JavaScript之基本概念(一)
在我们学习一门编程语言之前,我们应该先了解它的一些基本概念,包括它是什么,它能用来干什么,怎么用等等。
一 何为“JavaScript”
1 、 什么是JavaScript?
W3School上的定义:JavaScript 是因特网上最流行的脚本语言,它存在于全世界所有 Web 浏览器中,能够增强用户与 Web 站点和 Web 应用程序之间的交互。
我们平常所说的JavaScript其实是由3部分组成:核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)。

ECMAScript:
ECMAScript并不与任何浏览器相帮绑定,也没有提供任何用户输入输出的方法,它只是简单描述了:语法、类型、语句、关键字、保留字、运算符、对象,这些脚本语言的属性和方法,以及对象。
Web浏览器只是ECMAScript的一个宿主对象,其他的实现还有例如 Nombas 的 ScriptEase,以及 Macromedia 同时用在 Flash 和 Director MX 中的 ActionScript等等,我们说的JavaScript就是浏览器在ECMAScript的基础上扩展了DOM和BOM的一种实现。
DOM:
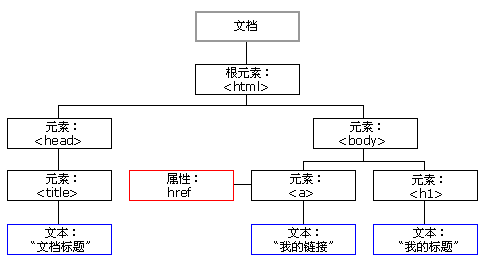
MDN上的定义如下:DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API。DOM 是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。
DOM 是万维网上使用最为广泛的API之一,因为它允许运行在浏览器中的代码访问文件中的节点并与之交互。节点可以被创建,移动或修改。事件监听器可以被添加到节点上并在给定事件发生时触发。
DOM 并不是天生就被规范好了的,它是浏览器开始实现JavaScript时才出现的。这个传统的 DOM 有时会被称为 DOM 0。现在, WHATWG维护DOM现存标准。

BOM:
BOM其实没有标准的官方定义,但现代浏览器基本上都实现了一些相同的属性和方法,以实现JavaScript与浏览器之间进行“对话”。
2 、 JavaScript发展史
Netscape(网景)在1995年的时候,凭借其Navigator浏览器成为互联网时代的第一代霸主。由于网景公司想在静态的html页面上搞点动态的效果出来,于是叫一个叫做Brendan Eich的牛人开发一门语言,据说这哥们只用了两个星期就搞出了JavaScript,至于为什么叫这个名字?网上都是说是想蹭Java的热度!但事实上,他俩一点关系都没有。
后来的“三足鼎立”、标准化历程、版本发布等等内容网上有很多,这里就不细讲了,有兴趣的同学可以自行上网搜一搜。
3、 JavaScript的特点
a:它是解释性语言,执行的时候才逐条翻译成计算机能识别的代码。不同于其他编译型语言(C,JAVA等),需要预先通篇翻译好后才能执行。
b:它是跨平台的,不依赖任何操作系统,仅需要宿主对象的支持。这就是解释性语言的好处。
c:它是基于对象的语言,JS里面一切皆对象。既可以自己创建,也可以是用语言预定义的对象。
d:它采用弱类型的数据类型,编程更简单,不用考虑变量的实际数据类型,可以直接操纵。
e:它是单线程的,代码执行自上而下,出错立马报错、阻塞。
二 JavaScript的引入方式
因为JS是一种脚本语言,所以它主要是嵌入在HTML源码中运行的。理论上<script>标签可以放在页面的任何位置,但常用的方式是:外部引入放在head标签内,内部代码放在body结束标签之前。不过这不是绝对的,按需引入才是王道。
1、外部引入:
<script type="text/javascript" src="URL"></script>
通过在src属性添加链接引入。
其实现代浏览器已基本默认了JavaScript为其默认脚本语言,所以script标签的type属性是可以省略的。
2、内部代码:
<script>
//这里是执行代码
</script>
直接在script的开始和结束标签之间编写代码。
注意:script标签可以有多个,默认将按照编写顺序加载和执行,关于JS的异步加载,这里不是我们关注的重点,以后有时间会单独讲。
另外,html有一个标签<noscript>,如果用户浏览器不支持JavaScript或者禁用了它,那么浏览器将显示该标签内的信息。
<noscript>
你的浏览器可能不支持JavaScript或已禁用!
<noscript>
<script>
//some code
<script>
三 JavaScript的输出方式和注释
1、JS的注释有两种:
单行:
<script>
//我是单行注释
</script>
多行:
<script>
/*
我是多行注释
*/
</script>
2、JS的输出方式:
a:控制台输出:
<script>
console.log("hello world");
</script>
可以在浏览器内使用F12键打开控制台。
b:页面输出:
<script>
document.write("hello world");
<script>
这会覆盖原有页面。
c:提示框输出:提示框分为三种:alert()警告框,confirm()确认框,prompt()提示框。
<script>
alert("警告!");
confirm("确认?");
prompt("请输入:");
<script>
请在控制台依次键入上面三种提示框,注意观察它们的区别!
下次更新将介绍JavaScript中的标识符和数据类型,敬请期待!
JavaScript之基本概念(一)的更多相关文章
- javascript,jquery(闭包概念)(转)
偶尔听人说javascript闭包,让我联想起以前学编译原理和数字逻辑里讲的闭包,以前上课讲的闭包很难懂,而且含有递归的意思在里面,现在不想再查看里面的闭包概念. 但javascript我是经常要用, ...
- JavaScript之DOM概念
一.DOM概念 1.DOM是什么? 1.1 起源.DOM起源于Netscape与Microsoft 公司的DHTML(动态HTML). 1.2 名词解释.Document Object Model,文 ...
- JavaScript的基本概念
主要内容: 语法 数据类型 流控制语句 理解函数 ECMA-262描述了JavaScript语法等基本概念.目前,ECMA-262第3版中定义的ECMAScript是各个浏览器实现最多的版本.所以主要 ...
- JavaScript 的基本概念( ES5 )
语法 区分大小写 标识符 第一个字符必须是一个字母,下划线或者一个美元符( $ ).其他规则无论,最好按照通用的驼峰大小写. 注释 // 单行注释 /* 多行注释 */ 严格模式 在顶部添加如下代码 ...
- JavaScript闭包的概念及用法
1.闭包的概念: 闭包就是能够读取其他函数内部变量的函数. 例如: function f1(){ var n=999; function f2(){ alert(n); } return f2; } ...
- JavaScript函数的概念
函数是这样的一段代码,它只定义一次,但可能被执行或调用任意多次. JavaScript函数是参数化的:函数的定义会包含形参,这些参数在函数的整体中像局部变量一样工作.函数调用时会为形参提供实参的值.除 ...
- javascript中重要概念-闭包-深入理解
在上次的分享中javascript--函数参数与闭包--详解,对闭包的解释不够深入.本人经过一段时间的学习,对闭包的概念又有了新的理解.于是便把学习的过程整理成文章,一是为了加深自己闭包的理解,二是给 ...
- JavaScript一些关键概念
垃圾回收:http://www.cnblogs.com/dolphinX/p/3348468.html 引用计数和标记清除 作用链和闭包:http://www.cnblogs.com/dolphinX ...
- [javascript|基本概念|一元操作符]学习笔记
只操作一个值的操作符 递增/递减操作符 前置型/后置型 前置型:操作符位于操作数前面 e.g.: var a = 30; ++a; 等同于 var a = 30; a = a + 1; --> ...
随机推荐
- Redis学习总结(七)--Redis集群之客户端访问
我们来试试进行数据的存储 127.0.0.1:7000> set name marklogzhu OK 127.0.0.1:7000> get name "marklogzhu& ...
- nanopi NEO2 学习笔记 3:python 安装 RPi.GPIO
如果我要用python控制NEO2的各种引脚,i2c 或 spi ,RPi.GPIO模块是个非常好的选择 这个第三方模块是来自树莓派的,好像友善之臂的工程师稍作修改移植到了NEO2上,就放在 /roo ...
- Unity之SDK接入(Unity与Android通信)
首先介绍一点关于Android与unity通信的知识: 完成通信主要靠unity中的class.jar包(在unity的安装目录下). 在unity中调用android的方法: jo.call(&qu ...
- .gitignore不起作用,过滤规则
git 通过配置.gitignore文件忽略掉的文件或目录,在.gitignore文件中的每一行保存一个匹配的规则 # 此为注释 – 将被 Git 忽略 *.a :忽略所有 .a 结尾的文件 !lib ...
- Leetcode之二分法专题-852. 山脉数组的峰顶索引(Peak Index in a Mountain Array)
Leetcode之二分法专题-852. 山脉数组的峰顶索引(Peak Index in a Mountain Array) 我们把符合下列属性的数组 A 称作山脉: A.length >= 3 ...
- [Python] Django框架入门3——深入视图
说明: 本文主要深入了解视图(views.py),涉及路由配置.定义视图.Request对象.Response对象.状态保持等. 一.路由配置 1.配置位置(settings.py 的 ROOT_UR ...
- 转载-springboot缓存开发
转载:https://www.cnblogs.com/wyq178/p/9840985.html 前言:缓存在开发中是一个必不可少的优化点,近期在公司的项目重构中,关于缓存优化了很多点,比如在加载 ...
- 2018CCPC 吉林现场赛 赛后总结
一直以来都没有比赛完写总结的习惯,导致前面几次比赛都没有写过总结. 这是我写的第一场总结把,有时间有想法还记得细节的话再把前面几次比赛的总结给补上把. 热身赛: 热身赛的时候,写的比较急想着快点做出题 ...
- Investigating Div-Sum Property UVA - 11361
An integer is divisible by 3 if the sum of its digits is also divisible by 3. For example, 3702 is d ...
- Spreading the Wealth uva 11300
A Communist regime is trying to redistribute wealth in a village. They have have decided to sit ever ...
