使用java的MultipartFile实现layui官网文件上传实现全部示例,java文件上传
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
layui文件上传示例地址:https://www.layui.com/demo/upload.html
本次教程是基于springboot2.0的。
测试中把layui官网的文件上传都实现了一遍。
然后还在自行写了一个登录注册,使用了上传图像。因为只是测试,所以写的不规范,谅解。。。
发一些项目截图,觉得对自己有用的朋友可以自行下载看看。
这个测试项目我发布在了GitHub上。可以自行下载。如果有什么问题的地方请大佬一定要留言告诉小弟我,感激不尽!
地址:https://github.com/hunmeng/jpa01
不下载继续看文章也是可以的。往下滑
 ..
..  ..
..  ..
..
废话少说,进入主题。
在pom文件导入commons-fileupload 1.3.3依赖或者jar包
<!--上传文件依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
1.导入完毕之后配置bean
@Configuration
public class SpringBean { //设置文件上传的配置
@Bean(name = "multipartResolver")
public CommonsMultipartResolver multipartResolver(){
CommonsMultipartResolver resolver = new CommonsMultipartResolver();
resolver.setDefaultEncoding("UTF-8");
resolver.setMaxUploadSize(52428800);//设置上传文件的最大值
resolver.setResolveLazily(true);
return resolver;
}
}
2.在yml配置文件
file:
staticAccessPath: /upload/**
uploadFolder: G://upload/
3.然后配置文件夹映射,不然无法在项目中获取电脑上的文件
不过这个好像和文件上传没有关系,哈哈哈。想配置的就配置一下吧,反正之后获取图片时也会配置的。
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter { @Value("${file.staticAccessPath}")
private String staticAccessPath;
@Value("${file.uploadFolder}")
private String uploadFolder; @Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(staticAccessPath).addResourceLocations("file:" + uploadFolder);
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
} }
4.之后创建一个实体类,当然你也可以不创建,直接把MultipartFile写在方法参数中,但是一定要做注意参数命名一定要是file,一定要是file,一定要是file。重要的事情说三遍。
实体类中MultipartFile属性名也必须叫file。写实体类的好处是可以方便携带其他的参数,比如和图片绑定的用户id等等
//实体类
public class FileVo implements Serializable { private
file;
public FileVo(MultipartFile multipartFile) {
this.file = multipartFile;
}
public FileVo(){}
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}
5.然后在Controller层加入以下方法。因为只是测试所以就写到了controller层,当然你也可以把文件上传方法放到util类,或者service层
@RestController
@RequestMapping("/upload")
public class UploadController { @Value("${file.uploadFolder}")
private String uploadFolder; /**
* UUID随机的命名
* 普通上传,多图片上传
* @param fileVo
* @return
*/
@RequestMapping("/randomUplad")
public Map randomUplad(FileVo fileVo){
System.out.println("fileVo:"+fileVo.getFile());
String fileUrl = fileUpload(fileVo,true);
return this.file(fileUrl);
} /**
* 上传文件的全名称命名
* 指定允许上传的文件类型,允许上传的文件后缀,视频
* @param fileVo
* @return
*/
@RequestMapping("/nameUplad")
public Map nameUplad(FileVo fileVo){
System.out.println("fileVo:"+fileVo.getFile());
String fileUrl = fileUpload(fileVo,false);
return this.file(fileUrl);
} /**
* 文件上传,随机UUID
* @param fileVo 上传的实体
* @param b 判断是用随机的uuid还是文件的名称,默认为UUID
* @return 上传的URL地址
*/
public String fileUpload(FileVo fileVo,boolean b) {
if (fileVo.getFile()==null) {
return null;
}
//随机一个id
String name = fileVo.getFile().getOriginalFilename();
if (b) { //判断是否用什么命名,true为UUID,false为上传文件的全名称
//获取文件的后缀
String[] split = name.split("\\."); // 匹配小数点(.)必须转义,否则split方法无效
name = UUID.randomUUID().toString().replaceAll("-", "")+"."+split[split.length-1];
}
String fileUrl = this.uploadFolder+"/"+name;
System.out.println("fileUrl:"+fileUrl);
File file = new File(fileUrl);
try {
fileVo.getFile().transferTo(file);
} catch (IOException e) {
fileUrl = null;
}
return fileUrl;
} @RequestMapping("/fileUploads")
public Map fileUploads(MultipartFile file[]){ return this.file(null);
} /**
* 返回是否上传成功的参数
* @param url
* @return
*/
public Map file(String url){
Map map = new HashMap();
if (url==null||url=="") {
map.put("msg","上传失败");
map.put("code",500);
return map;
}
map.put("msg","上传成功");
map.put("code",200);
map.put("url",url);
return map;
} }
6.最后就是前端 的的代码了,注意导入layui的js和css!
这里的代码基本上都是https://www.layui.com/demo/upload.html里的,只修改了提交的地址罢了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui文件上传</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
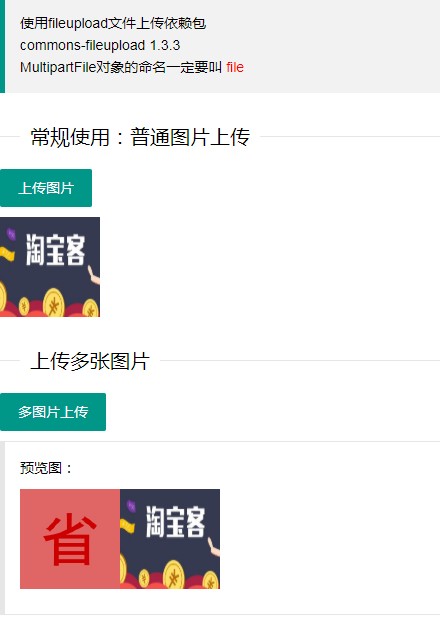
<body> <blockquote class="layui-elem-quote">使用fileupload文件上传依赖包
<p>
commons-fileupload 1.3.3
</p>
<p>
MultipartFile对象的命名一定要叫 <font color="red" >file</font>
</p>
</blockquote> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规使用:普通图片上传</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<p id="demoText"></p>
</div>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>上传多张图片</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn" id="test2">多图片上传</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="demo2"></div>
</blockquote>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>指定允许上传的文件类型</legend>
</fieldset> <button type="button" class="layui-btn" id="test3"><i class="layui-icon"></i>上传文件</button>
<button type="button" class="layui-btn layui-btn-primary" id="test4"><i class="layui-icon"></i>只允许压缩文件</button>
<button type="button" class="layui-btn" id="test5"><i class="layui-icon"></i>上传视频</button>
<button type="button" class="layui-btn" id="test6"><i class="layui-icon"></i>上传音频</button>
<div style="margin-top: 10px;"> <!-- 示例-970 -->
<ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins> </div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设定文件大小限制</legend>
</fieldset> <button type="button" class="layui-btn layui-btn-danger" id="test7"><i class="layui-icon"></i>上传图片</button>
<div class="layui-inline layui-word-aux">
这里以限制 60KB 为例
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>同时绑定多个元素,并将属性设定在元素上</legend>
</fieldset> <button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad'}">上传A</button>
<button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad', size:5}">上传B</button>
<button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad', accept: 'file',size:10}">上传C</button> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>选完文件后不自动上传</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button>
<button type="button" class="layui-btn" id="test9">开始上传</button>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>拖拽上传</legend>
</fieldset> <div class="layui-upload-drag" id="test10">
<i class="layui-icon"></i>
<p>点击上传,或将文件拖拽到此处</p>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>高级应用:制作一个多文件列表</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="testList">选择多文件</button>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr><th>文件名</th>
<th>大小</th>
<th>状态</th>
<th>操作</th>
</tr></thead>
<tbody id="demoList"></tbody>
</table>
</div>
<button type="button" class="layui-btn" id="testListAction">开始上传</button>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>绑定原始文件域</legend>
</fieldset> <input type="file" name="file" id="test20"> <script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload; //普通图片上传
var uploadInst = upload.render({
elem: '#test1'
,url: '/upload/randomUplad'
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo1').attr('src', result); //图片链接(base64)
$('#demo1').attr('height', "100px");
$('#demo1').attr('width', "100px");
});
}
,done: function(res){
//如果上传失败
layer.msg(res.code+"---"+res.msg+"---"+res.url);
//上传成功
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
}); //多图片上传
upload.render({
elem: '#test2'
,url: '/upload/randomUplad'
,multiple: true
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo2').append('<img width="100px;" height="100px;" src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">')
});
}
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
//上传完毕
}
}); //指定允许上传的文件类型
upload.render({
elem: '#test3'
,url: '/upload/nameUplad'
,accept: 'file' //普通文件
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
});
upload.render({ //允许上传的文件后缀
elem: '#test4'
,url: '/upload/nameUplad'
,accept: 'file' //普通文件
,exts: 'zip|rar|7z' //只允许上传压缩文件
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
});
upload.render({
elem: '#test5'
,url: '/upload/nameUplad'
,accept: 'video' //视频
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
});
upload.render({
elem: '#test6'
,url: '/upload/nameUplad'
,accept: 'audio' //音频
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
}); //设定文件大小限制
upload.render({
elem: '#test7'
,url: '/upload/nameUplad'
,size: 60 //限制文件大小,单位 KB
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
}); //同时绑定多个元素,并将属性设定在元素上
upload.render({
elem: '.demoMore'
,before: function(){
layer.tips('接口地址:'+ this.url, this.item, {tips: 1});
}
,done: function(res, index, upload){
var item = this.item;
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(item); //获取当前触发上传的元素,layui 2.1.0 新增
}
}) //选完文件后不自动上传
upload.render({
elem: '#test8'
,url: '/upload/nameUplad'
,auto: false
//,multiple: true
,bindAction: '#test9'
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
}); //拖拽上传
upload.render({
elem: '#test10'
,url: '/upload/nameUplad'
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
}); //多文件列表示例
var demoListView = $('#demoList')
,uploadListIns = upload.render({
elem: '#testList'
,url: '/upload/randomUplad'
,accept: 'file'
,multiple: true
,auto: false
,bindAction: '#testListAction'
,choose: function(obj){
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result){
var tr = $(['<tr id="upload-'+ index +'">'
,'<td>'+ file.name +'</td>'
,'<td>'+ (file.size/1014).toFixed(1) +'kb</td>'
,'<td>等待上传</td>'
,'<td>'
,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>'
,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>'
,'</td>'
,'</tr>'].join('')); //单个重传
tr.find('.demo-reload').on('click', function(){
obj.upload(index, file);
}); //删除
tr.find('.demo-delete').on('click', function(){
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
}); demoListView.append(tr);
});
}
,done: function(res, index, upload){
if(res.code == 200){ //上传成功
var tr = demoListView.find('tr#upload-'+ index)
,tds = tr.children();
tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>');
tds.eq(3).html(''); //清空操作
return delete this.files[index]; //删除文件队列已经上传成功的文件
}
this.error(index, upload);
}
,error: function(index, upload){
var tr = demoListView.find('tr#upload-'+ index)
,tds = tr.children();
tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
}); //绑定原始文件域
upload.render({
elem: '#test20'
,url: '/upload/randomUplad'
,done: function(res){
layer.msg(res.code+"---"+res.msg+"---"+res.url);
console.log(res)
}
}); });
</script> </body>
</html>
最最后总结一下在编码时出现的几个问题。
1.就是MultipartFile必须命名为file
2.在获取上传文件的后缀名时,用split()方法匹配小数点(.)必须进行转义。
String[] split = name.split("\\.");
String fileSuffix = split[split.length-1];
使用java的MultipartFile实现layui官网文件上传实现全部示例,java文件上传的更多相关文章
- 在随着layui官网下架后 layui镜像站起来了
layui:https://gitee.com/lh_yun/layui 介绍 layui镜像站 「本站仅为 layui 文档保留的镜像站点,与官方无关」 源码地址 在线 pdf 1.主页 https ...
- Spring官网阅读(十一)ApplicationContext详细介绍(上)
文章目录 ApplicationContext 1.ApplicationContext的继承关系 2.ApplicationContext的功能 Spring中的国际化(MessageSource) ...
- Spark Streaming + Flume整合官网文档阅读及运行示例
1,基于Flume的Push模式(Flume-style Push-based Approach) Flume被用于在Flume agents之间推送数据.在这种方式下,Spark Stre ...
- 如何从sun公司官网下载java API文档(转载)
相信很多同人和我一样,想去官网下载一份纯英文的java API文档,可使sun公司的网站让我实在很头疼,很乱,全是英文!所以就在网上下载了别人提供的下载!可是还是不甘心!其实多去看看这些英文的技术网站 ...
- 从Oracle官网学习oracle数据库和java
网上搜索Oracle官网:oracle官网 进入Oracle官网 点击menu-Documentation-Java/Database,进入Oracle官网的文档网站 首先是Java,可以看到Java ...
- 从Java官网下载JDK1.6等低版本JDK
今天在浏览Java官网的时候发现旧版本(1.8之前)的JDK安装包下载地址没有在下载页面明显的提供出来.个人通过在官网查看,发现oracle官方将旧版本的JDK全都放在Java Archive模块中了 ...
- 如何在官网下载java JDK的历史版本
如何在官网下载java JDK的历史版本 http://jingyan.baidu.com/article/9989c746064d46f648ecfe9a.html 如何在官网下载java JDK的 ...
- Spring官网阅读 | 总结篇
接近用了4个多月的时间,完成了整个<Spring官网阅读>系列的文章,本文主要对本系列所有的文章做一个总结,同时也将所有的目录汇总成一篇文章方便各位读者来阅读. 下面这张图是我整个的写作大 ...
- 大众点评网王宏:从.Net迁移向Java平台 - 51CTO.COM
大众点评网王宏:从.Net迁移向Java平台 - 51CTO.COM 大众点评网王宏:从.Net迁移向Java平台
随机推荐
- StepShot4.3.0安装包_KeyGen发布
StepShot是一个可以方便快速的制作操作手册的软件,功能相当强悍. 请低调使用. -------------------------------华丽的分割线-------------------- ...
- 在 win10 环境下,设置自己写的 程序 开机自动 启动的方法
原文:在 win10 环境下,设置自己写的 程序 开机自动 启动的方法 1.是登录自己用户时才能开机启 C:\Users\username\AppData\Roaming\Microsoft\Wind ...
- WPF中ItemsControl应用虚拟化时找到子元素的方法
原文:WPF中ItemsControl应用虚拟化时找到子元素的方法 wpf的虚拟化技术会使UI的控件只初始化看的到的子元素, 而不是所有子元素都被初始化,这样会提高UI性能. 但是我们经常会遇到一个 ...
- 手把手教你学会 基于JWT的单点登录
最近我们组要给负责的一个管理系统 A 集成另外一个系统 B,为了让用户使用更加便捷,避免多个系统重复登录,希望能够达到这样的效果--用户只需登录一次就能够在这两个系统中进行操作.很明显这就是单点登 ...
- Win10《芒果TV》商店版更新v3.2.7:修复下载任务和会员下载权限异常
在第89届奥斯卡颁奖典礼,<爱乐之城>摘获最佳导演.女主.摄影等六项大奖,<月光男孩>爆冷获最佳影片之际,Win10版<芒果TV>迅速更新至v3.2.7,主要是修复 ...
- Android零基础入门第43节:ListView优化和列表首尾使用
原文:Android零基础入门第43节:ListView优化和列表首尾使用 前面连续几期都在学习ListView的各种使用方法,如果细心的同学可能会发现其运行效率是有待提高的,那么本期就来一起学习有哪 ...
- localstorage实现带过期时间的缓存功能
前言 一般可以使用cookie,localstorage,sessionStorage来实现浏览器端的数据缓存,减少对服务器的请求. 1.cookie数据存放在本地硬盘中,只要在过期时间之前,都是有效 ...
- Fabric1.4源码解析:客户端创建通道过程
在使用Fabric创建通道的时候,通常我们执行一条命令完成,这篇文章就解析一下执行这条命令后Fabric源码中执行的流程. peer channel create -o orderer.example ...
- 火眼推出Windows免费渗透测试套件,包含140多款工具
火眼推出Windows免费渗透测试套件,包含140多款工具 2019年3月28日,火眼发布了一个包含超过140个开源Windows渗透工具包,红队渗透测试员和蓝队防御人员均拥有了顶级侦察与漏洞利用程序 ...
- html、jsp页面标签的遍历
应用场景:最近的项目中二级子页面遍历生成.操作表格比较多,记录一下一直用的遍历方法. 一般此类表格都是通过ajax请求数据,然后从callbackFunction中获取数据集合,遍历生成表: eg: ...
