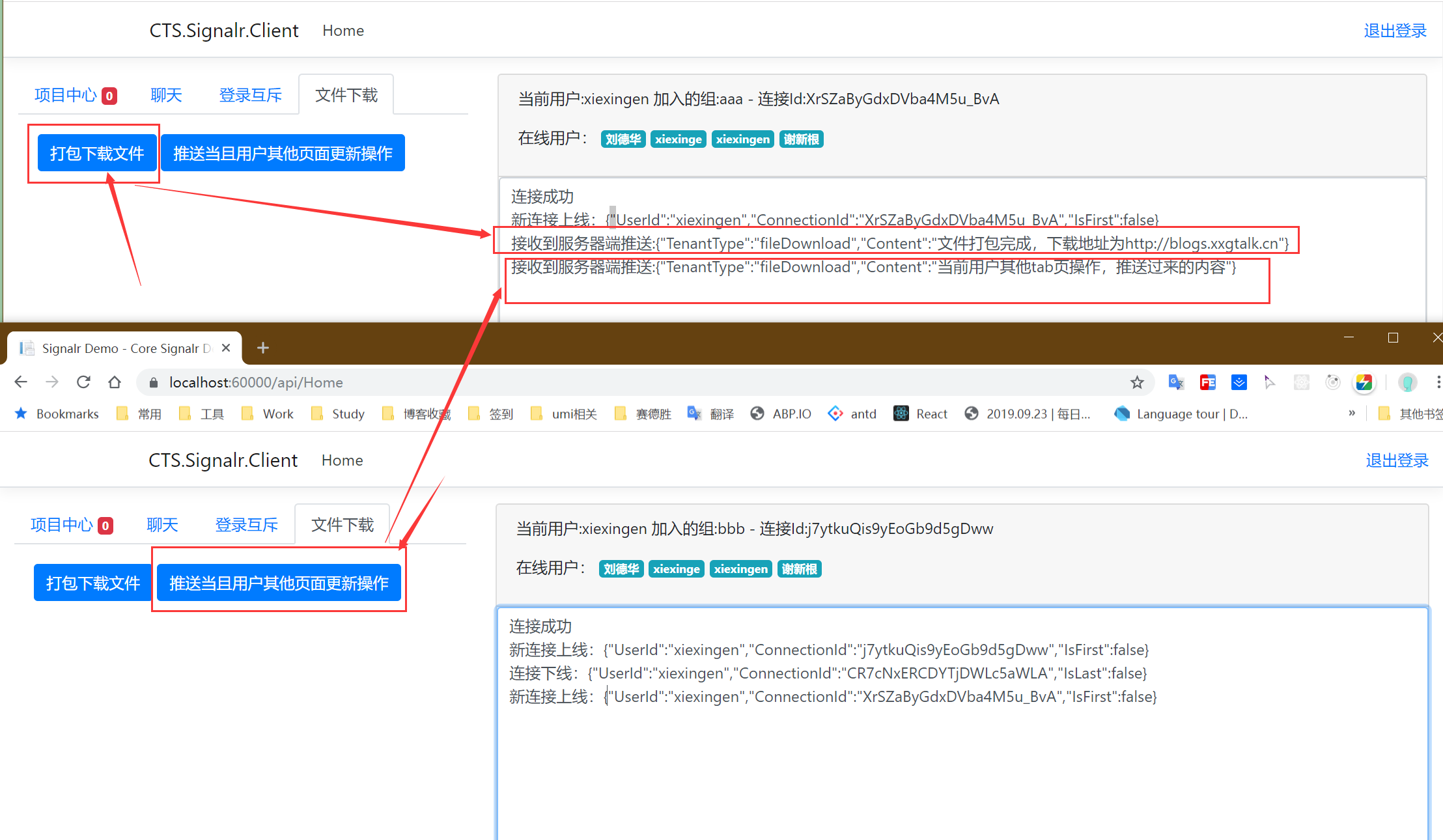
模拟操作
点击第一个图中的"打包下载文件" 按钮,当前页面会受到文件下载的推送
在点击图二中的"推送当前用户其他页面更新操作"按钮,会发现出了当前tab页外,其他tab也都收到了推送消息,如下图

至此,signalr相关文章算是到此结束了,下一篇谈谈个人的一点心得以及里面存着的一些问题。
## 快速导航
| 标题 | 内容
| :--- | :---
| 索引 | [.net core 3.0 Signalr - 实现一个业务推送系统](/2019/09/20/dotnetcore/signalr/00-introduct/)
| 上一篇 | [.net core 3.0 Signalr - 07 业务实现-服务端 自定义管理组、用户、连接](/2019/10/04/dotnetcore/signalr/07-self-manager/)
| 下一篇 | [.net core 3.0 Signalr - 09 待改进&交流](/2019/10/05/dotnetcore/signalr/09-todo/)
| 源码地址 | [源码](https://github.com/xiexingen/CTS.Signalr)
| 官方文档 | [官方文档](https://docs.microsoft.com/zh-CN/aspnet/core/?view=aspnetcore-3.0)

.net core 3.0 Signalr - 08 业务实现-客户端demo的更多相关文章
- .net core 3.0 Signalr - 07 业务实现-服务端 自定义管理组、用户、连接
Hub的管理 重写OnConnectedAsync 从连接信息中获取UserId.Groups,ConnectId,并实现这三者的关系,存放于redis中 代码请查看 using CTS.Signal ...
- .net core 3.0 Signalr - 06 业务实现-业务分析
## 业务需求 1. 人-项目关系 一个人可以属于多个项目,一个项目可以有多个人加入,通知的时候,可以通知项目内的所有人,也可以通知部分人或者某个责任人. 2. 登录互斥 同一个人不允许登录两次(不同 ...
- .net core 3.0 Signalr - 实现一个业务推送系统
## 介绍 ASP.NET Core SignalR 是一个开源代码库,它简化了向应用添加实时 Web 功能的过程. 实时 Web 功能使服务器端代码能够即时将内容推送到客户端. SignalR 的适 ...
- .net core 3.0 Signalr - 09 待改进&交流
## 个人心得 写博客真的比写代码累,膜拜那些坚持写博客的大佬! 有时候零散的片段比较多,没写之前感觉有千千万万要写的东西,实际写的时候发现, 好像这个没啥说的,然后就帖了个图,或者一笔带过了 ## ...
- .net core 3.0 Signalr - 05 使用jwt将用户跟signalr关联
Signalr是以Group.Connect为核心来进行推送,比如,给某个组.某个连接来推送,但实际场景中,核心应该是某个组.某个人:然而一个人可以对应多个连接(浏览器多个tab页):本节就来介绍下自 ...
- .net core 3.0 Signalr - 01 基础篇
因为将signalr作为单独的站点,此处需要建立两个项目,一个专门用于signalr作为推送项目,一个客户端(实际的业务项目) ## 基础知识速览 ### Clients对象属性 | 属性 | 描述 ...
- .net core 3.0 Signalr - 02 使用强类型的Hub
## 强类型的优缺点 - 优点 强类型的Hub可以避免魔法函数名,相比弱类型更容易维护和发现问题,直接上代码 - 缺点 特么的得多些好几行代码 ## 代码 ### 接口定义 ``` C# /// // ...
- .net core 3.0 Signalr - 03 使用MessagePack压缩传输内容
## MessagePack基础介绍 Signalr默认使用的是json形式传递数据,但是signalr提供了灵活的扩展,支持MessagePack形式序列化数据,以增加性能降低网络传输的效果,极大的 ...
- .net core 3.0 Signalr - 04 使用Redis做底板来支持横向扩展
在实际的系统中,可能需要多台机器部署;然而,Signalr的连接信息是跟站点走的,举个例子 推送系统部署了A.B两个服务器,张三访问A服务器,李四访问B服务器,当张三通过A服务器向李四推送的时候,A服 ...
随机推荐
- hdu 5534 Partial Tree(完全背包)
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=5534 题解:这题一看有点像树形dp但是树形dp显然没什么思路.然后由于这里的约束几乎没有就 ...
- codeforces 869 E. The Untended Antiquity(树状数组)
题目链接:http://codeforces.com/contest/869/problem/E 题解:这题是挺好想到solution的但是不太好写,由于题目的特殊要求每个矩形不会重贴所以只要这两个点 ...
- HDU 1087 Super Jumping! Jumping! Jumping! 最长递增子序列(求可能的递增序列的和的最大值) *
Super Jumping! Jumping! Jumping! Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64 ...
- webpack4 output配置 filename chunkhash报错
这里的hash由chunkhash改成hash,原因是使用HotModuleReplacementPlugin之后不能使用chunkhash和contenthash.看到有些地方说把“hot:true ...
- 一文看尽Java-多线程概念
一.前言 主要讲解一下多线程中的一些概念,本文之后就开始针对JUC包的设计开始解读: 二.概念 线程安全 1.存在共享数据(临界资源):2.多个线程同时操作共享数据:只有同时出现这两种 ...
- 【Offer】[16] 【数值的整数次方】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 实现函数double Power(double base, int exponent),求base的exponent次方.不得使用库函数 ...
- Linux基础Day001-001章
运维工作职责:(运行和维护服务器) 1.数据不能丢失, 2.保障网站7*24H正常运行,--一直运行; 3.用户体验要好,--打开网站速度要快 服务器核心硬件(硬盘,内存,CPU) 尺寸: 1U-4. ...
- 【LeetCode】34-在排序数组中查找元素的第一个和最后一个位置
题目描述 给定一个按照升序排列的整数数组 nums,和一个目标值 target.找出给定目标值在数组中的开始位置和结束位置. 你的算法时间复杂度必须是 O(log n) 级别. 如果数组中不存在目标值 ...
- 5分钟理解 SpringBoot 响应式的核心-Reactor
目录 一.前言 二. Mono 与 Flux 构造器 三. 流计算 1. 缓冲 2. 过滤/提取 3. 转换 4. 合并 5. 合流 6. 累积 四.异常处理 五.线程调度 小结 参考阅读 一.前言 ...
- [币严区块链]ETH搭建节点区块数据同步的三种模式:full、fast、light
ETH 全节点Archive(归档)模式数据量增长图 上述图表可通过链接查看:https://etherscan.io/chartsync/chainarchive 通过上表,可以看到截止2019年 ...
