Vue.js 源码分析(二) 基础篇 全局配置
Vue.config是一个对象,包含Vue的全局配置,可以在启动应用之前修改下列属性,如下:
ptionMergeStrategies ;自定义合并策略的选项
silent ;是否关闭警告,默认为false,如果设置true,那么将不会有各种报错
productionTip ;开发模式下是否在控制台显示生产提示,即一条You are running Vue in development mode提示,设置false,即可关闭该提示
devtools ;是否允许vue-devtools(Vue调试神器)检查代码,浏览器环境下为true
performance ;是否开启性能追踪,只有在开发模式和支持 performance.mark API 的浏览器上才有效
errorHandler ;指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和 Vue 实例。
warnHandler ;Vue 的运行时警告赋予一个自定义处理函数。注意这只会在开发者环境下生效,在生产环境下它会被忽略。
ignoredElements ;忽略某些自定义元素
keyCodes ;给v-on 自定义键位别名。
isReservedTag ;保留标签,如有,则这些标签不能注册成为组件
例如当我们直接引入vue的js文件时:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<title>Document</title>
</head>
<body>
</body>
</html>
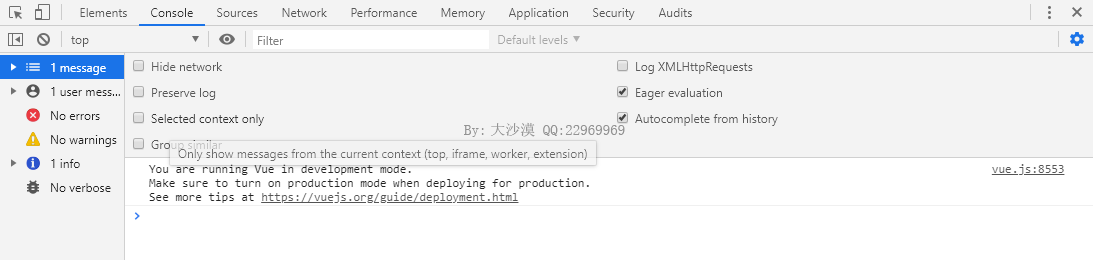
在控制台会输出提示信息,如下:
writer by:大沙漠 QQ:22969969

在开发模式下,会输出一条消息提示,如果我们设置 productionTip 为false即可关闭这条提示,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<title>Document</title>
</head>
<body>
<script>Vue.config.productionTip=false</script>
</body>
</html>
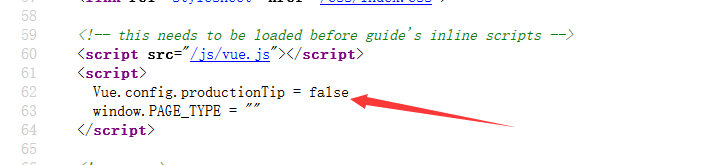
、在Vue的官网也是设置productionTip配置属性为false实现关闭消息提示的:

注意:我们只能修改vue.config里的某个属性,而不能直接修改config,这样要报错的,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<title>Document</title>
</head>
<body>
<script>Vue.config={productionTip:false}</script>
</body>
</html>
报错:[Vue warn]: Do not replace the Vue.config object, set individual fields instead.
源码分析
Vue内部会执行一个initGlobalAPI(Vue)函数,Vue就是匿名函数表达式里的Vue函数对象(不懂可以回头看看第一节代码结构),如下:
function initGlobalAPI (Vue) { //在第5016行
// config
var configDef = {};
configDef.get = function () { return config; }; //Vue.config会获取config全局变量
{
configDef.set = function () { //设置Vue.config时直接报错,即不允许设置Vue.config值
warn(
'Do not replace the Vue.config object, set individual fields instead.'
);
};
}
Object.defineProperty(Vue, 'config', configDef); //通过ES5的defineProperty设置Vue的config的访问器属性,获取Vue.config时会执行configDef.get函数,设置Vue.config时会执行configDef.set函数
/*中间省略*/
}
config是一个全局对象,定义在vue.js开始的361行,如下:
var config = ({ //第361行
/**
* Option merge strategies (used in core/util/options)
*/
// $flow-disable-line
optionMergeStrategies: Object.create(null),
/**
* Whether to suppress warnings.
*/
silent: false,
/**
* Show production mode tip message on boot?
*/
productionTip: "development" !== 'production', //这就是刚刚我们测试的例子对应的属性
/**
* Whether to enable devtools
*/
devtools: "development" !== 'production',
/**
* Whether to record perf
*/
/*其余省略*/
})
Vue.js 源码分析(二) 基础篇 全局配置的更多相关文章
- Vue.js 源码分析(十三) 基础篇 组件 props属性详解
父组件通过props属性向子组件传递数据,定义组件的时候可以定义一个props属性,值可以是一个字符串数组或一个对象. 例如: <!DOCTYPE html> <html lang= ...
- Vue.js 源码分析(四) 基础篇 响应式原理 data属性
官网对data属性的介绍如下: 意思就是:data保存着Vue实例里用到的数据,Vue会修改data里的每个属性的访问控制器属性,当访问每个属性时会访问对应的get方法,修改属性时会执行对应的set方 ...
- Vue.js 源码分析(三) 基础篇 模板渲染 el、emplate、render属性详解
Vue有三个属性和模板有关,官网上是这样解释的: el ;提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标 template ;一个字符串模板作为 Vue 实例的标识使用.模板将会 ...
- Vue.js 源码分析(九) 基础篇 生命周期详解
先来看看官网的介绍: 主要有八个生命周期,分别是: beforeCreate.created.beforeMount.mounted.beforeupdate.updated .beforeDes ...
- Vue.js 源码分析(八) 基础篇 依赖注入 provide/inject组合详解
先来看看官网的介绍: 简单的说,当组件的引入层次过多,我们的子孙组件想要获取祖先组件的资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱.这个就是这对选项要干的事情 provide和 ...
- Vue.js 源码分析(七) 基础篇 侦听器 watch属性详解
先来看看官网的介绍: 官网介绍的很好理解了,也就是监听一个数据的变化,当该数据变化时执行我们的watch方法,watch选项是一个对象,键为需要观察的数据名,值为一个表达式(函数),还可以是一个对象, ...
- Vue.js 源码分析(十一) 基础篇 过滤器 filters属性详解
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化.过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持).过滤器应该被添加在 JavaScrip ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- Vue.js 源码分析(五) 基础篇 方法 methods属性详解
methods中定义了Vue实例的方法,官网是这样介绍的: 例如:: <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- SQL --- where 1=1 与 1<> 1
1.Sql 中的查询语句中的where 字句是为了带条件进行查询,那么使用where 1=1 后查询的是什么 首先:查询表 tb_obge 中的所有字段 select * from dbo.o ...
- Java队列和定时器Timer
一: Queue详解 Queue: 基本上,一个队列就是一个先入先出(FIFO)的数据结构 Queue接口与List.Set同一级别,都是继承了Collection接口.Linked ...
- selectpage选择订单的时候,订单数量和金额会动态改变
1. 2. HTML部分: JS: PHP获取数据并return json
- flex布局和边框阴影
"妄"眼欲穿-CSS之flex布局和边框阴影 妄:狂妄: 不会的东西只有怀着一颗狂妄的心,假装能把它看穿吧. flex布局 main axis:主轴:cross axis:交叉轴 ...
- python爬取昵称并保存为csv
代码: import sys import io import re sys.stdout=io.TextIOWrapper(sys.stdout.buffer,encoding='gb18030') ...
- 2018-8-10-win10-uwp-退出程序
原文:2018-8-10-win10-uwp-退出程序 title author date CreateTime categories win10 uwp 退出程序 lindexi 2018-08-1 ...
- InnoSetup 安装选择不同语言,修改软件配置参数,达到安装语言就是软件语言效果
需求 在软件安装时,选择中英文安装界面,选择的中英文界面就是对应软件内界面语言. 在软件安装时,选择中文界面,打开软件就是中文界面. 在软件安装时,选择英文界面,打开软件就是英文界面. 实际上,就是在 ...
- springmvc学习笔记三:整合JDBC,简单案例==数据库事务配置(切面)
package cn.itcast.bean; import org.springframework.jdbc.core.PreparedStatementSetter; public class U ...
- 微信小程序初体验遇到的坑
今天,2017年1月9日凌晨,微信小程序如约上线.2007年1月9日,整整10年前的今天,苹果的iPhone手机正式问世! 经不起新技术的诱惑了,想试着开发一下看看.刚开始遇到很多坑,在这里记录一下, ...
- php实现图片下载
download.php下载代码 <?php //获取要下载的文件名 $filename = $_GET['filename']; //设置头信息 header('Content-Disposi ...
