ECharts 地图绘制与钻取简易接口
1.地图绘制过程原理
给定范围边界经纬度数据,再给它个名字就构成了绘制地图的基础。也就是说,你可以绘制任意形状的地图版块。
2.地图数据生成
中国以及省市县等地图的基础数据可以从这里生成与下载。
http://datav.aliyun.com/tools/atlas
有了地图范围数据,在 echarts 中通过 registerMap 给这块注册个名字,即可为后续绘制使用,以下代码以最简形式绘制一幅中国地图。
$.getJSON('https://geo.datav.aliyun.com/areas/bound/100000_full.json', function (data) {
var name = "中国地图";
// 注册一个地图名称
echarts.registerMap(name, data);
var myChart = echarts.init(document.getElementById('map'));
var mapOption = {
series: [
{
type: 'map', // 指明地图类型
map: name, // 指明取的名称
label: {show:true},
roam: true // 可缩放
} ]
};
myChart.setOption(mapOption, true);
});

3.封装形成简易接口
3.1接口定义
从使用方式与期望结果出发来定义接口。期望给定区域名称,指定绘制位置(DOM元素)即可完成工作。同时希望能控制是否支持钻取,这就形成了最基础的接口定义。
/** 根据名称加载地图
* @param elementId : DOM 元素ID
* @param name : 地图名称(仅已定义的地区名称)
* @param drill : 是否支持钻取
*/
ChinaMap.loadMap = function(elementId, name, drill) {...}
3.2接口实现
(1)支持多地图图表绘制,定义 ChartList 来记录每个DOM元素对应的图表对象。
(2)支持钻取,建立省市名称的层级关系,市编码前两位为省编码。
ChinaMap.provinceCodes={'13':'河北','14':'山西',...}
ChinaMap.cityCodes={"石家庄市":"130100","唐山市":"130200",...}
(3)动态加载相应名称的数据绘制地图,形如第2节中的示例。
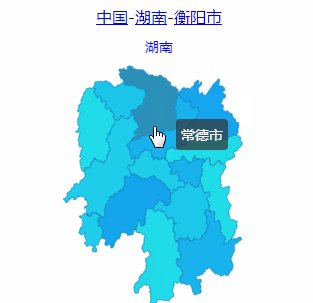
(4)扩展方法:取地图层级路径。如得到“中国-湖南-长沙市”的路径,且相应的名称可点击跳转。
详细实现代码请访问:
https://github.com/triplestudio/helloworld/tree/master/china_map
4.达成应用效果
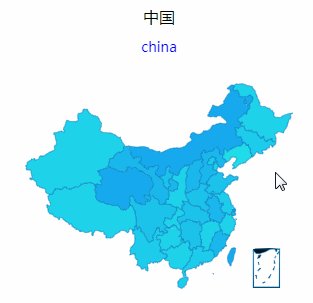
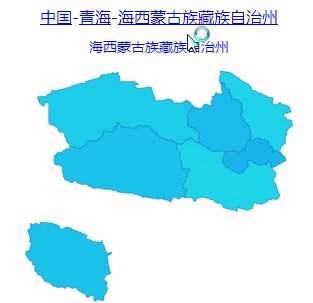
4.1可钻取的中国地图
使用以下代码即可在指定的元素中绘制一幅可钻取的中国地图。
ChinaMap.loadMap('map', 'china', true);
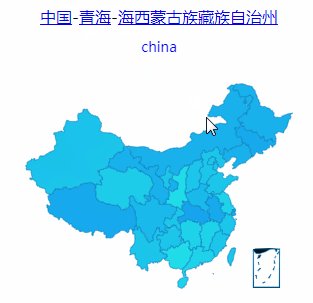
方法 ChinaMap.loadMap 后会返回 echarts 图表对象,可以进一步进行操作。这里,使用以下代码在钻取时得到层级路径,以便达到可向上跳转的效果。
ChinaMap.loadMap('map', 'china', true).on('click', function(param){
$("#path").html(ChinaMap.formatPath('map', param.name));
});

4.2各省地图
由于只需要指定名称和显示元素ID,那么遍历各省名称即可快速完成各省地图的绘制。
for(var prov in ChinaMap.provinces){
$("#main").append("<div id='" + ChinaMap.provinces[prov] + "' class='box'></div>");
ChinaMap.loadMap(ChinaMap.provinces[prov], prov);
}

相关代码与数据可在此下载:
https://github.com/triplestudio/helloworld/releases
ECharts 地图绘制与钻取简易接口的更多相关文章
- Echarts地图绘制(散点,色卡)
echarts绘制地图时,提供了js内部注册,也提供了json数据手动注册,这两种都可以绘制对应地图,但有一点不同的是,js内部只注册了中国地图和世界地图,而json数据提供了世界,中国,中国城市的数 ...
- echarts地图 绘制部分上海市公交线路数据
源代码地址 https://github.com/a1115040996/MyHTML/blob/gh-pages/echarts/roadMap.html 预览地址 https://a1115040 ...
- Vue3 + Echarts 5 绘制带有立体感流线中国地图,建议收藏
本文绘制的地图效果图如下: 一.Echarts 使用五部曲 1.下载并引入 echarts Echarts 已更新到了 5.0 版本,安装完记得检查下自己的版本是否是 5.0 . npm instal ...
- Echarts山东省地图两级钻取、返回及济南合并莱芜地图
Echarts3.0+jQuery3.3.1 山东省地图中济南市需要注意下,莱芜市已经和济南市合并,地图数据来源于地图选择器,获取山东省地图信息及各地市地图信息(JSON格式) //山东地图(第一级地 ...
- echarts地图边界数据的实时获取与应用,省市区县多级联动【附最新geoJson文件下载】
首先,来看下效果图 在线体验地址:https://hxkj.vip/demo/echartsMap/,并提供实时geoJson数据文件下载 echarts官方社区链接地址(可在线编辑):https:/ ...
- Matplotlib Toolkits:地图绘制工具
Matplotlib Toolkits:地图绘制工具 有没有一种可以直接在详细地图(如谷歌地图)上绘制上百万坐标点的工具???谷歌地图坐标点多了也不能绘制了. Basemap (Not distrib ...
- echarts地图扩展文件使用geoJson格式。
echarts地图扩展文件使用geoJson格式. 1.在线生成 http://ecomfe.github.io/echarts-map-tool/ 这里可以生成省市区的json,但是最多生成到”区 ...
- 本周学习总结(原生+Echarts地图)
本周主要想完成工作中大屏地图相关的知识,所以学习的时间不是很长 dsa.js(数据结构) 拖了两个星期还没看,等啥时候继续研究算法和数据结构再看源码 GoJS 有时间要好好研究下 https://gi ...
- vue中,基于echarts 地图实现一个人才回流的大数据展示效果
0.引入echarts组件,和中国地图js import eCharts from 'echarts' import 'echarts/map/js/china.js'// 引入中国地图 1. 设置地 ...
随机推荐
- WPF Datagrid with some read-only rows - Stack Overflow
原文:WPF Datagrid with some read-only rows - Stack Overflow up vote 21 down vote accepted I had the sa ...
- JS 中按键处理
<script type="text/javascript"> //关于键的问题 onload = function () { ...
- QT pro 添加带空格的路径以及添加库文件的正确方法
用这个:$$quote() 如何添加库?看下面添加mysql路径的例子: INCLUDEPATH += $$quote(C:\Program Files (x86)\MySQL\MySQL Serve ...
- How do I duplicate a resource reference in code behind in WPF?如何在WPF后台代码中中复制引用的资源?
原文 https://stackoverflow.com/questions/28240528/how-do-i-duplicate-a-resource-reference-in-code-behi ...
- .net core api 跨域
什么是跨域? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子: h ...
- sqlserver从xlsx读取数据
exec sp_configure 'show advanced options',1 reconfigure exec sp_configure 'Ad Hoc Distributed Querie ...
- Windows应用程序文件说明
bin文件夹:包含debug子目录,含有.exe可执行文件和pdb文件,其中pdb文件包含完整的调试信息(包含函数原型): obj文件夹:包含debug子目录,含有编译过程中生成的中间代码. Prop ...
- .NET错误提示之:无法更新EntitySet“TableName”因为它有一个DefiningQuery
使用LINQ 进行提交数据时发生的错误提示 原因:提交的对象表 没有设主键.
- 利用AngularJS实现一个单页应用
看了下angular 的route,用它做个非常简单的单页面应用,记录一下. 顺便说下,好处是,页面改变时不需要刷新,而每个页面都展现不同的数据.尤其在使用模板页的时候,非常方便. 快速使用Roman ...
- QT5 屏幕旋转90度
主要思路是将所有项目界面加载到QGraphicsScene,再进行旋转操作.直接上代码#include <QApplication>#include <QGraphicsView&g ...
