对cookie-parser的理解(签名、加密)
1.为什么说要利用签名防止cookie被恶意篡改
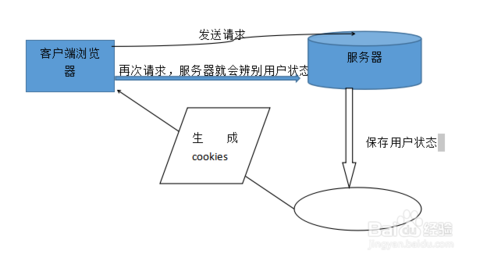
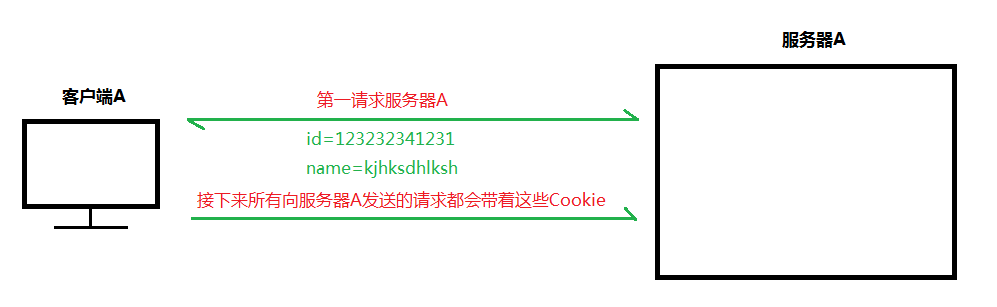
我们在浏览器输入用户名和密码发送post请求到后端服务器,后端服务器验证合法,返回响应,并Set-Cookie为sessionid=***;username=water,然后浏览器接受到响应发Set-Cookie,于是将其存入内存或硬盘中;浏览器端再次发起请求,带上Cookie信息sessionid=***;username=water,请求修改自己的头像信息,服务器根据sessionid验证当前用户已登录,根据username,查找数据库中的对应数据,修改头像信息,这是一个正常的cookie设置与利用cookie的过程。但是我们为什么说要防止Cookie被篡改呢?这是因为cookie是存储在客户端的,这时用户可以任意修改cookie值,比如如果当前用户知道username的作用,修改username=fire,根据username,查找数据库中的对应数据,并修改了头像信息,这样就暴露出数据被恶意篡改的风险。其实就是服务端无法保证张三请求修改数据时到底是不是张三自己要求修改,也可能是李四是在恶意篡改张三的数据。这时我们就要给cookie增加签名,比如服务器接收到请求中的Cookie项username=fire||34sdklkas,然后使用签名生成算法secret(fire)=666,得到的签名666和请求中数据的签名不一致,则证明数据被篡改,不予通过,所以cookie中不应该存储敏感数据,应该根据SessionID将敏感数据存储在后端,取数据时根据SessionID去后端服务器获取,对于一些重要的Cookie项,应该生成对应的签名来反之被恶意篡改。


- 签名就能够确保安全吗 我们只通过用户名这个cookie来判断登录的是哪一个用户,虽然增加了签名,而且秘钥我们也不知道,看起来很难伪造签名cookie,但是只要原始值相同的情况下,签名也是相同的,这汇总情况下就很容易伪造了,而且我们要确保秘钥的生成算法不被泄露。
- Express中cookie-parser中间件的使用
cookie-parser中间件用来对cookie进行解析,主要包括普通cookie的解析和签名cookie的解析。
简单用法
最简单的使用就是cookie的设置与解析,cookie的设置使用res.cookie方法,cookie的解析使用cookie-parser中间件
cookie-parser中间件 需要导入,不能直接使用
// 导入express
const express=require('express')
// 导入cookie中间件
const cookieParser = require('cookie-parser'); const app = express();
// 使用cookie-parser解析客户端传入的cookie 加密解密
app.use(cookieParser());
// 向客户端发送cookie
app.get('/send',(req,res)=>{
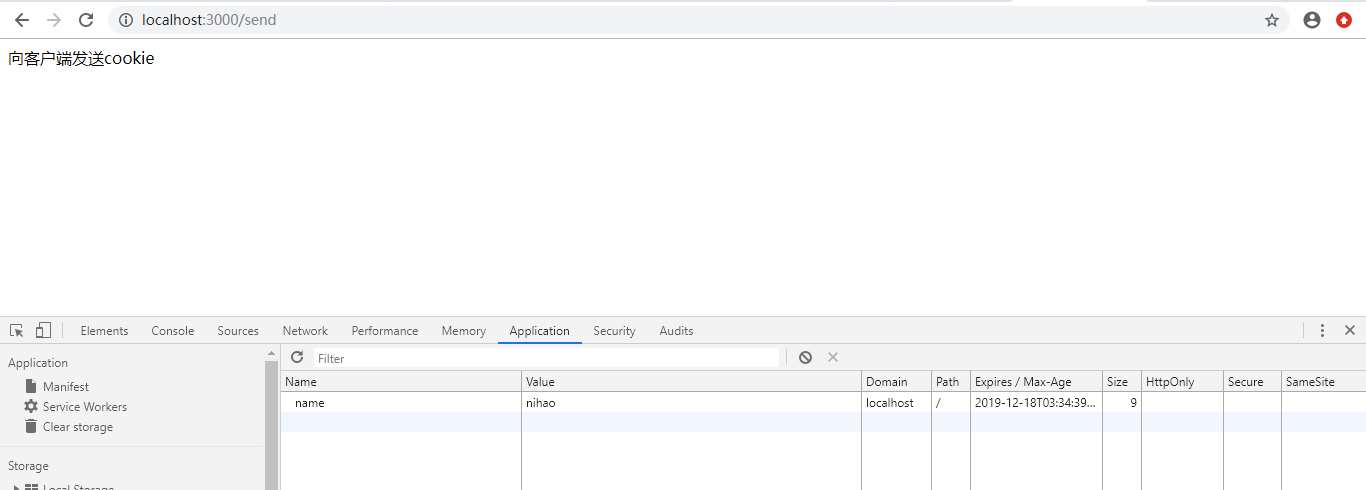
res.cookie('name','nihao',{maxAge:60*1000})
res.send('向客户端发送cookie')
})
// 接收服务器端传入的cookie
app.get('/receive',(req,res)=>{
// cookies 是保存前面所有的cookie
// res.send('接收到的cookie-->'+req.cookies.name) }) app.listen( 3000,()=>{
console.log(`serve running at http://localhost:3000`)
})

cookie签名、解析
出于安全的考虑,我们通常需要对cookie进行签名
主要要注意一下几点:
cookieParser初始化时,传入secret(参数)作为签名的秘钥。- 设置cookie时,将
signed设置为true,表示对cookie进行签名。 - 获取cookie时,可以同时通过
req.cookies,也可以通过req.signedCookies获取。
// 导入express
const express=require('express')
// 导入cookie中间件
const cookieParser = require('cookie-parser'); const app = express();
// 使用cookie-parser解析客户端传入的cookie 加密解密
app.use(cookieParser('aaa')); //secret
// 向客户端发送cookie
app.get('/send',(req,res)=>{
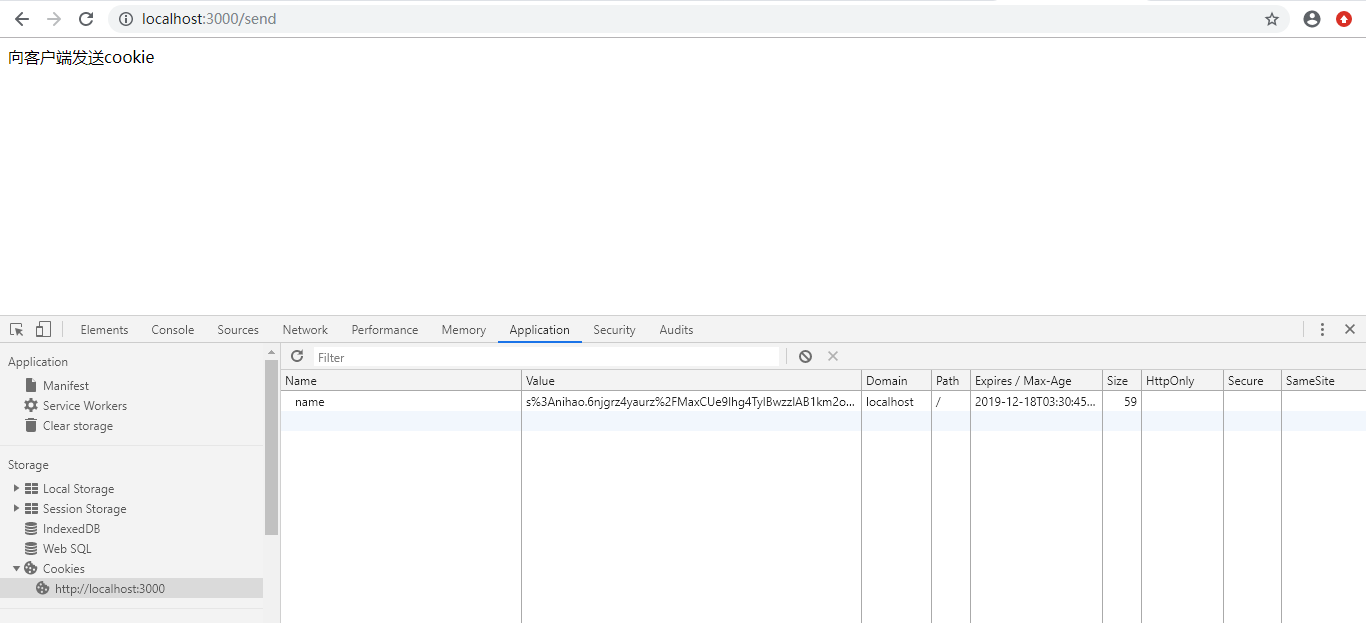
res.cookie('name','nihao',{maxAge:60*1000,signed:true})
res.send('向客户端发送cookie')
})
// 接收服务器端传入的cookie
app.get('/receive',(req,res)=>{
// cookies 是保存前面所有的cookie
res.send('接收到的cookie-->'+req.signedCookies.name) }) app.listen( 3000,()=>{
console.log(`serve running at http://localhost:3000`)
})

对cookie-parser的理解(签名、加密)的更多相关文章
- cookie导读,理解什么是cookie
一.cookie导读,理解什么是cookie 1.什么是cookie:cookie是一种能够让网站服务器把少量数据(4kb左右)存储到客户端的硬盘或内存.并且读可以取出来的一种技术. 2. ...
- 对session和cookie的一些理解
由于项目需要,最近用session容器比较多,传载的同时加上了自己的一些理解,不足之处还请大家补充和纠正.); response.addCookie(c1); * ...
- 【转】js生成接口请求参数签名加密
js生成接口请求参数签名加密 签名算法规则: 第一步,设所有发送或者接收到的数据为集合M,将集合M内非空参数值的参数按照参数名ASCII码从小到大排序(字典序),使用URL键值对的格式(即key1=v ...
- js生成接口请求参数签名加密
js生成接口请求参数签名加密 定义规则:将所有参数字段按首字母排序, 拼接成key1 = value1 & key2 = value2的格式,再在末尾拼接上key = appSecret, 再 ...
- 签名&加密的区别
https://www.zhihu.com/question/27669212/answer/38037256 就拿A给B发送经过签名加密信息来说: 1.A对信息签名的作用是确认这个信息是A发出的,不 ...
- 签名/加密_Java_hutool( 01 代码实现 )
本文档不讲解签名/加密相关的理论知识, 仅列出通过Java实现的方式. 待处理: Hutool含有很多工具的封装, 有时间需要好好研究一下(https://blog.csdn.net/moshowga ...
- 关于bottle WEB框架中签名cookie的一点理解
首先要理解一个概念 MAC (message authenticate code) 消息认证码(带密钥的Hash函数):密码学中,通信实体双方使用的一种验证机制,保证消息数据完整性的一种工具. 构造方 ...
- 几个例子理解对称加密与非对称加密、公钥与私钥、签名与验签、数字证书、HTTPS加密方式
# 原创,转载请留言联系 为什么会出现这么多加密啊,公钥私钥啊,签名啊这些东西呢?说到底还是保证双方通信的安全性与完整性.例如小明发一封表白邮件给小红,他总不希望给别人看见吧.而各种各样的技术就是为了 ...
- cookie&&session再理解笔记
就拿php来说,两个php页面之间不拿get,post传递变量的话,数据是不能共享的.访问完1.php页面该页面的变量就被销毁了.所以就拿学校食堂来说,拿现金买饭的话你交完钱后,他给你个票以便确认你, ...
- cookie mapping 原理理解
深入浅出理解 COOKIE MAPPING Cookie mapping技术 利用javascript跨域访问cookie之广告推广
随机推荐
- JS---BOM---定时器
定时器 参数1:函数 参数2:时间---毫秒---1000毫秒--1秒 执行过程: 页面加载完毕后, 过了1秒, 执行一次函数的代码, 又过了1秒再执行函数..... 返回值就是定时器的id值 v ...
- inux 资源监控分析-pidstat
pidstat是sysstat工具的一个命令,用于监控全部或指定进程的cpu.内存.线程.设备IO等系统资源的占用情况.pidstat首次运行时显示自系统启动开始的各项统计信息,之后运行pidstat ...
- linux globbing文件名通配
globbing:文件名通配 元字符: *:匹配任意长度的任意字符 ?:匹配任意单个字符 []:匹配指定范围内的任意单个字符 [a-z]或者[A-Z]或者[[:alpha:]]:匹配任意一个字母 [[ ...
- Nmap参数详解(含扫描参数原理解释)
语法结构:nmap [Scan Type(s)] [Options] {target specification} 端口状态介绍 open:确定端口开放,可达 closed :关闭的端口对于nmap也 ...
- openresty安装配置
在centos7上操作的. 上周搞了两天的Nginx的location rewrite,突然,对Nginx有了更好的理解. 所以持续一下. yum install readline-devel pcr ...
- 写完代码就去吃饺子|The 10th Henan Polytechnic University Programming Contest
河南理工大学第十届校赛 很久没有组队打比赛了,好吧应该说很久没有写题了, 三个人一起玩果然比一个人玩有趣多了... 前100分钟过了4题,中途挂机100分钟也不知道什么原因,可能是因为到饭点太饿了?, ...
- 深入了解angularjs中的$digest与$apply方法,从区别聊到使用优化
壹 ❀ 引 如果有人问,在angularjs中修改模型数据为何视图会同步更新呢,我想大多数人一定会回答脏检查(Dirty Checking)相关概念.没错,在angularjs中作用域(scope) ...
- IT兄弟连 HTML5教程 “无意义”的HTML元素div和span
HTML只是赋予内容的手段,大部分HTML标签都有其意义(例如,标签a创建链接,标签h1创建标题等),然而div和span标签似乎没有任何内容上的意义,听起来就像一个泡沫做成的锤子一样无用.但实际上, ...
- IT兄弟连 HTML5教程 CSS3属性特效 动画-animation
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation.前面已经介绍过Transform和Transition了,这里我们来学习Animation动画.通 ...
- Android项目实战之高仿网易云音乐创建项目和配置
这一节我们来讲解创建项目:说道大家可能就会说了,创建项目还有谁不会啊,还需要讲吗,别急听我慢慢到来,肯定有你不知道的. 使用项目Android Studio创建项目我们这里就不讲解了,主要是讲解如何配 ...
