layui实现分页
一 准备工作
首先必须先引入layui的完整目录,也就是你下载下来的整个layui的目录都要放在你的资源文件夹下,也就是这个文件目录
刚开始接触layui的时候,以为和jquery,vue等框架一样,只需要引入相应的js文件和css文件,模快便可以直接使用,因此走了不少的弯路,layui是分模块化的,只有在使用的时候,layui会去modules下找你use的那个模块,或者layui.all.js,但是这两种使用方法不同,一般是引用layui.js和layui.css,在把目录放好之后,接下来引入layui.js和layui.css
<link rel="stylesheet" href="/js/layui/css/layui.css" media="all">
<script src="${staticPath}/js/layui/layui.js"></script>
二 代码
<table class="layui-table" id="demo" lay-filter="test"></table>
<script> $(function () { getCondition();
}); var condition; function getCondition() {
var param = getFormJson("#searchForm");
condition = param; layui.use('table', function () {
var table = layui.table; table.render({
//绑定的元素id
elem: '#demo',
url: '${path }/hospitalWasteMaterial/DataList',
limit: 10,
request: {
pageName: 'pageNo',
limitName: 'pageSize'
//页码和显示数量
},
method: 'post',
where: { //where里是可以传到后台的参数
wasteType: param.wasteType,
organizationId: param.organizationId,
startTime: param.startTime,
endTime: param.endTime
},
cols: [[
{
field: "hospitalNumber", title: "医疗编号", sort: true, templet: function (d) {
return d.hospitalNumber;
},
},
{
field: "officeName", title: "所属科室", sort: true, templet: function (d) {
return d.officeName;
},
},
{
field: "wasteType", title: "废弃物类型", sort: true, templet: function (d) {
return d.wasteType;
},
},
{
field: "pockets", title: "袋数", sort: true, templet: function (d) {
return d.pockets;
},
},
{
field: "weight", title: "重量", sort: true, templet: function (d) {
return d.weight;
},
},
{
field: "collectDate", title: "收集时间", sort: true, templet: function (d) {
var collectTime = d.collectDate var date = new Date(collectTime)
var fullYear = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate(); var result = fullYear + '-' + month + '-' + day
return result;
},
},
{
field: "joinManName", title: "交接人", sort: true, templet: function (d) {
return d.joinManName;
},
},
{
field: "collectManName", title: "收集人", sort: true, templet: function (d) {
return d.collectManName;
},
}
]],
page: true,//是否开启分页
parseData: function (res) {
var data = {
"code": 0, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.total, //解析数据长度 //这里是总数量
"data": res.list //解析数据列表 这里的data即是渲染到表格中的数据, 因为我传过来的json数据是list作为key值的,所以这里是个list 根据你自己的json数据进行更改
}; return data;
}
}); });
}
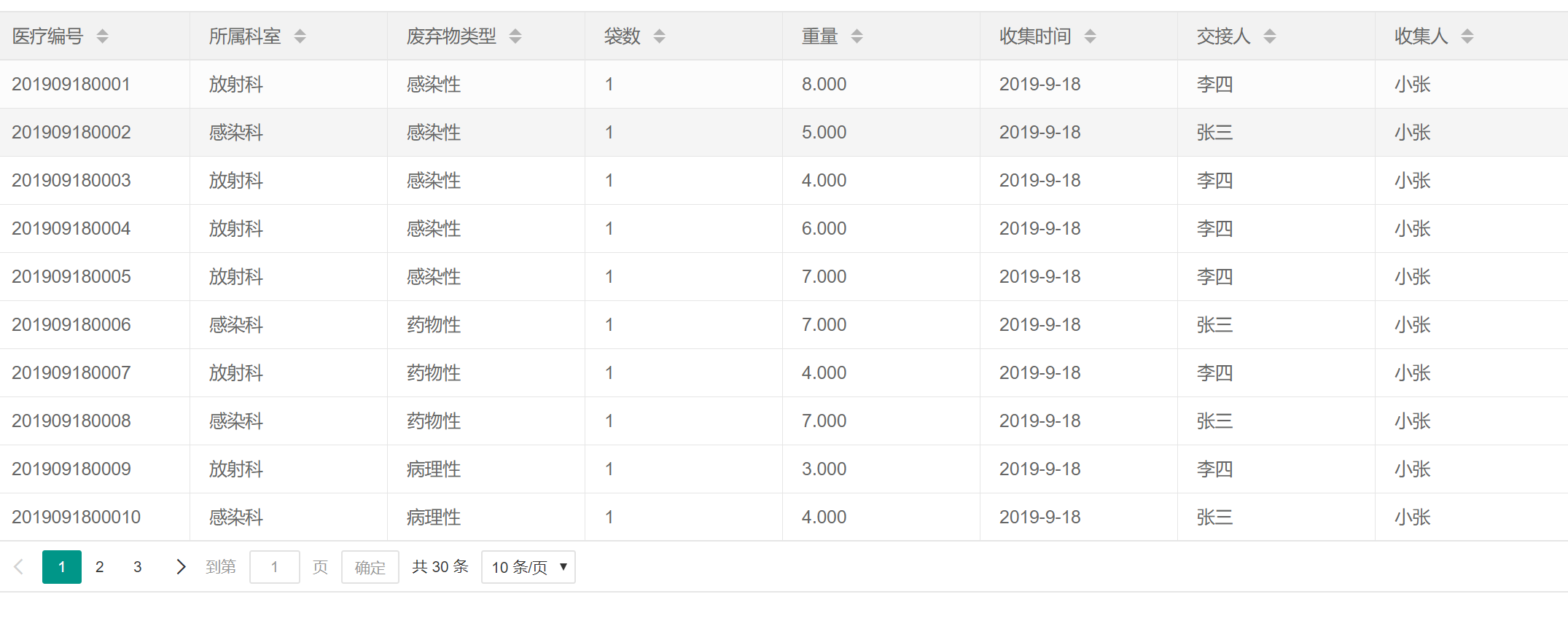
三 最后效果

layui实现分页的更多相关文章
- LayUI分页,LayUI动态分页,LayUI laypage分页,LayUI laypage刷新当前页
LayUI分页,LayUI动态分页,LayUI laypage分页,LayUI laypage刷新当前页 >>>>>>>>>>>> ...
- 项目总结17-使用layui table分页表格
项目总结17-使用layui table分页表格总结 前言 在项目中,需要用到分页的表格来展示数据,发现layui的分页表格,是一个很好的选择:本文介绍layui table分页表格的前后端简单使用 ...
- Layui Table 分页记忆选中
Layui Table 分页记忆选中 挺好的功能,之前为什么放弃了,哈哈哈! 在最早的版本中,layui 的 table 会记录每页的勾选状态,但很多用户反馈这是 bug,因为当他们获取选中数据时,其 ...
- layui的分页
layui的分页需要后台配合,这边我使用的是pagehelper @RequestMapping("findGoods") private String findGoods(Int ...
- layui table 分页 序号始终从”1“开始解决方法
在用Layui table 分页显示数据,用 type:"numbers" 进行显示序号有以下的问题 1.表格自带的分页,page:true 这种分页,在切换页面的时候序号可以正常 ...
- MUI 结合layui实现分页
mui自带有分页,在ui上我还是认为layui的友好点. 第三方插件: template-web.js-----------------前端数据绑定 layui.js.layui.css------- ...
- Spring Boot mybatis HashMap +layui 通用分页
背景: mybatis 常用数据查询的方法都是先建实体类,再建Mapper,最后写Service,如果只是单纯的去查询数据显示,这样操作太麻烦.本文就以mybatis +layui创建通用分页类,简化 ...
- tp5+layui实现分页
layui和thinkphp5自己在百度上下载 html代码 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- layui的分页使用(前端分页)
<div id="one"></div>//显示数据库中数据的<ul id="ones"></ul>//显示分页 ...
随机推荐
- Leetcode 90. 子集 II
地址 https://leetcode-cn.com/problems/subsets-ii/ 给定一个可能包含重复元素的整数数组 nums,返回该数组所有可能的子集(幂集). 说明:解集不能包含重 ...
- 16.输入密码查看 flag
直接进行burpsuite 的 intruder 爆破模块进行爆破, 得到密码为 13579. 输入进去得到flag
- 云服务器上利用Docker部署Django项目
转载别人的,请看下面链接 云服务器上利用Docker部署Django项目
- 用Python做个海量小姐姐素描图
素描作为一种近乎完美的表现手法有其独特的魅力,随着数字技术的发展,素描早已不再是专业绘画师的专利,今天这篇文章就来讲一讲如何使用python批量获取小姐姐素描画像.文章共分两部分: 第一部分介绍两种使 ...
- POJ 1724 (分层图最短路)
### POJ 1724 题目链接 ### 题目大意: 给你 N 个点 ,M 条有向路,走每条路需要花费 C 元,这段路的长度为 L . 给你 K 元,问你能否从 1 走到 N 点且花费不超过 K 元 ...
- JeeSite | 保存信息修改记录
需求点 在很多场景中信息是不能轻易被修改的,修改时要么需要具备权限,要么需要审批,但是无论是哪种方式,修改前后的数据都是需要留有“案底”的,也就是说关键的信息被修改后是有修改记录的,一般修改记录会记录 ...
- ASP.NET 表单验证
静态脚本 oncilentClick() 静态使用方法 也可以$获取ID动态添加脚本 1.Response.Write(); 2.通过Register方式 3.Attribus方式根据控件ID进行添加 ...
- WPF 解决多个TreeViewItem同时触发某事件的简单方法
原理是: 因为是双击事件,也就是同时引发了选择事件,TreeViewItem的IsSelected为True.通过触发器设置某个属性为特殊值,然后在CS页面的双击事件方法内判断是否此值即可. xaml ...
- startsWith(),endsWith()判断当前字符串是否是以给定字符串开始或结尾的
package seday01;/** * boolean startsWith(String str) * boolean endsWith(String str) * 判断当前字符串是否是以给定字 ...
- JDBC连接mysql的url的写法和常见属性
URL=jdbc:mysql://[host][:port]/[database] 其后可以添加性能参数:?[propertyName1=propertyValue1] & [property ...
