MVC中实现加载更多
需要实现的功能:
- 数据太多想初次加载部分数据,在底部加上“加载更多”按钮
- 点击后加载第二页数据(从数据库只取指定页数据)后接在已有数据后面(类似于android中的下拉加载更多)
- 每次加载时显示“正在加载……”
网上找了一些方法,类似于MvcPager分页组件,用的是v1.5.0版,但后台需要将分页后的对象列表ToPagedList,需要在MvcPager源码中加入public static PagedList<T> ToPagedList<T>(this IList<T> list, int pageIndex, int pageSize, int? totalCount)方法,控件详见 MVC中局部视图的使用 一文。
主页面Index的View中添加局部视图:
<div id="goodslist" class="goodslist">
@{Html.RenderPartial("_ProductListIndex", Model);}
</div>
其中的Model是在Index返回Model
public ActionResult Index(int pageIndex = , int pageSize = , string viewName = "_ProductListIndex")
{
int recordCount = ;//总记录数 ProductDomain _productDomain = new ProductDomain();
List<Product_Entity> _productlist = _productDomain.GetProduct( pageIndex, out recordCount, , pageSize);
PagedList<Product_Entity> _productPageList = _productlist.ToPagedList(pageIndex, pageSize, recordCount);
if (base.Request.IsAjaxRequest())
{
return this.PartialView(viewName, _productPageList);
}
return View(_productPageList);
}
其中Request.IsAjaxRequest()中判断是否通过分页页码进来的,ToPagedList需要用到改造后的MvcPager组件(见上文)
局部视图_ProductListIndex
@using Webdiyer.WebControls.Mvc
@model PagedList<Domain.Shop.Product_Entity>
<div id="ProductListDiv">
@if (Model != null && Model.Count > 0)
{ foreach (var item in Model)
{
<div class="goodslist_row">
<div class="goodslist_col01 item">
<div class="item_title">@item.product.title</div>
<div class="item_price" style="font-size: 12px;">@String.Format("{0:0.00}{1}", item.product.Price,"元")
</div>
</div>
</div>
}
<div>
<div style="clear: both;">
</div>
<div id="nonedata" class="nonedata" style="display: none;">
正在获取数据,请稍候...
</div>
<div style="clear: both;">
</div>
<div class="foot">
@Html.AjaxPager(Model, new PagerOptions
{
Id = "divPage",
ShowNumericPagerItems = false,
ShowPrev = false,
ShowFirstLast = false,
NextPageText = "查看更多商品>>",
ShowDisabledPagerItems = false,
AlwaysShowFirstLastPageNumber = false,
PageIndexParameterName = "pageIndex",
NumericPagerItemCount = 3,
CssClass = "moregoods",
SeparatorHtml = ""
}, new AjaxOptions { UpdateTargetId = "ProductListDiv", LoadingElementId = "nonedata", LoadingElementDuration = 1000, InsertionMode = InsertionMode.InsertAfter })
</div>
</div>
}
</div>
注意几点:
@Html.AjaxPager需要放在局部视图中,否则页码无法更新,由于是要加载到原数据后面因此设置 InsertionMode = InsertionMode.InsertAfter
其中注意的是ShowPrev = false 否则翻页后会显示“上一页” ,@Html.AjaxPager其它属性可 下载MvcPager源码PagerTest.rar 查看
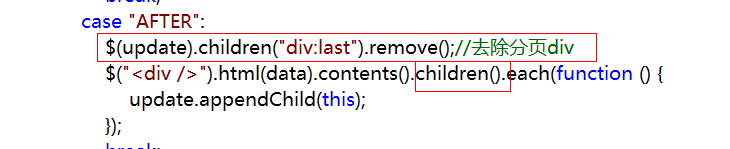
但最重要的是还需要更改jquery.unobtrusive-ajax.js源码,否则会出现多个 “查看更多”

需要更改后的jquery.unobtrusive-ajax.js下载

点击查看更多时效果

现在问题来了,似乎达到效果了,但最重要的问题是初次加载 不显示“正在获取数据,请稍候...”,因为首次是直接由Model生成,没有从页码进去,无法执行beforeSend函数。
观察jquery.unobtrusive-ajax源码,其原理是异步从后台取数据然后经过模板解析后拼接到指定元素后面。
下面弃用MvcPager组件,自己改装,利用Get异步获得数据:
js:
var _pageIndex = 1;
$("#goods").click(function () {
LoadData(_pageIndex);
}); //按传参加载数据列表
function LoadData(pageIndex){
$("#nonedata").show(1000);
//默认加载
var href = "ProductListIndex";
if(pageIndex !=null && pageIndex !=""){
href+="&pageIndex="+pageIndex;
}
$.ajax({
url:href,
type:"GET",
success: function (data, status, xhr) {
if(data.indexOf('nonedata') !=-1){
$("#goods").hide(1000);
if(_pageIndex==1){
$("#goodslist").append(data);
}
}else{
$("#goodslist").append(data);
_pageIndex ++;
}
},
complete: function () {
$("#nonedata").hide(1000);
}
}); } //加载默认数据
LoadData(1);
$.ajax获得数据后拼接,前后显示隐藏加载提示,并初次加载由前台执行,这样就可实现自己控制 加载提示了。
Control中要进行页码判断,结合前台数据,否则会出现页码不断递增的情况。
public ActionResult ProductListIndex(int pageIndex = , int pageSize = , string viewName = "_ProductListIndex")
{
int recordCount = ;//总记录数
ProductDomain _productDomain = new ProductDomain();
List<Product_Entity> _productlist = _productDomain.GetProduct( pageIndex, out recordCount, , pageSize);
int totalPageCount = (int)Math.Ceiling(recordCount / (double)pageSize);
if (pageIndex >totalPageCount )
{
//超过数据总数则返回空
_productlist = new List<Product_Entity>();
}
return this.PartialView(viewName, _productlist);
}
在Index页只需要指定加载的框架:
<div id="goodslist" class="goodslist">
</div>
<div style="clear: both;">
</div>
<div id="nonedata" class="nonedata">
正在获取数据,请稍后……
</div>
<div style="clear: both;">
</div>
<div class="foot">
<a href="javascript:void(0)" class="moregoods" id="goods">查看更多商品>></a>
</div>
最后初次加载实现效果

总的来说是利用异步获得数据利用局部视图装载数据(不用自己拼字符串)然后加载到指定框架中。
MVC中实现加载更多的更多相关文章
- iOS开发UI篇—在UItableview中实现加载更多功能
一.实现效果 点击加载更多按钮,出现一个加载图示,三秒钟后添加两条新的数据. 二.实现代码和说明 当在页面(视图部分)点击加载更多按钮的时候,主页面(主控制器 ...
- H5中实现加载更多的逻辑及代码执行。
H5中加载更多的逻辑总结: 1.首先,需要三个底部的提示,分别是“加载中”.“--我是有底线的--”.“暂时没有记录”,当然,这三句话根据不同的项目,可以自定义.具体代码例子如下: <div c ...
- 微信小程序中的加载更多(即列表分页)
1.app.json中: "window": { "enablePullDownRefresh": true //是否开启当前页面下拉刷新 } 2.wxml中: ...
- Vue.js中滚动条加载更多数据
本文章参考:http://www.cnblogs.com/ssrsblogs/p/6108423.html 分析:1.需要判断滚动条是否到底部: 需要用到DOM的三个属性值,即scrollTop.cl ...
- 在mvc中动态加载菜单
最近做了一个项目, 要在客户端动态的显示菜单,也就是这些菜单是保存在数据库中的, 在客户端动态加载菜单,这样做的好处很明显,就是菜单很容易修改,直接在后台进行维护,再也不会直接在前面的 视图页面中进行 ...
- MVC中未能加载程序集System.Web.Http/System.Web.Http.WebHost
==================================== 需要检查项目的Microsoft.AspNet.WebApi版本是否最新,System.Web.Http 这个命名空间需要更新 ...
- MVC实现加载更多
MVC中实现加载更多 作者 欢醉 关注 2016.01.25 08:48 字数 945 阅读 136评论 0喜欢 2 需要实现的功能: 数据太多想初次加载部分数据,在底部加上“加载更多”按钮 点击后加 ...
- google官方的下拉刷新+自定义上拉加载更多
转载请标注转载:http://blog.csdn.net/oqihaogongyuan/article/details/50949118 google官方的下拉刷新+自定义上拉加载更多 现在很多app ...
- 在MVC应用程序中动态加载PartialView
原文:在MVC应用程序中动态加载PartialView 有时候,我们不太想把PartialView直接Render在Html上,而是使用jQuery来动态加载,或是某一个事件来加载.为了演示与做好这个 ...
随机推荐
- Html5选择本地视频音频文件播放
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Ajax的js库分析简化版
Ajax jquery的库的简化版本 (function(){ //面向外界的唯一变量接口! var myajax = window.myajax = {}; //作者.版本号等等信 ...
- 基于Deep Learning 的视频识别方法概览
深度学习在最近十来年特别火,几乎是带动AI浪潮的最大贡献者.互联网视频在最近几年也特别火,短视频.视频直播等各种新型UGC模式牢牢抓住了用户的消费心里,成为互联网吸金的又一利器.当这两个火碰在一起,会 ...
- 尝试解决在构造函数中同步调用Dns.GetHostAddressesAsync()引起的线程死锁
(最终采用的是方法4) 问题详情见:.NET Core中遇到奇怪的线程死锁问题:内存与线程数不停地增长 看看在 Linux 与 Windows 上发生线程死锁的后果. Linux: Microsoft ...
- Understand Lambda Expressions in 3 minutes(翻译)
本文翻译自CodeProject上的一篇简单解释Lambda表达式的文章,适合新手理解.译文后面我补充了一点对Lambda表达式的说明. 1.什么是Lambda表达式? Lambda表达式是一种匿名方 ...
- [翻译] AKKA笔记- ACTORSYSTEM (配置CONFIGURATION 与调度SCHEDULING) - 4(一)
原文在http://rerun.me/2014/10/06/akka-notes-actorsystem-in-progress/ 像我们前面看到的,我们可以用ActorSystem的actorof方 ...
- 单独使用jdbc编程问题总结(一)
在学习Mybatis之前,我们先来回顾JDBC编程的相关知识.在此基础上深入的学习Mybatis框架.如有错误,敬请指正. (一)首先我们既然要使用jdbc,当然是要操作数据库了.创建一个名为:myb ...
- angularjs controller 继承
前沿 最近在angularjs项目当中,看到 controller 好多都是重复性的代码,在 controller 当中有好多代码很相似 function(比如 controller 下的 CRUD ...
- fir.im Weekly - 除了新 MacBook Pro,近期值得关注的移动开发好资源
最近,最引人瞩目的莫过于 Apple 产品发布会,MacBook Pro 的更新可能是四年来变化最大的一版.除了更轻.更薄.性能更好.电力更足之外,最大的变化是加入了Touch Bar,被定义为 Ma ...
- iOS-应用闪退总结
一.之前上架的 App 在 iOS 9 会闪退问题(iOS系统版本更新,未配置新版本导致闪退问题) 最新更新:(2015.10.02) 开发环境: Delphi 10 Seattle OS X El ...
