flutter 侧滑删除+侧滑显示删除按钮
1、侧滑删除
1.1、Dismissible组件
2、侧滑显示删除按钮
2.1、手势监听水平滑动
------------------------------------分割线--------------------------------------------------------
dismissRemove.dart
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart'; class Dismessremove extends StatelessWidget {
final title = '滑动删除';
final List<String> items = new List<String>.generate(, (i) => "Item ${i + 1}");
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
Navigator.pop(context); // 返回
}),
title: new Text(title),
),
body: new ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
final item = items[index];
return new Dismissible(
// Each Dismissible must contain a Key. Keys allow Flutter to
// uniquely identify Widgets.
key: new Key(item),
// We also need to provide a function that will tell our app
// what to do after an item has been swiped away.
onDismissed: (direction) {
items.removeAt(index);
Scaffold.of(context).showSnackBar(
new SnackBar(content: new Text("$item dismissed")));
},
// Show a red background as the item is swiped away
background: new Container(color: Colors.red),
child: new ListTile(title: new Text('$item'),),
);
},
),
);
}
}
效果就是滑动一下就马上删除数据,非常的突兀。
dismissshow.dart
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart'; class Dismessshow extends StatefulWidget {
@override
_Dismessshow createState() => _Dismessshow();
} class _Dismessshow extends State<Dismessshow> {
final title = '滑动显示';
// final List<String> items = [
// '1','2'
// ];
// final List<Map> items = [
// {'name': 'xxx', 'show': false}
// ];
final List<Map> items = new List<Map>.generate(, (i) {
return {'name': 'item${i}', 'show': false};
});
change(index) {
print('xxx');
} @override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
Navigator.pop(context); // 返回
}),
title: new Text(title),
),
body: new ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
final item = items[index];
return new GestureDetector(
// onHorizontalDragStart:(startDetails){},
onHorizontalDragEnd: (endDetails) {
// 怎么判断方向还是个问题
setState(() {
items[index]['show'] =
items[index]['show'] == true ? false : true; // items[index]['show']!= items[index]['show'] 这样不行为啥
});
},
child: new Container(
height: 40.0,
// color: Colors.amber,
padding: const EdgeInsets.only(left: 10.0),
decoration: new BoxDecoration(
border: new Border(
bottom: BorderSide(color: Colors.amber, width: 0.5),
)),
child: new Row(
children: <Widget>[
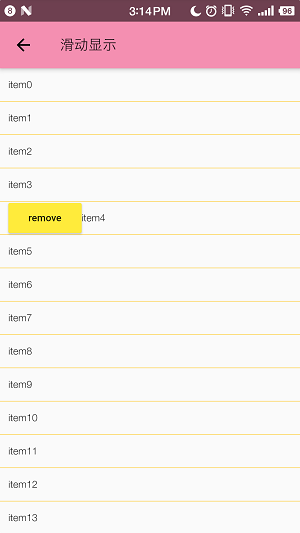
item['show'] == true
? new RaisedButton(
child: new Text('remove'),
onPressed: () {
print('click');
setState(() {
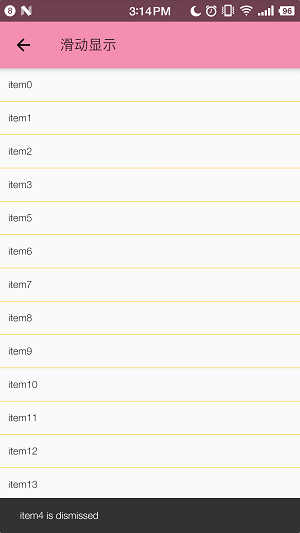
items.removeAt(index);
});
Scaffold.of(context).showSnackBar(
new SnackBar(content: new Text('${item["name"]} is dismissed')));
},
color: Colors.yellow,
splashColor: Colors.pink[])
: new Text(''),
new Text(item['name'])
],
),
),
);
},
),
);
}
}
效果如下



github:https://github.com/ft1107949255/kiminitodoke
flutter 侧滑删除+侧滑显示删除按钮的更多相关文章
- Win10删除文件显示删除确认对话框
1.右键单击“回收站”图标:2.在弹出属性窗口中,点击“属性”选项:3.在“回收站”窗口中,在选项“显示删除确认对话框”前面打钩,并单击“确定”按钮:
- ios8 tableView设置滑动删除时 显示多个按钮
** * tableView:editActionsForRowAtIndexPath: //设置滑动删除时显示多个按钮 * UITableViewRowAction ...
- android gridview布局,实现长按某一个,所有项都显示删除的图标
最近一直忙着项目开发,有段时间没有写博文了,今天想跟大家分享的是长按gridview中的某一项显示删除图标,此时点击某项便可删除,再长按取消删除图标. gridview的布局文件如下: <?xm ...
- android SQLite(安卓数据库的插入显示删除)
1.利用android自带数据库实现增加.删除.显示用户等操作 只是一个基本模型,为即将的与 复利计算apk整合做牺牲. 就不上传百度云供大家下载了 等整合了复利计算再上传. 数据的插入和显示: ...
- MySQL 创建、删除、显示数据库、数据表
1 创建.删除.显示数据库 -- 创建数据库 create database student_db character set utf8 collate utf8_general_ci; -- 删除数 ...
- java使用Jsch实现远程操作linux服务器进行文件上传、下载,删除和显示目录信息
1.java使用Jsch实现远程操作linux服务器进行文件上传.下载,删除和显示目录信息. 参考链接:https://www.cnblogs.com/longyg/archive/2012/06/2 ...
- 关于Unity中的删除、显示和隐藏节点
一.删除节点和组件 1.删除一个节点,以及节点上面所有的组件全部删除了//删除一个节点的时候,节点上面所有的组件也会被删除:MonoBehaviour.Destroy(this.gameObject) ...
- NuGetTools:批量上传、删除和显示NuGet包
快照 前言 NuGet是.NET开发必不可少的包管理工具,在日常更新版本过程中,可能需要批量发布 NuGet 包,也不可避免需要发布一些测试的包,后期想将这些测试或者过期的包删除掉.nuget.org ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
随机推荐
- ASP.NET MVC项目中EntityFramework"代码优先方法"的使用步骤
EF提供了三种方式来实现项目,分别是: (1)代码优先方法: (2)模型优先方法: (3)数据库优先方法: 本篇主要记录在Vs2010环境下使用代码优先的方式实现数据库和后端代码数据交互,语言为C#, ...
- ElasticSearch 时间格式
"datetime": { "type": "date", "format": "yyyy-MM-dd HH: ...
- Android开发模版代码(4)——状态栏设置
下面的代码是基于开源项目SystemBarTint,我们需要添加其依赖 compile 'com.readystatesoftware.systembartint:systembartint:1.0. ...
- PMBOK 指南 第二章 项目运行环境
2.1概述 事业环境因素(EEF)源于项目外部(往往企业外部) 组织过程资产(OPA)源于企业内部 2.2 事业环境因素 项目团队不能控制 2.2.1 组织内部的事业环境因素 组织文化.结构和治理 设 ...
- Linux Pptpd
准备环境 1 主机ip:192.168.0.107 2 VPN服务器: ens32:192.168.0.102 ens33:127.16.1.10 软件安装 [root@localhost ~]# y ...
- aop的应用和简单原理
实现过程: 1.pom引包 <dependency> <groupId>org.springframework.boot</groupId> <artifac ...
- bbbbbb
Blazor 机制初探以及什么是前后端分离,还不赶紧上车? 标签: Blazor .Net 上一篇文章我发了一个 BlazAdmin 的尝鲜版,这一次主要聊聊 Blazor 是如何做到用 C# 来写前 ...
- java8新特性之——lambda表达式的使用
lambda表达式简介 个人理解,lambda表达式就是一种新的语法,没有什么新奇的,简化了开发者的编码,其实底层还是一些常规的代码.Lambda 是一个匿名函数,我们可以把 Lambda 表达式理解 ...
- FlowPortal 6.00c 使用xFormDesigner复制粘贴中文总是乱码
环境: Windows Server 2016中文版 FlowPortal 6.00C 问题: 使用xFormDesigner 在源码选项卡复制粘贴中文总是乱码. 解决办法: 控制面板---区域--- ...
- Effect:Mobile ocd
Satisfy the following two Keep your phone at all times Check your phone even if there's no news Alwa ...
