最新开源JavaScript 图表库 ECharts推荐
ECharts是一款由百度前端技术部开发的,基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
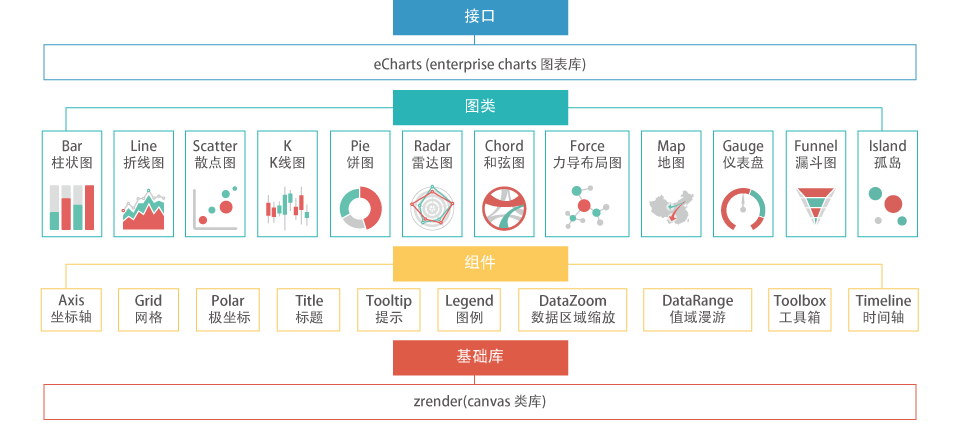
ECharts
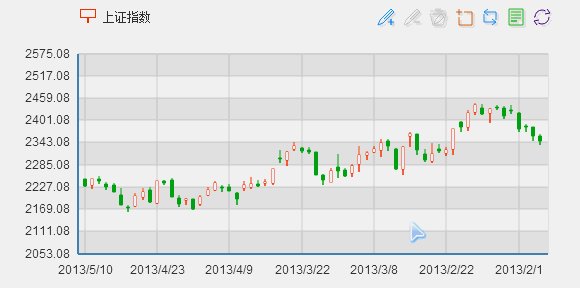
提供大量常用的数据可视化图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。

特色
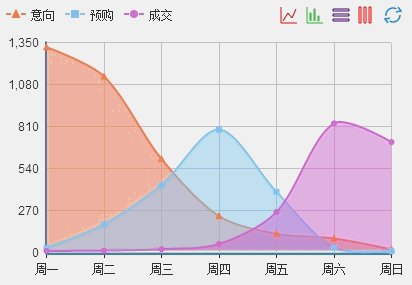
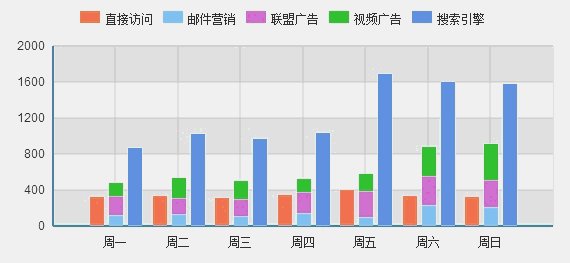
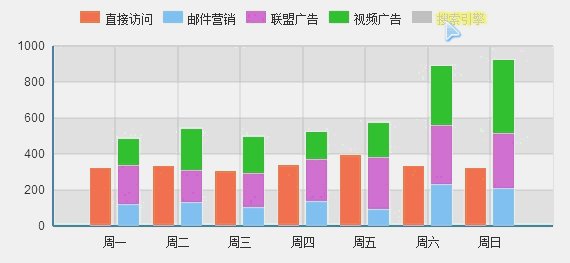
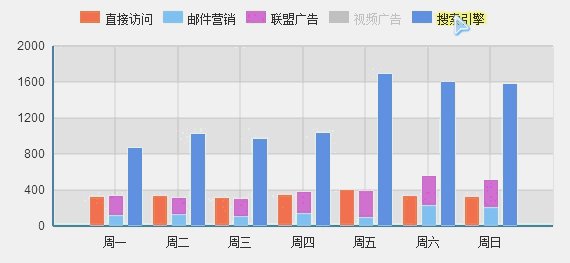
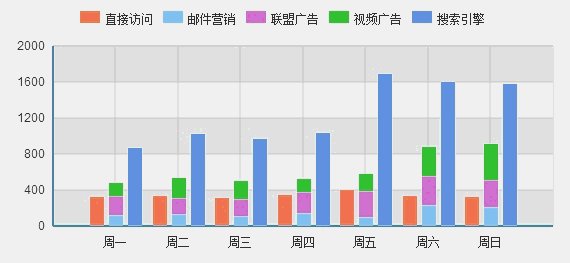
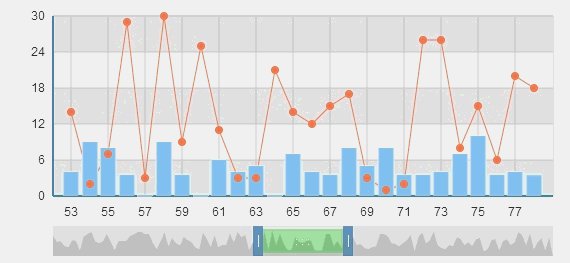
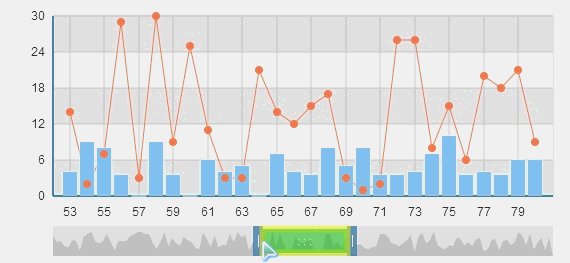
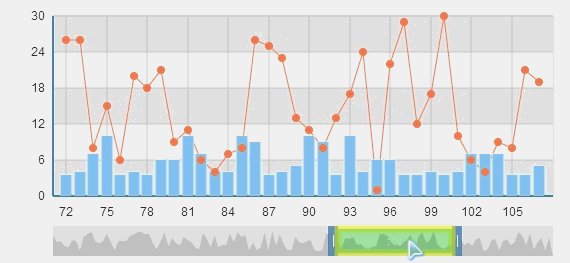
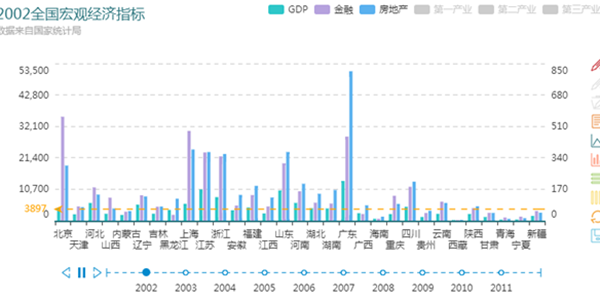
推荐翻阅这份在线文档 《 Why ECharts ? 》,从中可以更直观的体验到ECharts的特性以及快速浏览到所有图表类型。
*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。
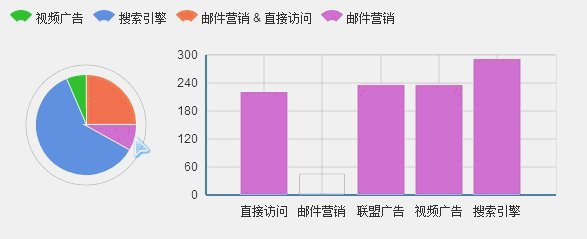
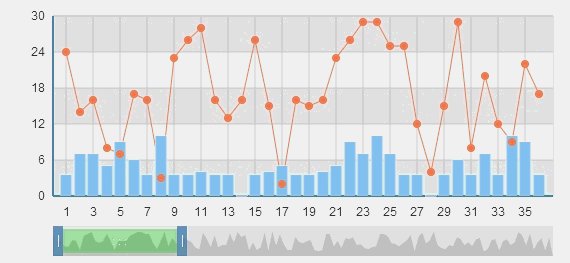
混搭

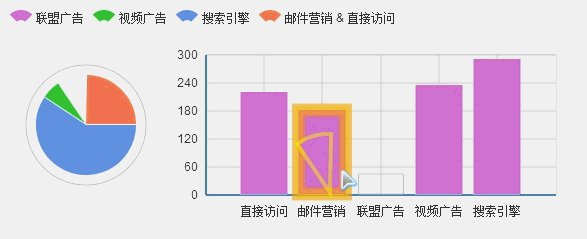
拖拽重计算

数据视图

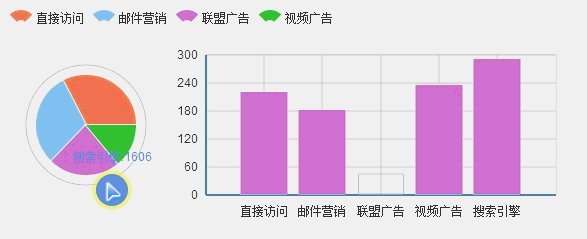
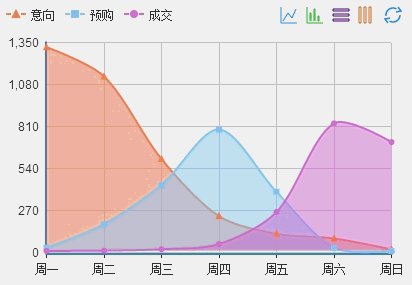
动态类型切换

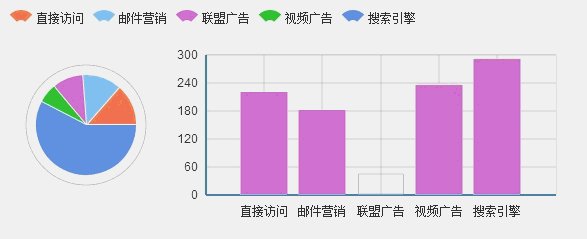
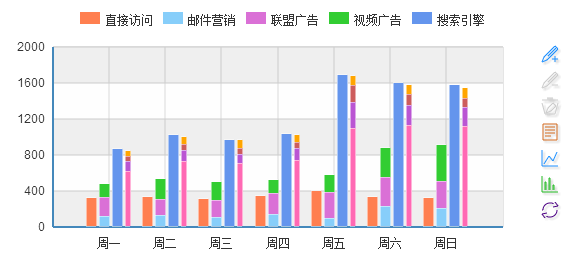
图例开关

数据区域选择

多图联动

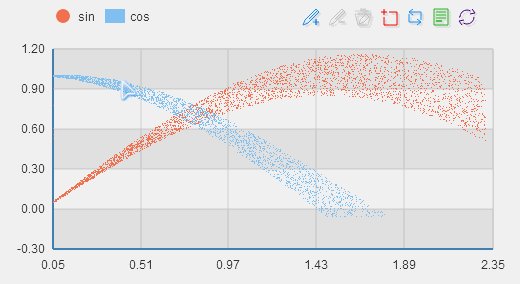
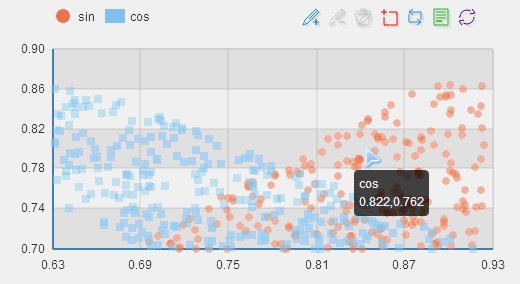
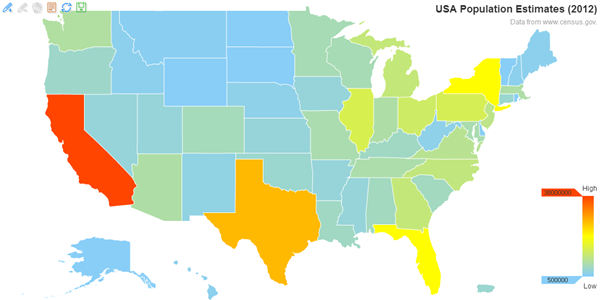
值域漫游

炫光特效

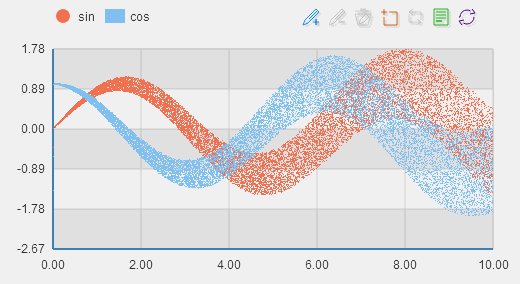
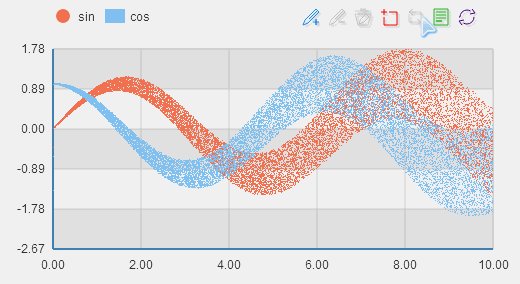
大规模散点图

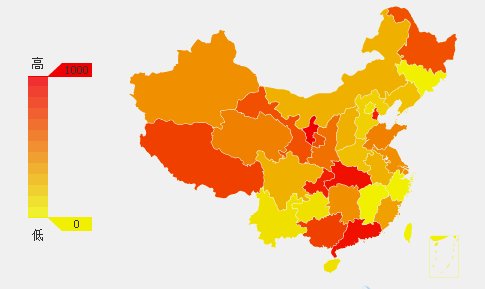
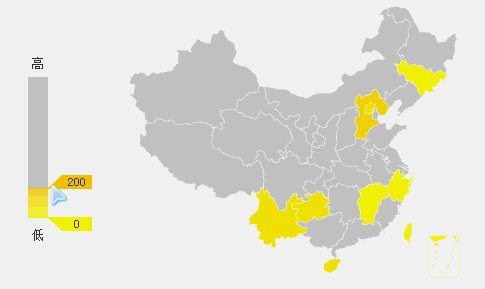
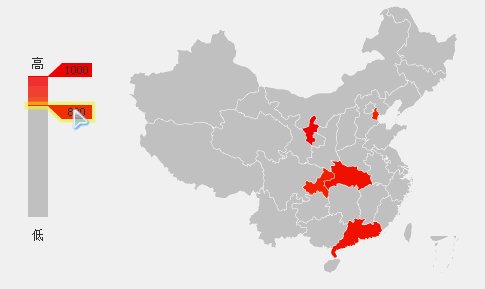
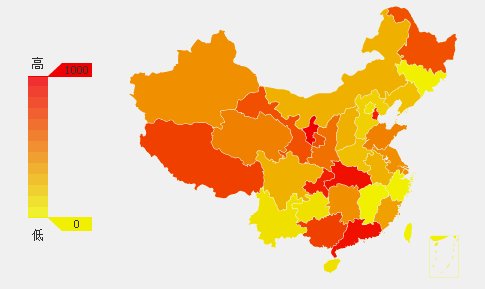
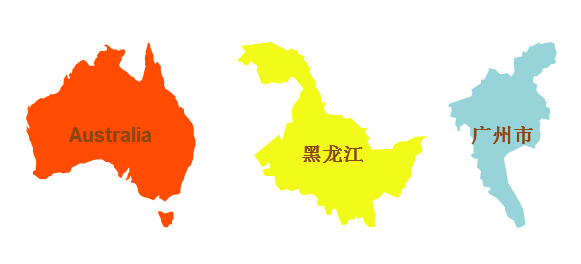
子区域地图模式

GeoJson地图扩展

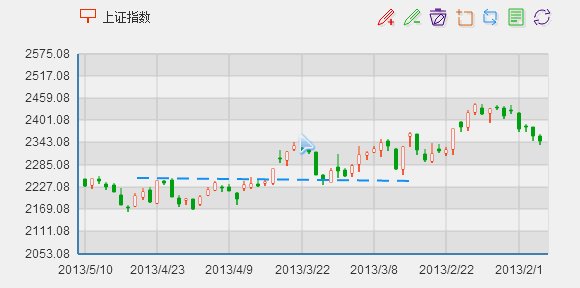
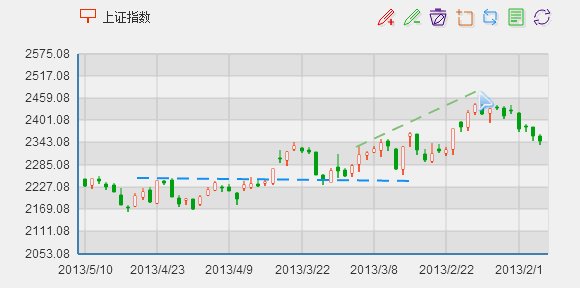
标线辅助

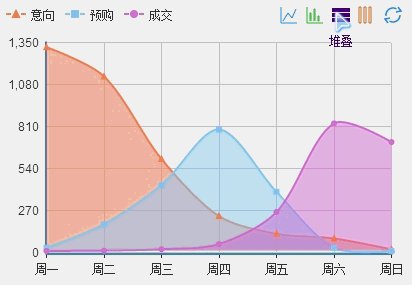
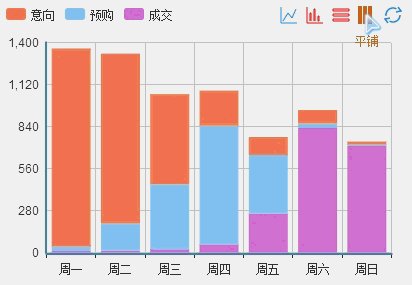
多维度堆积

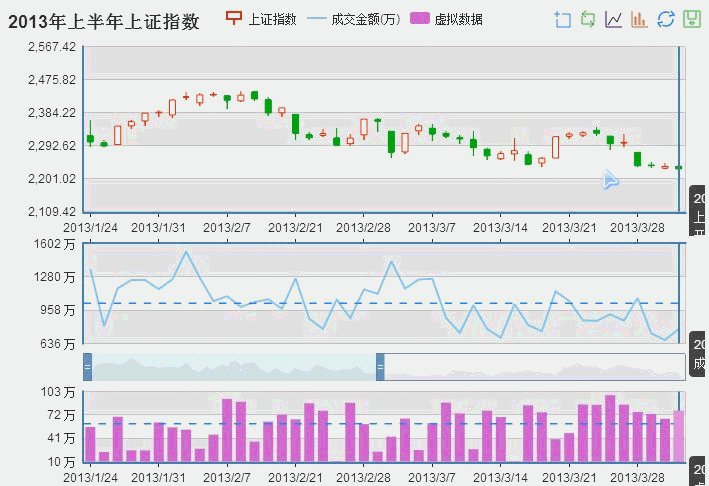
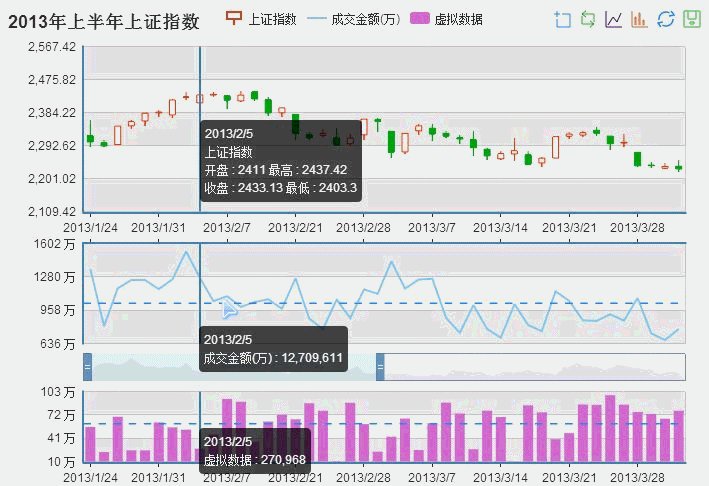
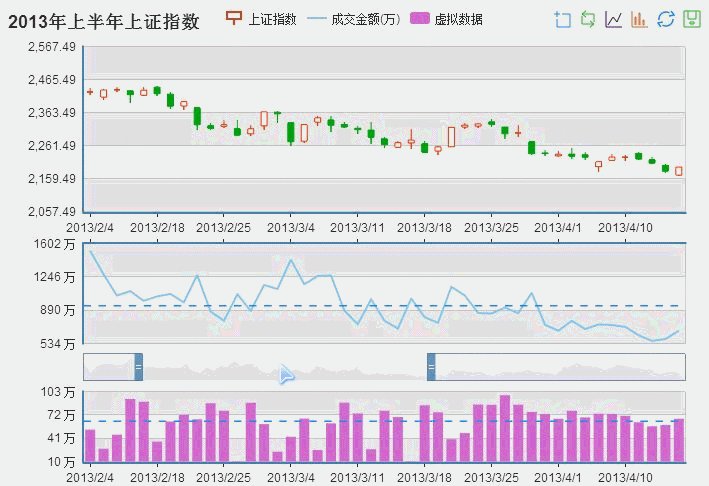
百搭时间轴

个性化定制


转载:https://www.oschina.net/p/echarts
最新开源JavaScript 图表库 ECharts推荐的更多相关文章
- ECharts JavaScript图表库 ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 开源的数据可视化JavaScript图表库:ECharts
ECharts (Enterprise Charts 商业产品图表库)是基于HTML5 Canvas的一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽 ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 前端开发者常用的9个JavaScript图表库
当前,数据可视化已经成为数据科学领域非常重要的一部分.不同网络系统中产生的数据,都需要经过适当的可视化处理,以便更好的呈现给用户读取和分析. 对任何一个组织来说,如果能够充分的获取数据.可视化数据和分 ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- 1. Android 系统上一款开源的图表库
1. MPAndroidChart MPAndroidChart 是 Android 系统上一款开源的图表库.目前提供线图和饼图,支持选择.缩放和拖放. 一个可以拖动缩放的图表库,包含曲线图.直方图 ...
- 10 款强大的JavaScript图表图形插件推荐
转自:http://www.iteye.com/news/24535 网上有很多用于绘制图表图形的免费JavaScript插件和图表库,这类插件大量出现的原因,一是人们不再依赖于Flash,二是浏览器 ...
- 可能是史上最强大的js图表库——ECharts带你入门
PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 StanZhai 两位仁兄让我试试 ECharts ,去主页看到<Why ECharts ?&g ...
- 史上最强大的js图表库——ECharts带你入门(转)
出处:http://www.cnblogs.com/zrtqsk/p/4019412.html PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 Sta ...
随机推荐
- CSS ellipsis 与 padding 结合时的问题
CSS 实现的文本截断 考察如下代码实现文本超出自动截断的样式代码: .truncate-text-4 { overflow: hidden; text-overflow: ellipsis; dis ...
- 04-10 Bagging和随机森林
目录 Bagging算法和随机森林 一.Bagging算法和随机森林学习目标 二.Bagging算法原理回顾 三.Bagging算法流程 3.1 输入 3.2 输出 3.3 流程 四.随机森林详解 4 ...
- SQL Server换版本卸载问题
好久没更博客了,今天随性的更一篇.. 你是否也在问这个问题. 给你答案: 1.运行:输入regedit 进入注册表编辑器,进入之后执行下列操作: 2.在注册表,删除如下项:HKEY_CURRENT_U ...
- 马蜂窝 IM 移动端架构的从 0 到 1
(马蜂窝技术原创内容,公众号 ID:mfwtech) 移动互联网技术改变了旅游的世界,这个领域过去沉重的信息分销成本被大大降低.用户与服务供应商之间.用户与用户之间的沟通路径逐渐打通,沟通的场景也在不 ...
- shark恒破解笔记5-VB之rtcMsgBox
本次是来破解一个名为”系统提速精灵“的软件,方法是对rtcMsgBox下断点. 运行程序输入假码,会提示“注册码错“ 在oep上面可以看到大量vb引擎函数 明显的VB程序 载入OD对rtcMsgBo ...
- QuartzCode快速开发动画代码工具
QuartzCode快速开发动画代码工具 QuartzCode一款快速,轻量,强大的动画工具,可快速得到原生的ObjC/Siwft代码 我可以用QuartzCode做什么? 应用程序演练动画 动画菜单 ...
- 浅谈线段树 Segment Tree
众所周知,线段树是algo中很重要的一项! 一.简介 线段树是一种二叉搜索树,与区间树相似,它将一个区间划分成一些单元区间,每个单元区间对应线段树中的一个叶结点. 使用线段树可以快速的查找某一个节点在 ...
- MAC idea&eclipse快捷键--笔记
idea: 1. command+d 删除行 2. command+o 重写父类方法 3. option+command+v 自动补全变量 4. 将普通java项目变成maven项目 在项目名称上点 ...
- GC 知识点补充——CMS
之前已经讲过了不少有关 GC 的内容,今天准备将之前没有细讲的部分进行补充,首先要提到的就是垃圾收集器. 基础的回收方式有三种:清除.压缩.复制,衍生出来的垃圾收集器有: Serial 收集器 新生代 ...
- vue 动态数据绑定
动态数据绑定(一) 我的github iSAM2016 实现的步骤: 1.监听对象属性的读取与变化 Object.defineProperty() 方法会直接在对象上定义一个新的的属性,或者已经存在的 ...
