vue+element UI以组件递归方式实现多级导航菜单
介绍
这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能。
使用方法
由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装element-UI(安装方式猛戳这里),安装好element-UI后,只需将该组件文件夹SideBar导入到现有项目中即可使用。
工作流程
组件封装好之后,由父组件调用该组件,父组件先向后端发送请求获取菜单数据,然后将菜单数据传递给封装好的菜单组件,菜单组件通过解析数据,完成菜单渲染。
使用示例
<template>
<div id="app">
<Sidebar :menuList="menuList"/>
</div>
</template>
<script>
import Sidebar from './SideBar/SideBar.vue'
export default {
name: 'app',
components: { Sidebar},
data() {
return {
menuList,
}
}
}
</script>
选项
| 属性 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| menuList | 由后端返回的菜单数据 | Array | 是 |
菜单数据格式示例
{
"menuList" : [
{
"path": "/func1", //菜单项所对应的路由路径
"title": "功能1", //菜单项名称
"children":[] //是否有子菜单,若没有,则为[]
},
{
"path": "/func2",
"title": "功能2",
"children":[]
},
{
"path": "/func3",
"title": "功能3",
"children": [
{
"path": "/func31",
"title": "功能3-1",
"children":[]
},
{
"path": "/func32",
"title": "功能3-2",
"children":[]
},
{
"path": "/func33",
"title": "功能3-3",
"children":[]
},
]
}
]
}
关于如何将数据转化成以上格式,请参考博文树形多级菜单数据源嵌套结构与扁平结构互转
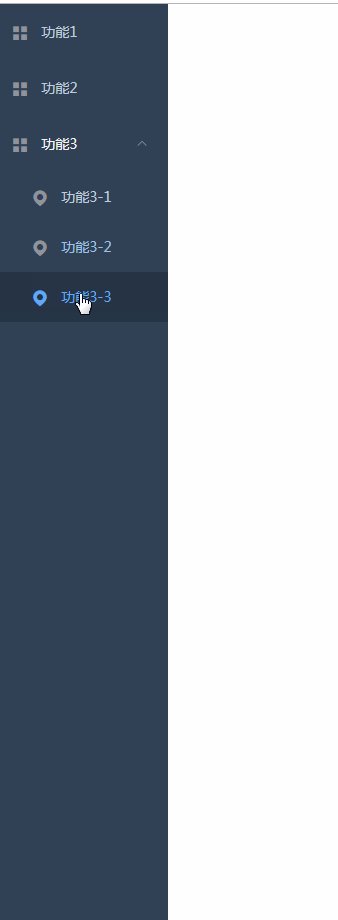
效果图

组件代码
完整代码请戳☞Vue-Components-Library/SideBar
(完)
vue+element UI以组件递归方式实现多级导航菜单的更多相关文章
- vue+element UI递归方式实现多级导航菜单
介绍 这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能. 使用方法 由于该组 ...
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- Vue + Element UI 实现权限管理系统(动态加载菜单)
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- vue+element ui table组件封装,使用render渲染
后台管理经常会用到表格,一开始封装了一个常用的功能性表格,点击这里: 后来由于需求增加,在表格中还会用到switch,select,input等多种组件,每次都要在html中增加<el-tabl ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
随机推荐
- 【Java】访问mysql数据库视图
数据库连接Connect: package cn.hkwl.zaxq.mysql; import java.sql.Connection; import java.sql.DriverManager; ...
- Jenkins 管道 工作流 自动化部署
jenkins Jenkins是一个用Java编写的开源的持续集成工具.在与Oracle发生争执后,项目从Hudson项目复刻. Jenkins提供了软件开发的持续集成服务.它运行在Servlet容器 ...
- Python 3.8.0 正式版发布,新特性初体验
北京时间 10 月 15 日,Python 官方发布了 3.8.0 正式版,该版本较 3.7 版本再次带来了多个非常实用的新特性. 赋值表达式 PEP 572: Assignment Expressi ...
- 基于Matlab/Simulink的模型开发(连载一)
概述 基于模型的开发将省去繁琐的代码编写步骤,只需要拖动几个模块,就像搭积木一般,轻松搭建您自己的飞控算法.飞控开发人员可以将更多的精力放在算法本身,而不需要过多关注代码实现的细节,这样将大大加快开发 ...
- C# 控件 RichTextBox 显示行号,并且与Panel相互联动
我们在使用到WINFORM窗体工作中,要求RichTextBox 加入行号: 之前有看到大牛们写的,但是太复杂繁多,而且有用双TextBox进行联动,非常不错,今天我们尝试RichTextBox +P ...
- Python开发【第八篇】元组
元组 元组是不可改变的序列,元组是可以存储任意类型数据的容器 元组和字符串的共同点:它们都是容器,都是不可变的序列 元组和字符串的不同点:元组可以存储任意的数据类型的元素,字符串只能存储字符 元组和列 ...
- 【python数据分析实战】电影票房数据分析(二)数据可视化
目录 图1 每年的月票房走势图 图2 年票房总值.上映影片总数及观影人次 图3 单片总票房及日均票房 图4 单片票房及上映月份关系图 在上一部分<[python数据分析实战]电影票房数据分析(一 ...
- HTTP协议详解(一)——初识HTTP及请求
何为HTTP(超文本传输协议)? 协议,即约定俗成的规范.HTTP则是浏览器与服务器之间交流的一种规范.HTTP基于TCP/IP协议,属于应用层的协议. 为什么Web应用不使用TCP或者UDP协议呢? ...
- StopWatch任务计时器
介 绍: StopWatch 是用来计算程序块的执行时间工具, 目前有好多框架都有实现提供此工具(实现结果都区别不大), 本文介绍org.springframework.util.StopWatc ...
- String s=new String("123") 创建了两个对象,及证明
这个问题百度上有很多答案 有一次面试的时候,面试官也提到了这个问题.我回答了两个对象,并且解释了一个对象是 "123" 存在了字符串常量池,另一个是 s 所引用的堆中的对象. 但是 ...
