echarts 柱状图+折线+文字倾斜及省略
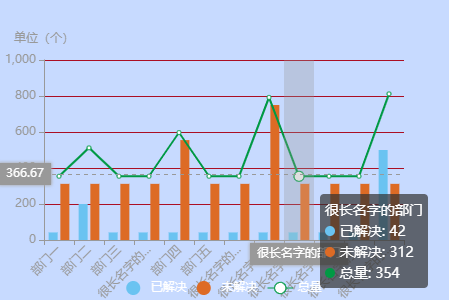
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>柱状图、折线图</title>
<script src="js/jquery-2.2.3.min.js"></script>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="demo" style="width: 450px;height: 300px"></div>
</body>
<script>
/*
* 知识点:
* 1、各个线条颜色设置
* 2、X轴 坐标文字过长 倾斜、拼接省略号显示
* 3、异步插入图表数据
* */ //初始化一个 echarts 实例
var chart = echarts.init(document.getElementById('demo'));
//指定图表的配置项和数据
var option = {
backgroundColor: 'rgba(70, 131, 254, .3)',//设置背景色
tooltip: {//提示框组件
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {//图例组件
data:[{name:'已解决',icon:'circle'},{name:'未解决',icon:'circle'},{name:'总量'}],
textStyle:{
color:'#ffffff',
fontSize:12
},
y: 'bottom',
x: 'center' ,
},
xAxis: [//直角坐标系 grid 中的 x 轴
{
type: 'category',
axisLine:{
lineStyle:{
color:'#999999',//设置X轴颜色
width:1
}
},
data: [],//数据留待异步插入
axisPointer: {
type: 'shadow'
},
axisLabel:{
interval:0,//横轴信息全部显示
rotate:45,//度角倾斜显示
formatter:function(value){//只显示五个字 其余省略号
return value.length > 5?value.substring(0,5)+'...':value;
}
}
}
],
yAxis: [//直角坐标系 grid 中的 y 轴
{
type: 'value',
splitLine:{
show:true ,
lineStyle:{
color:'#ab0e23',//设置Y轴 分隔线 颜色
width: 1
}
},
axisLine:{
lineStyle:{
color:'#999999',//设置Y轴颜色
width:1
}
},
name: '单位(个)',
// min: 0,//Y坐标最小值
// max: 1000,Y坐标最大值
// interval: 50,//坐标间隔
}
],
series : [
{
name:'已解决',
barWidth: '30%',
type:'bar',//柱状/条形图
itemStyle : {
color: '#6AC3F1'
},
data:[]//数据留待异步插入
},
{
name:'未解决',
barWidth: '30%',
type:'bar',//柱状/条形图
itemStyle : {
color: '#DD6B25'
},
data:[]//数据留待异步插入
},
{
name:'总量',
type:'line',//折线图
itemStyle : {
color: '#009944'
},
yAxisIndex: 0,
data:[]//数据留待异步插入
}
],
}; //使用刚指定的配置项和数据显示图表。
chart.setOption(option);
//异步插入图表数据
getChartData(chart) ; //获取图表数据并插入
function getChartData() {
// $.ajax({
// url: '/api/...',
// data: {},
// type: "POST",
// dataType: 'json',
// success: function(result){
var result = {
meg:'处理成功',
req:true,
rows:[
{
name: "部门一",
notSolveCount: 312,
solveCount: 42,
},
{
name: "部门二",
notSolveCount: 312,
solveCount: 200,
},
{
name: "部门三",
notSolveCount: 312,
solveCount: 42,
},
{
name: "很长名字的部门",
notSolveCount: 312,
solveCount: 42,
}, {
name: "部门四",
notSolveCount: 555,
solveCount: 42,
}, {
name: "部门五",
notSolveCount: 312,
solveCount: 42,
}, {
name: "很长名字的部门",
notSolveCount: 312,
solveCount: 42,
}, {
name: "很长名字的部门",
notSolveCount: 750,
solveCount: 42,
},
{
name: "很长名字的部门",
notSolveCount: 312,
solveCount: 42,
},
{
name: "很长名字的部门",
notSolveCount: 312,
solveCount: 42,
},
{
name: "很长名字的部门",
notSolveCount: 312,
solveCount: 42,
},
{
name: "很长名字的部门",
notSolveCount: 312,
solveCount: 500,
},
]
}
var _name = [], _resolved = [] , _unsolved = [] , _gross = [];
if (result.rows.length > 0) {
$.each(result.rows,function (i,v) {
_name.push(v.name);
_resolved.push(v.solveCount);
_unsolved.push(v.notSolveCount);
_gross.push(v.notSolveCount + v.solveCount);
});
//像图表中插入数据
chart.setOption({
series : [
{
data:_resolved
},
{
data:_unsolved
},
{
data:_gross
}
],
xAxis : [
{
data:_name
}
]
});
}
// }
// });
}
</script>
</html>
echarts 柱状图+折线+文字倾斜及省略的更多相关文章
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- 关于echarts绘制树图形的注意事项(文字倾斜、数据更新、缓存重绘问题等)
最近项目中使用到echarts的树操作,对其中几点注意事项进行下总结. 效果图: 1.基础配置 options的配置如下: { tooltip: { trigger: 'item', triggerO ...
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- C# 绘制统计图(柱状图, 折线图, 扇形图)【转载】
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用 ...
- 2-Highcharts 3D图之3D柱状图带可调试倾斜角度
<!DOCTYPE> <html lang='en'> <head> <title>2-Highcharts 3D图之3D柱状图带可调试倾斜角度< ...
- C# 绘制统计图(柱状图, 折线图, 扇形图)
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用 ...
- Asp.net 用 Graphics 统计图(柱状图, 折线图, 扇形图)
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用 ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
随机推荐
- 微信Pcweb登录简介
微信第三方PCweb扫码登录 准备工作 (1) 网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统. 在进行微信OAuth2.在进行微信OAuth2.0授权登录接入之 ...
- ReadWriteLock场景应用解析
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- DOM事件流的三个阶段
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流. DOM事件流分为三个阶段,分别为: 捕获阶段:事件从Document节点自上而下向目标节点传播的阶段: 目标阶段:真正的目标 ...
- Cookie与Session会话技术
Cookie与Session会话技术 一.什么是会话 会话:当用户打开浏览器,访问多个WEB资源,然后关闭浏览器的过程,称之为一个会话,选项卡,弹出页面都属于这个会话,且共享同一个session. 二 ...
- java基础|自定义java线程池
线程池创建的参数 在创建线程的各种方式中我们有讲到过通过创建线程池来完成异步操作,但实际上jdk提供的Executors来创建线程池都还有些缺陷,线程池有以下几个参数: 代码节选自源码ThreadPo ...
- 前端小白webpack学习(四)
.less文件与.scss文件使用与.css文件相仿 less-loader使用需要借助less插件,终端输入npm i less less-loader -D安装; sass-loader使用需要借 ...
- Password Management:Hardcoded Password 密码管理:硬编码密码
- LinqDB 查询数据库
LinqDB数据库查询数据,还是很方便的. 1. 添加Entity数据实体类 方便之后映射操作 /// <summary> /// 课件 /// </summary> [Dat ...
- ubuntu 安装在硬盘与配置
安装 下载Ubuntu ISO文件,使用rufus制作启动U盘,重启选择这个U盘启动. 用rufus做启动盘时,提示缺少文件,点下载,找到log,进入找到下载地址,手动下载,并放到软件所在路径下的文件 ...
- ES6面向对象 动态添加标签页
HTML <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml&quo ...
