CSS选择器[attribute | = value] 和 [attribute ^ = value]的区别
前言
首先你需要知道[attribute | = value] 和 [attribute ^ = value] 分别是什么?
使用场景(下面我用获取input为例,逐步描述何时使用[attribute | = value] 和 [attribute ^ = value])
①:type相同,name不同,没有class(获取type即可,$("input[type=text]"))
<input type="text" name="mary1" placeholder="mary" />
<input type="text" name="mary2" placeholder="mary" />
<input type="text" name="mary3" placeholder="mary" />
②:type不同,name相同,没有class(获取name即可,$("input[name=tom]"))
<input type="month" name="tom" placeholder="tom" />
<input type="number" name="tom" placeholder="tom" />
<input type="text" name="tom" placeholder="tom" />
③:type不同,name不同,没有class(通过[attribute|=value] 获取name,$("input[name|=kevin"))
<input type="month" name="kevin-1" placeholder="kevin" />
<input type="number" name="kevin-2" placeholder="kevin" />
<input type="text" name="kevin-3" placeholder="kevin" />
④:type不同,name不同且name值没有'-',没有class(通过[attribute ^ = value]获取name,$("input[name^=bob"))
<input type="month" name="bob1" placeholder="bob" />
<input type="number" name="bob2" placeholder="bob" />
<input type="text" name="bob3" placeholder="bob" />
完整示例demo
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<style>
.tutu1 {
margin: 20px;
border: 2px solid red;
} .tutu2 {
margin: 20px;
border: 2px solid blue;
} .tutu3 {
margin: 20px;
border: 2px solid green;
}
.tutu4 {
margin: 20px;
border: 2px solid rosybrown;
}
</style>
</head> <body> <!-- type相同,name不同,没有class -->
<input type="text" name="mary1" placeholder="mary" />
<input type="text" name="mary2" placeholder="mary" />
<input type="text" name="mary3" placeholder="mary" />
<hr /> <!-- type不同,name相同,没有class -->
<input type="month" name="tom" placeholder="tom" />
<input type="number" name="tom" placeholder="tom" />
<input type="text" name="tom" placeholder="tom" />
<hr /> <!-- type不同,name不同,没有class -->
<input type="month" name="kevin-1" placeholder="kevin" />
<input type="number" name="kevin-2" placeholder="kevin" />
<input type="text" name="kevin-3" placeholder="kevin" />
<hr /> <!-- type不同,name不同且name值没有'-',没有class -->
<input type="month" name="bob1" placeholder="bob" />
<input type="number" name="bob2" placeholder="bob" />
<input type="text" name="bob3" placeholder="bob" />
<hr /> <script src="https://cdn.staticfile.org/jquery/1.11.1/jquery.min.js"></script>
<script>
$(function() {
$("input[type=text]").addClass("tutu1");
}); $(function() {
$("input[name=tom]").addClass("tutu2");
}); $(function() {
$("input[name|=kevin").addClass("tutu3");
}); $(function() {
$("input[name^=bob").addClass("tutu4");
});
</script>
</body> </html>
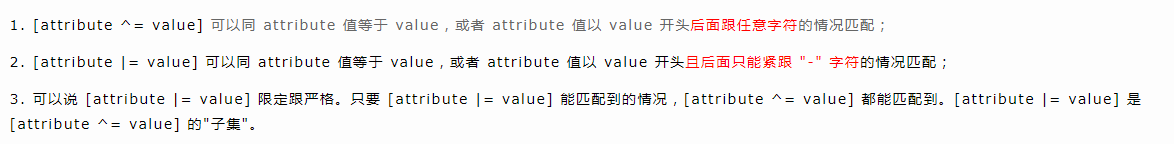
结论:

CSS选择器[attribute | = value] 和 [attribute ^ = value]的区别的更多相关文章
- html5 css选择器。 井号,句号的区别
.理解CSS的样式组成CSS里的样式表是有规则组成的,每条规则有三个部分组成:1.选择器(如下面例子中的:“body”),告诉浏览器文档的哪个部分受规则影响:2.属性(如实例中的font-family ...
- CSS选择器div和p的用法和区别
div,p.div p.div>p.div+p.div~p.div.a的用法和区别 div,p:选择所有<div>元素和<p>元素 <style> p,spa ...
- [attribute|=value]和[attribute^=value]选择器区别
1.[attribute|=value] [attribute|=value]选择器说明:http://www.w3school.com.cn/cssref/selector_attribute_va ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- CSS 选择器(转)
原文转自:http://www.cnblogs.com/xyzhanjiang/p/5447406.html CSS 选择器除了样式表匹配元素时需要用到,在使用 jQuery 等库的时候也可以利用 C ...
- CSS选择器的一些记录
选择器 例子 例子描述 CSS .class .intro 选择 class="intro" 的所有元素. 1 #id #firstname 选择 id="firstna ...
- 精通 CSS 选择器
CSS 选择器除了样式表匹配元素时需要用到,在使用 jQuery 等库的时候也可以利用 CSS 选择器来选择元素,因此作为前端开发需要熟练掌握.下面是一些常用的 CSS 选择器示例. 元素选择器 E, ...
- CSS选择器和jQuery选择器的区别与联系之一
到底什么是选择器?我们通过常接触的CSS选择器和jQuery选择器理解一下,我们知道CSS是用于分离网页的结构和表现的,也就是说对于一个网页,HTML定义网页的结构,CSS描述网页的样子,一个很经典的 ...
- CSS 选择器汇总
CSS 选择器 CSS 元素选择器 CSS 选择器分组 CSS 类选择器详解 CSS ID 选择器详解 CSS 属性选择器详解 CSS 后代选择器 CSS 子元素选择器 CSS 相邻兄弟选择器 CSS ...
随机推荐
- Asp.net ------ 开发web 网站
HTML文件变成可以动态界面,经常会变成后缀有: 使用 .NET 开发的展示界面后缀是 .aspx 使用java 开发的展示界面后缀是 .jsp 使用php 开发的展示界面后缀是 .php 本 ...
- MySQL 联表查询
关系型数据库,免不了表之间存在各种引用与关联.这些关联是通过主键与外键搭配来形成的.所以,取数据时,很大情况下单张表无法满足需求,额外的数据则需要将其他表加入到查询中来,这便是 JOIN 关键字完成的 ...
- Python GUI开发,效率提升10倍的方法!
1 框架简介 这个框架的名字叫 PySimpleGUI,它完全基于Python语言,能非常方便地开发GUI界面,代码量相比现有框架减少50%到90%.并且,它提供了极为友好的Python风格的接口,大 ...
- kafka以及消息队列详解
Kafka 是LinkedIn 开发的一个高性能.分布式的消息系统. 用途:广泛用于日志收集.流式数据处理.在线和离线消息分发等场景. 1. Kafka 将消息流按Topic 组织,保存消息的服务器称 ...
- 常见的Web源码泄露总结
常见的Web源码泄露总结 源码泄露方式分类 .hg源码泄露 漏洞成因: hg init 的时候会生成 .hg 漏洞利用: 工具: dvcs-ripper .git源码泄露 漏洞成因: 在运行git i ...
- [b0033] python 归纳 (十八)_队列Queue在多线程中使用(二)
# -*- coding: UTF-8 -*- """ 多线程同时读队列 使用 join(), task_done() 逻辑: 3个子线程并发 从有6个数据的队列中取数据 ...
- DataGuard搭建逻辑StandBy
DataGuard搭建逻辑StandBy 原创 作者:bayaim 时间:2016-03-31 17:23:48 272 0删除编辑 物理StandBy优点是效率高,缺点是只读模式不能恢复,恢复模 ...
- jira Licenses更新步骤
有时候我们不想花钱使用jira,那么只有通过一个月以续期的方式来使用jira.下面提供下自己实测的方式 1.获取License Key 登录地址:https://my.atlassian.com 登录 ...
- (入门SpringBoot)SpringBoot项目事务(三)
Spring声明式事务的使用:由@Transactional进行标注,可以使用在类和方法上.当标注在类上,类下面所有公共非静态的方法都将启用事务功能.接下来,运行事务注解标注的方法,Spring的事务 ...
- linux SSH设置
环境:centos7 一. ssh连接超时设置 (1)客户端设置(推荐) 客户端是windows系统 连接工具:SecureCRT 1.SecureCRT客户端->Options(选项)-> ...
